触摸屏键盘插件Virtual Keyboard 该怎么用 Virtual Keyboard 入门指南
最近公司有个项目,这个项目的显示器是触摸屏,
所以在一些需要简单输入的input需要加一个触摸屏的软键盘,
我在github上找了很多开源项目,最后选择了Virtual Keyboard,
以下是我自己学习和使用Virtual Keyboard的经验和理解,可能不是很深入,嘿嘿。。。。。。
以下是正文
首先我们需要从github上把项目的代码拉下来,地址:https://github.com/Mottie/Keyboard
Virtual Keyboard官网地址:http://mottie.github.io/Keyboard/
把代码拉下来之后呢,把Keyboard-master文件整个考到你的项目中,(有小伙伴会问,这个文件太大了,怎么办,先不管,后来删没有用到的就好啦)
然后根据你引入文件的路径,把下面这些文件引入你的项目的index之类(就是你自己通常往哪里引入js,css)
jquery.min.js
jquery-ui.css
bootstrap.min.css
jquery-ui.min.js
keyboard.css
jquery.keyboard.js
keyboard-previewkeyset.css
jquery.keyboard.extension-all.js
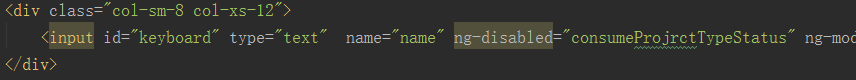
引入之后,你哪个input需要软键盘,就把它的id设成keyboard,然后设置一下自己的js,
代码是在是太多了,
$('#keyboard').keyboard({
language : null, // string or array
rtl : false, // language direction right-to-left
layout : 'qwerty', //键盘的种类
customLayout : { 'normal': ['{cancel}'] },
position : {
of : null,
my : 'center top',
at : 'center top',
at2: 'center bottom'
},
reposition : true,
usePreview : true,
alwaysOpen : false,
initialFocus : true,
noFocus : false,
stayOpen : false,
userClosed : false,
ignoreEsc : false,
closeByClickEvent : false,
display : {
'a' : '\u2714:Accept (Shift-Enter)',
'accept' : 'Accept:Accept (Shift-Enter)',
'alt' : 'AltGr:Alternate Graphemes',
'b' : '\u232b:Backspace',
'bksp' : 'Bksp:Backspace',
'c' : '\u2716:Cancel (Esc)',
'cancel' : 'Cancel:Cancel (Esc)',
'clear' : 'C:Clear',
'combo' : '\u00f6:Toggle Combo Keys',
'dec' : '.:Decimal',
'e' : '\u21b5:Enter',
'empty' : '\u00a0', //
'enter' : 'Enter:Enter',
'left' : '\u2190',
'lock' : '\u21ea Lock:Caps Lock',
'next' : 'Next',
'prev' : 'Prev',
'right' : '\u2192',
's' : '\u21e7:Shift',
'shift' : 'Shift:Shift',
'sign' : '\u00b1:Change Sign',
'space' : ' :Space',
't' : '\u21e5:Tab',
'tab' : '\u21e5 Tab:Tab',
'toggle' : ' ',
'valid': 'valid',
'invalid': 'invalid',
'active': 'active',
'disabled': 'disabled'
},
wheelMessage : 'Use mousewheel to see other keys',
css : {
input : 'ui-widget-content ui-corner-all',
container : 'ui-widget-content ui-widget ui-corner-all ui-helper-clearfix',
