Ext入门学习系列(四)面板控件
第四章 使用面板
上节学习了Ext复杂对话框,更进一步了解了Ext的运行机制。本章重点来了解Ext所有控件的基础——面板控件。
一、Ext的面板是什么?
同样先来看看几个效果:

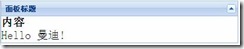
基本面板,点击右上角小三角可以折叠成如下效果:

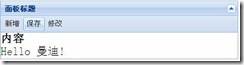
当然,面板的内容或功能还可以扩充,比如在内容的上面加上一些常用操作按钮,效果如:

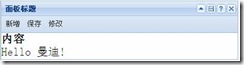
当然还能在右上角显示常规按钮,如:

如果是一个应用型系统,用户习惯于在主区域操作,然后在面板下面找按钮,这样就需要如下效果:

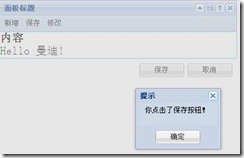
同时也可以为每个按钮添加处理事件,比如点击保存就执行一些提交操作之类的,效果如下图:

二、Ext如何构造面板?
面板作为一个很基础的容器控件,使用方式比较特殊,需要指定一个被渲染对象,一般是用一个div实现,意思是需要在页面预先定义好一个div,然后在Ext中用id找到这个div并把相应的效果渲染在里面,定义过程如:
<div id="basic"></div>
然后就可以使用脚本进行控制,先声明一个面板对象,传入相应的参数,如:
<script type="text/javascript">
function PannelBasic(){
var p = new Ext.Panel({
title: '面板标题',
collapsible:true,//是否允许收缩
renderTo: 'basic',//指定渲染对象
width:400,
html: '<b>内容</b><br>Hello 曼迪!'
});
}
Ext.onReady(PannelBasic);//开始执行
</script>
特别需要注意的就是renderTo,是指定渲染对象的ID用。
本段代码只是完成了一个简单的可折叠面板,如果想要增加一些按钮的话,需要新配置一些属性,按照布局方位,按钮在面板中出现的地方有这么几种:
bbar:显示在底部的工具栏
buttons:显示在底部的按钮集合
tbar:顶部工具栏
tools:头部工具栏
如果要显示一个Ext的按钮,可以使用下面代码实现:
new Ext.Button({ text: '新增' })//表示新建一个按钮对象
这样,就可以把一系列按钮使用tbar加到面板的顶部,只需要在上述代码中配置一个属性即可,代码如:
tbar: [new Ext.Button({ text: '新增' }), new Ext.Button({ text: '保存' }), new Ext.Button({ text: '修改' }) ]
完整代码如:
<script type="text/javascript">
function PannelBasic(){
var p = new Ext.Panel({
title: '面板标题',
collapsible: true,
renderTo: 'basic',
width: 400,
html: '<b>内容</b><br>Hello 曼迪!',
tbar: [new Ext.Button({ text: '新增' }), new Ext.Button({ text: '保存' }), new Ext.Button({ text: '修改' }) ]
});
}
Ext.onReady(PannelBasic);//所有的程序都是从这里开始执行,里面写函数名
</script>
同理,如果要显示其他的,如底部,顶部,都配置相应的属性即可。配置顶部完整代码如:
<script type="text/javascript">
function PannelBasic(){
var p = new Ext.Panel({
title: '面板标题',
collapsible: true,
renderTo: 'basic',
width: 400,
html: '<b>内容</b><br>Hello 曼迪!',
tbar: [new Ext.Button({ text: '新增' }), new Ext.Button({ text: '保存' }), new Ext.Button({ text: '修改' })],
tools: [{id:'save'},{id:'help'},{id:'close'}]//顶部按钮
});
}
Ext.onReady(PannelBasic);//所有的程序都是从这里开始执行,里面写函数名
</script>
由于Ext提供的按钮类型比较丰富,按钮还可以简单的描述为“{ text: '取消'}”
下面用底部显示按钮的方式来解释:
buttons: [{ text: '保存'}, { text: '取消'}]
同时还可以为每个按钮添加处理函数,使用handler来指定处理函数,比如,我们需要为保存按钮添加一个处理函数,可以这样写:
代码
这样就可以处理每个按钮的事件了。
