sass+require实现侧边栏
一、效果图(如下)及使用的技术

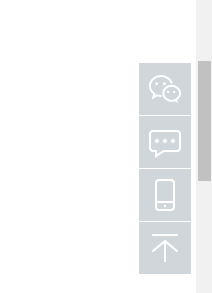
实现用sass实现页面中右侧固定侧边栏的样式,用require.js实现返回顶部的功能
二、sass
具体的sass的介绍就不多说了,大家可以参考sass官网介绍,下面说一下sass的两种编译方法;
a、koala编译
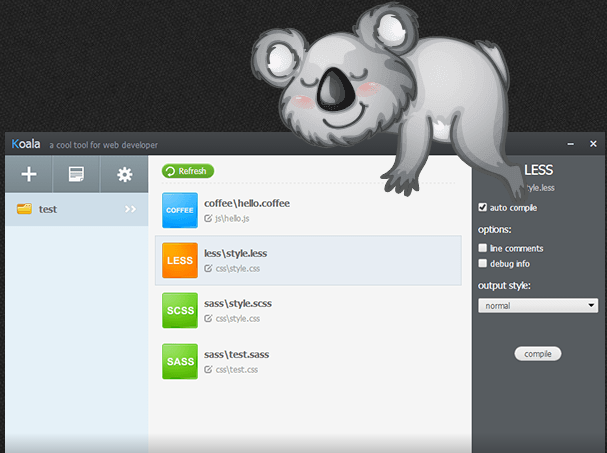
koala 是一款桌面程序,支持 less 、 sass 、 coffeescript 即时编译。下载地址:http://koala-app.com/

koala可以直接对scss进行编译,不需要敲命令,并且可以对scss进行监控,具体使用方法见:http://www.w3cplus.com/preprocessor/sass-gui-tool-koala.html
注:此种编译方法比较方便,只要下载koalo即可,新建*.scss文件,拖进工作区点击”完成“,即可,并且可以监控添加到工作区的文件,不用每次点击编译;
b、sass命令编译(推荐)
此方法需要进行以下步骤:
(1)因为sass依赖于ruby环境,所以装sass之前先确认装了ruby。官网下载:ruby;
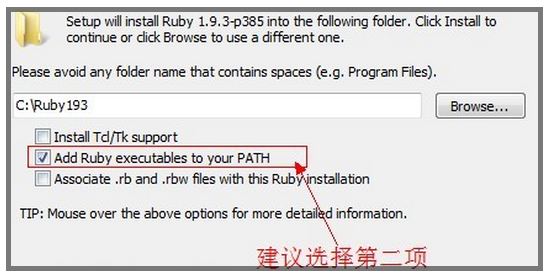
在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境

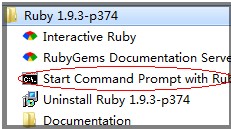
(2)安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby

然后在命令行中直接输入:
gem install sass
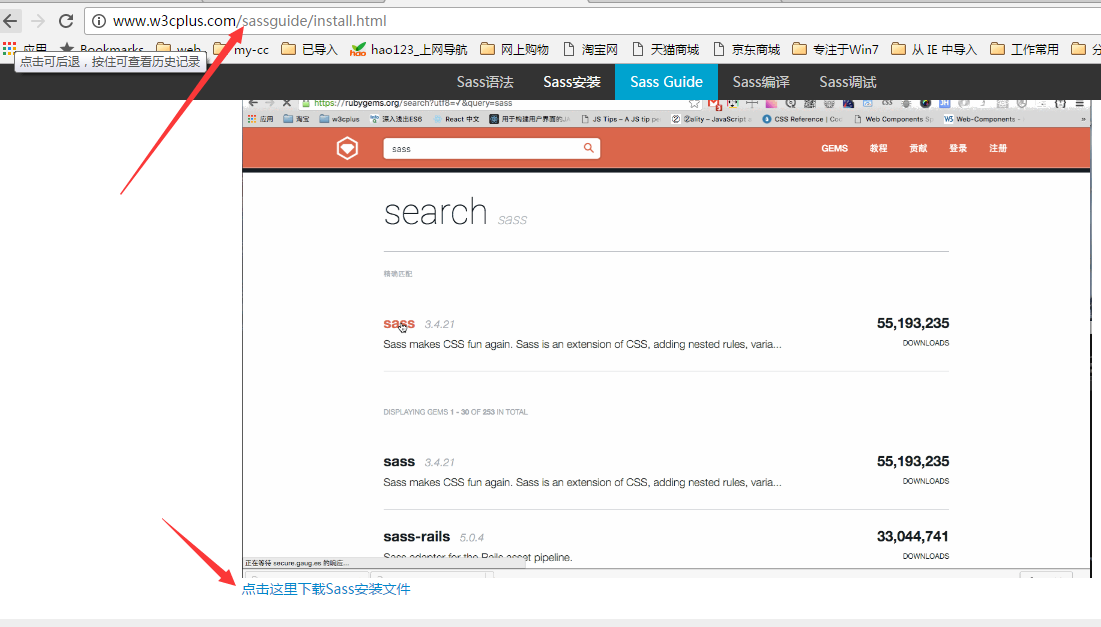
按回车安装,如果安装不成功,可以直接在http://www.w3cplus.com/sassguide/install.html 中下载图中的“sass安装文件”