popup: '',
buttonDefault : 'ui-state-default ui-corner-all',
buttonHover : 'ui-state-hover',
buttonAction : 'ui-state-active',
buttonDisabled : 'ui-state-disabled',
buttonEmpty : 'ui-keyboard-empty'
},
autoAccept : true,
autoAcceptOnEsc : false,
lockInput : false,
restrictInput : true,
restrictInclude : '', // e.g. 'a b foo \ud83d\ude38'
acceptValid : true,
autoAcceptOnValid : false,
cancelClose : true,
tabNavigation : false,
enterNavigation : true,
enterMod : 'altKey',
stopAtEnd : true,
appendLocally : false,
appendTo : 'body',
stickyShift : true,
caretToEnd : false,
preventPaste : true,
scrollAdjustment : 10,
maxLength : false,
maxInsert : true,
repeatDelay : 500,
repeatRate : 20,
resetDefault : false,
openOn : 'focus',
keyBinding : 'mousedown touchstart',
useWheel : true,
useCombos : true,
initialized : function(e, keyboard, el) {},
beforeVisible : function(e, keyboard, el) {},
visible : function(e, keyboard, el) {},
beforeInsert : function(e, keyboard, el, textToAdd) { return textToAdd; },
change : function(e, keyboard, el) {},
beforeClose : function(e, keyboard, el, accepted) {},
accepted : function(e, keyboard, el) {},
canceled : function(e, keyboard, el) {},
restricted : function(e, keyboard, el) {},
hidden : function(e, keyboard, el) {},
switchInput : function(keyboard, goToNext, isAccepted) {},
create : function(keyboard) { return keyboard.buildKeyboard(); },
buildKey : function( keyboard, data ) {
return data; },
validate : function() {
return true; }
});
如果需要数字键盘,可以把这些参数设成true
layout : 'num',
restrictInput : true, // Prevent keys not in the displayed keyboard from being typed in
preventPaste : true, // prevent ctrl-v and right click
autoAccept : true
我自己是用angular开发的,为了在项目中可以哪里需要哪里调用,我封装在一个factory里面,
下面送上我的源码
html:
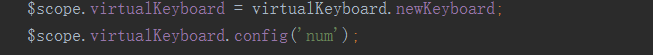
js:

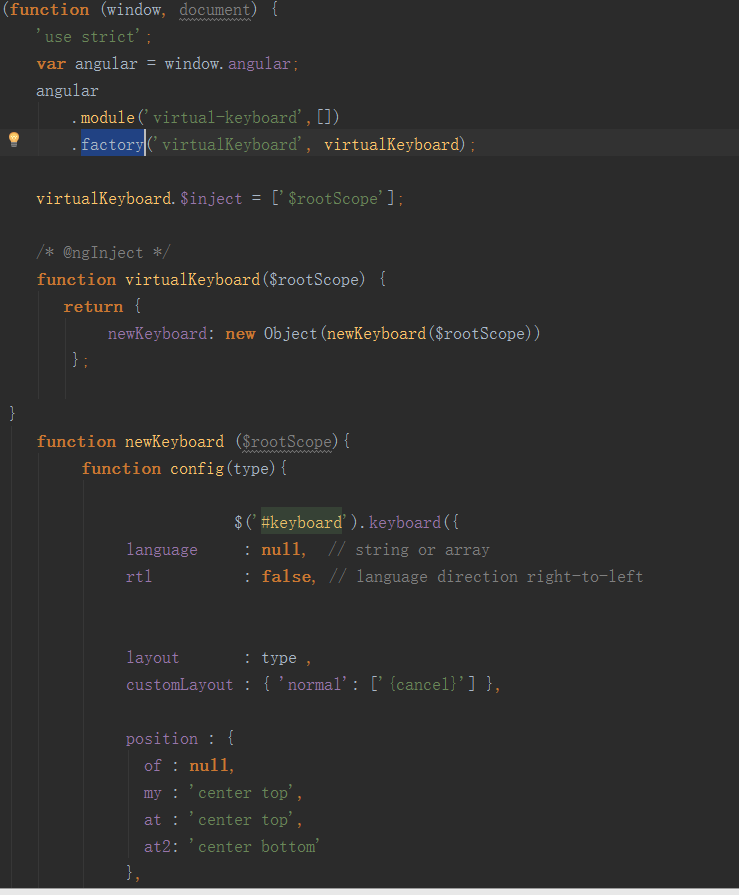
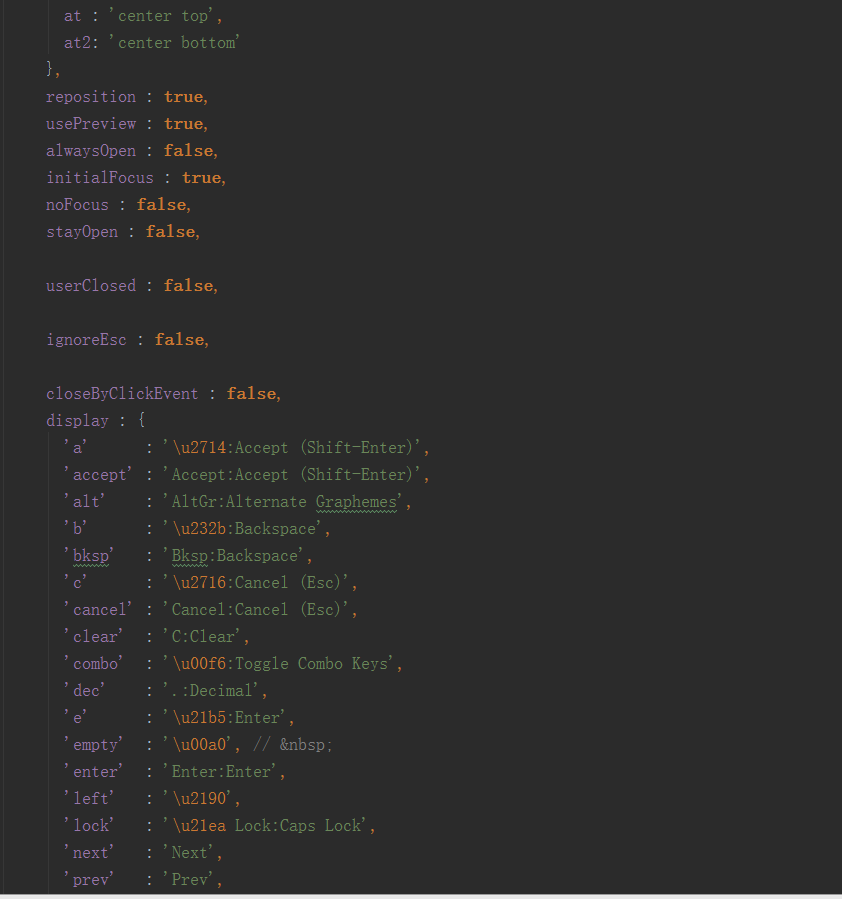
factory:





触摸屏键盘插件Virtual Keyboard 该怎么用 Virtual Keyboard 入门指南的更多相关文章
- jQuery软键盘插件
1.html: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.or ...