当然除了常用的这几个属性外,还有一大堆属性,这里以表格的形式列举出来,供大家查阅:
Ext.Panel主要配置项目表表
|
配置项 |
参数类型 |
说明 |
||
|
animCollapse |
Boolean |
设置面板折叠或展开时是否显示动画效果,如果 Ext.Fx 类可用则默认 |
||
|
applyTo |
Mixed |
一个页面上已经存在的元素或元素id,组件将会追加到该元素的后面,而不是将其作为新组件的容器。 |
||
|
autoDestroy |
Boolean |
设置是否自动销毁从容器中移除的组件,默认为true,否则要手工销毁 |
||
|
autoHeight |
Boolean |
是否使用自动高度,true则使用自动高度,false则使用固定高度,默认为false |
||
|
autoLoad |
Object/String/ |
设置面板自动加载的url地址。如果不为null则面板会尝试加载该url |
||
|
autoScroll |
Boolean |
设置是否自动显示滚动条,true则设置面板的body元素样式为overflow:'auto',内容溢出时会自动显示滚动条,false则不显示滚动条对溢出的内容进行截断。默认为false |
||
|
autoShow |
Boolean |
设置是否移除组件的隐藏样式(例如'x-hidden' or 'x-hide-display'),如果为true则在渲染时移除它们,默认为false |
||
|
autoWidth |
Boolean |
是否使用自动宽度,true为自动宽度,false为固定宽度,默认为false |
||
|
baseCls |
String |
应用于面板元素的基本样式类,默认为'x-panel' |
||
|
bbar |
Object/Array |
设置面板的底端工具栏,可以是Ext.Toolbar对象、工具栏配置对象或button配置对象的数组。 |
||
|
bodyBorder |
Boolean |
设置是否显示面板体(body)的内部边框,true则显示,false则隐藏,默认为true。并且该项只在border = true时生效 |
||
|
bodyStyle |
String/Object/ |
应用于面板体(body)的自定义样式。默认为null |
||
|
border |
Boolean |
这是是否显示面板体(body)的边框,true则显示,false则隐藏,默认为true。默认边框宽度为2px |
||
|
buttonAlign |
String |
设置面板底部(footer)中按钮的对齐方式,有效值包括:'right', 'left' 和'center',默认为'right' |
||
|
buttons |
Array |
加入到面板底部(footer)中按钮配置对象的数组 |
||
|
collapseFirst |
Boolean |
设置渲染展开或收缩按钮的顺序。true则在其它按钮渲染前先渲染展开或收缩按钮,false则最后渲染,默认为true。该配置项决定了展开或收缩按钮的位置。 |
||
|
collapsed |
Boolean |
设置面板在第一次渲染时是否处于收缩状态,true则收缩,false则展开,默认为false |
||
|
collapsible |
Boolean |
设置是否允许面板进行展开和收缩,true则允许进行展开和收缩,并在面板头部显示伸缩按钮。默认为false |
||
|
contentEl |
String |
设置面板的内容元素,可以是页面元素的id或已存在的HTML节点 |
||
|
defaultType |
String |
面板中元素的默认类型,默认为'panel' |
||
|
defaults |
Object |
应用到面板容器中所有元素的配置对象, 例如: defaults: {bodyStyle:'padding:15px'} |
||
|
floating |
Boolean |
设置面板是否可以浮动,true则允许,默认为false。注意,设置floating为true会导致面板显示在负偏移的位置,从而面板不可见,因为浮动状态下面板是采用绝对定位的,位置必须在渲染之后进行明确的设置(例如myPanel.setPosition(100,100);).,浮动面板也需要有固定的宽度 |
||
|
footer |
Boolean |
设置是否创建面板底部(footer)元素,true则创建,false则跳过footer元素的创建,如果一个或多个按钮被加入到footer中,则footer的设置会被忽略,而直接创建footer元素 |
||
|
frame |
Boolean |
设置是否渲染面板,true则渲染面板为自定义的圆角边框,false则渲染为1px的直角边框 |
||
|
header |
Boolean |
设置是否创建面板头部(header)元素,true则创建,false则跳过header元素的创建,如果提供了title但没有设置header则header会被自动创建。如果提供了title但明确设置header为false则header不会被创建 |