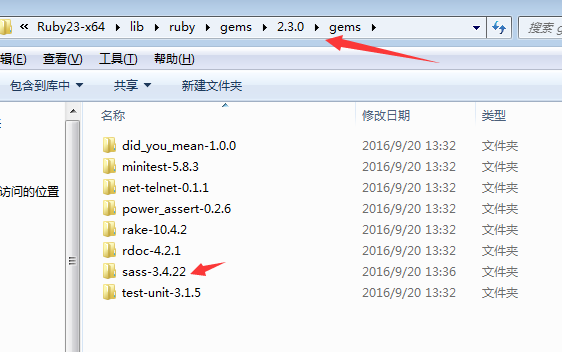
下载之后放到ruby的安装目录下的gems文件夹中即可(如下图)

安装完成后可以在命令行中输入命令:
* 查看sass版本的命令行为
sass -v
* 你也可以运行帮助命令行来查看你需要的命令
sass -h
* 单文件转换命令
sass style.scss style.css
* 单文件监听命令
sass --watch style.scss:style.css
* 文件夹监听命令
sass --watch sassFileDirectory:cssFileDirectory
三、require.js使用基础
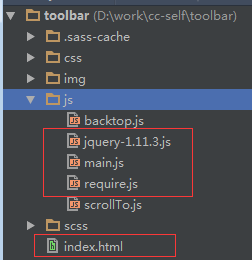
新建一个目录,结构如下

目录toolbar下有index.html、jquery-1.11.3js、main.js、require.js。require.js和jquery-1.11.3.js去各自官网下载即可。
index.html如下:
<!doctype html>
<html>
<head>
<title>requirejs</title>
<meta charset="utf-8">
<script data-main="js/main" src="js/require.js"></script>
</head>
<body> </body>
</html>
使用requirejs很简单,只需要在head中通过script标签引入它(实际上除了require.js,其它文件模块都不再使用script标签引入)。
细心的同学会发现script标签上了多了一个自定义属性:data-main="main",等号右边的main指的main.js。当然可以使用任意的名称。
这个main指主模块或入口模块,好比c或java的主函数main。
main.js如下
require.config({
paths: {
jquery: 'jquery-1.11.3'//此处用不用添加.js后缀,否则执行的时候会报错
}
});
require(['jquery'], function($) {
alert($().jquery);
});
main.js中就两个函数调用require.config和require。
require.config用来配置一些参数,它将影响到requirejs库的一些行为。
require.config的参数是一个JS对象,常用的配置有baseUrl,paths等。
这里配置了paths参数,使用模块名“jquery”,其实际文件路径jquery-1.11.3.js(后缀.js可以省略)。
注:有些同学习惯用npm 来下载相关文件,在这里有一点需要注意的是:
下载require.js的命令是:
npm install requirejs
而不是( 注 意 )
npm install require.js
四、功能实现
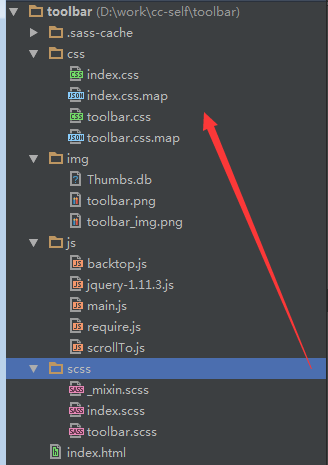
项目目录结构如下:

