Unity3d Shader开发(三)Pass(Alpha testing )
透明度测试是阻止像素被写到屏幕的最后机会。

在最终渲染出的颜色被计算出来之后,可选择通过将颜色的透明度值和一个固定值比较。如果比较的结果失败,像素将不会被写到显示输出中。
Syntax 语法
- AlphaTest Off
- 渲染所有像素(缺省)
- AlphaTest comparison AlphaValue
- 设定透明度测试只渲染在某一确定范围内的透明度值的像素。
Comparison 对照表
比较下列词语:
| Greater | Only render pixels whose alpha is greater than AlphaValue. 大于 |
| GEqual | Only render pixels whose alpha is greater than or equal to AlphaValue. 大于等于 |
| Less | Only render pixels whose alpha value is less than AlphaValue. 小于 |
| LEqual | Only render pixels whose alpha value is less than or equal to from AlphaValue. 小于等于 |
| Equal | Only render pixels whose alpha value equals AlphaValue. 等于 |
| NotEqual | Only render pixels whose alpha value differs from AlphaValue. 不等于 |
| Always | Render all pixels. This is functionally equivalent to AlphaTest Off. 渲染所有像素,等于关闭透明度测试AlphaTest Off |
| Never | Don't render any pixels. 不渲染任何像素 |
AlphaValue
一个范围在0到1之间的浮点值。也可以是一个指向浮点属性或是范围属性的索引,在后一种情况下需要使用标准的方括号写法标注索引名字,如([变量名]).
Details 细节
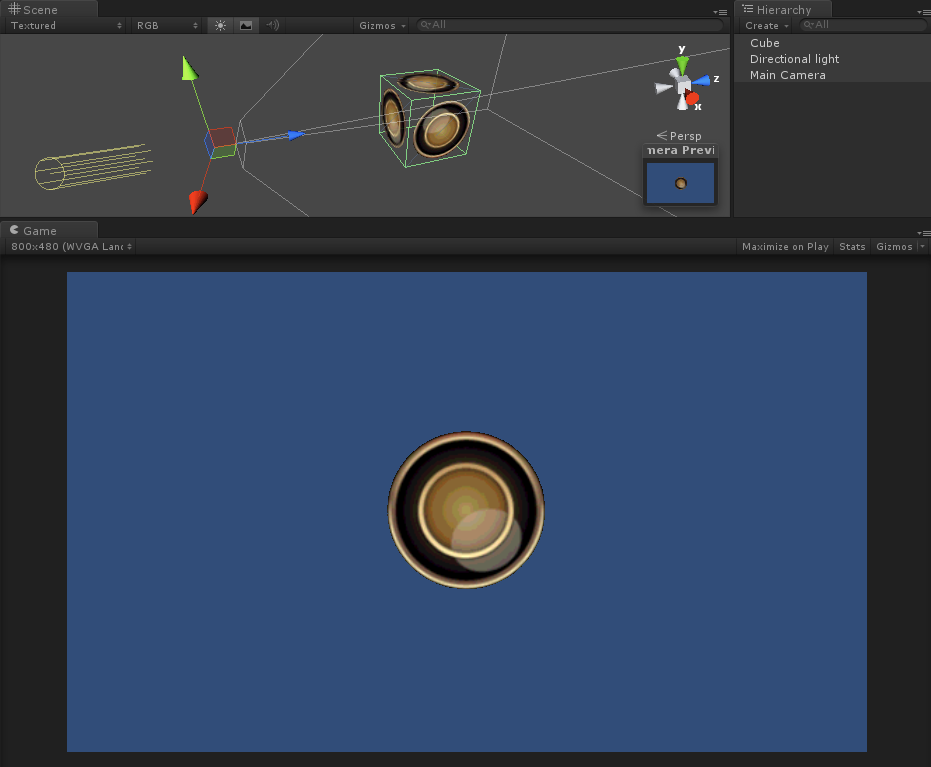
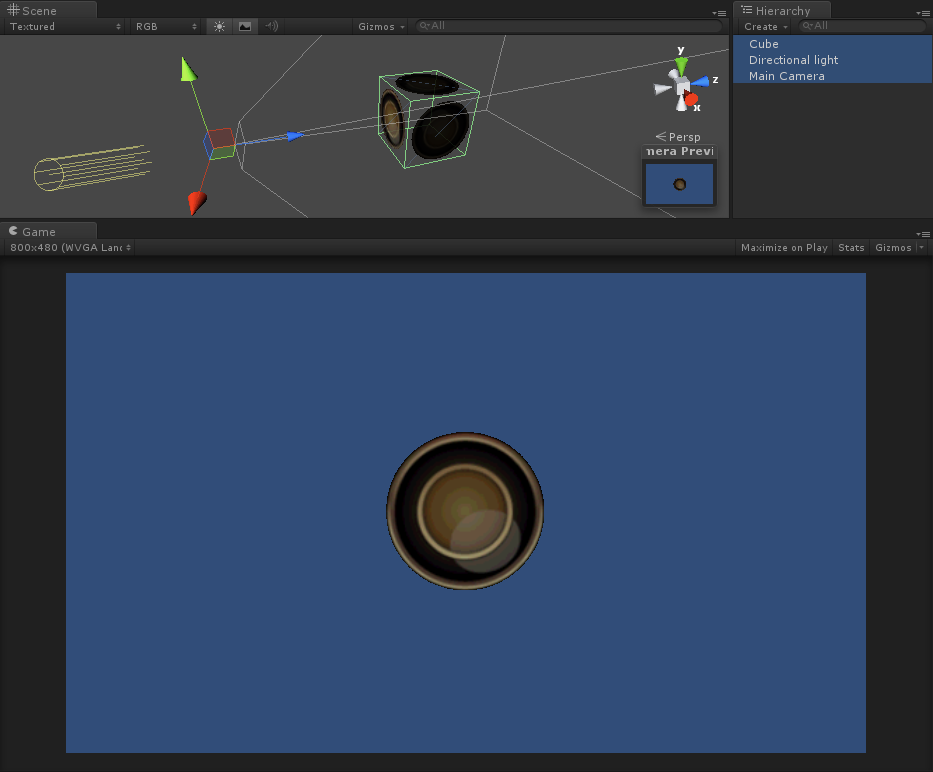
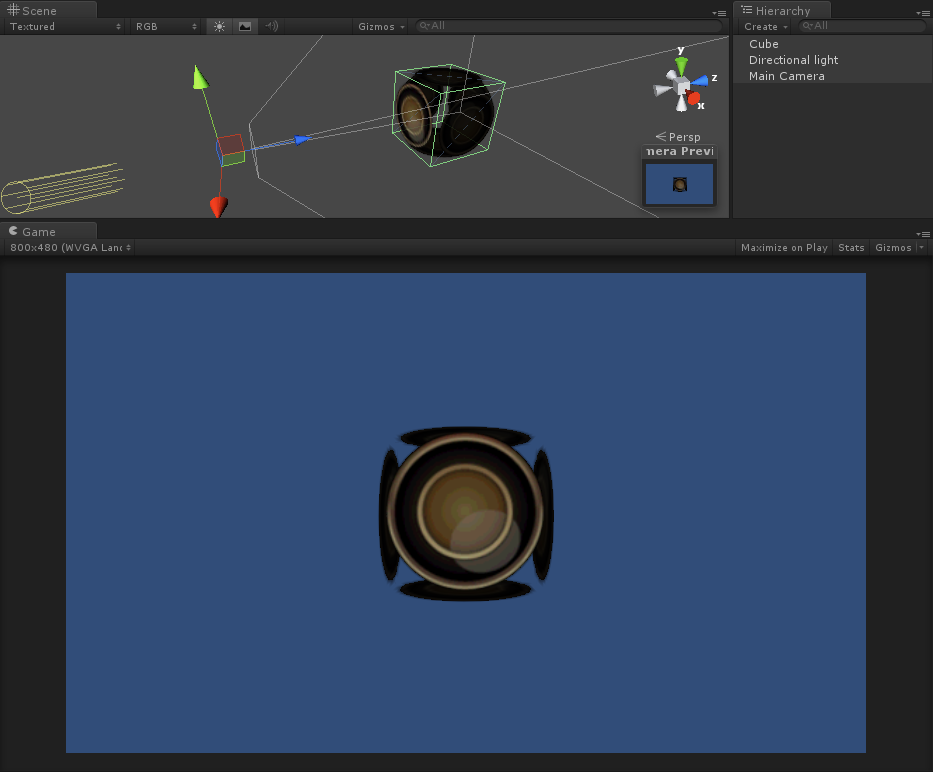
在这个图形中,左边的树使用透明度测试。注意在它的图形上的像素是如何完全透明或不透明。中间的树只使用透明度混合来渲染-注意由于深度缓冲的缘故靠近分支的透明部分是如何覆盖更远的叶子。右边的树是通过后续的例子着色器渲染的 - 实现了通过混合和透明度测试的组合隐藏了人工的痕迹。

最简单的能用的例子,使用一张带有透明度通道的纹理。对象只会在透明度大于0.5 时显示
