仿喜马拉雅实现ListView添加头布局和脚布局
ListView添加头布局和脚布局
之前学习喜马拉雅的时候做的一个小Demo,贴出来,供大家学习参考;
如果我们当前的页面有多个接口、多种布局的话,我们一般的选择无非就是1、多布局;2、各种复杂滑动布局外面套一层ScrollView(好low);3、头布局脚布局。有的时候我们用多布局并不能很好的实现,所以头布局跟脚布局就是我们最好的选择了;学过了ListView的话原理很简单,没啥理解的东西,直接贴代码了:
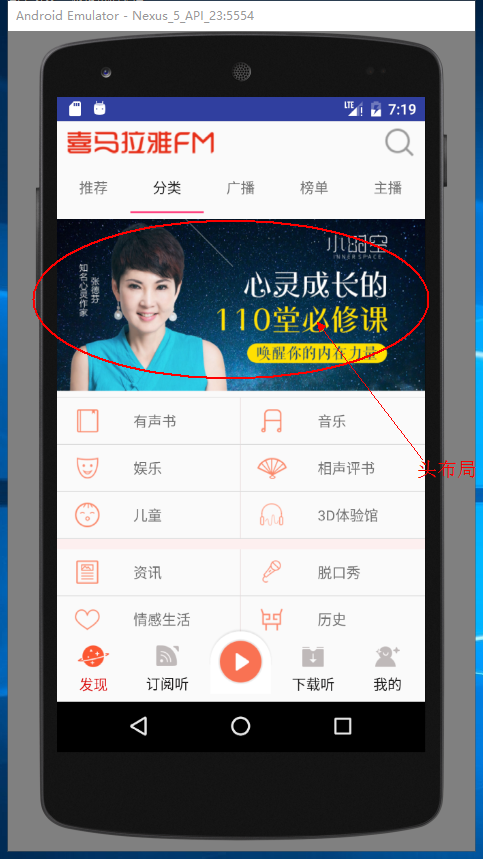
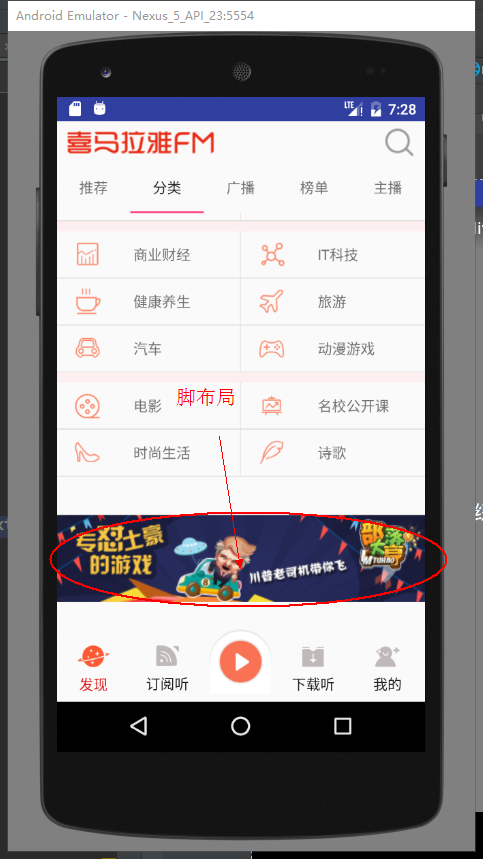
效果图:


正文部分布局:
fragment_classify.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/teach_classify_listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:listSelector="#00000000"/>
</LinearLayout>
classify_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <View
android:id="@+id/teach_classify_item_divider"
android:background="#f3fdeeee"
android:layout_width="match_parent"
android:layout_height="10dp"/> <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"> <RelativeLayout
android:id="@+id/teach_classify_left"
android:layout_width="0dp"
android:background="@drawable/item_pressed"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:layout_weight="1"> <ImageView
android:id="@+id/teach_classify_item_iamge01"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerVertical="true"
android:src="@mipmap/ic_launcher" /> <TextView
android:id="@+id/teach_classify_item_text01"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_centerVertical="true"
android:layout_marginLeft="60dp"
android:gravity="center_vertical"
android:text="@string/app_name" /> </RelativeLayout> <View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#efe6e6" /> <RelativeLayout
android:id="@+id/teach_classify_right"
android:layout_width="0dp"
android:background="@drawable/item_pressed"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:layout_weight="1"> <ImageView
android:id="@+id/teach_classify_item_iamge02"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerVertical="true"
android:src="@mipmap/ic_launcher" /> <TextView
android:id="@+id/teach_classify_item_text02"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_centerVertical="true"
android:layout_marginLeft="60dp"
android:gravity="center_vertical"
android:text="@string/app_name" /> </RelativeLayout>
</LinearLayout> </LinearLayout>
头布局:
fragment_classify_header.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/teach_classify_lv_header"
android:src="@mipmap/ic_launcher"
android:layout_width="match_parent"
android:layout_height="180dp" />
</LinearLayout>
脚布局:
fragment_classify_bottom.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/teach_classify_bottom"
android:src="@mipmap/ic_launcher"
android:layout_width="match_parent"
android:layout_height="160dp" />
</LinearLayout>
主页面:
public class ClassifyFragment extends BaseFragment implements ClassifyAdapter.OnClickItemListener{
public static final String TAG = ClassifyFragment.class.getSimpleName();
private ListView mListView;
private ClassifyAdapter adapter;
private ImageView mHeaderImage;
private ImageView mBottomImage;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
layout = inflater.inflate(R.layout.fragment_classify, container, false);
