CSS3滤镜!!!

<!DOCTYPE html>
<html>
<head>
<style>
img {
width: 33%;
height: auto;
float: left;
max-width: 235px;
} .blur {-webkit-filter: blur(4px);filter: blur(4px);}
.brightness {-webkit-filter: brightness(250%);filter: brightness(250%);}
.contrast {-webkit-filter: contrast(180%);filter: contrast(180%);}
.grayscale {-webkit-filter: grayscale(100%);filter: grayscale(100%);}
.huerotate {-webkit-filter: hue-rotate(180deg);filter: hue-rotate(180deg);}
.invert {-webkit-filter: invert(100%);filter: invert(100%);}
.opacity {-webkit-filter: opacity(50%);filter: opacity(50%);}
.saturate {-webkit-filter: saturate(7); filter: saturate(7);}
.sepia {-webkit-filter: sepia(100%);filter: sepia(100%);}
.shadow {-webkit-filter: drop-shadow(8px 8px 10px green);filter: drop-shadow(8px 8px 10px green);}
</style>
</head>
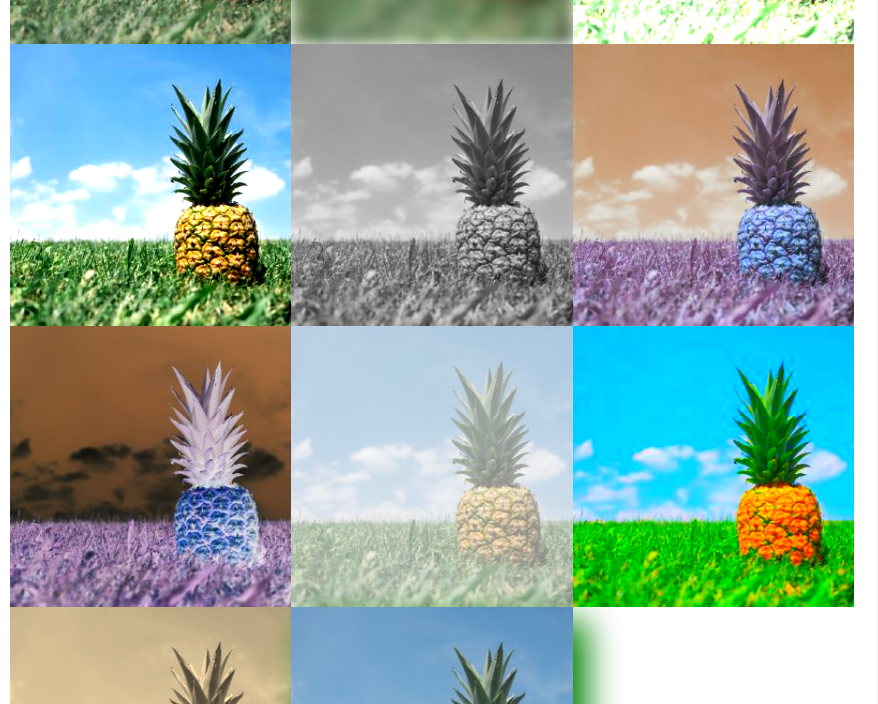
<body> <p><strong>注意:</strong> Internet Explorer <span lang="no-bok">或 Safari 5.1 (及更早版本)</span> 不支持该属性。</p> <img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="blur" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="brightness" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="contrast" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="grayscale" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="huerotate" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="invert" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="opacity" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="saturate" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="sepia" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="shadow" src="pineapple.jpg" alt="Pineapple" width="300" height="300"> </body>
</html>
CSS3滤镜!!!的更多相关文章
- CSS3魔法堂:CSS3滤镜及Canvas、SVG和IE滤镜替代方案详解
一.前言 IE特有的滤镜常常作为CSS3各种新特性的降级处理补充,而Adobe转向HTML5后与Chrome合作推出CSS3的Filter特性,因此当前仅Webkit内核的浏览器支持CSS3 F ...
- Filter Effects - 使用 CSS3 滤镜处理图片
CSS3 Filter(滤镜)属性提供了提供模糊和改变元素颜色的功能.CSS3 Fitler 常用于调整图像的渲染.背景或边框显示效果.这里给大家分享的这个网站,大家可以体验下 CSS3 对图片的处理 ...