||
|
headerAsText |
Boolean |
设置是否在面板的header中显示title,true则显示,默认为true |
||
|
height |
Number |
面板高度,默认为auto |
||
|
hideBorders |
Boolean |
true则隐藏面板容器中所有组件的边框,false则根据组件的具体配置进行显示 |
||
|
hideCollapseTool |
Boolean |
设置当collapsible为true时,是否显示展开或收缩按钮 |
||
|
html |
String/Object |
设置面板(body)元素的内容为HTML片段或DomHelper生成的内容。 |
||
|
items |
Mixed |
单独一个子组件或子组件的数组 |
||
|
layout |
String |
面板的布局类型,默认Ext.layout.ContainerLayout布局,被选布局的配置项通过layoutConfig进行设置 |
||
|
layoutConfig |
Object |
这个配置对象包含被选布局的配置项,针对每种布局的配置项需要查看相应的布局类说明 |
||
|
maskDisabled |
Boolean |
设置当面板不能使用时是否遮罩面板,true则遮罩,默认为true |
||
|
shadow |
Boolean/String |
设置是否在面板后面显示阴影,true则显示,或通过字符串指定阴影的显示模式,有效值包括:sides、frame、drop,默认为'sides'。该项只在floating 为 true时生效 |
||
|
shadowOffset |
Number |
设置面板阴影的偏移量,以像素为单位,默认为4。该项只在floating 为true时生效 |
||
|
tbar |
Object/Array |
设置面板的顶端工具栏,可以是Ext.Toolbar对象、工具栏配置对象或button配置对象的数组。注意,面板渲染后只能通过getTopToolbar方法访问该工具栏 |
||
|
title |
String |
显示在面板头部的标题信息' |
||
|
titleCollapse |
Boolean |
设置是否允许通过点击面板头部进行展开和收缩操作,true则允许,默认为false |
||
|
tools |
Array |
工具按钮配置对象的数组,这些按钮会被添加到面板头部功能区,在表5-2中会有详细的说明 |
||
|
width |
Number |
面板宽度,默认为auto |
||
Tools 配置项主要用来设置面板头部功能区所要显示的各类按钮,每个按钮的配置对象可能包含的配置项在表5-2中说明,tools配置项id与按钮图标对应关系如表5-3所示。
tools配置项明细表
|
配置项 |
参数类型 |
说明 |
|
id |
String |
必选项,可能值及效果见表5.3 |
|
handler |
Function |
点击按钮后触发的处理函数,参数包括: event : Ext.EventObject、toolEl : Ext.Element、Panel : Ext.Panel |
|
scope |
Object |
处理函数的执行范围 |
|
qtip |
String/Object |
为按钮指定提示信息,可以是字符串或配置对象 |
|
hidden |
Boolean |
设置初次渲染时,是否隐藏 |
|
on |
Object |
为按钮配置事件监听器。 |
表5-3 tools配置项id与按钮图标对应关系表
三、总结
本次课程我们分别举例说明了Ext面板控件的基本使用,以后的很多高级控件都是基于本节课,后续的章节会讲到。当然,Ext还有一个最显著的特点就是可拖拽,那么实现一个控件可拖拽到底难不难?只需要配置draggable:true即可,大家可以试下。不过我相信20秒过后一大堆转头就飞过来了,原因是,拖是可以拖了,但是,鼠标一松,就又回到原地了,这又如何处理?网上有很多方法都过于复杂,这里给出一个简单解决办法:只需要在主函数体中加上一句:
new Ext.dd.DDProxy('basic');//加上这一句就可以随意拖动
OK,今天就到此结束。
本章代码下载
Ext入门学习系列(四)面板控件的更多相关文章
- leaflet-webpack 入门开发系列四图层控件样式优化篇(附源码下载)
前言 leaflet-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址 w ...
- Ext入门学习系列(五)表格控件(1)
上节学习了Ext面板控件,为后面的各个控件学习奠定基础,在此基础上本章将学习网络开发最期待的功能——表格控件. 我们都知道网络编程语言中,除了.net其他的基本没有提供网格控件,而最近的asp.net ...
- Ext入门学习系列(五)表格控件(3)
上节学习了Ext中如何绑定服务器端传递的数据.分别用asp.net和asp.net MVC.PHP.XML为例.本节主要介绍绑定之后的分页功能. 一.Ext的表格控件如何绑定? 分页是Ext自带的一个 ...
