Bootstrap--组件之Glyphicons字体图标
Glyphicons 字体图标
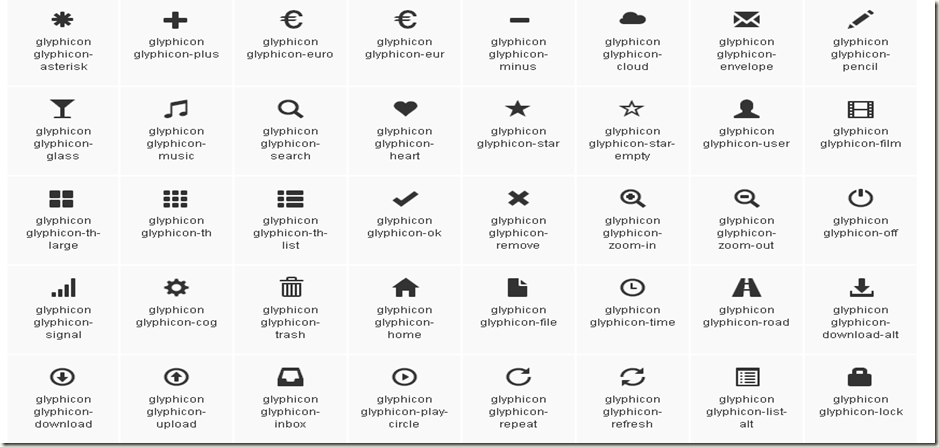
所有可用的图标
包括250多个来自 Glyphicon Halflings 的字体图标。Glyphicons Halflings 一般是收费的,但是他们的作者允许 Bootstrap 免费使用
下面来看看部分图标

使用的方法也很简单
出于性能的考虑,所有图标都需要一个基类和对应每个图标的类。把下面的代码放在任何地方都可以正常使用。注意,为了设置正确的内补(padding),务必在图标和文本之间添加一个空格。
不要和其他组件混合使用
图标类不能和其它组件直接联合使用。它们不能在同一个元素上与其他类共同存在。应该创建一个嵌套的 <span>标签,并将图标类应用到这个 <span> 标签上。
只对内容为空的元素起作用
图标类只能应用在不包含任何文本内容或子元素的元素上。
改变图标字体文件的位置
Bootstrap 假定所有的图标字体文件全部位于 ../fonts/ 目录内,相对于预编译版 CSS 文件的目录。如果你修改了图标字体文件的位置,那么,你需要通过下面列出的任何一种方式来更新 CSS 文件:
- 在 Less 源码文件中修改
@icon-font-path和/或@icon-font-name变量。 - 利用 Less 编译器提供的 相对 URL 地址选项。
- 修改预编译 CSS 文件中的
url()地址。
根据你自身的情况选择一种方式即可。
图标的可访问性
现代的辅助技术能够识别并朗读由 CSS 生成的内容和特定的 Unicode 字符。为了避免 屏幕识读设备抓取非故意的和可能产生混淆的输出内容(尤其是当图标纯粹作为装饰用途时),我们为这些图标设置了 aria-hidden="true"属性。
如果你使用图标是为了表达某些含义(不仅仅是为了装饰用),请确保你所要表达的意思能够通过被辅助设备识别,例如,包含额外的内容并通过 .sr-only 类让其在视觉上表现出隐藏的效果。
如果你所创建的组件不包含任何文本内容(例如, <button> 内只包含了一个图标),你应当提供其他的内容来表示这个控件的意图,这样就能让使用辅助设备的用户知道其作用了。这种情况下,你可以为控件添加 aria-label属相。
<span class="图标的类" aria-hidden="true"></span>,图标的类就是图标下面的英文字母还有如果想让图标变成其他颜色的话,自己写个css样式就好自己使用图标中遇到的问题:就是使用了图标,但是在浏览器调试窗口会出错,大致就是在fonts目录下没有这个图标,但是fonts目录是网站下载的,没有任何改变,图标也正常显示,没有任何不对,但是图标有时候会加载的很慢,有时候还不能显示,有知道原因的小伙伴请告知。
Bootstrap--组件之Glyphicons字体图标的更多相关文章
- 初学者--bootstrap(六)组件中的字体图标----在路上(9)
组件---字体图标 无数可复用的组件,包括字体图标.下拉菜单.导航.警告框.弹出框等更多功能. 1.如何使用: 出于性能的考虑,所有图标都需要一个基类和对应每个图标的类.把下面的代码放在 ...