在命令行输入命令如下,对scss文件夹进行监听并将scss中的scss文件编译到css文件夹中;

1、html部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>toolbar</title>
<link rel="stylesheet" href="css/index.css"> </head>
<body>
<div class="toolbar">
<a href="javascript:;" class="toolbar-item toolbar-item-weixin">
<span class="toolbar-layout"></span>
</a>
<a href="javascript:;" class="toolbar-item toolbar-item-feedback"></a>
<a href="javascript:;" class="toolbar-item toolbar-item-app">
<span class="toolbar-layout"></span>
</a>
<a id="backTop" href="javascript:;" class="toolbar-item toolbar-item-top">
<span class="toolbar-btn"></span>
</a>
</div>
<!--下面部分是为了使页面出现滚动条,方便测试-->
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
...
<p>测试</p>
<p>测试</p>
<p>测试</p>
<p>测试</p>
<script src="js/require.js" data-main="js/main"></script>
</body>
</html>
2、css & scss部分:
scss文件夹中的:
(1) _mixin.scss: scss可以像js一样,将一些公共的样式封装成函数,便于重复利用
@mixin opacity($opacity){
opacity: $opacity;
filter: opacity($opacity * 100);
}
@mixin transform-origin ($transform-origin){
transform-origin: $transform-origin;
-webkit-transform-origin: $transform-origin;
-o-transform-origin: $transform-origin;
-ms-transform-origin: $transform-origin;
-moz-transform-origin: $transform-origin;
}
@mixin scale($scale){
transform: scale($scale);
-webkit-transform: scale($scale);
-o-transform: scale($scale);
-ms-transform: scale($scale);
-moz-transform: scale($scale);
}
@mixin transition($transition){
transition: $transition;
-webkit-transition: $transition;
-o-transition: $transition;
-ms-transition: $transition;
-moz-transition: $transition;
}
(2) toobar.scss : 该模块中的自有样式(只在自个模块中使用的)
@import "mixin";
@mixin toolbar-item($pos,$hoverPos){
background-position: 0 $pos;
&:hover {
background-position: 0 $hoverPos;
} }
$toolbar-size: 52px; .toolbar-item, .toolbar-layout {
background-image: url(../img/toolbar.png);
background-repeat: no-repeat;
}
.toolbar {
position: fixed;
left: 50%;
bottom: 100px;
margin-left: -$toolbar-size / 2;
}
.toolbar-item {
position: relative;
display: block;
width: $toolbar-size;
height: $toolbar-size;
margin-top: 1px; @include transition(background-position 1s);
&:hover {
.toolbar-layout {
@include opacity(1);
@include scale(1);
@include transition(all 1s);
}
} }
.toolbar-layout {
position: absolute;
right: $toolbar-size - 5;
bottom:;
width: 172px;
@include transform-origin(95% 95%);
@include opacity(0);
@include scale(0.01);
@include transition(all 1s); }
.toolbar-item-weixin {
@include toolbar-item(-798px, -860px); .toolbar-layout {
height: 212px;
background-position: 0 0;
}
} .toolbar-item-feedback {
@include toolbar-item(-426px,-488px); }
.toolbar-item-app {
@include toolbar-item(-550px,-612px); .toolbar-layout {
height: 194px;
background-position: 0 -222;
}
}
.toolbar-item-top {
@include toolbar-item(-674px,-736px); }
(3) index.scss: 该项目引入的样式文件,编译后为index.css,在html中只引入index.css,便于文件管理
@import "toolbar";
3、js部分:
(1)jquery-1.11.3.js和require.js是该项目的依赖,可从各自官网下载,也可以通过npm下载,html中只引入require.js即可
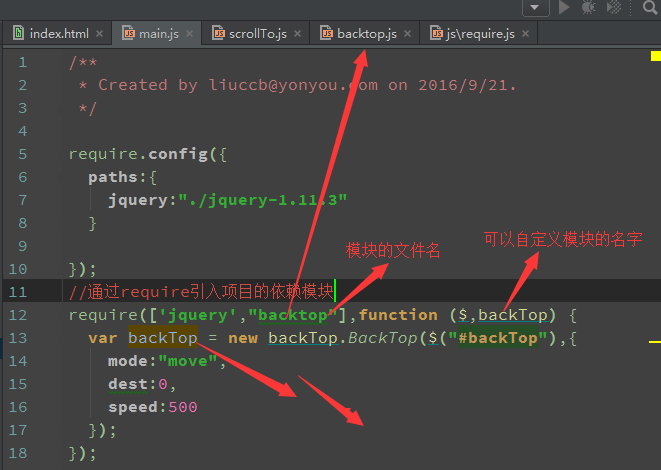
(2)main.js是项目的入口文件
require.config({
paths:{
jquery:"./jquery-1.11.3"
}
});
require(['jquery',"backtop"],function ($,backTop) {
var backTop = new backTop.BackTop($("#backTop"),{//构造函数实例化
mode:"move",
dest:0,
speed:500
});
});

