JWT与Session的比较
如今,越来越多的项目开始采用JWT作为认证授权机制,那么它和之前的Session究竟有什么区别呢?今天就让我们来了解一下。
JWT是什么
定义
JSON Web Token(JWT)是一个开放标准(RFC 7519),它定义了一种紧凑和自包含的方式,用于在各方之间作为JSON对象安全地传输信息。作为标准,它没有提供技术实现,但是大部分的语言平台都有按照它规定的内容提供了自己的技术实现,所以实际在用的时候,只要根据自己当前项目的技术平台,到官网上选用合适的实现库即可。
特点
使用JWT来传输数据,实际上传输的是一个字符串,这个字符串就是所谓的json web token字符串。所以广义上,JWT是一个标准的名称;狭义上,JWT指的就是用来传递的那个token字符串。这个串有两个特点:
- 紧凑:指的是这个串很小,能通过url 参数,http 请求提交的数据以及http header的方式来传递;
- 自包含:这个串可以包含很多信息,比如用户的id、角色等,别人拿到这个串,就能拿到这些关键的业务信息,从而避免再通过数据库查询等方式才能得到它们。
结构

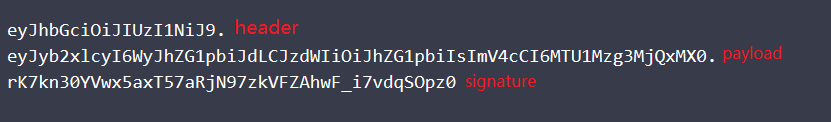
它由三部分组成:header(头部)、payload(载荷)、signature(签名),以.进行分割。(这个字符串本来是只有一行的,此处分成3行,只是为了区分其结构)
header用来声明类型(typ)和算法(alg)。payload一般存放一些不敏感的信息,比如用户名、权限、角色等。signature则是将header和payload对应的json结构进行base64url编码之后得到的两个串用英文句点号拼接起来,然后根据header里面alg指定的签名算法生成出来的。
和Session的区别
为什么我们要把JWT和Session做对比呢?因为我们主要在每一次请求的认证时会用JWT,在此之前我们都是用Session的。那这两者的区别在哪儿呢?
本身的含义
看了前面的介绍,我们发现JWT这个字符串其实本身就包含了关于用户的信息,比如用户名、权限、角色等。
Session传递的sessionId虽然是一个更简单的字符串,但它本身并没有任何含义。
所以一般说来JWT的字符串要比sessionId长,如果你在JWT中存储的信息越长,那么JWT本身也会越长。
而Cookie的存储容量是有限制的(通常为4KB),所以大家在使用的时候需要注意。
解析方法
JWT的header和payload其实是有json转变过来的,而signature其实就是一个加密后的字符串,因此解析起来较为简单,不需要其他辅助的内容。
sessionId是服务器存储的用户对象的标识,理论上需要一个额外的map才能找出当前用户的信息。
管理方法
JWT理论上用于无状态的请求,因此其用户管理也只是依赖本身而已。我们一般是在它的payload中加入过期时间,在不增加额外管理的情况下,它只有自动过期的方式。
Session因为它本就是存储在服务器端的,因此管理方案就有很多,而且大多都很成熟。
跨平台
JWT本身就是基于json的,因此它是比较容易跨平台的,可以从官网下载不同平台的包,解析即可。
session的跨平台可能就不那么好做了,需要考虑的地方在于用户信息存储的格式,ProtoBuf、json、xml等,管理的话可能就需要专门的统一登录平台,这个就不展开了。
时效性
无状态JWT一旦被生成,就不会再和服务端有任何瓜葛。一旦服务端中的相关数据更新,无状态JWT中存储的数据由于得不到更新,就变成了过期的数据。
session就不一样了,sessionId本身就没有太多含义,只需修改服务端中存储的数据即可。
适用场景
JWT
JWT的最佳用途是一次性授权Token,这种场景下的Token的特性如下:
- 有效期短
- 只希望被使用一次
真实场景的例子——文件托管服务,由两部分组成:
- Web 应用:这是一个可以被用户登录并维持状态的应用,用户在应用中挑选想要下载的文件。
- 文件下载服务:无状态下载服务,只允许通过密钥下载。
如何把JWT用在这个场景中呢?
- 用户登录到 Web 应用中,挑选好想要下载的文件,点击下载。
- 认证服务颁发包含下载信息的、具有较短过期时间的JWT。JWT中包含的信息可以是这样的:
{
"file": "/books/我这一辈子.pdf",
"exp": 1500719759621
}
- 使用 JWT 从文件下载服务下载文件。
Session
Session比较适用于Web应用的会话管理,其特点一般是:
- 权限多,如果用
JWT则其长度会很长,很有可能突破Cookie的存储限制。 - 基本信息容易变动。如果是一般的后台管理系统,肯定会涉及到人员的变化,那么其权限也会相应变化,如果使用
JWT,那就需要服务器端进行主动失效,这样就将原本无状态的JWT变成有状态,改变了其本意。
总结
我们使用JWT,并不是说看到它新就用,而应该考虑其适用场景,如果需要进行管理,可以考虑使用Session,毕竟其方案更加成熟。如果大家有什么新发现想和作者探讨的,欢迎在下方留言。
有兴趣的话可以关注我的公众号,说不定会有意外的惊喜。

JWT与Session的比较的更多相关文章
- jwt、session、oauth 异同
1,jwt 和session机制 首先jwt 和session机制 都是用户认证的,oauth 不是 session 的流程: 1.用户向服务器发送用户名和密码. 2.服务器验证通过后,在当前对话(s ...