- Ext入门学习系列(五)表格控件(2)
上节学习了Ext中表格控件,从创建,到定义数据源.绑定显示,大体明白了一个基本的表格控件是怎么实现的.而我们用表格控件多用于从各种数据源接收数据并显示出来,并不是写死的.本章我们就不同数据源的不同实现 ...
- android 学习笔记四:控件
1.android:gravity 指定控件的基本位置,比如居中.居右等位置 Top:顶部 bottom:底部 left:居左 right:居右 center_vertical:垂直居中 center ...
- Ext入门学习系列(三)复杂自定义窗体
通过前2节的学习,基本掌握了Ext的语法和运行原理,可以作出一些简单的应用.本节我们一起来完成复杂点的对话框操作,因为在实际项目中经常要用到确认对话框等多种操作,然后根据客户的选择作出不同的响应. 一 ...
- Ext入门学习系列(二)弹出窗体
第二章 弹出窗体 上节学习了Ext的环境搭建和最基本的一个操作——弹出对话框,作为一个引子,本节讲述如何弹出一个新窗体,从实例讲解Ext的基本运行原理. 一.Ext的窗体长什么样? 先来看看几个效果, ...
- RabbitMQ入门学习系列(四) 发布订阅模式
发布订阅模式 什么时发布订阅模式 把消息发送给多个订阅者.也就是有多个消费端都完整的接收生产者的消息 换句话说 把消息广播给多个消费者 消息模型的核心 RabbitMQ不发送消息给队列,生产者也不知道 ...
- [转载]ExtJs4 笔记(9) Ext.Panel 面板控件、 Ext.window.Window 窗口控件、 Ext.container.Viewport 布局控件
作者:李盼(Lipan)出处:[Lipan] (http://www.cnblogs.com/lipan/)版权声明:本文的版权归作者与博客园共有.转载时须注明本文的详细链接,否则作者将保留追究其法律 ...
随机推荐
- 关于搭建Android环境的时候遇到 'could not find adb.exe!'的问题
关于'could not find adb.exe'的问题 问题原因: 文件所处位置和Android_home变量指路径不一致 文件路径: 解决方法: 直接将相关文件退拽至变量值的路径下即可 小结:a ...
- 关于mapreduce过程中出现的错误:Too many fetch-failures
Reduce task启动后第一个阶段是shuffle,即向map端fetch数据.每次fetch都可能因为connect超时,read超时,checksum错误等原因而失败.Reduce task为 ...
- Java 类加载机制 ClassLoader Class.forName 内存管理 垃圾回收GC
[转载] :http://my.oschina.net/rouchongzi/blog/171046 Java之类加载机制 类加载是Java程序运行的第一步,研究类的加载有助于了解JVM执行过程,并指 ...
- 1305: [CQOI2009]dance跳舞 - BZOJ
Description 一次舞会有n个男孩和n个女孩.每首曲子开始时,所有男孩和女孩恰好配成n对跳交谊舞.每个男孩都不会和同一个女孩跳两首(或更多)舞曲.有一些男孩女孩相互喜欢,而其他相互不喜欢(不会 ...
- springMVC数据封装成POJO
springMVC把前台的数据封装为POJO与struts2的封装形式不同.struts2需要在控制器声明需封装的POJO,而springMVC不需要任何准备工作,只需在相应的方法的参数中加上需封装的 ...
- localStorage 便签功能实现
之前利用localStorage写过手机便签应用,因为蛋疼的换了台三星的屌丝级手机,木 有了测试的工具,没能继续优化维护下去.而在网页上实现便签功能目前来说似乎没有太大 的意义,因为不论是 Firef ...
- 全面学习cookies
来自<javascript高级程序设计 第三版:作者Nicholas C. Zakas>的学习笔记(五) 本来想自己总结的,但是某文总结太好了(http://www.cnblogs.com ...
- 怎样快糙猛的开始搞Kaggle比赛
- The 9th Zhejiang Provincial Collegiate Programming Contest->Problem :K-Yet Another Story of Rock-pap
http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=3610 题意:一对恋人受到fff团惩罚,需要比剪刀石头布,谁输谁死,出一样都 ...
- 分析jQuery中的each方法
在看jQuery源码是怎么实现each方法之前,我们看一下js的原生实现. ECMAScript 5为数组定义了一个forEach方法,该方法接受两个参数:第一个参数是要在每一个数组项上运行的函数,第 ...
