CSS的浮动和清除
CSS浮动和清除
什么是浮动?
在实现效果上,让元素浮起来(飘起来),动起来(向左或向右移动)
浮动本质:就是将两个块元素同存一行。
float
取值:主要是对浮动的方向进行控制
left:让元素向左浮动
right:让元素向右浮动
浮动的特性:
- 当网页中的某些元素(如:div1,div2,div3)设置了浮动后,,这些设元素飘起来后,会遇到边线。
边线:父元素的边线(.box的边线),同时有多个浮动元素的话,边线也可以是上一个浮动元素的边
置了额浮动效果的元素会脱离普通文档流,现象是:浮动,飘起来
- 设置了浮动的元素,飘起来后会脱离普通文档流(box),不在占用空间
- 如果元素本身是行内元素,在设置浮动后,将转变成一个块元素,继承块元素的某些特性(span设置了float:right后可以对其设置宽高。)
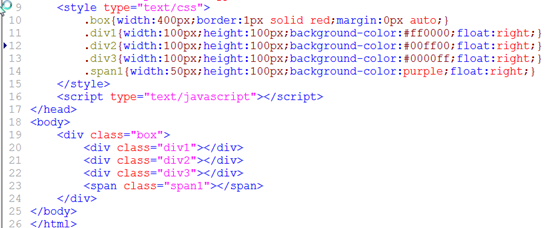
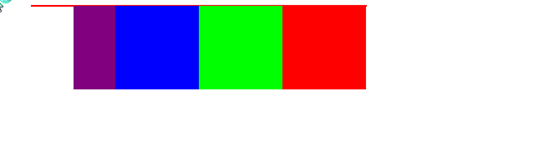
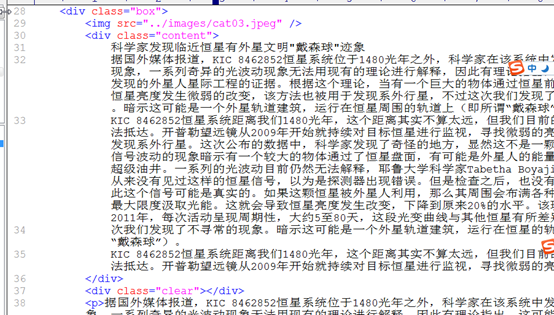
举例:

效果图:

在元素浮并且动的过程中会出现一种称为"卡顿"的现象(该现象出现的原因,一般是我们的外层元素,如。box的宽高设置不合理,box里面装的div1,div2,div3的宽高不一致)将box中的某些元素卡在了其他元素边边角处。

示例代码:

清除:属性:clear
取值:
right:清除前面的元素(.conten)的右浮动特性对其后元素(单独的段落p)的影响
left:清除前面元素的左浮动特性对其后元素的影响。
both:清除前面元素的左浮动和右浮动的影响。
1、清除浮动元素之后的其它元素,不再继承浮动的特性,将恢复原始的默认排版方式。
2、清除浮动特性后,包围元素 "从视觉上"包住了浮动元素。
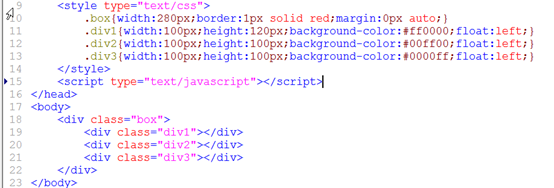
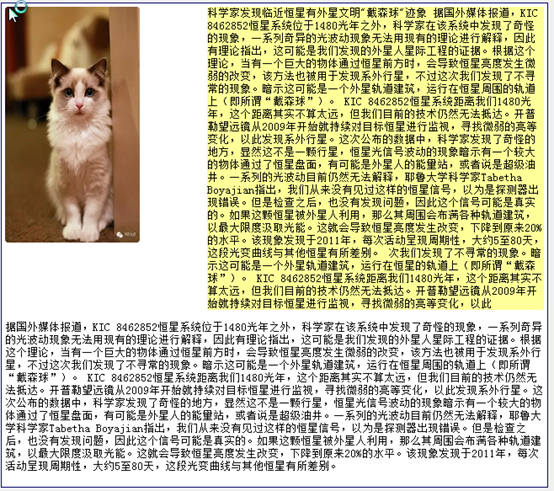
需求:

样式代码:

结构代码:


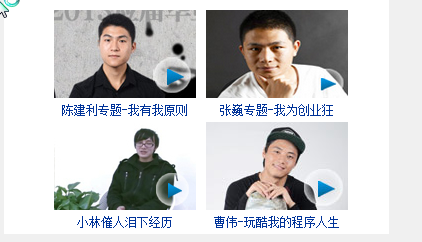
浮动和清除:示例需求:

分析:
- 讲此需求看成一个box内容
- 再分析box ,box里面有四个li标签
- 每一个li标签:一个图片超链接和一个文字超链接;
样式代码:

 结构代码:
结构代码:

最终效果图:

CSS的浮动和清除的更多相关文章
- CSS布局--浮动与清除
浮动和清除 浮动和清除是页面布局的重要属性.浮动的意思是指将元素从常规的文档流中取出来. 当你浮动一个元素的时候,浮动的元素会被浏览器尽量的往上放,能放多高就放多高,一直到某个元素的边界为止. 浮动元 ...
- 浅谈css中浮动和清除浮动带来的影响
有很多时候,我们都会用到浮动,而我们有时候对浮动只是一知半解,却不是太清楚它到底是怎么回事,不知道各位有没有和我一样的感觉,只知道用它,却不知道它到底是怎么回事,所以,在学习的过程中,就要把一个概念不 ...
- 第五节 HTML&CSS -- 关于浮动和清除浮动的解说,以及两个大坑不要踩
1.随便唠叨几句 这一节课我会对浮动元素和怎样清除浮动相关的技术进行一个讲解,同时,我会列举一些我们前端开发中常见的坑,希望大家以后不要在这些地方犯错.在开始今天的课程之前,有一个东西我需要先讲一 ...
- 【转】CSS清除浮动_清除float浮动
CSS清除浮动方法集合 一.浮动产生原因 一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了. 浮动产生样式效果截图 ...
- CSS浮动与清除浮动(overflow)例子
在css中浮动与清除浮动功能是我们开发中常用到的一个功能了,下面小编来为各位分析关于CSS浮动与清除浮动(overflow)例子吧. float脱离文本流,可是为什么文字却会有环绕的效果,这点实在是神 ...
- CSS清除浮动_清除float浮——详解overflow:hidden 与clear:both属性
最近刚好碰到这个问题,看完这个就明白了.写的很好,所以转载了! CSS清除浮动_清除float浮动 CSS清除浮动方法集合 一.浮动产生原因 - TOP 一般浮动是什么情况呢?一般是一个盒子里 ...
- css通用小笔记02——浮动、清除(三个例子)
css中通常会用到浮动与清除,也是一个必须掌握的知识点,概念性的东西不多说,下面举几个例子,来说明它的用法:1.文字环绕效果 2.多个div并排显示 3.清除浮动(默认显示) 一.文字环绕效果: h ...
- css中的浮动以及清除浮动
对于css中的浮动问题,曾经有一段时间我是懵懵懂懂的感觉,对于float这个属性一直是似懂非懂的赶脚,对于这种让我们一直懵懵懂懂的知识点,我们就需要找个时间点,仔仔细细的去将它搞懂,从这个过程中我们也 ...
- 六.CSS浮动与清除
浮动 把元素从常规文档流中取出.是元素脱离常规文档流 浮动的作用: ①实现文本绕排图片效果 ②让原本在上下方向上堆叠的块级元素可以变成左右并列,从而实现多栏布局 文本绕排图片 首先HTML代码如下 & ...
随机推荐
- 我经常使用的DOS命令參考
我经常使用的DOS命令參考 这个C:\>叫做提示符.这个闪动的横线叫做光标. 这样就表示电脑已经准备好,在等待我们给它下命令了.我们如今所须要做的,就是对电脑发出命令.给电脑什么 ...
- codeforces Gym 100500 J. Bye Bye Russia
Problem J. Bye Bye RussiaTime Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/gym/1005 ...
- Windows 窗体的.Net 框架绘图技术
当编写一个典型的Windows 窗体程序时,窗体和控件的绘制.效果等操作是不需要特别加以考虑的.这是为什么呢?因为通过使用 .Net 框架,开发人员可以拖动一系列的控件到窗体上,并书写一些简单的与事件 ...
- 三分钟掌握 JUnit3.0
曾经公司做过一个.net的项目,在项目开发的过程中.我们採用的是分层的开发方式,大家先在一起讨论接口, 然后讨论完以后,形成文档,然后依照文档进行开发!这样就有一个问题,你必需要保证你的接口是正确的. ...
- android圆角View实现及不同版本这间的兼容(android3.0过后的版本)
http://blog.csdn.net/lovecluo/article/details/8710174 在做我们自己的APP的时候,为了让APP看起来更加的好看,我们就需要将我们的自己的View做 ...
- 【Android】利用服务Service创建标题栏通知
创建标题栏通知的核心代码 public void CreateInform() { //定义一个PendingIntent,当用户点击通知时,跳转到某个Activity(也可以发送广播等) Inten ...
- MySQL锁系列1
http://www.cnblogs.com/xpchild/p/3782311.html MySQL的锁:MySQL内部有很多种类的锁,按照用途不同,可以分为两类:1. 保护内存结构的锁,实现同 ...
- LeetCode: Reverse Words in a String:Evaluate Reverse Polish Notation
LeetCode: Reverse Words in a String:Evaluate Reverse Polish Notation Evaluate the value of an arithm ...
- 如何用jquery操作table的方法
今天我在做你约我吧交友www.niyuewo.com网项目时遇到一个问题,就是如何用qjuery控制table的添加.编辑与删除,经过网上查资料发现用jquery很容易实现,在此整理下来供大家参考: ...
- 图形化管理debian服务
bootupmanager这个软件 ,用着勉强吧, 功能不多. 安装 sudo apt-get install bum 卸载sudo apt-get remove --purge bum 多了不说 , ...