- BootStrap glyphicons字体图标
本章将讲解Bootstrap glyphicons字体图标,并通过一些实例了解它的使用,字体图标是在 Web 项目中使用的图标字体.字体图标在下载的Bootstrap的fonts文件夹中 本章将讲 ...
- Bootstrap入门(七)组件1:字体图标
Bootstrap入门(七)组件1:字体图标 包括200个来自 Glyphicon Halflings 的字体图标,允许 Bootstrap 免费使用. 部分可用图标截图: 所有图标都需要一个基类 ...
- Bootstrap WPF Style(二)--Glyphicons 字体图标
介绍 关于Glyphicons字体图标,首先给出友情链接 Glyphicons 这个项目是在Bootstrap WPF Style项目基础上做的,详见http://www.cnblogs.com/ts ...
- 项目经验:Glyphicons字体图标改造,制造适合自己项目的字体图标
Bootstrap对我们来说已经不陌生了,大型的项目一定会用到它.它的DOM结构,字体图标,组件,响应式布局等,很大程度上提高了WEB开发速度. 在bootstrap刚出来的时候,它拥有丰富的组件.美 ...
- Glyphicons字体图标
Glyphicons字体图标-----好处可以减少请求,容易控制样式! <p> <button type="button" class="btn btn ...
- Bootstrap进阶一:Glyphicons 字体图标
基本组件是Bootstrap的精华之一,其中都是开发者平时需要用到的交互组件.例如:网站导航.标签页.工具条.面包屑.分页栏.提示标签.产品展示.提示信息块和进度条等.这些组件都配有jQuery插件, ...
- (22)bootstrap 初识 + Font Awesome(字体图标库)
bootstrap作用就是简化布局 bootstrap是基于JQ的,所以内部代码使用的是jq语法 所以要使用bs,必须先倒入 1.head标签内倒入bs的css文件 <link rel=&qu ...
- 关于font awesome或Glyphicons字体图标不能正确显示的问题
此处讨论的是关于本地字体的安装和引进 实际操作经验中,某些网站模板设置的CSS, FONTS目录较深,如果按默认的路径设置,字体图标死活都不会显示. 解决办法是将FONTS目录,安装在网站根目录下 C ...
随机推荐
- 取得Resultset的记录条数
public Boolean exists(String sql) { try { stm = conn.createStatement( java.sql.ResultSet.TYPE_SCROLL ...
- java基础程序设计学习
java使用System.out来表示标准输出设备,使用System.in来表示标准输入设备.java并不直接支持控制台输入,但是可以使用Scanner类创建它的对象,以读取来自System.in的输 ...
- HW5.32
public class Solution { public static void main(String[] args) { int n1 = (int)(Math.random() * 5 + ...
- LaTex 高中数学公式
排版数学公式是TeX系统设计的初衷,它在LaTeX中占有特殊地位,也是LaTeX最为人所称道的功能之一.基于对MathType排版效果的不满意,以及对公式进行检索的需求,我们使用LaTeX输入数学公式 ...
- iOS---RunLoop深度剖析
RunLoop 前言 RunLoop是iOS/OS开发中比较基础的一个概念,在苹果开发中用在事件处理,延迟加载,屏幕刷新等功能的处理,其实抛开语言,RunLoop是一个的架构模式,也就是RunLoop ...
- ecshop如何去除后台左侧云服务中心菜单
介绍一下如何去除后台云服务中心菜单: 打开admin/templates/menu.htm,把539行的 document.getElementById("menu-ul").in ...
- <转>linux 下stm32开发环境安装
传送门: http://www.eefocus.com/marianna/blog/13-10/298454_7e04f.html http://blog.sina.com.cn/s/blog_643 ...
- nape.geom.MarchingSquares
Nape中的MarchingSquares类很简单,只有一个静态函数run,不过这对绘制那些简单的形状来说,已经足够了(当然MarchingSquares能做的不只这些).下面是这个run方法的结构: ...
- jQuery操作select option
jQuery获取Select选择的Text和Value: 1. var checkText=jQuery("#select_id").find("option:selec ...
- Codeforces Round #324 (Div. 2) C. Marina and Vasya 贪心
C. Marina and Vasya Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/584/pr ...
