Node.js 之 express 入门 ejs include公共部分
1. 直接进入express安装
因为之前有一篇文章我已经讲过怎么安装node了 而网上的教程也是非常多。所有直接进入到express。教程简陋 由于我比较笨 所有只要写到我自己明白就行。
这里有个教程(http://blog.csdn.net/dai_jing/article/details/38087443)
对了 安装好node之后要记得在环境变量下面设置一下。(windows)
首先全局安装express。

之后检测一下是否安装成功 express -V 大写的V.

如果安装不成功 报错。因为原来express已经把命令行工具单独分离出来了 需要单独安装
cnpm install -g express-generator
1. 第二步 安装好之后 开始本地安装依赖
切换到当前项目目录 安装依赖
cnpm install express --save
安装成功后 会在目录下面安装好node_module 里面有express模块

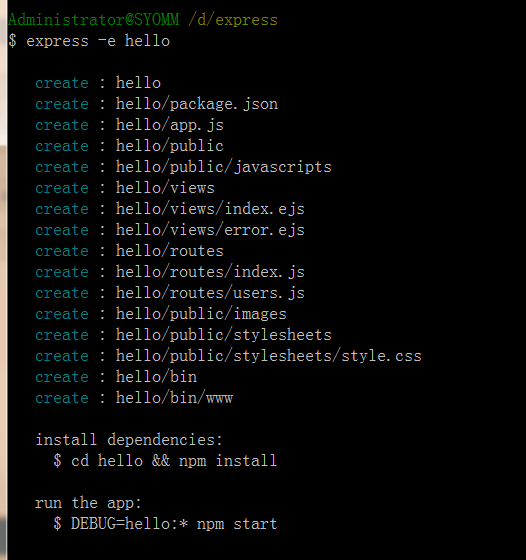
接下来 运行 express -e hello(项目名称) 自动创建一系列文件
应该是express -e microblog(-e就是ejs模板)

接下来进入到hello里面 cd hello输入
$ cnpm install -i
现在开始自动安装需要的模块。
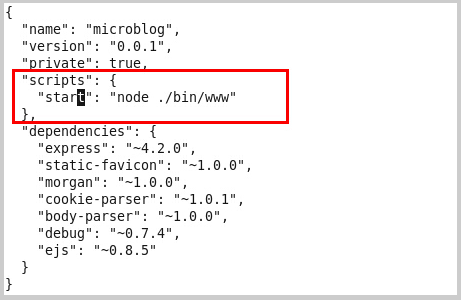
在 执行 cnpm start 执行npm start其实是执行package.json中的script对应的对象中的start属性所对应的命令行,

所以其实如果吧package.json中的start改成monkindey或者其他字符串,然后你在linux命令行敲上npm monkindey/或者其他,程序照样会运行
其实package.json就是一个配置文件,只是我们之前用的xml格式,但是在nodejs用的是json可以,简单容易理解。从package.json我们可以看出来npm start其实执行的是./bin/www里面是创建一个服务器然后监听3000端口,所以我们可以在浏览器中通过输入"localhost:3000"来访问应用程序。

成功配置好;
. 怎么使用ejs呢
首先在views目录下相当于你的视图。这里创建你要的公共模块 html等等
比如我创建了两个一个footer.ejs 和一个 header.ejs表示公共部分的头和尾 然后不同的模块只要引入头和尾就可以

再去路由下面修改一下配置routes/index.js

这里获取homepage 默认相当于 http://127.0.0.1:3000的url。我自己修改成了/views目录下面的index.html 当然系统会根据我们的配置直接去找views目录下面的index.html
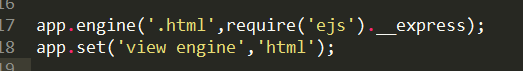
当然怎么知道找到index.html 而不是index.ejs 或者是其他的 我们修改这里

这里两行代码就会告诉我们。系统引擎会将找到后缀名为html的文件 可以引入ejs。
如果我们修改成
app.engine('.ejs',require('ejs').__express);
app.set('view engine','ejs');
那么我们就会告诉系统引擎 找后缀名为ejs的文件。set视图 引擎也是ejs后缀 这里两者的后缀名要一致。



