Android RatingBar自定义替换系统图片
1.自定义替换提醒☆图片,准备两个图片添加到系统中去:如下:


在drewable下定义一个图片资源ratingbar_drawable.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+android:id/background" android:drawable="@drawable/unselect"></item> <item android:id="@+android:id/secondaryProgress" android:drawable="@drawable/unselect"></item> <item android:id="@+android:id/progress" android:drawable="@drawable/selected"></item> </layer-list> |
之后再styles.xml下添加一个标签,这个style继承父style Widget.RatingBar
|
1
2
3
4
5
6
7
8
9
|
<style name="roomRatingBar" parent="<a href="http://my.oschina.net/asia" target="_blank" rel="nofollow">@android</a> :style/Widget.RatingBar"> <item name="android:progressDrawable">@drawable/ratingbar_drawable</item> <item name="android:minHeight">48dip</item> <item name="android:maxHeight">48dip</item> </style> |
之后定义布局文件资源ratingbar.xml;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <RatingBar android:layout_width="match_parent" android:layout_height="wrap_content" style="@style/roomRatingBar" android:layout_marginLeft="10dip" android:id="@+id/ratingbar" android:rating="1.5" android:stepSize="0.15" android:numStars="8" /></LinearLayout> |
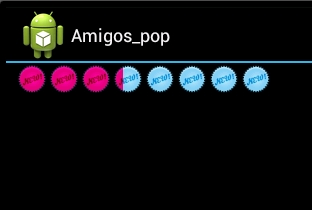
运行后的效果:


Android RatingBar自定义替换系统图片的更多相关文章
- Android RatingBar 自定义样式
Android RatingBar 自定义样式 1.先定义Style: <style name="RadingStyle" parent="@android:sty ...
- 在Android开发中替换资源图片不起作用的解决方法
现象 在android开发中,经常会需要替换res\drawable中的图片,打开res\layout下的文件预览布局页面发现图片已经被替换,但在模拟器或者真实机器上运行时发现该图片并没有被替换,还是 ...
- Android之自定义ViewPager实现图片的无线轮播
PS:以前也写过关于图片轮播这一块的博客.不过写的很烂,并且很多情况没有考虑到(没有支持无线轮播,和手势点击事件).因此这里写一篇补上.也是当时太年轻了. 注:图片请放大后再看.否则看不清楚. 学习内 ...
- Android progressBar 自定义圆形旋转图片
项目需要中需要更换progressbar的旋转背景,在网上找了几种办法,但是都有各自的问题 于是结合网上所讲,研究了一下终于ok了: 一 首相在drawable文件夹中建立如下旋转动画文件 <? ...
- android中自定义checkbox的图片和大小
其实很简单,分三步: 1.在drawable中创建文件checkbox_selector.xml: <?xml version="1.0" encoding="ut ...
- [转]Android中自定义checkbox样式
android中自定义checkbox的图片和大小 其实很简单,分三步: 1.在drawable中创建文件checkbox_selector.xml: <?xml version=" ...
- Android实现自定义带文字和图片的Button
Android实现自定义带文字和图片的Button 在Android开发中经常会需要用到带文字和图片的button,下面来讲解一下常用的实现办法. 一.用系统自带的Button实现 最简单的一种办法就 ...
- [Android] 对自定义图片浏览器经常内存溢出的一些优化
首先关于异步加载图片可以参见 夏安明 的博客:http://blog.csdn.net/xiaanming/article/details/9825113 这篇文章最近有了新的更改,大概看了一下,内容 ...
- android使用mount挂载/system/app为读写权限,删除或替换系统应用
注意:以下代码中#开头的则为需要执行的shell命令,其他的为打印的结果.#代表需要使用ROOT权限(su)执行,所以想要修改您android手机某个目录挂载为读写,首先需要有ROOT权限! 先要得到 ...
随机推荐
- zookeeper管理solr的配置文件
zookeeper可以管理solr和其他软件的配置文件.配置文件还是保存在linux服务器的磁盘上,但是不是改变solr读取solr/home配置的配置文件的位置. 现在solr/home配置文件的位 ...
- asp.mvc获取checkbox、radio、select的值
记录一下在asp.mvc中,提交表单时后台获取checkbox.radio.select值的方法. 1.获取select的值 <select name="type"> ...
- MVC bundles
Bundles用于打包CSS和javascript脚本文件,优化对它们的组织管理.显示模式则允许我们为不同的设备显示不同的视图. 减少请求数量和带宽,当然在开发调试时一般不开启.
- jQuery入门必须掌握的一些API
jQuery 中文版文档:http://www.css88.com/jqapi-1.9/category/ajax/ jQuery入门,必须掌握以下的API,平时工作中经常会用到.未列出的API,在掌 ...
- java转换流
转换流是把字节流转换成字符流,比如往一个文件中写内容,原本是一个字节一个字节的写,转换为字符流后,我们可以一个字符串,一个字符串的写,书写中文很方便 转换流class: OutputStreamWri ...
- libusb简介
概述 libusb是一个C库,它提供了通用的访问USB设备. 它的目的是供开发人员使用方便的生产与USB通信硬件的应用程序. 可移植的: 使用一个跨平台API,它提供了访问USB设备在Linux上,O ...
- 【转载】经典10道c/c++语言经典笔试题(含全部所有参考答案)
经典10道c/c++语言经典笔试题(含全部所有参考答案) 1. 下面这段代码的输出是多少(在32位机上). char *p; char *q[20]; char *m[20][20]; int (*n ...
- java动态缓存技术:WEB缓存应用(转)
可以实现不等待,线程自动更新缓存 Java动态缓存jar包请下载. 源代码: CacheData.java 存放缓存数据的Bean /** * */package com.cari.web.cach ...
- 解决.VS2012+EF5.0开发的网站在window server2003上无法部署的问题(转载)
转载:http://www.cnblogs.com/eggTwo/p/3653825.html (一)前 言 ...
- CSS强制图片大小
相信大家做网页时经常会碰到大分辨率的图片会把表格涨破以致漂亮的网页面目全非,但只要使用以下的CSS语句即可解决. 该CSS的功能是:大于600的图片自动调整为600显示. <style type ...
