图片旋转+剪裁js插件(兼容各浏览器) « 张鑫旭-鑫空间-鑫生活
图片旋转+剪裁js插件(兼容各浏览器) « 张鑫旭-鑫空间-鑫生活
图片旋转+剪裁js插件(兼容各浏览器)
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=804一、写此插件的缘由
在现在的web应用中,对上传的图片,例如头像,原始的摄影照片常常需要在web页面上进行一些处理,常见的处理就是剪裁与旋转。
对于剪裁,我之前曾翻译过一个jQuery插件,JCrop插件,此插件demo地址为:http://www.zhangxinxu.com/jq/jcrop_zh/,如果您使用了jQuery库,且单纯的只是对图片进行剪裁,此插件不可不谓强大,UI及API等都是很赞的!但是,不支持旋转。说到旋转,我曾经从CSS到js,jQuery,甚至HTML5 canvas元素都作为研究与讲解,您有兴趣可以参阅我的“图片旋转效果的一些研究、jQuery插件及实例”这篇文章,我相信,只要是关于旋转的,您都可以在里面找到您需要的线索。
正所谓“月有阴晴圆缺,此事古难圆”,似乎鲜有即支持图片旋转又可以剪裁的插件,我相信是有的,至少会有这样的jQuery插件。还是那句话,有时候,我们只需要简单的功能,不需要多么炫酷的效果,剪裁剪裁,旋转旋转而已。使用过于强大的jQuery插件有点高射炮打蚊子,拖拉机装波音747发动机的味道,所以,有时候,精简高效,轻量的js插件反而受欢迎。
为了日后使用的方便,我今天花了点时间写了个简单的图片剪裁外加旋转的方法,封装成了js插件。此插件仅一个参数,原生态js,无需调用任何js库,有一定的UI表现,兼容性也不错,这里分享一下。
本文作者:张鑫旭,来自张鑫旭-鑫空间-鑫生活(http://www.zhangxinxu.com/wordpress/)本文地址:http://www.zhangxinxu.com/wordpress/?p=804 访问原出处,更多你未见过的前端技术。二、效果预览与下载
您可以狠狠地点击这里:剪裁与旋转demo
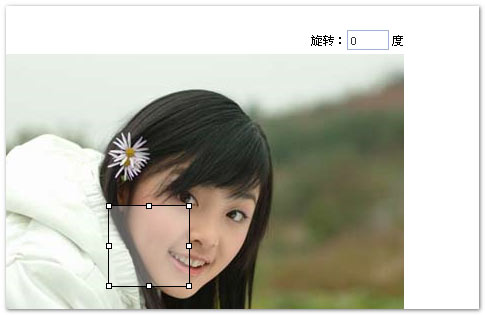
demo测试方法如下,点击右上角“图片处理”按钮,此时js会自动对图片进行处理,生成剪裁框,以及旋转角度输入框,点击下面的“确认处理”按钮,会返回旋转角度值,以及原始图片坐标和剪裁的实际大小。
zip源文件打包下载:zxx.crop_rotation.zip(12.1K)
本文作者:张鑫旭,来自张鑫旭-鑫空间-鑫生活(http://www.zhangxinxu.com/wordpress/)本文地址:http://www.zhangxinxu.com/wordpress/?p=804 访问原出处,更多你未见过的前端技术。三、如何使用
1. 调用excanvas.js
地址为:http://www.zhangxinxu.com/study/js/excanvas.js
由于本插件旋转时使用canvas标签实现了,而目前的IE浏览器并不支持canvas标签,好在通过调用excanvas.js可以让不支持canvas元素的浏览器也可以实现部分canvas标签的功能,旋转自然不在话下。
需要注意的是,以我的测试结果看来,此excanvas.js的调用需要放到页面的头部,否则,在IE下不起作用,具体原因不详。2. 调用我(张鑫旭 http://www.zhangxinxu.com)写的zxx.crop_rotation.js
地址为:http://www.zhangxinxu.com/study/js/zxx.crop_rotation.js3. 调用fnImageCropRot()方法
fnImageCropRot()方法仅需要一个参数,就是需要剪裁旋转的当前图片对象,例如,页面中有这么一个图片:<img id="cropTestImg" src="http://image.zhangxinxu.com/image/study/s/s512/mm1.jpg" />要让此插件可以有剪裁与旋转的UI表现,仅仅需要这么一句代码就ok了:
fnImageCropRot(document.getElementById("cropTestImg"))然后,然后,没有然后了,当你还沉浸在泡代码的状态时,一些都已经完成了,结束了。你所做的,仅剩下给后台传递参数了。
本文作者:张鑫旭,来自张鑫旭-鑫空间-鑫生活(http://www.zhangxinxu.com/wordpress/)本文地址:http://www.zhangxinxu.com/wordpress/?p=804 访问原出处,更多你未见过的前端技术。4. 完整的示例代码
代码如下:<script type="text/javascript" src="http://www.zhangxinxu.com/study/js/excanvas.js"></script> <script type="text/javascript" src="http://www.zhangxinxu.com/study/js/zxx.crop_rotation.js"></script>
<script type="text/javascript">
window.onload = function(){
var oImg = document.getElementById("cropTestImg");
fnImageCropRot(oImg);
</script>然后就会有类似下图的效果了:
本文作者:张鑫旭,来自张鑫旭-鑫空间-鑫生活(http://www.zhangxinxu.com/wordpress/)本文地址:http://www.zhangxinxu.com/wordpress/?p=804 访问原出处,更多你未见过的前端技术。四、一些说明
* 1. 旋转效果查看需通过在角度文本框中输入数值
* 2. 后台处理图片需要5个参数,剪裁起始点,以及剪裁的高宽,这5个参数均可以通过id获取。其中角度值即旋转角度输入框的值,id为zxxRotAngle,坐标及高宽参数分别藏在4个隐藏的文本框中,id分别是:cropPosX, cropPosY, cropImageWidth, cropImageHeight
* 3. 自动对比当前图片与原始图片尺寸比例,计算实际的剪裁值,对于高度及位置溢出也做了处理
* 4. 如果出现由于图片旋转而发生遮挡的现象,设置遮挡元素的position属性为relative,z-index为1,可修复此问题
* 5. 经我测试,excanvas.js需在头部加载以支持IE浏览器的canvas
* 6. 由于一些补充与更新,请下载最新的js替换zip源文件中的js本文作者:张鑫旭,来自张鑫旭-鑫空间-鑫生活(http://www.zhangxinxu.com/wordpress/)本文地址:http://www.zhangxinxu.com/wordpress/?p=804 访问原出处,更多你未见过的前端技术。五、最后点东东
最近工作也蛮紧的,时间有限,多余的话我就不说了。此js插件可以说仅仅是个测试版,初版,加上我在js方面的阅历,资质等确实有限,所以肯定会出现一些问题的。如果您在使用过程中遇到什么问题,欢迎提出,欢迎交流。在提出问题的时候,希望您能够把问题尽量描述清楚,能够提供详尽的或是核心的代码,或是demo则更好了。您可以通过本文的评论或是通过我的邮箱zhangxinxu@zhangxinxu.com,或是去这里进行交流。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=804
图片旋转+剪裁js插件(兼容各浏览器) « 张鑫旭-鑫空间-鑫生活的更多相关文章
- JS播放声音 兼容所有浏览器
JS播放声音 兼容所有浏览器 <!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http ...
- 转载:js动态获取图片长宽尺寸(兼容所有浏览器,速度极快)
转自:http://blog.phpdr.net/js-get-image-size.html lightbox类效果为了让图片居中显示而使用预加载,需要等待完全加载完毕才能显示,体验不佳(如fili ...