- ASP.NET Core Web Api之JWT VS Session VS Cookie(二)
前言 本文我们来探讨下JWT VS Session的问题,这个问题本没有过多的去思考,看到评论讨论太激烈,就花了一点时间去研究和总结,顺便说一句,这就是写博客的好处,一篇博客写出有的可能是经验积累,有 ...
- JWT与Session比较和作用
1. JSON Web Token是什么 JSON Web Token (JWT)是一个开放标准(RFC 7519),它定义了一种紧凑的.自包含的方式,用于作为JSON对象在各方之间安全地传输信息.该 ...
- 不要把 JWT 用作 session
现在很多人使用 JWT 用作 session 管理,这是个糟糕的做法,下面阐述原因,有不同意见的同学欢迎讨论. 首先说明一下,JWT 有两种: 无状态的 JWT,token 中包含 session 数 ...
- 用户认证:基于jwt和session的区别和优缺点
背景知识: Authentication和Authorization的区别: Authentication:用户认证,指的是验证用户的身份,例如你希望以小A的身份登录,那么应用程序需要通过用户名和密码 ...
- jwt vs session 以rails 为例 (翻译部分)
原文地址:https://pragmaticstudio.com/tutorials/rails-session-cookies-for-api-authentication 普通方式: 令牌为基础的 ...
- 认证 协议 JWT OAuth Session Cookie
本文翻译自Auth-Boss. 如果有翻译的不恰当或不对的地方, 欢迎指出. 成为一个认证老司机, 了解网络上不同的身份认证方法. 本文档的目的是记录和编目Web上的身份验证方法.认证指的是创建一个系 ...
- 一文说通Jwt、Session、Cooike区别
JWT 全称是 JSON Web Token,是目前非常流行的跨域认证解决方案,在单点登录场景中经常使用到. 有些人觉得它非常好用,用了它之后就不用在服务端借助 redis 实现认证过程了,但是,还有 ...
- 你在用 JWT 代替 Session?
现在,JSON Web Tokens (JWT) 是非常流行的.尤其是 Web 开发领域. 流行 安全 稳定 易用 支持 JSON 所有这些因素,令 JWT 名声大振. 但是,今天我要来说说使用 JW ...
随机推荐
- IDEA运行报错: Maven编译错误:不再支持源选项 5。请使用 6 或更高版本
这里 记录下 这个问题的解决方案: 1:修改maven settings.xml 中的数据 这里的版本要对应现在使用的jdk版本 2:检查idea 配置 图中2块区域要一致 检查这块地方对应了自己的j ...
- 关于p标签不能嵌套div标签引发的标签嵌套问题总结
问题由来:<p>中嵌套<div>标签,两个都是块级元素,按理应该可以正常显示,但是最后的结果居然是多出来一段<p>的效果,所以就在网上找了许多关于标签嵌套规则的资料 ...
- Python连载30-多线程之进程&线程&线程使用举例
一.多线程 1.我们的环境 (1)xubuntu 16.04(2)anaconda(3)pycharm(4)python 3.6 2.程序:一堆代码以文本的形式存入一个文档 3.进程:程序运行的一个状 ...
- 100天搞定机器学习|Day23-25 决策树及Python实现
算法部分不再细讲,之前发过很多: [算法系列]决策树 决策树(Decision Tree)ID3算法 决策树(Decision Tree)C4.5算法 决策树(Decision Tree)CART算法 ...
- (三十三)c#Winform自定义控件-日期控件
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. 开源地址:https://gitee.com/kwwwvagaa/net_winform_custom_control ...
- 面试java后端面经_3
小姐姐说:你一点都不懂表达,一点都不懂爱情,一点也不爱我! 你答:你知道吗,我听说过一个这样的故事,讲的就是有一个小女孩和一个男孩在一起,小男孩呢很不幸是位聋哑人,虽然如此,但是他们的日子过得特别的美 ...
- Python 标识符说明
在Python中,标识符有字母.数字.下划线组成 所有标识符都可以包括英文.数字.下划线,但不能以数字开头 Python标识符区分大小写 ※以下划线开头的标识符有特殊含义. 例如:以单下划线开头(_t ...
- pak文件的打包和解包
pak格式的文件 一般游戏有资源 游戏素材会打包放进去 比如游戏语音 游戏多加点语音 多加一些贴图资源 外部文件实现的 素材--->pak文件--->用的时候从文件中取出来 文件的打包 ...
- Sqlserver2012 评估期已过问题
sql server 2012提示评估期已过的解决方法: 第一步:进入SQL2012配置工具中的安装中心. 第二步:再进入左侧维护选项界面,然后选择选择版本升级. 第三步:进入输入产品密钥界面,输入相 ...
- 用Canvas实现Photoshop的钢笔工具(贝塞尔曲线)
前两天在用Canvas实现一个绘制路径的小功能.做完之后发现加以完善可以“复刻”一下PS里面的钢笔工具. PS里的钢笔工具对我来说是PS中最好用的工具! 所以本文主要介绍如何用Canvas来实现Pho ...
