HTML标签的offset、client、 scroll和currentStyle属性
本文来自:http://www.cnblogs.com/quanhai/archive/2010/04/19/1715231.html
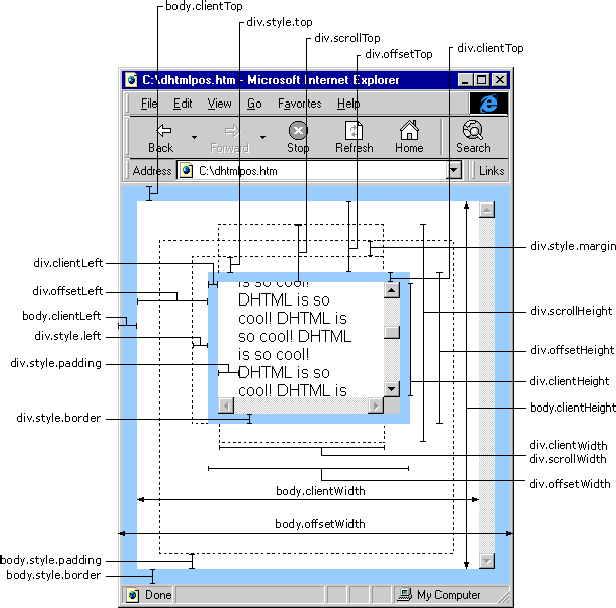
offsetHeight = borderTopWidth + clientHeight + scrollbarWidth + borderBottomWidth;
offsetWidth = borderLeftWidth + clientWidth + scrollbarWidth + borderRightWidth;
元素内部实际可用区域(高) = clientHeight - paddingTopWidth - paddingBottomWidth;
元素内部实际可用区域(宽) = clientWidth - paddingLeftWidth - paddingRightWidth;
scrollHeight:文章的实际高度,不管是否已经用纵向滚动条浏览过。
scrollWidth:文章的实际宽度,不管是否已经用横向滚动条浏览过。
scrollTop:用纵向滚动条滚过的高度。
scrollLeft:用横向滚动条滚过的宽度。
文章未滚过部分(高) = scrollHeight - scrollTop - clientHeight;
文章未滚过部分(宽) = scrollWidth - scrollLeft - clientWidth;
offsetTop:如果position是absolute,则是相对于body(纵向滚动条滚到最上面,横向滚动条滚到最左面)左上角那个点y轴之间的差。如果是relative,则是相对于上方或外层元素y轴上的差值。如果是static(position的默认值),则该属性没有意义。
offsetLeft:如果position是absolute,则是相对于body(纵向滚动条滚到最上面,横向滚动条滚到最左面)左上角那个点x轴之间的差。如果是relative,则是相对于上方或外层元素x轴上的差值。如果是static(position的默认值),则该属性没有意义。
clientTop:等同于borderTopWidth。
clientLeft:等同于borderLeftWidth。
currentStyle:
height:等同于clientHeight。
width:等同于clientWidth。
left:等同于offsetLeft。
top:等同于offsetTop。
padding:共有4个,可以单独指定,也可以一起指定。该值是指元素border距元素内可用区域之间的距离。
margin:共有4个,可以单独指定,也可以一起指定。该值是指距相邻/周围元素之间的距离。当元素position为relative时,其4个值分别等同于top、right、bottom和left

HTML标签的offset、client、 scroll和currentStyle属性的更多相关文章
- JavaScript中的 offset, client,scroll
在js 中我们要用到的 offset, client, scroll 在这我把自己理解的给大家分享一下. offset div.offsetTop 指div距离上方或上层控件的距离,单位像素 div. ...
- offset/client/scroll一些总结
offset/client/scroll一些总结 1.offset 首先offset共有五个值 1.offsetParent 2.offsetTop 3.offsetLeft 4.offsetWidt ...
- js中 offset /client /scroll总结
offset家族(只能读取,不能操作): offsetLeft:元素的边框的外边缘距离与已定位的父容器(offsetparent)的左边距离(就是子元素左边框到父元素左边框的距离). offsetTo ...
- js 元素offset,client , scroll 三大系列总结
1,element.offsetWidth : 包括 padding 和 边框 2,element.clientWidth : 包括 padding ,不包含边框 , 内容超出会溢出盒子的时候,就用s ...
- offset client scroll
offsetHeight offsetWidth返回为元素在屏幕上显示大小,不包括外边距 clientHeight clientWidht 和上面两个类似,不同的是,这两个不包括外边距高度. < ...
- bom中的offset,client,scroll
简单明了
- JS 中的offset、scroll、client总结
经常碰到offset.scroll.client这几个关键字,每次都要各种实验,这里总结一下. 两张图镇楼,随时翻阅 1. offset offset 指偏移,包括这个元素在文档中占用的所有显示宽度, ...
- 前端 ---client、offset、scroll系列
client.offset.scroll系列 1.client系列 代码如下: <!DOCTYPE html> <html> <head> <meta c ...
- python 全栈开发,Day52(关于DOM操作的相关案例,JS中的面向对象,定时器,BOM,client、offset、scroll系列)
昨日作业讲解: 京东购物车 京东购物车效果: 实现原理: 用2个盒子,就可以完整效果. 先让上面的小盒子向下移动1px,此时就出现了压盖效果.小盒子设置z-index压盖大盒子,将小盒子的下边框去掉, ...
随机推荐
- jQuery autocomplete 使用
推荐 :http://www.cnblogs.com/Peter-Zhang/archive/2011/10/22/2221147.html eg: $("#txtGrand"). ...
- 判断包含字符String.contains
Java String.contains()方法用法实例教程, 返回true,当且仅当此字符串包含指定的char值序列 java.lang.String.contains() 方法返回true,当且仅 ...
- pod setup 报CocoaPods was not able to update the `master` repo 错误解决办法
先删除全局的缓存: $ sudo rm -fr ~/Library/Caches/CocoaPods/ $ sudo rm -fr ~/.cocoapods/repos/master/ 还不行的话就把 ...
- ie6下a标签的onclick事件不执行问题解决方案
<a href="javascript:void(0)" onclick="loadiframe()">点我咯</a> <scri ...
- Dalvik虚拟机的运行过程分析
文章转载至CSDN社区罗升阳的安卓之旅,原文地址:http://blog.csdn.net/luoshengyang/article/details/8914953 在前面一篇文章中,我们分析了Dal ...
- SSO之CAS基础及应用视频教程(2)
CAS介绍 CAS = Central Authentication Service,中央认证服务.CAS 是 Yale 大学发起的一个开源项目,能够为 Web 应用系统或者非Web应用系统提供一种可 ...
- 面试前的准备---C#知识点回顾----03
经过一天的奔波,喜忧参半,不细表 再回看下标题,C#知识点回顾 再看下内容,数据库3NF 原谅我这个标题党 今天继续回忆 1.HTTP中Post和Get区别 这忒简单了吧,大家是不是感觉到兴奋了,长舒 ...
- CSS基础知识笔记(四)
元素分类 标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <div>.<p>.<h1>...<h6& ...
- asp.net在后台弹出confirm确认对话框并获取用户选择的值做出相应的操作
在asp项目中,这种情况是经常出现的,前段时间通过查找资料以及自己尝试,找到一种解决方案,但是不知是否有更好的方案,以后发现再进行记录. 一.思路 在本次项目中,在一个函数中需要让用户判断,并根据用户 ...
- [转]Asp.Net调用前台js调用后台代码分享
1.C#前台js调用后台代码 前台js <script type="text/javascript" language="javascript"> ...