return layout;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
initView();
setupView();
}
/**
* Header的添加最好放在setAdapter之前,在Android4.4之前,Header添加必须放在设置Adapter之前
*/
private void initView() {
mListView = ((ListView) layout.findViewById(R.id.teach_classify_listview));
//header
View headerView = LayoutInflater.from(getActivity()).inflate(R.layout.fragment_classify_header,null);
mHeaderImage = ((ImageView) headerView.findViewById(R.id.teach_classify_lv_header));
//可以添加多个HeaderView
mListView.addHeaderView(headerView);
//bottom
View bottomView = LayoutInflater.from(getActivity()).inflate(R.layout.fragment_classify_bottom,null);
mBottomImage = ((ImageView) bottomView.findViewById(R.id.teach_classify_bottom));
mListView.addFooterView(bottomView);
adapter = new ClassifyAdapter(getActivity(), null);
mListView.setAdapter(adapter);
}
/**
* 网络请求
*/
private void setupView() {
HttpUtil.getStringAsync(HttpConstant.CLASSIFY_URL, new HttpUtil.RequestCallBack() {
@Override
public void onFailure() {
Log.e(TAG, "onFailure: ");
}
@Override
public void onSuccess(String result) {
Log.e(TAG, "onSuccess: " + result);
Gson gson = new Gson();
ClassifyList classifyList = gson.fromJson(result, ClassifyList.class);
List<Classify> list = classifyList.getList();
//更新适配器
adapter.updateRes(list);
//更新Header
ImageLoader.display(mHeaderImage,list.get(0).getCoverPath());
}
@Override
public void onFinish() {
Log.e(TAG, "onFinish: ");
}
});
String URL_BOTTOM="http://adse.ximalaya.com/ting?device=android&name=cata_index_banner&network=wifi&operator=0&version=4.3.98";
HttpUtil.getStringAsync(URL_BOTTOM, new HttpUtil.RequestCallBack() {
@Override
public void onFailure() {
}
@Override
public void onSuccess(String result) {
Gson gson = new Gson();
ClassifyBottomList classifyBottomList = gson.fromJson(result, ClassifyBottomList.class);
ImageLoader.display(mBottomImage, classifyBottomList.getData().get(0).getCover());
}
@Override
public void onFinish() {
}
});
}
@Override
public void onOnclickItem(int position) {
Log.e(TAG, "onOnclickItem:------------- "+position );
}
}
适配器:
public class ClassifyAdapter extends BaseAdapter implements View.OnClickListener {
private static final String TAG = ClassifyAdapter.class.getSimpleName();
private List<Classify> data;
private LayoutInflater inflater;
private OnClickItemListener listener;//持有接口
public void setListener(OnClickItemListener listener){
this.listener=listener;
}
public ClassifyAdapter(Context context,List<Classify>data) {
inflater= (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
if (data!=null) {
this.data=data;
}
else {
this.data=new ArrayList<>();
}
}
public void updateRes(List<Classify> data){
if (data!=null) {
this.data.clear();
this.data.addAll(data);
notifyDataSetChanged();
}
}
@Override
public int getCount() {
int count=0;
if (data!=null) {
count=(data.size()-1)/2;
}
return count;
}
@Override
public Classify getItem(int position) {
return data.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder=null;
if (convertView==null) {
