【代码笔记】iOS-自定义开关
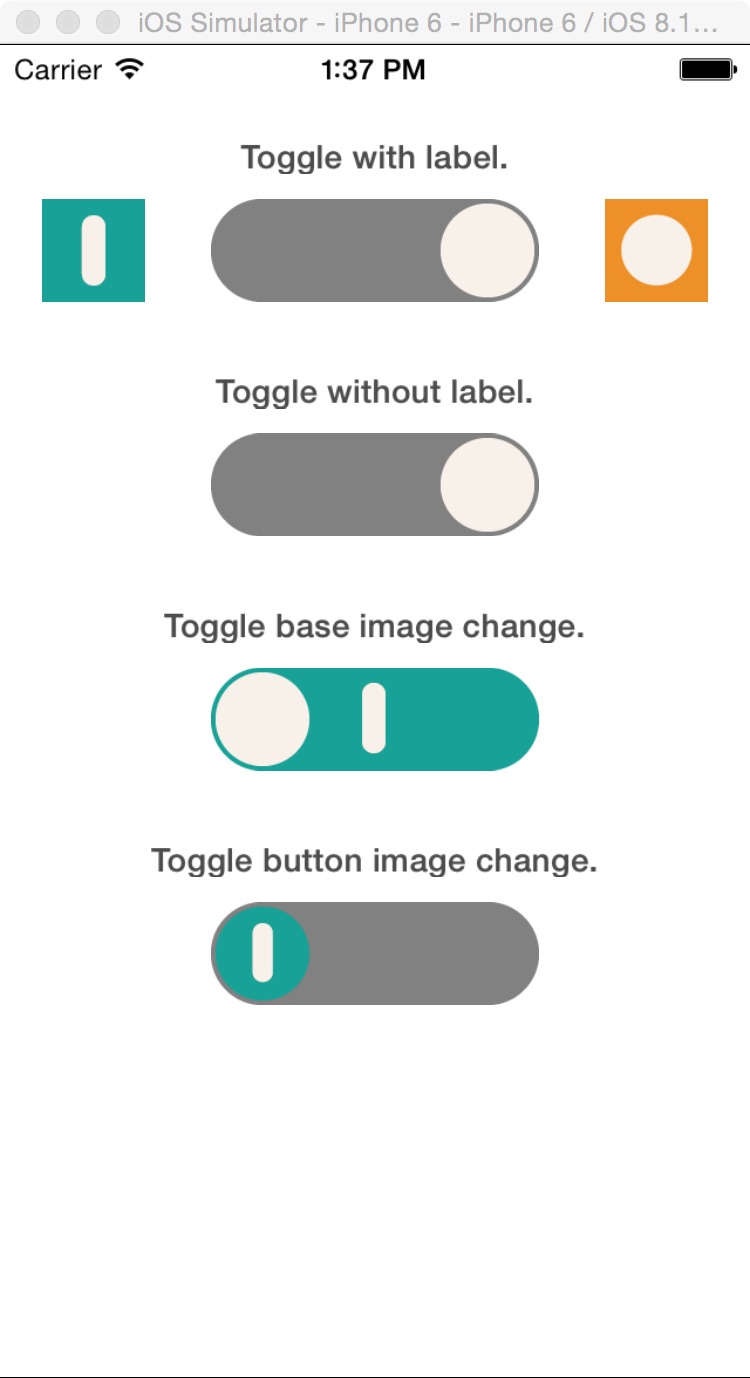
一,效果图。

二,工程图。

三,代码。
RootViewController.h

#import <UIKit/UIKit.h>
#import "ToggleView.h" @interface RootViewController : UIViewController
<ToggleViewDelegate> @property(nonatomic, strong)ToggleView *toggleViewWithLabel;
@property(nonatomic, strong)ToggleView *toggleViewWithoutLabel;
@property(nonatomic, strong)ToggleView *toggleViewBaseChange;
@property(nonatomic, strong)ToggleView *toggleViewButtonChange; @end

