display的小故事
实在是想不出来到底整个什么题目好。。姑且先整这个吧。。
本文不是讲解display这个牛逼css属性的(讲不好才是真的!),主要是分享一下一些小Tips。
display:table-cell width: 1%
有了个不明所以的题目,又有了一个不明所以的这个标题。先上代码场景:
html:
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
css
* { margin:; padding:; }
ul {
border: 1px solid #000;
}
ul li {
display: table-cell;
width: 1%;
padding-top: 10px;
padding-bottom: 10px;
border-right: 1px solid #000;
text-align: center;
}
ul li:last-child {
border-right:;
}
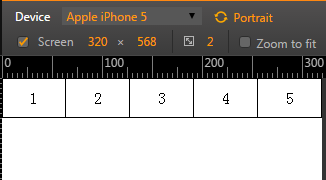
在chrome开发者工具里,移动设备模拟器下的显示效果:

极其简单的完成了水平方向上的平分,你会发现比现在大行其道的flex要简单的多,而且兼容性也是极好,IE8+。在移动端更是可以肆无忌惮的用。事实上,ratchet项目里只要涉及到平分的地方都是用了这个方法。
不过我有一些疑问:
- 为什么父元素不用display: table?
- 为什么display:table-cell之后又用了width:1%?
这也是标题的由来。
接下来做几个实验:
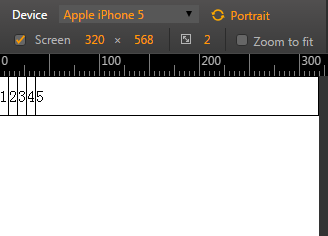
去掉width:1%:

大家挤到一起,最后一个占据了剩下的部分,1%还是很有用的。。。
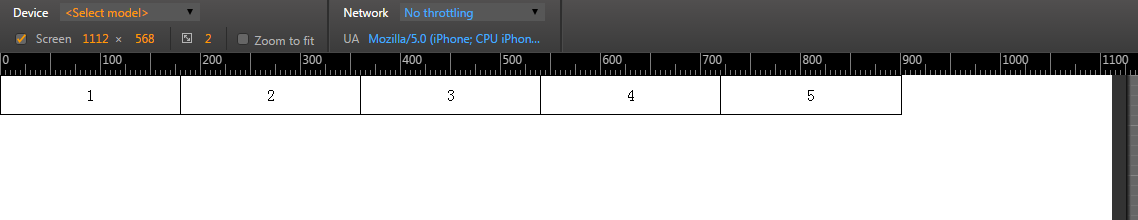
加上width:1%,然后我把屏幕拉宽,情况是这样的:

屏幕超过一定的宽度,大家就不会继续平分,最后一个会占据剩下的部分。
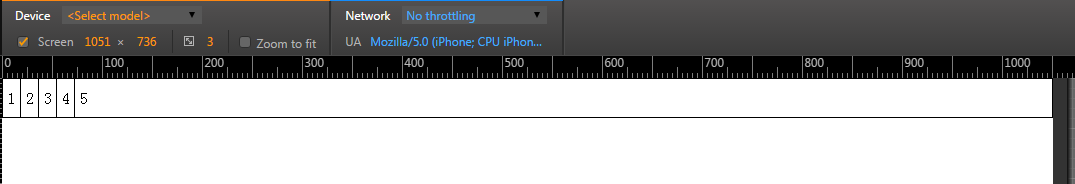
继续,ul加上display: table:

窄屏幕没变化,屏幕超过一定宽度最后一个也不会再拉长了。同样,这是去掉width:1%大家挤到一起,最后一个不会拉长,大家都一样。
如果width设置为10%呢?