convertView=inflater.inflate(R.layout.classify_item,parent,false);
holder=new ViewHolder();
holder.itemIamge01= (ImageView) convertView.findViewById(R.id.teach_classify_item_iamge01);
holder.itemImage02= (ImageView) convertView.findViewById(R.id.teach_classify_item_iamge02);
holder.itemText01= (TextView) convertView.findViewById(R.id.teach_classify_item_text01);
holder.itemText02= (TextView) convertView.findViewById(R.id.teach_classify_item_text02);
holder.topDivider=convertView.findViewById(R.id.teach_classify_item_divider);
holder.leftItem=convertView.findViewById(R.id.teach_classify_left);
holder.rightItem=convertView.findViewById(R.id.teach_classify_right);
convertView.setTag(holder);
}
else {
holder= (ViewHolder) convertView.getTag();
}
//根据条件判断是否显示分割线
if (position%3==0&&position!=0) {
holder.topDivider.setVisibility(View.VISIBLE);
}else {
holder.topDivider.setVisibility(View.GONE);
}
//加载数据
holder.itemText01.setText(data.get(position*2+1).getTitle());
holder.itemText02.setText(data.get(position*2+2).getTitle());
//设置监听
holder.leftItem.setOnClickListener(this);
holder.rightItem.setOnClickListener(this);
//设置标记
holder.leftItem.setTag(position*2+1);
holder.rightItem.setTag(position*2+2);
//加载图片
ImageLoader.display(holder.itemIamge01,data.get(position*2+1).getCoverPath());
ImageLoader.display(holder.itemImage02,data.get(position*2+2).getCoverPath());
return convertView;
}
@Override
public void onClick(View v) {
Integer position = (Integer) v.getTag();
Log.e(TAG, "onClick: "+position );
if (listener!=null) {
listener.onOnclickItem(position);
}
}
private static class ViewHolder{
//左边的图片
ImageView itemIamge01;
//右边的图片
ImageView itemImage02;
//右边
TextView itemText01;
TextView itemText02;
//分割线
View topDivider;
//左右布局
View leftItem,rightItem;
}
public interface OnClickItemListener{
void onOnclickItem(int position);
}
}
model类:
public class Classify {
private String title;
private String coverPath;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getCoverPath() {
return coverPath;
}
public void setCoverPath(String coverPath) {
this.coverPath = coverPath;
}
}
public class ClassifyList {
private List<Classify> list;
public List<Classify> getList() {
return list;
}
public void setList(List<Classify> list) {
this.list = list;
}
}
public class ClassifyBottom {
private String cover;
public String getCover() {
return cover;
}
public void setCover(String cover) {
this.cover = cover;
}
}
public class ClassifyBottomList {
private List<ClassifyBottom> data;
public List<ClassifyBottom> getData() {
return data;
}
public void setData(List<ClassifyBottom> data) {
this.data = data;
}
}
仿喜马拉雅实现ListView添加头布局和脚布局的更多相关文章
- 为ListView添加头和脚
转自:https://software.intel.com/zh-cn/blogs/2014/12/15/android-listview-addheaderview-addfooterview ...
- android 项目学习随笔九(ListView加头布局)
1.缓冲背景色 <ListView android:id="@+id/lv_list" android:layout_width="match_parent&quo ...
- android 项目学习随笔十二(ListView加脚布局)
1.ListView加脚布局 头布局initHeaderView,在onTouchEvent事件中进行显示隐藏头布局切换 脚布局initFooterView,实现接口OnScrollListener, ...