- 基于jQuery的数字键盘插件
有时,我们需要在网页上使用软键盘.今天,就给大家带来一个基于jQuery的数字键盘插件,除了jQuery,不需要依赖任何文件资源.纯数字键盘,有退格,有清除,不支持输入小数(需要的可以自己改一下,主要 ...
- apple mac 下使用机械键盘的办法,键盘映射工具软件,apple mac Mechanical keyboard
apple mac 下使用机械键盘的办法,键盘映射工具软件,apple mac Mechanical keyboard 想在苹果电脑 mac 系统下使用 机械键盘,大部分机械键盘不是为mac设计的,所 ...
- [New Portal]Windows Azure Virtual Machine (19) 关闭Azure Virtual Machine与VIP Address,Internal IP Address的关系(1)
<Windows Azure Platform 系列文章目录> 默认情况下,通过Azure Management Portal创建的Public IP和Private IP都是随机分配的. ...
- [New Portal]Windows Azure Virtual Machine (20) 关闭Azure Virtual Machine与VIP Address,Internal IP Address的关系(2)
<Windows Azure Platform 系列文章目录> 默认情况下,通过Azure Management Portal创建的Public IP和Private IP都是随机分配的. ...
- Windows Azure Virtual Network (7) 设置Azure Virtual Machine固定公网IP (Virtual IP Address, VIP) (2)
<Windows Azure Platform 系列文章目录> 本文介绍的是,当用户在创建Azure Virtual Machine的时候,忘记绑定公网IP,需要重新绑定公网IP的具体操作 ...
- yarn 报错 requested virtual cores < 0, or requested virtual cores > max configured, requestedVirtualCores=6, maxVirtualCores=4 原因
INFO ApplicationMaster:54 - Final app status: FAILED, exitCode: 13, (reason: Uncaught exception: org ...
- 《Three.js 入门指南》3.1.2 - 一份整齐的代码结构以及使用ORBIT CONTROLS插件(轨道控制)实现模型控制
3.1.2 正式代码结构 & ORBIT CONTROLS插件(轨道控制) 说明 本节内容属于插入节,<Three.js入门指南>这本书中,只是简单的介绍了一些概念,是一本基础的入 ...
- Windows Azure Virtual Network (5) 设置Azure Virtual Machine固定Private IP
<Windows Azure Platform 系列文章目录> 注意:本文介绍的是Global Azure (http://www.windowsazure.com),如果你使用的是由世纪 ...
随机推荐
- cocos 微信小游戏切后台卡住
1.cocos 安装目录下搜索以下代码并注掉opts["preserveDrawingBuffer"] = true;”2.CocosCreator\resources\engin ...
- Java基本数据类型转换及运算符
上次我们说到完了Java中的基本数据类型,今天我们来说说Java中的基本数据类型转换和Java中的运算符 基本数据类型转换 java中可以从任意基本数据类型转型到外的基本数据类型 注意:(boolea ...
- MyEclipse 中无法直接使用BaseEncoder问题
首先 :点击项目---->build path--->configure Build Path 然后:java build path --->libraries--->JRE ...
- mysql--命令行创建数据库
MySQL 1. 连接到本机上的MYSQL. 首先打开DOS窗口,然后进入目录mysql\bin,再键入命令mysql -u root -p,回车后提示你输密码.注意用户名前可以有空格也可以没有空格 ...
- linux mysql中文乱码解决
测试的机器是ubuntu 12.04个别linux发行版可能略有不同. 登陆mysql查看当前字符集命令: mysql> show variable like '%char%'; +------ ...
- 前端获取后台传输过来是数据 {张三:12} 解析为[object object],获取其中内容
昨天遇到前端传输过来的数据为[{张三:12},{李四:23}],后台用的是map格式,我在前端js中暂未找到直接调用对象内容的方法,故利用以下方法来获取: $.each(data.data,funct ...
- js 指定分隔符连接数组元素join()
示例:<script type="text/javascript"> var myarr = new Array(3); myarr[0] = "I" ...
- .net core 3.0 Signalr - 02 使用强类型的Hub
## 强类型的优缺点 - 优点 强类型的Hub可以避免魔法函数名,相比弱类型更容易维护和发现问题,直接上代码 - 缺点 特么的得多些好几行代码 ## 代码 ### 接口定义 ``` C# /// // ...
- Python 模拟淘宝登录的两种方法
方法一.urllib的post登录 import urllib import urllib2 import cookielib def taobao(username,password): cj = ...
- 【译】微软的Python入门教程(一)
Getting started with Python(Python入门) Overview 概述 The series of videos on Channel 9 is designed to h ...