这是神马情况呢?
在这里找到一个回答,但还不是很清晰,占个坑先....
display:none的元素获取宽度为0
设置一个元素为display:none,通过元素的 getBoundingClientRect().width 和 offsetWidth 都会得到0。(很捉急。。。)
使用jQuery就会得到真实的宽度。
这是因为jQuery先给元素设置如下的css:
position: "absolute";
visibility: "hidden";
display: "block";
然后再计算。
zepto也不行,也得自己先这么整一下。。。
display的小故事的更多相关文章
- CSS深入研究:display的恐怖故事解密(2) - table-cell
上集<CSS深入研究:display的恐怖故事解密(1) - display-inline>已经把display的属性列表拉出来溜了,发现在这个属性恐怖面貌其实都是脆弱的伪装.除了部分常用 ...
- CSS深入研究:display的恐怖故事解密(2) - table-cell(转)
http://www.cnblogs.com/StormSpirit/archive/2012/10/24/2736453.html 上集<CSS深入研究:display的恐怖故事解密(1) - ...
- 有趣 GIF 动图集 - 仿佛每张小动图都诉说了一个小笑话或者小故事
点这里 来自法国南特(Nantes)的 Guillaume Kurkdjian 目前还是个学生.Kurkdjian 擅长创作一些平面动态图像,这些有趣的小动图仿佛每张都诉说了一个小笑话或者小故事,像个 ...
- Java反射的小故事
Java反射的小故事: 首先定义一个Java类 package com.xiaoysec.test; public class Person { private String name; privat ...
- 小故事理解TCP/IP连接时的三次握手
在TCP/IP协议中,TCP协议通过三次握手建立一个可靠的连接,示意图如下: 下面通过一个小故事简单理解一下这三次握手的具体含义: 一天,快递员小客(客户端)准备去小服(服务器)家去送快递(准备与服务 ...
- 生活沉思录 via 哲理小故事
本文转载:http://www.cnblogs.com/willick/p/3174803.html 1.小托蒂的悲剧 意大利小男孩托蒂,有一只十分奇怪的眼睛,因为从生理上看,这是一只完全正常的眼睛, ...
- 生活沉思录 via 哲理小故事(一)
1.小托蒂的悲剧 意大利小男孩托蒂,有一只十分奇怪的眼睛,因为从生理上看,这是一只完全正常的眼睛,但却是失明的. 原来,托蒂刚出生时,这只眼睛轻度感染,曾用绷带缠了两个星期.这对常人来说几乎没有人任何 ...
- (python爬取小故事网并写入mysql)
前言: 这是一篇来自整理EVERNOTE的笔记所产生的小博客,实现功能主要为用广度优先算法爬取小故事网,爬满100个链接并写入mysql,虽然CS作为双学位已经修习了三年多了,但不仅理论知识一般,动手 ...
- 杂谈---小故事小道理,面试中的小技巧(NO.2)
本篇是接着上一篇面试随笔的,上一次有猿友反应写的有些“扯淡”,LZ思来想去最大的原因可能是由于上一章写的全是一些大忌,既然是大忌,那么在现实当中发生的概率还是相对较小的,大部分人还是很少在面试中犯如此 ...
随机推荐
- Codeforces Round #185 (Div. 2) C. The Closest Pair 构造
C. The Closest Pair Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/312/p ...
- MyBatis之八:需要说明的几个java api的生命周期以及封装
学习mybatis不得不了解SqlSessionFactoryBuilder.SqlSessionFactory.SqlSession.这里主要是讲解它们的生命周期以及一般最佳实践. 一般来说对象的生 ...
- 【VMware混合云】应用为王
作者:范军 (Frank Fan) 新浪微博:@frankfan7 微信:frankfan7 你可能会问,VMware混合云不是IaaS么,怎么说起应用了? 如果我们回到原始的问题,搭建Infra ...
- IOS 常用第三方库
名称 特性 效果图 FXBlurView 实时背景模糊效果 FDFullscreenPopGesture 让UINavigationController在屏幕任何位置均可滑动返回 NJKWebVi ...
- [Javascript] Function scope
We have code like: var numbers = [1,2,3]; for(var i in numbers){ setTimeout(function(){console.log(n ...
- HDFS原理讲解
简介 本文是笔者在学习HDFS的时候的学习笔记整理, 将HDFS的核心功能的原理都整理在这里了. [广告] 如果你喜欢本博客,请点此查看本博客所有文章:http://www.cnblogs.com/x ...
- dup和dup2函数
下面两个函数都可用来复制一个现存的文件描述符: #include<unistd.h> int dup(int filedes); int dup2(int filedes,int file ...
- BI之ETL学习(一)kettle
最近开始折腾数据,起源是多业务数据源需要转换到数据分析平台.这个过程需要跨机器,跨库.同时还需要将业务数据表的内容进行转换,合并,清洗等等操作. 经过多方选型,最终决定使用kettle来作为数据抽取处 ...
- JavaScript 中 typeof 知多少?
typeof运算符介绍:typeof 是一个一元运算,放在一个运算数之前,运算数可以是任意类型.它返回值是一个字符串,该字符串说明运算数的类型. 你知道下面typeof运算的结果吗? typeof(1 ...
- Python学习 之 编程
1.搭建python环境 交互模式:输入python进入交互模式,exit()退出交互模式 文本模式:新建*.py文件,编辑*.py文件,运行python *.py 2.python文件类型 (1)源 ...