- 手把手教你给RecycleView添加头布局和尾布局
RecycleView想必大家都不陌生,它已他的高拓展性取代了传统布局显示,同时配合协调布局,可以实现很多意想不到的酷炫交互,今天就和大家介绍一下,如何给RecycleView添加头布局和尾布局,同时 ...
- Recyclerview添加头布局和尾布局,点击效果
简介: 本篇博客主要包括recyclerview添加多种布局以及添加头布局和尾布局,还有item点击事件 思路: 主要重写Recyclerview.Adapter中的一些方法 1.public int ...
- Android开发之ListView添加多种布局效果演示
在这个案例中展示的新闻列表,使用到ListView控件,然后在适配器中添加多种布局效果,这里通过重写BaseAdapter类中的 getViewType()和getItemViewType()来做判断 ...
- GridView不能添加头布局,并且scrollView与GridView冲突导致一些页面无法融合
此贴为标记贴 方便下次使用 在项目需求中原本是用ScrollView来进行整个页面的滑动,ScrollView里面包含的有图片轮播,文字轮播,与2列GridView的item 问题 使用原生的Grid ...
- Android开发3:Intent、Bundle的使用和ListView的应用 、RelativeLayout(相对布局)简述(简单通讯录的实现)
前言 啦啦啦~博主又来骚扰大家啦~大家是不是感觉上次的Android开发博文有点长呢~主要是因为博主也是小白,在做实验的过程中查询了很多很多概念,努力去理解每一个知识点,才完成了最终的实验.还有就是随 ...
- Android ListView相关 头和尾 headView footerView
ListView还可以添加头和尾部,而这头和尾就是View对象, 可以使用listView.addHeadView(view)方法和listView.addFootView(view)方法分别添加头和 ...
随机推荐
- Android(3)—Mono For Android App版本自动更新(2)
0.前言 这篇博文是上一篇的延续,主要是修改上一个版中的BUG和优化一些待完善的项,也算是结贴,当然还有需要完善的,等日后项目中用到的时候再单独写出来吧,本篇主要写升级改进的部分: 改进1.修复[BU ...
- SVG:linearGradient渐变在直线上失效的问题解决方案
SVG开发里有个较为少见的问题. 对x1=x2或者y1=y2的直线(line以及path),比如: <path d="M200,10 200,100" stroke=&quo ...
- 最新Angular2案例rebirth开源
在过去的几年时间里,Angular1.x显然是非常成功的.但由于最初的架构设计和Web标准的快速发展,逐渐的显现出它的滞后和不适应.这些问题包括性能瓶颈.滞后于极速发展的Web标准.移动化多平台应用, ...
- Atitit MATLAB 图像处理attilax总结
Atitit MATLAB 图像处理attilax总结 1.1. 下载 Matlab7.0官方下载_Matlab2012 v7.0 官方简体中文版-办公软件-系统大全.html1 1.2. Matla ...
- ActiveMQ5.14.1+Zookeeper3.4.9高可用伪分布式部署
本文借鉴http://www.cnblogs.com/gossip/p/5977489.html,在此基础上进行了完善,使之成为一个完整版的伪分布式部署说明,在此记录一下! 一.本文目的 ...
- springmvc 配置01
springmvc请求流程与struts比较 1.添加包 com.springsource.org.aopalliance-1.0.0.jarcom.springsource.org.apache ...
- System.arraycopy()和Arrays.copyOf()的区别
先看看System.arraycopy()的声明: public static native void arraycopy(Object src,int srcPos, Object dest, in ...
- windows环境tomcat8配置Solr5.5.1
前言 前前后后接触Solr有一个多月了,想趁着学习Solr顺便把java拾起来.我分别用4.X和5.X版本在windows环境下用jetty的方式.tomcat部署的方式自己搭建了一把.其中从4.x到 ...
- 利用Python进行数据分析(14) pandas基础: 数据转换
数据转换指的是对数据的过滤.清理以及其他的转换操作. 移除重复数据 DataFrame里经常会出现重复行,DataFrame提供一个duplicated()方法检测各行是否重复,另一个drop_dup ...
- Django--自定义用户认证
Django自带的用户认证 以前都是用Django自带的用户认证,用户名字段一对一关系对应Django--User表(其实它也是继承了abstractbaseuser). 1 2 3 from dja ...
