Javascript之三种按钮点击事件
学习Javascript必须要先掌握基本的事件方法和语法,这些都是我们学过的也是最基本的。以前忘了总结,所以现在回顾,综合地总结一下,温故而知新。
Javascript有三种按钮点击事件,分别为alert、confirm和prompt,简单介绍一下它们的基本方法。
1. alert是弹出警告框,在文本里面加入\n就可以换行。
2. confirm弹出确认框,会返回布尔值,通过这个值可以判断点击时确认还是取消。true表示点击了确认,false表示点击了取消。
3. prompt弹出输入框,点击确认返回输入框中的值,点击取消返回null,prompt(“提示信息”,初始值“”)。
Open(URL,windowName,parameterList):open方法创建一个新的浏览器窗口,并在新的窗口载入一个新的URL地址,windowName表示新建窗口标题名字, parameterList表示各参数值。
Close():关闭一个浏览器窗口。
Window.open()打开浏览器窗口,window对象表示的是浏览器窗口,它有多种操作,其中一个重要的方法是open,表示新建一个窗口来打开指定页面,例如在windowtest.html中执行以下语句:
window.open(“http://www.baidu.com”);
这和我们一般用的<a href=”http://www.baidu.com”>百度一下</a>打开页面效果是一样的。
然而你是否注意了到了window.open方法有更大的优势?
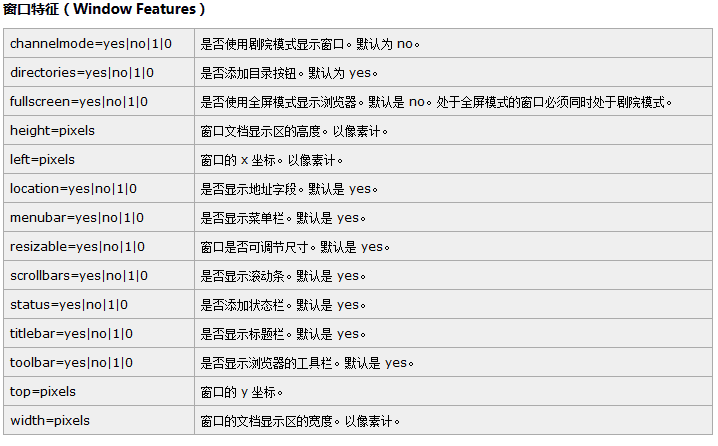
window.open对新建窗口的样式可以有更多的控制,例如窗口的大小、是否显示菜单栏、是否显示滚动条、是否显示地址等等,其完整的调用语法为下:
window.open(url,windowName,”name1=value1[,name2=value2,[……]”);
window的常用属性与值如下:
属性名称 |
意义 |
属性值 |
height |
窗口高度 |
单位为像素(可以为纯数字不带单位) |
width |
窗口宽度 |
单位为像素 |
left |
窗口左上角距屏幕左上角宽度距离 |
单位为像素 |
top |
窗口左上角距屏幕左上角高度距离 |
单位为像素 |
directories |
是否显示链接工具栏 |
有:1,没有:0,缺省:1 |
location |
是否显示地址栏 |
有:1,没有:0,缺省:1 |
menubar |
是否显示菜单栏 |
有:1,没有:0,缺省:1 |
resizable |
是否允许调整窗口大小 |
有:1,没有:0,缺省:1 |
scrollbars |
是否显示滚动条 |
有:1,没有:0,缺省:1 |
status |
是否显示状态栏 |
有:1,没有:0,缺省:1 |
toolbar |
是否显示工具栏 |
可以:1,不可以:0,缺省:1 |

我们可以看看实际应用,下面我就把这三种方法全部放在一个例子中:
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<script language="javascript">
function button_Click_1(btn){
alert("我是"+btn.value);
alert("我被点中了!");
}
function button_Click_2(){
var value = prompt('输入你的名字:', '默认名字');
if(value == null){
alert('你取消了输入!');
}else if(value == ''){
alert('姓名输入为空,请重新输入!');
show_prompt();
}else{
alert('你好,'+value);
}
}
function button_Click_3(){
var result = confirm('是否删除!');
if(result){
alert('删除成功!');
}else{
alert('不删除!');
}
}
document.getElementById("Button4").setAttribute("onclick","button_Click_2(this)");
document.getElementById("Button5").setAttribute("onclick","button_Click_3(this)");
</script>
<body>
<input id="Button1" type="button" value="button1" onclick='alert("我是"+this.value);alert("我被点中了!");' />
<input id="Button2" type="button" value="button2" onclick="button_Click_1(this);" />
<input id="Button3" type="button" value="button3" onclick="button_Click_1(this);" />
<!--
button3、button4可以依次类推
<input id="Button4" type="button" value="button4" onclick="button_Click_1(this);"/>
<input id="Button5" type="button" value="button5" onclick="button_Click_1(this);"/>
-->
<input id="Button4" type="button" value="button4" onclick="button_Click_2(this);" />
<input id="Button5" type="button" value="button5" onclick="button_Click_3(this);" />
</body>
(温馨提示:亲,可改动文本域中的代码运行哦!)