下一节 我将会分析上面index.ejs 的<%=title%>的ejs模板渲染。
Node.js 之 express 入门 ejs include公共部分的更多相关文章
- node.js,express入门看详细篇
先最简单的代码 安装 npm install express app.js 代码内容 const express = require('express') const app = express() ...
- Node.js、express、mongodb 入门(基于easyui datagrid增删改查)
前言 从在本机(win8.1)环境安装相关环境到做完这个demo大概不到两周时间,刚开始只是在本机安装环境并没有敲个Demo,从周末开始断断续续的想写一个,按照惯性思维就写一个增删改查吧,一方面是体验 ...
- Node.js、express、mongodb 实现分页查询、条件搜索
前言 在上一篇Node.js.express.mongodb 入门(基于easyui datagrid增删改查) 的基础上实现了分页查询.带条件搜索. 实现效果 1.列表第一页. 2.列表第二页 3. ...
- Node.js基于Express框架搭建一个简单的注册登录Web功能
这个小应用使用到了node.js bootstrap express 以及数据库的操作 :使用mongoose对象模型来操作 mongodb 如果没了解过的可以先去基本了解一下相关概念~ 首先注 ...
- Node.js系列-express(上)
前言 Node.js系列的第一篇:http,大概描述了通过使用node.js内置的api创建一个服务并监听request实现简单的增删改查.现在,我们就通过通读express官网及使用express框 ...
- node.js使用express框架进行文件上传
关于node.js使用express框架进行文件上传,主要来自于最近对Settings-Sync插件做的研究.目前的研究算是取得的比较好的进展.Settings-Sync中通过快捷键上传文件,其实主要 ...
- node.js之express框架
之前学习过node.js接触过express框架,最近为了编写一个mock server正好用到了express.下面正好就跟大家介绍一下关于express.今天的内容主要围绕这么几个方面? expr ...
- Node.js API快速入门
Node.js API 快速入门 一.事件EventEmitter const EventEmitter = require('events'); class MyEmitter extends Ev ...
- LIGHTX-CMS —— 基于 Node.js,Express.js 以及 SQLite 3 搭建的个人博客系统
概述 LIGHTX-CMS 是我基于 Node.js,Express.js 以及 SQLite 3 搭建的个人博客发布系统. 项目本身可以拿来部署个人博客网站,同时我认为其也适合用以新手学习 Node ...
随机推荐
- JQuery 获取checkbox被选中的值
html代码 <ul id="dxbox"> <li><input type=" ...
- avalon
http://avalonjs.coding.me/ 有时间详细写
- jq不识别拼接的对象id的解决方案
今天在做项目时,遇到了这么个问题. 先声明一下,我的id都是动态变换的.从1-10呢. <div id="a1"></div> <div id=&qu ...
- dbcp写连接池 Demo
1.导包 2.准备配置文件 .properties(注:这里的参数名driverClassName.url.username等是不能改变的) 不能任意命名的原因是[你懂得] 3.Demo publ ...
- QM项目开发文档整理
QM项目开发文档整理 前言 在W公司工作4个多月,庆幸接触到的全是"硬"项目,真枪实干,技术.经验.能力都得到了很大提升. QM项目 此项目WEB前端学到的东西很多,对PHP项目的 ...
- gdb调试整理
调试环境:linux调试工具:gdb 调试类别 1.调试core文件 gdb 应用程序名 core文件名2.调试正在执行的程序 gdb 应用程序名 pid 3.gdb 应用程序名 4 ...
- (转载)MVC 4.0 PartialView()与View()真的一样吗?
转载自:http://www.cnblogs.com/lori/ 当我们使用razor作为页面引擎时,它的视图文件扩展名为cshtml或者vbshtml,而之前作为分部视图的ascx文件,进行razo ...
- ssm+jsp+自定义标签实现分页,可以通用(前端实现)
近期做了一些分页方面的开发,大致梳理一下 1 jsp页面上关于分页的代码 <tr> <td colspan="9"> <ule1:pagination ...
- [HDU] 1068 Girls and Boys(二分图最大匹配)
题目地址:http://acm.hdu.edu.cn/showproblem.php?pid=1068 本题求二分图最大独立点集.因为最大独立点集=顶点数-最大匹配数.所以转化为求最大匹配.因为没有给 ...
- centos下httpd 启动失败的解决办法
[root@csit yang]# service httpd start Starting httpd: [FA ...
