jQuery的大小拖动
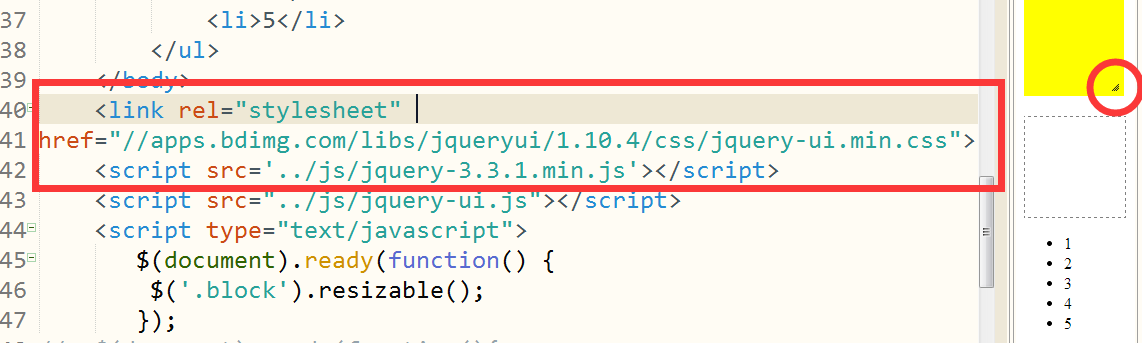
原来一直没有拖动放大的效果,居然只是没有jquery-ui.css的样式文件,虽然这是一个很小的部分,但是防微杜渐。程序本来就是个不容有小错误的存在。

如果没有样式文件,那么可以收缩的三角形就不会出现,预示着没有放大缩小的功能。
jQuery的大小拖动的更多相关文章
- 基于jquery的可拖动div
昨天给大家介绍了一款基于jquery ui漂亮的可拖动div实例,今天要给大家分享一款基于jquery的可拖动div.这款可拖动div只要引用jquery就可以,无需引用jquery ui.还实时记录 ...
- jquery sortable的拖动方法内容说明和示例详解(转载http://www.jb51.net/article/45803.htm)
所有的事件回调函数都有两个参数:event和ui,浏览器自有event对象,和经过封装的ui对象 ui.helper - 表示sortable元素的JQuery对象,通常是当前元素的克隆对象 u ...
- jquery sortable的拖动方法示例详解1
转自:https://www.jb51.net/article/45803.htm 所有的事件回调函数都有两个参数:event和ui,浏览器自有event对象,和经过封装的ui对象 ui.helper ...
- jquery sortable的拖动方法示例详解
转自:https://hb-keepmoving.iteye.com/blog/1154618 所有的事件回调函数都有两个参数:event和ui,浏览器自有event对象,和经过封装的ui对象 u ...
- jQuery实现鼠标拖动改变Div高度
最近项目中需要在DashBoard页面做一个事件通知栏,该通知栏固定位于页面底部,鼠标拖动该DIV实现自动改变高度扩展内容显示区域. 以下是一个设计原型,基于jQuery实现,只实现了拖动效果,没有做 ...
- jquery简单的拖动效果
<!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/h ...
- 基于jQuery页面窗口拖动预览效果
今天给大家分享一款基于Query页面窗口拖动预览效果.这是一款基于jQuery+HTML5实现的模拟页面窗口显示拖动窗口预览特效.这款实例适用浏览器:IE8.360.FireFox.Chrome.Sa ...
- 基于jquery实现图片拖动和曲线拖放
功能:图片的拖动.曲线的拖放和绘制 一. 准备工作 1. 点击此下载相关的文档 二. 在浏览器中运行 dragDrop.html 文件,即可看到效果 三. 效果图
- jQuery实现表格拖动排序
原理就是利用mousedown.mouseover.mouseup事件实现拖动,并用Ajax实现保存结果. JS代码如下: <!--题目调序功能--> <script type=&q ...
随机推荐
- java虚拟机学习笔记(六)---垃圾收集算法
主要讨论集中垃圾收集算法的思想及发展过程. 1.标记-清除法 最基础的收集算法是标记-清除法,算法分为标记和清除两个阶段:首先标记出所有需要回收的对象,在标记完成后统一回收所有被标记的对象,其标记过程 ...
- 【科研民工笔记2】Ubuntu 16.04 安装nvidia驱动
我的主机是2060的显卡,用的是安装在U盘中的Ubuntu,开机进入后,因为没有安装驱动,所以界面看以来比较大. 通过手动方式,成功安装驱动,最终成功的方案使用的是run文件安装的方式. 1.手动下载 ...
- ASP.NET Core 框架本质学习
本文作为学习过程中的一个记录. 学习文章地址: https://www.cnblogs.com/artech/p/inside-asp-net-core-framework.html 一. ASP.N ...
- Unity进阶之ET网络游戏开发框架 08-深入登录成功消息
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
- Selenium + python 测试环境搭建
Windows平台(py3 已经自带了工具包) 准备工具: python.setuptools(python工具基础包).pip(python安装包管理工具) 安装步骤: 1.python安装,运行e ...
- SpringBoot 异步输出 Logback 日志
一.介绍 1.1 Logback Logback是由log4j创始人设计的另一个开源日志组件,它分为下面下个模块: logback-core:其它两个模块的基础模块 logback-classic:它 ...
- 使用Counter进行计数统计
使用Counter进行计数统计 想必大家对计数统计都不陌生吧!,简单的说就是统计某一项出现的次数.实际应用中很多需求都需要用到这个模型,如检测样本中某一值出现的次数.日志分析某一消息出现的频率分析文件 ...
- JavaScript数组方法大全(第一篇)
数组方法大全(第一篇) 注意:第一次写博客有点小紧张,如有错误欢迎指出,如有雷同纯属巧合,本次总结参考书籍JavaScript权威指南,有兴趣的小伙伴可以去翻阅一下哦 join()方法 该方法是将数组 ...
- Git随身手册
Git随身手册 本文是关于Git探索的一篇文章,阐述了Git的大部分命令和使用方式,并列举了几个典型的使用场景以供参考和体会. 对于Git这个分布式的VCS,从链表的角度来看待是最容易理解的: 一次c ...
- 自制微信小程序 提示插件 -- noticeUitis.js
/* noticeMsg.js by: FEer_llx Modify 2016/08/24 */ function weNotice(obj) { this.fadeFlag = true; thi ...
