007:CSS字体图标
目录
理论
一:字体图标
图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的"http请求",这都会大大降低网页的性能的。更重要的是图片不能很好的进行“缩放”,因为图片放大和缩小会失真。 我们后面会学习移动端响应式,很多情况下希望我们的图标是可以缩放的。此时,一个非常重要的技术出现了,额不是出现了,是以前就有,是被从新"宠幸"啦。。 这就是字体图标(iconfont).
1: 字体图标优点
可以做出跟图片一样可以做的事情,改变透明度、旋转度,等..
但是本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等等...
本身体积更小,但携带的信息并没有削减。
几乎支持所有的浏览器
移动端设备必备良药...
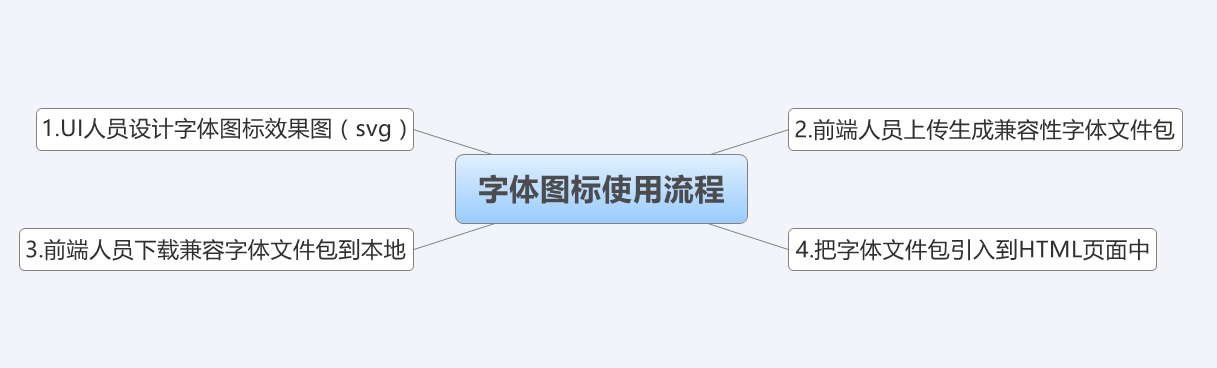
2:字体图标使用流程
总体来说,字体图标按照如下流程:

3: 设计字体图标
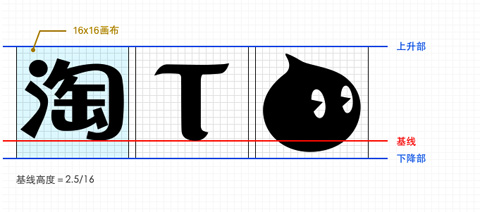
假如图标是我们公司单独设计,那就需要第一步了,这个属于UI设计人员的工作, 他们在 illustrator 或 Sketch 这类矢量图形软件里创建 icon图标, 比如下图:

之后保存为svg格式,然后给我们前端人员就好了。
其实第一步,我们不需要关心,只需要给我们这些图标就可以了,如果图标是大众的,网上本来就有的,可以直接跳过第一步,进入第三步。
4:上传生成字体包
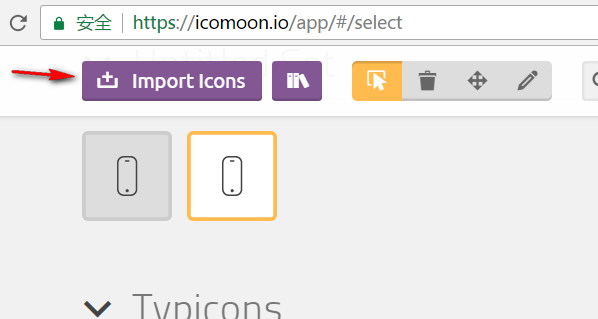
当UI设计人员给我们svg文件的时候,我们需要转换成我们页面能使用的字体文件, 而且需要生成的是兼容性的适合各个浏览器的。
推荐网站: http://icomoon.io
4.1:**icomoon字库**
IcoMoon成立于2011年,推出的第一个自定义图标字体生成器,它允许用户选择他们所需要的图标,使它们成一字型。 内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
推荐网站: http://www.iconfont.cn/
4.2:**阿里icon font字库**
http://www.iconfont.cn/
这个是阿里妈妈M2UX的一个icon font字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标上传生成。 一个字,免费,免费!!
4.3:**fontello**
[http://fontello.com/](http://fontello.com/)
在线定制你自己的icon font字体图标字库,也可以直接从GitHub下载整个图标集,该项目也是开源的。
4.4:**Font-Awesome**
[http://fortawesome.github.io/Font-Awesome/](http://fortawesome.github.io/Font-Awesome/)
这是我最喜欢的字库之一了,更新比较快。目前已经有369个图标了。
4.4:**Glyphicon Halflings**
[http://glyphicons.com/](http://glyphicons.com/)
这个字体图标可以在Bootstrap下免费使用。自带了200多个图标。
4.5:**Icons8**
[https://icons8.com/](https://icons8.com/)
提供PNG免费下载,像素大能到500PX
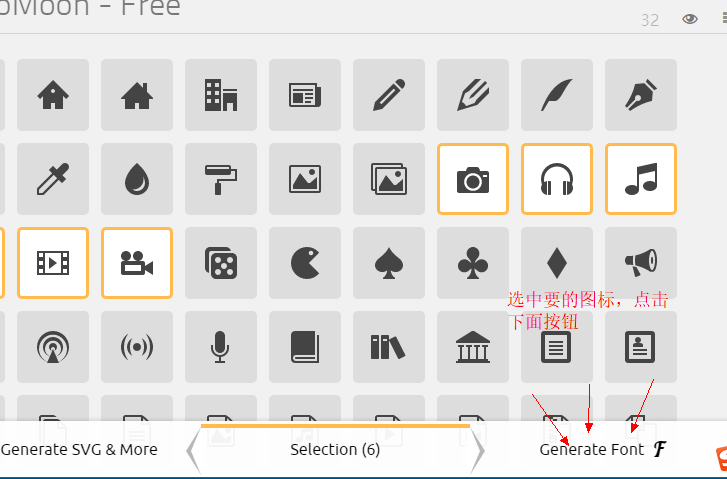
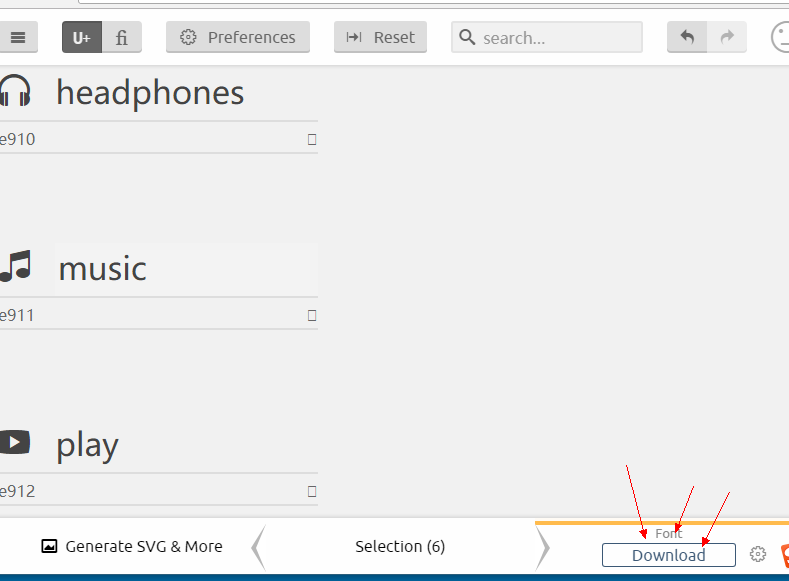
5: 下载兼容字体包

刚才上传完毕, 网站会给我们把UI做的svg图片转换为我们的字体格式, 然后下载下来就好了
当然,我们不需要自己专门的图标,是想网上找几个图标使用,以上2步可以直接省略了, 直接到刚才的网站上找喜欢的下载使用吧。


6:字体引入到HTML
6.1:得到压缩包之后,最后一步,是最重要的一步了, 就是字体文件已经有了,我们需要引入到我们页面中。
6.2:第一步:在样式里面声明字体: 告诉别人我们自己定义的字体
css
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
6.3:给盒子使用字体
css
span {
font-family: "icomoon";
}
6.4::盒子里面添加结构
css
span::before {
content: "\e900";
}
或者
<span></span>
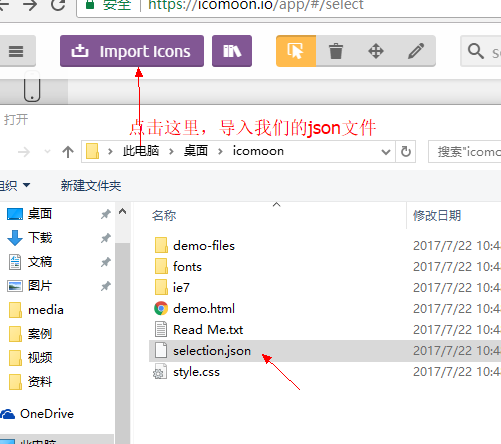
二:追加新图标到原来库里面
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标,但是原来的不能删除,继续使用,此时我们需要这样做
把压缩包里面的selection.json 从新上传,然后,选中自己想要新的图标,从新下载压缩包,替换原来文件即可。