- tiltShift.js - CSS3 滤镜实现移轴镜头效果
tiltShift.js 是一款很棒的 jQuery 插件,使用 CSS3 图片滤镜来实现照片的移轴镜头效果.使用非常简单,使用 data 属性配置参数.温馨提示:为保证最佳的效果,请在 IE10+. ...
- 使用CSS3滤镜让图片反转颜色
CSS提供的滤镜也是一大亮点,我一直痴迷其中,有些滤镜的效果很有用,可是有些的滤镜效果可能只是为了玩玩儿,CSS常见的滤镜有这些:grayscale, blur, sepia,所有常见的过滤器.但是如 ...
- CSS3魔法堂:CSS3滤镜及Canvas、SVG和IE滤镜替代方案详解[转]
一.前言 IE特有的滤镜常常作为CSS3各种新特性的降级处理补充,而Adobe转向HTML5后与Chrome合作推出CSS3的Filter特性,因此当前仅Webkit内核的浏览器支持CSS3 F ...
- 【CSS3】CSS3 滤镜实现
作者:^_^肥仔John 来源:CSS3魔法堂:CSS3滤镜及Canvas.SVG和IE滤镜替代方案详解 IE特有的滤镜常常作为CSS3各种新特性的降级处理补充,而Adobe转向HTML5后 ...
- CSS3滤镜
今天在办公室亲眼目睹了同事使用CSS3滤镜为一张漂亮的照片轮廓加上了阴影,瞬间亮瞎了我的的双眼,见笑了. 所以也迅速尝试使用CSS3滤镜让最新出炉的MUI LOGO也性感一把,试图来愉悦一下大家的双眼 ...
- CSS3 滤镜学习
html篇 样式篇 grayscale sepia saturate hue-rotate invert opactiy brightness contrast blur drop-shadow 综合 ...
- CSS3 滤镜Filter亮度动画
CSS3 滤镜Filter亮度动画 -webkit-filter:brightness 值越高 亮度越亮<pre><!DOCTYPE html><html lang=&q ...
- CSS3 滤镜
了解摄影活着美图秀秀之类美图软件的同学对滤镜肯定不陌生,CSS3对各种滤镜效果有了支持,可以做出很多好玩儿效果,走马观花了解一下 语法 filter: function(param); 很很多CSS3 ...
随机推荐
- SQL 索引
1.http://www.cnblogs.com/AK2012/archive/2013/01/04/2844283.html 2 .聚簇索引和非聚簇索引的区别 3.聚集索引:只能有一个 (相当于字 ...
- IsPostBack
1.IsPostBack介绍Page.IsPostBack是一个标志:当前请求是否第一次打开. 调用方法为:Page.IsPostBack或者IsPostBack或者this.IsPostBack或者 ...
- VirtualBox NAT方式与主机互相通信
之前说过,桥接方式适合在统一的网络环境中使用(一样的网关和许可). 如果网络环境发生改变,那就难堪了 -- 这就是我遇到的问题,公司里每人的IP都是固定的. 解决办法,改为NAT网络地址转换模式. 但 ...
- C#中反射的使用(How to use reflect in CSharp)(1)
最近想做一个插件式的软件给公司的监控用,初步的想法是使用C#去反射Dll,Invoke其中的方法.此文仅供开发参考,不涉及原理,98%的代码以及2%的废话. 测试Solution是这么建的(.NET ...
- [linux]发现一个vim的常用命令的图表,做的挺好,转过来
- PHP根据数组的值分组
PHP根据数组的值分组,php array中没有自带这个函数但是很常用,今天写了出来记录一下. 代码: $_array = array( array(1,11,'2016-05-18') ...
- OpenCV Mat 类型定义和赋值
1.一般的Mat定义方法:cv::Mat M(height,width,<Type>),例: cv::Mat M(480,640,CV_8UC3); 表示定义了一个480行640列的矩阵, ...
- android的ListView做表格添加圆角边框
边框,圆角,都可以实现的 在drawable目录下添加view_yuan_morelist.xml,设置控件的边框代码.如下: <?xml version="1.0" enc ...
- iPad 3g版完美实现打电话功能(phoneitipad破解)
看到这个标题,有的同学可能吐槽,iPad 用来打电话,多雷人啊,人家apple设计的时候没加电话功能是有益这样做的. 只是这次真的有这种需求,一台測试用的iPad 1 3G版的机器,放进去了一张3G电 ...
- android131 360 03 输入密码
package com.itheima52.mobilesafe.activity; import android.app.Activity; import android.app.AlertDial ...