Javascript之三种按钮点击事件的更多相关文章
- qt 两种按钮点击事件应用
1.传统connect 例如: connect(ui->findPushBtn,SIGNAL(clicked()),this,SLOT(find())); 参数1:事件UI 参数2:点击系统函数 ...
- js触发按钮点击事件
js触发按钮点击事件 博客分类: javascript 模拟JS触发按钮点击功能 <html> <head> <title>usually function&l ...
- 【Android】按钮点击事件的常用写法
学习总结: 最近学习了Android点击事件的常用写法.点击事件会触发监听对象身上的回调,常用写法有以下四种: 方法一:使用匿名内部类. public class MainActivity exten ...
- js和jquery触发按钮点击事件
js触发按钮点击事件 function load(){ //下面两种方法效果是一样的 document.getElementById("target").onclick(); do ...
- 查找和定位Android应用的按钮点击事件的代码位置基于Xposed Hook实现
本文博客地址:https://blog.csdn.net/QQ1084283172/article/details/80956455 在进行Android程序的逆向分析的时候,经常需要通过Androi ...
- 按钮点击事件,打开新的Activity
按钮点击事件,打开新Activity, 打开网页 findViewById(R.id.btnStartBAty).setOnClickListener(new View.OnClickListener ...
- Objective-C:模拟按钮点击事件理解代理模式
OC中的协议(Protocol)和和.NET中的接口(Interface)类似,简单来讲,就是一系列方法的列表,其中声明的方法可以被任何类实现.不同的是,在.NET中,如果某个类实现了一个接口,就必须 ...
- 【转】Android开发20——单个监听器监听多个按钮点击事件
原文网址:http://woshixy.blog.51cto.com/5637578/1093936 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律 ...
- ButtonAddListener监听按钮点击事件
ButtonAddListener监听按钮点击事件 using UnityEngine; using System.Collections; using UnityEngine.UI; using U ...
随机推荐
- 菜鸟学习 git
到新公司学习和使用 git 有一段时间了.不得不说 git 真的很牛逼,当然,git 的牛逼是建立在 Linux 之父的牛逼的基础上的. 首先跪着推荐 git 学习网站:http://www.liao ...
- VS清除缓存
今天不小心在项目里面把一个 == 写成了 =,结果数据一下子崩溃了. 后来测试,发现,换一个编译环境,或者换一个编译模式比如debug改成release,就好使了. 1 测试流程 2 测试数据 3 ...
- jQuery UI vs EasyUI
几个UI框架的比较k: 目前工作中可能会常用到几个UI框架,如 Ext: http://docs.sencha.com/ext-js/4-1/#!/example 感觉其过于复杂,性能不高,所以一直没 ...
- 来自JavaScript Garden摘取
1.数字类型不能用作对象,因为javascript解析器会将点号(.)解析成浮点型(as a floating point literal),比如:2.toString();会导致语法从错误,解决方法 ...
- MEF 编程指南(六):导出和元数据
声明导出解释了部件导出服务的基础知识和价值观(Values).有时候出于种种原因,导出关联信息是非常必要的.通常,用于解释关于功能公共契约的具体实现.允许导入满足约束要求的导出,或者导入所有可用的实现 ...
- javax.naming.NameNotFoundException
2015-08-27 09:53:16,463 [localhost-startStop-1] DEBUG [org.springframework.jndi.JndiTemplate] - Look ...
- Spring容器-ApplicationContext的单例设计
Spring容器-ApplicationContext的单例设计 每次通过new创建一个ApplicationContext容器,都会执行refresh方法,看源代码了解到这个refresh方法会 ...
- QM课程01-功能概述
QM模块满足一个 CIQ 系统的下列功能: 一般功能 · 在物料主记录中集成QM检验数据 · 管理供应商和客户或销售部门的物料相关的质量信息 · 把质量特性和物料说明中的检验特性连接 · 管理中央凭证 ...
- CDOJ 483 Data Structure Problem DFS
Data Structure Problem Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://acm.uestc.edu.cn/#/proble ...
- password安全之动态盐
首先,我们看看什么是盐:http://zh.wikipedia.org/zh/%E7%9B%90_%28%E5%AF%86%E7%A0%81%E5%AD%A6%29 ,再MD5是d16e970d6e5 ...