实践
007:CSS字体图标的更多相关文章
- Css - 字体图标
Css - 字体图标 字体格式 ttf.otf.woff.svg.eot 现在流行将图标做成矢量的字体格式的文档,很多用户在放大页面的时候页面上的普通图片格式的图标就会变得模糊不清,这种字体图标在网页 ...
- css字体图标的制作和使用。
css字体图标的制作和使用. 在项目开发的过程中,我们会经常用到一些图标.但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢.所以,我们可以使用字体图标的方式来显示图 ...
- css字体图标的使用方法
提要:对于传统的一般用css雪碧(css sprite)来搞,目前大部分网站已经主要字体图标 ,利用font+css 或者font+html 来开发,今天总结了一下,记录之~ css sprite用背 ...
- CSS字体图标
一.什么是字体图标: 1. 字体图标可以和图片一样改变透明度,旋转度,等等 2.本质是文字,可以改变大小颜色等等比较适用于移动端 总结;图标字体具有矢量效果,放大缩小不失真,而且可以使用CSS任意更改 ...
- css - 字体图标的制作
很多的时候我们在开发过程中一般都是直接使用图片,尤其在移动页面频繁请求图片对性能不是很好 ,所以图标字体的应用也越来越广泛.一般情况下直接用的是font awesome字体,但是有时候需要制作自己风格 ...
- css字体图标的制作
我介绍的这个办法是直接在 "阿里巴巴图标库"中制作的,方便快捷 1. 首先到 "阿里巴巴图标库"中找到你想要的图片,然后选择加入购物车 接着我们点击右上角的购物 ...
- react+webpack 引入字体图标
在使用react+webpack 构建项目过程中免不了要用到字体图标,在引入过程中报错,不能识别字体图标文件中的@符,报错 Uncaught Error: Module parse failed: U ...
- 字体图标转base64
如果你在阿里矢量库下载了字体图标在项目引入无法显示时,可以把图标转成base64 在线转换的链接 https://transfonter.org/ css字体图标的制作
- h5-web字体和字体图标
想要使用可以在: https://www.iconfont.cn/webfont?spm=a313x.7781069.1998910419.d81ec59f2#!/webfont/index :是we ...
随机推荐
- 写论文的第五天 hive安装
Hive的安装和使用 我们的版本约定: JAVA_HOME=/usr/local /jdk1.8.0_191 HADOOP_HOME=/usr/local/hadoop HIVE_HOME=/usr/ ...
- MonkeyRunner 第一天
1.安装集成Android SDK的环境(如Eclipse),主要是为了android的模拟器,安装python编译环境,MonkeyRunner是基于Jython 2.使用Eclipse打开Andr ...
- 多线程之pthread, NSThread, NSOperation, GCD
关于多线程会有一系列如下:多线程之概念解析 多线程之pthread, NSThread, NSOperation, GCD 多线程之NSThread 多线程之NSOperation 多线程之GCD p ...
- LoRaWAN stack移植笔记(五)__调试1
先废话一小段 在将LoRaWAN的程序移植的过程中,调试发现了很多的问题. 做好记录工作,防止以后再踩坑 移植使用的是LoRaMac-node库,使用的是STM32L151CBT6 MCU,需要要移植 ...
- SpringIoC和SpringMVC的快速入门
更多内容,欢迎关注微信公众号:全菜工程师小辉~ Spring的优势? 降低了组件之间的耦合性 ,实现了软件各层之间的解耦 可以使用容易提供的众多服务,如事务管理,消息服务等 容器提供单例模式支持 容器 ...
- Spring学习之旅(十)--MockMvc
在之前的 Spring学习之旅(八)--SpringMVC请求参数 我们是通过在控制台输出来验证参数是否正确,但是这样做实在是太耗时间了,我们今天来学习下 MockMvc,它可以让我们不需要启动项目就 ...
- ionic app 监听网络功能
安装cordova插件: cordova plugin add cordova-plugin-network-information 在app.js 的run()里面的function()注入$cor ...
- Oracle - SQL语句实现数据库快速检索
SQL语句实现数据库快速检索 有时候在数据库Debug过程中,需要快速查找某个关键字. 1:使用PLSQL Dev自带的查找数据库对象,进行对象查找 缺点:查找慢.耗时. 2:使用SQL语句对数据库对 ...
- C#开发BIMFACE系列8 服务端API之获取文件上传状态信息
系列目录 [已更新最新开发文章,点击查看详细] 在BIMFACE控制台上传文件,上传过程及结束后它会自动告诉你文件的上传状态,目前有三种状态:uploading,success,failure ...
- 如何封装springboot的starter
--为啥要封装starter --如何封装 --测试 为啥要封装starter springboot的starter开箱即用,只需要引入依赖,就可以帮你自动装配bean,这样可以让开发者不需要过多的关 ...