RootViewController.m

#import "RootViewController.h" @interface RootViewController () @end @implementation RootViewController @synthesize toggleViewWithLabel;
@synthesize toggleViewWithoutLabel;
@synthesize toggleViewBaseChange;
@synthesize toggleViewButtonChange; - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
} - (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view. //可以通过换图片,而为成自己需要的按钮。 [[self navigationController] setNavigationBarHidden:YES animated:YES]; toggleViewWithLabel = [[ToggleView alloc]initWithFrame:CGRectMake(0, 50, 320, 75) toggleViewType:ToggleViewTypeWithLabel toggleBaseType:ToggleBaseTypeDefault toggleButtonType:ToggleButtonTypeDefault];
toggleViewWithLabel.toggleDelegate = self; toggleViewWithoutLabel = [[ToggleView alloc]initWithFrame:CGRectMake(0, 150, 320, 75) toggleViewType:ToggleViewTypeNoLabel toggleBaseType:ToggleBaseTypeDefault toggleButtonType:ToggleButtonTypeDefault];
toggleViewWithoutLabel.toggleDelegate = self; toggleViewBaseChange = [[ToggleView alloc]initWithFrame:CGRectMake(0, 250, 320, 75) toggleViewType:ToggleViewTypeNoLabel toggleBaseType:ToggleBaseTypeChangeImage toggleButtonType:ToggleButtonTypeDefault];
toggleViewBaseChange.toggleDelegate = self; toggleViewButtonChange = [[ToggleView alloc]initWithFrame:CGRectMake(0, 350, 320, 75) toggleViewType:ToggleViewTypeNoLabel toggleBaseType:ToggleBaseTypeDefault toggleButtonType:ToggleButtonTypeChangeImage];
toggleViewButtonChange.toggleDelegate = self; [self.view addSubview:toggleViewWithLabel];
[self.view addSubview:toggleViewWithoutLabel];
[self.view addSubview:toggleViewBaseChange];
[self.view addSubview:toggleViewButtonChange]; /*label*/
UILabel *label1 = [[UILabel alloc]initWithFrame:CGRectMake(60, 40, 200, 15)];
UILabel *label2 = [[UILabel alloc]initWithFrame:CGRectMake(60, 140, 200, 15)];
UILabel *label3 = [[UILabel alloc]initWithFrame:CGRectMake(60, 240, 200, 15)];
UILabel *label4 = [[UILabel alloc]initWithFrame:CGRectMake(60, 340, 200, 15)];
label1.text = @"Toggle with label.";
label2.text = @"Toggle without label.";
label3.text = @"Toggle base image change.";
label4.text = @"Toggle button image change.";
label1.backgroundColor = [UIColor clearColor];
label2.backgroundColor = [UIColor clearColor];
label3.backgroundColor = [UIColor clearColor];
label4.backgroundColor = [UIColor clearColor];
label1.font = [UIFont boldSystemFontOfSize:14];
label2.font = [UIFont boldSystemFontOfSize:14];
label3.font = [UIFont boldSystemFontOfSize:14];
label4.font = [UIFont boldSystemFontOfSize:14];
label1.alpha = 0.7f;
label2.alpha = 0.7f;
label3.alpha = 0.7f;
label4.alpha = 0.7f;
label1.textAlignment = 1;
label2.textAlignment = 1;
label3.textAlignment = 1;
label4.textAlignment = 1; [self.view addSubview:label1];
[self.view addSubview:label2];
[self.view addSubview:label3];
[self.view addSubview:label4]; [toggleViewBaseChange setSelectedButton:ToggleButtonSelectedRight];
[toggleViewButtonChange setSelectedButton:ToggleButtonSelectedRight]; } #pragma -mark - ToggleViewDelegate - (void)selectLeftButton
{
NSLog(@"LeftButton Selected");
} - (void)selectRightButton
{
NSLog(@"RightButton Selected");
} - (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}

