Vue-学习笔记0-独立项目搭建
前言
搭建Vue+Webpack项目,使用vue-cli搭建项目。
准备
vue独立项目依赖node的npm包管理器,所以需要先安装node。
相关的npm常用命令文章:
步骤
安装vue-cli脚手架
npm install -g vue-cli
选择webpack模板
# vue init webpack 项目名称
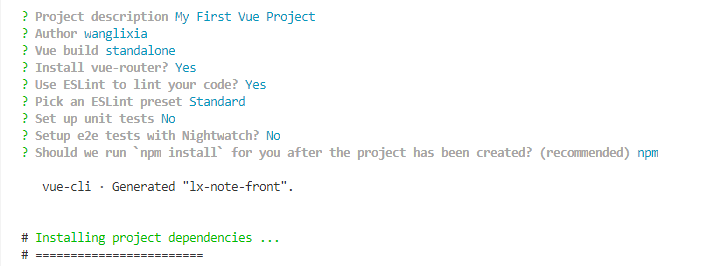
vue init webpack lx-note-front

等待命令执行完毕。

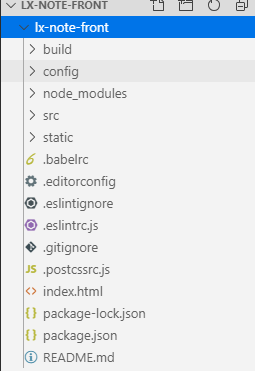
由以上界面我们可以看到,要想运行该项目,可以执行命令:cd lx-note-front 打开项目目录,命令执行完成后的项目结构:

运行项目
执行命令npm run dev 命令启动该项目,项目启动效果如下:

出现以上界面说明我们已经搭建成功。
项目目录讲解
- build: webpack配置相关;
- build.js: npm run build所执行的脚本;
- check-versions.js: 检查npm和node的版本;
- utils.js: 工具方法,主要用于生成CSSLoader和styleLoader配置;
- vue-loader.conf.js: vueloader的配置信息;
- webpack.base.conf.js: dev和prod的公共配置;
- webpack.dev.conf.js: dev环境的配置;
- webpack.prod.conf.js: prod环境的配置;
- config: 环境变量配置;
- dev.env.js: dev环境变量配置;
- index.js dev和prod环境的一些基本配置;
- prod.env.js: prod环境变量配置;
- node_modules: npm安装的依赖代码库;
- src: 项目源码;
- static: 存放css、js等静态资源;
- .gitkeep: 使这个空文件也能够提交到版本库;
- .babbelrc: babel相关配置(babel:将ES6语法转换成大多数浏览器可以识别的ES5语法);
- .editorconfig: 编辑器的配置,修改编码、缩进等;
- .eslintignore: 设置忽略语法检查的目录文件;
- .eslintrc.js: eslint的配置文件,管理和检测js代码风格的工具;
- .gitignore: git不纳入版本,需要忽略的文件;
- .postcssrc.js: 用于添加浏览器私缀(兼容不同浏览器的css样式);
- index.html: 入口html文件;
- package-lock.json: 是锁定安装时的包的版本号,并且需要上传到git,用以保证开发人员的开发环境一致;
- package.json: 项目的配置文件,项目描述、命令、依赖插件等;
- README.md: 项目描述等主要文档;
webpack打包vue项目
webpack是什么?
webpack是个模块打包器,能够根据html、css、js、图片等文件之间的依赖关系将所有的模块打包起来。
# 重新生成打包js
webpack --display-modules --display-chunks --config webpack.config.js
# 实时自动打包 webpack -w
webpack --watch
# 显示异常信息
webpack --display-error-details
# 压缩混淆脚本
webpack -p
# 提供source map,方便调式代码
webpack -d
webpack vue项目中安装Bootstrap
Bootstrap依赖jQuery,因此引入Bootstrap之前需要引入jQuery,jQuery依赖popper.js:
安装过程:
- 安装popper
- 安装jquery
- 安装bootstrap
引入popper依赖
npm install popper.js --save-dev
引入jQuery依赖
npm install jquery
# 或者限定jQuery的版本
npm install jquery@3.3.1 --save-dev
引入Bootstrap依赖
npm install bootstrap@3.4.1 --save-dev
引入jquery和bootstrap
- 在build目录下的webpack.base.conf.js中加入:
const webpack = require('webpack')
- 配置jQuery:在上述文件中找到 module.exports找到plugins,没有的话请创建,格式如下:
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'windows.jQuery': 'jquery',
Popper: ['popper.js', 'default']
})
]
在main.js 中引入jQuery和bootstrap
import $ from 'jquery'
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min'
完了之后可以添加bootstrap的样式及带有$符号的方法可以测试是否引入成功。
引入其他插件
npm install bootstrap-table@1.14.2 --save-dev
npm install admin-lte@2.4.5 --save-dev
npm install bootstrap-dialog@1.34.6 --save-dev
npm install bootstrapvalidator@0.5.4 --save-dev
如果喜欢的话,欢迎关注weyoung公众号...
Vue-学习笔记0-独立项目搭建的更多相关文章
- 学习笔记:flutter项目搭建(mac版)
什么是flutter Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面. Flutter可以与现有的代码一起工作.在全世界,Flutter正在被越来越多的 ...
- vue学习(一)项目搭建
首先需要配置node和npm,如果没有安装的话,百度一下安装教程. 如果感觉npm下载速度慢,可以使用淘宝镜像cnpm,链接地址: http://npm.taobao.org/ 安装cnpm npm ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
- ArcGIS API for JavaScript 4.2学习笔记[0] AJS4.2概述、新特性、未来产品线计划与AJS笔记目录
放着好好的成熟的AJS 3.19不学,为什么要去碰乳臭未干的AJS 4.2? 4.2全线基础学习请点击[直达] 4.3及更高版本的补充学习请关注我的博客. ArcGIS API for JavaScr ...
- Spark学习笔记0——简单了解和技术架构
目录 Spark学习笔记0--简单了解和技术架构 什么是Spark 技术架构和软件栈 Spark Core Spark SQL Spark Streaming MLlib GraphX 集群管理器 受 ...
- Vue学习笔记-Django REST framework3后端接口API学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- Vue学习笔记-vue-element-admin 前端学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
随机推荐
- egret项目发布为微信小程序
1.更改游戏的缩放模式 因为微信小游戏不支持showAll,如果你使用了showAll模式.可以改成fixedWidth或fixedHeight.在index.html里修改,如下图 但这个又涉及到了 ...
- Raven 2 靶机渗透
0X00 前言 Raven 2中一共有四个flag,Raven 2是一个中级boot2root VM.有四个标志要捕获.在多次破坏之后,Raven Security采取了额外措施来强化他们的网络服务器 ...
- mybatis嵌套map或者map嵌套的parameterType
Spring的重要注解 https://www.cnblogs.com/rolandlee/p/11014923.html 一:首先是map嵌套: 例1: 例2: 总结: paramterType无论 ...
- Shell总结1
1.错误输入重定向,将状态输入到d.txt 2.cut取列 free -m|grep “^Mem”|cut -d “ ” -f19 找内存 3. 4.cat看文件显示行号 5.查看文件空白行的行号 ...
- Java中时间格式处理,指定N天/小时等之后的时间
1)根据当前时间,获取具体的时刻的时间 N天前 M小时之前 可用 new Date().getTime() - 24 * 60 * 60 * 1000*N[N天之前]的方法来获取处理时间之后的具体的值 ...
- java学习之- 线程运行状态
标签(空格分隔): 线程运行状态 线程的运行状态: 如下是是我编写的一个图,大家可以作为参考: 1.new一个thread子类也是创建了一个线程: 2.创建完毕之后start()-----运行, 3. ...
- 随笔编号-01 如何比较日期类型的String 大小浅谈.
有三种解决方法: 第一种直接用字符串类的compareTo方法: String t1="20160707"; String t2="20160708"; int ...
- C++微信网页协议实现和应用
微信推送报警消息实现 目录 1 前言... 2 1.1 背景... 2 1.2 现有技术对比... 2 2 总体流程... 2 3 微信网页接口解析... ...
- Java基础之多态和泛型浅析
Java基础之多态和泛型浅析 一.前言: 楼主看了许多资料后,算是对多态和泛型有了一些浅显的理解,这里做一简单总结 二.什么是多态? 多态(Polymorphism)按字面的意思就是“多种状态”.在面 ...
- [Python] Django框架入门5——静态文件、中间件、上传图片和分页
说明: 本文主要描述Django其他的内容,涉及静态文件处理.中间件.上传文件.分页等. 开发环境:win10.Python3.5.Django1.10. 一.静态文件处理 在Django项目的静态文 ...