- 图片上传JS插件梳理与学习
项目的oper端和seller端,用了两个不同插件,简单了解一下: 一.seller端:AjaxUpload.js seller端使用的是 AjaxUpload.js ,封装好的一个库.调用时传入参数 ...
- jquery的js代码兼容全部浏览器的解决方法
//以下均可console.log()实验 var winW=document.body.clientWidth||document.docuemntElement.clientWidth;//网 ...
- 头像截取 图片上传 js插件
先看一下整体效果 页面html <div class="row"> <div class="tabs-container"> <u ...
- 禁止页面后退JS(兼容各浏览器)
<script src="${ctxPath}/media/lib/jquery.history.js"></script> <script> ...
- 前端开发必备组件库【基于原生js、兼容主流浏览器、B/S必备】
[持续更新中...跪求点击右上角星星,好人一生平安!] API详见github,链接如下: https://github.com/pomelott/pomelo-plug-in
- 网站图片增强JS插件2.0(兼容IE&FF)
网站图片增强JS插件2.0简单介绍:插件可以增强网站互动能力与外链建设,用户在欣赏图片的同时,把看好的图片直接制作成自己喜欢的样式后通过QQ等传播,增强外链建设,通过用户互动创造外链.(支持:放大缩小 ...
- H5插入视频兼容主浏览器
插入视频的方法有很多种,但是有一些方法不兼容. 方法1:DW插入视频利用DW插入的视频为flv格式,操作较简单,但是代码复杂,需要浏览器支持flash插件:火狐浏览器需要手动下载flash插件,比较麻 ...
随机推荐
- A10 平板开发二搭建Android开发环境
我是直接在Ubuntu 12.10 64位系统下操作的,搭建Ubuntu开发环境类似,见Ubuntu 10.04开发环境配置.需要注意的是,64位的系统,需要安装支持32位的库(sudo apt-ge ...
- C语言获取系统当前时间转化成时间字符串
因为保存的文件须要加上保存的时间,所以须要一个函数来将系统当前时间获取出来,同一时候转换成时间字符串.详细的时间代码例如以下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 ...
- 又一道软通动力7K月薪面试题——银行业务调度系统
后期补充:网友对我诟病最多的就是我帮学生做面试题,说这是小偷和骗子行为,在此,我对自己给学员做面试题做出例如以下解释: (1)学员拿着面试题来找老师,学生也事先思考和尝试后实在没有办法,又求职心切才 ...
- 从 mysql 客户端导出数据库 mysqldump
window+r 打开cmd 输入 mysqldump -u mysql用户名 -p 数据库名 > 要导出的位置 (注意,最后没有分号) 然后输入密码即可 ^_^
- ArrayList的分析(转)
一. ArrayList概述: ArrayList是基于数组实现的,是一个动态数组,其容量能自动增长,类似于C语言中的动态申请内存,动态增长内存. ArrayList不是线程安全的,只能用在单线程环境 ...
- input输入字母自动大小写转换
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 大到可以小说的Y组合子(零)
问:啊!我想要一个匿名的递归… 答:Y(音同Why)… … … 问:作为一位命令式语言的使用者,为什么会突然折腾起Y组合子呢? 答:的确,这事儿要从很久以前的几次搁浅开始说起…上学的时候,从来没有接触 ...
- [转]Asp.Net调用前台js调用后台代码分享
1.C#前台js调用后台代码 前台js <script type="text/javascript" language="javascript"> ...
- vs2013 JS代码提示
1.JS提示 在Js文件头部加 /// <reference path="ext-all-dev.js" /> 要求引用的js和本js在同一目录,否则需要全部路径
- uva 1595 Symmetry“结构体”
给出平面上N(N<=1000)个点.问是否可以找到一条竖线,使得所有点左右对称,如图所示: 则左边的图形有对称轴,右边没有. Sample Input 3 5 -2 5 0 0 6 5 4 ...