【代码笔记】iOS-自定义开关的更多相关文章
- iOS 自定义导航栏笔记
一.UINavigationBar的结构 导航栏几乎是每个页面都会碰到的问题,一般两种处理方式:1.隐藏掉不显示 2.自定义 1. 添加导航栏 TestViewController * mainVC ...
- iOS自定义的UISwitch按钮
UISwitch开关控件 开关代替了点选框.开关是到目前为止用起来最简单的控件,不过仍然可以作一定程度的定制化. 一.创建 UISwitch* mySwitch = [[ UISwitchalloc] ...
- 【iOS自定义键盘及键盘切换】详解
[iOS自定义键盘]详解 实现效果展示: 一.实现的协议方法代码 #import <UIKit/UIKit.h> //创建自定义键盘协议 @protocol XFG_KeyBoardDel ...
- 笔记-iOS 视图控制器转场详解(上)
这是一篇长文,详细讲解了视图控制器转场的方方面面,配有详细的示意图和代码,为了使得文章在微信公众号中易于阅读,seedante 辛苦将大量长篇代码用截图的方式呈现,另外作者也在 Github 上附上了 ...
- IOS开发笔记 IOS如何访问通讯录
IOS开发笔记 IOS如何访问通讯录 其实我是反对这类的需求,你说你读我的隐私,我肯定不愿意的. 幸好ios6.0 以后给了个权限控制.当打开app的时候你可以选择拒绝. 实现方法: [plain] ...
- Hadoop学习笔记—5.自定义类型处理手机上网日志
转载自http://www.cnblogs.com/edisonchou/p/4288737.html Hadoop学习笔记—5.自定义类型处理手机上网日志 一.测试数据:手机上网日志 1.1 关于这 ...
- OpenGL ES: iOS 自定义 UIView 响应屏幕旋转
iOS下使用OpenGL 如果使用GLKit View 那么不用担心屏幕旋转的问题,说明如下: If you change the size, scale factor, or drawable pr ...
- iOS 自定义转场动画
代码地址如下:http://www.demodashi.com/demo/12955.html 一.总效果 本文记录分享下自定义转场动画的实现方法,具体到动画效果:新浪微博图集浏览转场效果.手势过渡动 ...
- iOS 自定义转场动画浅谈
代码地址如下:http://www.demodashi.com/demo/11612.html 路漫漫其修远兮,吾将上下而求索 前记 想研究自定义转场动画很久了,时间就像海绵,挤一挤还是有的,花了差不 ...
- iOS自定义转场动画实战讲解
iOS自定义转场动画实战讲解 转场动画这事,说简单也简单,可以通过presentViewController:animated:completion:和dismissViewControllerA ...
随机推荐
- 【腾讯Bugly干货分享】程序员们也该知道的事——“期权和股票”
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:https://mp.weixin.qq.com/s/pfj9NLLuKYAfJJF84R9WAw 作者:B ...
- Java基础之IO流
很长时间都没有更新了,最近在补充JavaSE的一些细节部分 关于IO流的一些总结 首先要介绍的是File类,File类用于对文件和目录的一些操作 1.创建文件CreateNewFile() 2.对文件 ...
- Android-环境问题
大家都知道 Android Studio 是 Goole 的亲儿子,但,亲儿子毕竟也是刚出生2年不到,身上大毛病没有,小毛病大一堆,这篇博文就来总结一下常见的Android Studio 的设置,使用 ...
- SQL Server 动态生成数据库所有表Insert语句
一. 背景 SQL Server,如果我们需要把数据库A的所有表数据到数据库B中,通常我们会怎么做呢?我会使用SSMS的导入导出功能,进行表数据的导入导出,无可厚非,这样的导入非常简单和方便: 但是, ...
- 锋利的jQuery--jQuery事件,动画(读书笔记二)
1.注意$(document).ready()方法和window.onload方法之间的细微区别 $(document).ready()在DOM树构建完成就会执行,而window.onload是在DO ...
- git revert和reset区别
1.在github上建立测试项目并克隆到本地 2.本地中新建两个文本文件 3.将a.txt commit并push到远程仓库 执行 git add a.txt, git commit -m " ...
- kafka性能参数和压力测试揭秘
转自:http://blog.csdn.net/stark_summer/article/details/50203133 上一篇文章介绍了Kafka在设计上是如何来保证高时效.大吞吐量的,主要的内容 ...
- C#得到某月最后一天晚上23:59:59和某月第一天00:00:00
项目需求: 某学校订单截止操作时间的上一个月最后一天晚上23:59:59 为止所有支付的订单统计: 代码: /// <summary> /// 通过学校和截止时间得到订单 /// < ...
- oracle操作符
Oracle中算术操作符(+)(-)(*)(/) 值得注意的是:/ 在oracle中就相当于显示中的除法 5/2 = 2.5 比较操作符: 其中等号可以换成其他运算符:(后面为该操作符的单条件查询样例 ...
- java设计模式之简单工厂模式
简单工厂: 简单工厂的优点: 1.去除客户端与具体产品的耦合,在客户端与具体的产品中增加一个工厂类,增加客户端与工厂类的耦合 2.封装工厂类,实现代码平台的复用性,创建对象的过程被封装成工厂类,可以多 ...