(3)backtop.js:
define(["jquery","scrollTo"],function($,scrollTo){
function BackTop(el,opts){
this.opts = $.extend({},BackTop.defaults,opts);
this.$el =$(el);
this.scroll = new scrollTo.ScrollTo({
dest: 0,
speed:this.opts.speed
});
if(this.opts.mode === "move"){
this.$el.on("click", $.proxy(this._move,this));//改变this指向
}else {
this.$el.on("click", $.proxy(this._go,this));//改变this指向
}
this._checkPosition();
$(window).on("scroll",$.proxy(this._checkPosition,this));
};
BackTop.defaults = {
mode:'move',//返回顶部的方式,直接返回还是动画返回
pos:$(window).height(),//返回顶部按钮显示隐藏的初始值
speed:800
}
BackTop.prototype._move = function(){
this.scroll.move();
}
BackTop.prototype._go = function(){
this.scroll.go();
}
BackTop.prototype._checkPosition = function(){
var $el = this.$el;
if($(window).scrollTop() > this.opts.pos){
$el.fadeIn();
}else {
$el.fadeOut();
}
};
return {BackTop:BackTop}
});
(4)scrollTo.js
define(["jquery"],function($){
function ScrollTo(opts){
this.opts = $.extend({},ScrollTo.defaults,opts);
this.$el = $("html,body");
};
ScrollTo.prototype.move = function(){
var opts = this.opts;
var dest = opts.dest;
//防止动画未结束多次执行动画
if($(window).scrollTop() != dest){//判断是否到达目的地
if(!this.$el.is(":animated")){//判断是否在运动
this.$el.animate({
scrollTop:dest
},opts.speed);
}
}
};
ScrollTo.prototype.go = function(){
var dest = this.opts.dest;
if($(window).scrollTop() != dest){
this.$el.scrollTop(dest);
}
};
ScrollTo.defaults = {
dest: 0,//目的地
speed:800//滚动速度
};
return {
ScrollTo:ScrollTo
}
});
sass+require实现侧边栏的更多相关文章
- PostCSS深入学习: PostCSS和Sass、Stylus或LESS一起使用
如果你喜欢使用PostCSS,但又不想抛弃你最喜欢的预处理器.不用担心,你不需要作出二选一的选择,你可以把PostCSS和预处理器(Sass.Stylus或LESS)结合起来使用. 有几个PostCS ...
- Sass学习笔记之入门篇
Sass又名SCSS,是CSS预处理器之一,,它能用来清晰地.结构化地描述文件样式,有着比普通 CSS 更加强大的功能. Sass 能够提供更简洁.更优雅的语法,同时提供多种功能来创建可维护和管理的样 ...
- gulp + webpack + sass 学习
笔记: new webpack.optimize.CommonsChunkPlugin 核心作用是抽离公共代码,chunks:['index.js','main.js'] 另一个作用就是单独生成一个j ...
- Sass学习之路:Sass、Compass安装与命令行