Shader "Simple Alpha Test" {
Properties {
_MainTex ("Base (RGB) Transparency (A)", 2D) = "" {}
}
SubShader {
Pass {
// Only render pixels with an alpha larger than 50%
// 只渲染透明度大于50%的像素
AlphaTest Greater 0.5
SetTexture [_MainTex] { combine texture }
}
}
}

这并不是非常好。让我们增加一些光照和并调整剪切值:
Shader "Examples/Self-Illumination 2" {
Properties {
_IlluminCol ("Self-Illumination color (RGB)", Color) = (,,,)
_MainTex ("Base (RGB) Self-Illumination (A)", 2D) = "white" {}
}
SubShader {
Pass {
// Set up basic white vertex lighting
Material {
Diffuse (,,,)
Ambient (,,,)
}
Lighting On
// Use texture alpha to blend up to white (= full illumination)
SetTexture [_MainTex] {
// Pull the color property into this blender
// 使颜色属性进入混合器
constantColor [_IlluminCol]
// And use the texture's alpha to blend between it and
// vertex color
// 使用纹理的alpha通道混合顶点颜色
combine constant lerp(texture) previous
}
// Multiply in texture
SetTexture [_MainTex] {
combine previous * texture
}
}
}
}

当渲染树和植物时,透明度测试使许多游戏中出现尖锐的边缘。解决这个问题的方法之一是渲染对象两次。首次通道中,我们只渲染超过50%透明度的像素。在第二次通道中,我们使用透明度混合上次我们切除的部分,而不记录像素的深度。我们可能会使得一些源的树枝覆盖近的树枝,但实际情况中,当叶子有大量的视觉细节时很难看出这样的缺陷。
Shader "Vegetation" {
Properties {
_Color ("Main Color", Color) = (., ., ., .)
_MainTex ("Base (RGB) Alpha (A)", 2D) = "white" {}
_Cutoff ("Base Alpha cutoff", Range (,.)) = .
}