导言 CSS不是一门真正意义上的编程语言,很多编程语言理所当然的特性(比如变量),都不被支持.同时再开发模块化的web项目的时候,也要避免相互干扰.为了弥补CSS的这些不足,就产生了CSS预处理器,S ...
- Sass学习之路(4)——不同样式风格的输出方式
因为每个前端工程师编写代码的风格都不太一样,所以Sass的编译也非常人性化的提供了不同风格的编译方式,主要分为4种. 比如下面这一段Sass代码,我们来看看在不同风格下,会编译成什么样吧: nav { ...
- 续Gulp使用入门编译Sass
使用 gulp 编译 Sass Sass 是一种 CSS 的开发工具,提供了许多便利的写法,大大节省了开发者的时间,使得 CSS 的开发,变得简单和可维护. 安装 npm install gulp-s ...
- sass mapsource --->gulp
详细,请戳这里 1.安装插件 npm install --save-dev gulp-sass gulp-sourcemaps gulp-autoprefixer 如果安装错误,请用sudo 权限: ...
- sass sublime text 2 gulp ionic
sass 安装1.全局安装 sass 我的Mac 所以不用再安装Ruby ,直接在终端输入 gem install sass 然后在终端中输入 sass -v 出现 Sass 3.4.8 (selec ...
- gulp sass使用
var gulp = require("gulp");var sass = require("gulp-sass-china");var dgbl = requ ...
随机推荐
- HDU 4825-Xor Sum(trie)
题意: 给你一组数,开始询问给一个数 求组中与该数异或值最大的数. 分析:根据异或的特点 要想得到的异或值最大 尽可能的让两个数的每位都相反 先把给定的一组数建树,数的最后一位对应的节点保存这个数的 ...
- HDU1540 Tunnel Warfare 水题
分析:不需要线段树,set可过,STL大法好 #include <iostream> #include <cstdio> #include <cstring> #i ...
- extjs分组查询
<script type="text/jscript"> var grid; Ext.onReady(function () { Ext.QuickTips.init( ...
- Linux创建公钥
A:192.168.1.1 B:192.168.1.2 现在想让A无密码登陆B机器 A上运行以下命令来生成公钥和私钥 ssh-keygen -t rsa -P '' 运行该命令后会生成如下两个文件 ...
- MFC消息映射机制
1.MFC应用框架主要类之间的关系 MFC自动生成的框架中重要的类有:C-App.CMainFrame.C-Doc和C-View. 其他的类如CClassView.CFileView等都是在框架窗口( ...
- Web技术导论复习大纲
1. 什么是URL,其一般形式是什么? 资源类型://网址[:端口号][/[文件路径/文件名]][?参数名=参数值&参数名=参数值...] 2. 什么是B/S模式,与C/S模式相比有哪些优越性 ...
- HDU-4639 Hehe 简单DP
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4639 简单递推题,呵呵,不多说... //STATUS:C++_AC_15MS_272KB #incl ...
- linux内存负载分析
衡量内存负载的一个很重要的指标就是页面置换的频率.当linux系统频繁的对页进行换进换出 的时候,说明物理内存不过,不得不进行频繁的置换页面. 使用vmstat(virtual memory stat ...
- 【组队训练】2015-2016 ACM-ICPC, NEERC, Southern Subregional Contest
好多oj都崩掉了,于是打了cf.. 开始开的最后一题...尼玛题好长终于看完了...神题不会.... I过了好多人..看了下,一眼题...随便敲了下,1A ]; int main(){ int n, ...
- CF390-E. Inna and Large Sweet Matrix(区间更新+区间查询)
题意很好理解,不说了 题解就是每次把值压缩成一维,比如x上,这样就可以求出任意宽度的整个竖条的和. 如这张图,求的是s5-(s1+s3+s7+s9) 因为可以求出一整竖条和一整横条,我们可以求出是s2 ...