SubShader {
// Set up basic lighting
// 设置基础光照
Material {
Diffuse [_Color]
Ambient [_Color]
}
Lighting On
// Render both front and back facing polygons.
//渲染几何体的两面
Cull Off
// first pass:
// render any pixels that are more than [_Cutoff] opaque
//第一步 渲染所有超过[_Cutoff] 不透明的像素
Pass {
AlphaTest Greater [_Cutoff]
SetTexture [_MainTex] {
combine texture * primary, texture
}
}
// Second pass:
// render in the semitransparent details.
// 第二步 渲染半透明的细节
Pass {
// Dont write to the depth buffer
// 不写到深度缓冲
ZWrite off
// Don't write pixels we have already written.
// 不写已经写过的像素
ZTest Less
// Only render pixels less or equal to the value
// 只渲染少于或等于的像素值
AlphaTest LEqual [_Cutoff]
// Set up alpha blending
// 设置透明度混合
Blend SrcAlpha OneMinusSrcAlpha
SetTexture [_MainTex] {
combine texture * primary, texture
}
}
}
}

Unity3d Shader开发(三)Pass(Alpha testing )的更多相关文章
- Unity3d Shader开发(三)Pass(Culling & Depth Testing)
剔除是一种通过避免渲染背对观察者的几何体面来提高性能的优化措施.所有几何体都包含正面和反面.剔除基于大多数对象都是封闭的事实:如果你有一个立方体,你不会看到背离你的那一面(总是只有一面在你的前方),因 ...
- Unity3d Shader开发(三)Pass(Pass Tags,Name,BindChannels )
Pass Tags 通过使用tags来告诉渲染引擎在什么时候该如何渲染他们所期望的效果. Syntax 语法 Tags { "TagName1" = "Value1&qu ...
- Unity3d Shader开发(三)Pass(Blending )
混合被用于制作透明物体. 当图像被渲染时,所有着色器被执行以后,所有贴图被应用后,像素将被写到屏幕.他们是如何通过Blend命令的控制和已有的图像合并呢? Syntax 语法 Blend Off Tu ...
- Unity3d Shader开发(三)Pass(Texturing )
纹理在基本的顶点光照被计算后被应用.在着色器中通过SetTexture 命令来完成. SetTexture 命令在片面程序被使用时不会生效:这种模式下像素操作被完全描述在着色器中. 材质贴图可以用 ...
- Unity3d Shader开发(三)Pass(Color, Material, Lighting )
材质和灯光参数被用于控制内置顶点光照.顶点光照是Direct3D/OpenGL标准的按每顶点计算的光照模型.光照打开时,光照受材质块,颜色材质和平行高光命令的影响. 每像素光照常被实现为自定义顶点/片 ...
- Unity3d Shader开发(三)Pass(Fog )
雾参数用于雾命令控制. 雾化是通过混合已生成的像素的颜色和基于到镜头的距离来确定的一个不变色来完成.雾化不会改变已经混合的像素的透明度值,只是改变RGB值. Syntax 语法 Fog { Fog C ...
- Unity3d Shader开发(四)UsePass ,GrabPass ,SubShader Tags
(一)UsePass 命令 使用 来自另一个着色器的命名通道. Syntax 语法 UsePass "Shader/Name" 插入所有来自给定着色器中的给定名字的通道.Shade ...
- Unity3d Shader开发(二)SubShader
(1)SubShader Unity中的每一个着色器都包含一个subshader的列表,当Unity需要显示一个网格时,它能发现使用的着色器,并提取第一个能运行在当前用户的显示卡上的子着色器. 当Un ...
- Unity3d Shader开发(五)Fallback ,Category
Fallback定义在所有子着色器后.简单来说,它表示"如果没有任何子着色器能被运行在当前硬件上,请尝试使用降级着色器". Syntax 语法 Fallback "nam ...
随机推荐
- eclipse安装android sdk后工具栏没有图标的设置
如果没有出现这android图标,选择'Window>Customize Perspective...>Commands',并在'Available command groups'中勾选' ...
- 关于c#中委托使用小结
一.简述: 委托对与我们编程人员来说,一点都不陌生,在实际工作过程中,或多或少都应该是接触过 但是对与编程新手来说,对与委托的理解和使用应该还是一个坎,但是只要理解清楚了,这个坎也就过去了. 最近也经 ...
- ORACLE 优化
本文主要从大型数据库ORACLE环境四个不同级别的调整分析入手,分析ORACLE的系统结构和工作机理,从九个不同方面较全面地总结了 ORACLE数据库的优化调整方案. 关键词 ORACLE数据库 环境 ...
- 外部div自适应内部标签的高度,设置最小高度、最大高度
一.div自适应高度:在前端开发中经常需要让外层的div自动适应内部标签和内容的高度,内部标签可能是<div>.<ul>.<ol>或者文字等各种内容.造成外层的di ...
- scala学习笔记:变量声明中的模式
先看个正常的写法: scala> val x = 1 x: Int = 1 体会一下元组的写法: scala> val (x,y,z)=(1,2,3) x: Int = 1 y: Int ...
- ASP申请单动态添加实现方法及代码
一个申请单可以包含N个项目,添加申请单时就需要动态加入代码了. 动态Table表格 以下为引用的内容: <table border="0" width="98%&q ...
- java 注解Annotation
什么是注解? 注解,顾名思义,注解,就是对某一事物进行添加注释说明,会存放一些信息,这些信息可能对以后某个时段来说是很有用处的. java注解又叫java标注,java提供了一套机制,使得我们可以对 ...
- Sqlserver 理解子查询
理解子查询: 理解子查询: 多表连接查询往往也可以用子查询进行替代 子查询本质是嵌套进其他 select update insert Delete 语句的一个被限制的select语句,在子查询中,只有 ...
- 谈谈asp.net中的<% %>,<%= %>,<%# %><%$ %>的使用
学而不思则罔,思而不学则殆,每天坚持一小步,则成功一大步 asp.net中的<% %>,<%= %>,<%#eval("") %><%$ ...
- 【HTTPS】Https和SSL学习笔记(一)
1. 什么是HTTPS 在说HTTPS之前必须要先说一下HTTP.我们平常浏览网页用的就是HTTP协议,HTTP协议之间传输的数据都是明文,这样对于一些敏感信息传输其实是不安全的,很容易被恶意窃取.应 ...
