EasyUI - DataGrid 组建 - [ 组件加载和分页 ]
效果:

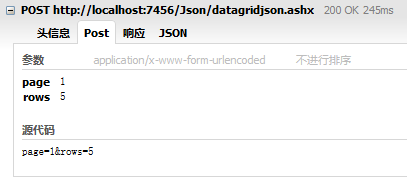
原理:通过POST传递到数据后台字段。
- 此时上传的参数,page:当前页数,rows:每页显示的页数。
- 有此两项参数,计算取出数据条数。
- 通过后台接受参数,进行处理并返回抽取的数据。

html代码:
<table id="tab"></table>
JS代码:
- 此时显示的列名称,对应的是JSON数据中的列名称。
$(function () {
$('#tab').datagrid({
width: ,//宽度
title: '信息列表',//标题名
iconCls: 'icon-search',//图标
singleSelect: true,//是否单选
striped: true,//是否开启斑马线
//要加载的数据
url: "../Json/datagridjson.ashx",
//要显示的列
columns: [[
{ field: 'id', title: '编号' },
{ field: 'name', title: '姓名'},
{ field: 'sex', title: '性别'}
]],
//显示分页控件栏
pagination: true,
pageNumber: ,//初始化的时候在第几页
pageSize: ,//,每页显示的条数
pageList: [, , ],//每页显示的条数
});
})
一般处理程序(ashx)记载数据页:
- 下方使用了,DataTable转换Json类。
- 使用了分页的SQL语句。
- 为了能在DataGrid组件中显示总条数,要在返回的数据中加入 total属性,具体详见代码中的注释。
using EasyUI.DAL;
using EasyUI.Tools;
using System;
using System.Data;
using System.Web; namespace EasyUI.Json
{
/// <summary>
/// datagridjson 的摘要说明
/// </summary>
public class datagridjson : IHttpHandler
{ public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "application/json"; //接受前台传递来的页数和每页显示的条数
//前台开启分页之后,传递来的参数
int pageIndex = Convert.ToInt32(context.Request["page"]);
int pagenumber = Convert.ToInt32(context.Request["rows"]); //存储数据
DataTable dt = new DataTable(); if (pageIndex == )
{
//加载第一页
string pageIndexOne = "select top " + pagenumber + " id, name, sex from Tb_person";
//获取数据
dt = SQLHelper.ExecuteTable(pageIndexOne, CommandType.Text);
}
else if (pageIndex != )
{
//加载非第一页
string pageIndexNotOne = @"select id, name, sex from
(select ROW_NUMBER() over(order by id) as rownum, id, name, sex from Tb_person) as a
where a.rownum > " + (pageIndex - ) * pagenumber + " and a.rownum <= " + pageIndex * pagenumber + "";
//获取数据
dt = SQLHelper.ExecuteTable(pageIndexNotOne, CommandType.Text);
}
else { } //将datatable转换为json
//在返回的JSON数据中,加入total属性(总记录数)
//那么他就会在加载的时候,显示总记录数。
//显示的格式是【 {"total":12, "rows":"[{},{},{}]"} 】,rows内为JSON数据。
string strjson = "{\"total\":15, \"rows\":" + DatatableToJson.ToJson(dt) + "}"; context.Response.Write(strjson);
} public bool IsReusable
{
get
{
return false;
}
}
}
}
EasyUI - DataGrid 组建 - [ 组件加载和分页 ]的更多相关文章
- [转载]再次谈谈easyui datagrid 的数据加载
这篇文章只谈jQuery easyui datagrid 的数据加载,因为这也是大家谈论最多的内容.其实easyui datagrid加载数据只有两种方式:一种是ajax加载目标url返回的json数 ...
- 谈谈easyui datagrid 的数据加载(转)
这篇文章只谈jQuery easyui datagrid 的数据加载,因为这也是大家谈论最多的内容.其实easyui datagrid加载数据只有两种方式:一种是ajax加载目标url返回的json数 ...
- 再次谈谈easyui datagrid 的数据加载
from:http://www.easyui.info/archives/204.html 这篇文章只谈jQuery easyui datagrid 的数据加载,因为这也是大家谈论最多的内容.其实ea ...
- 谈谈easyui datagrid 的数据加载
文章目录 1url方式加载数据 1.1调用方式 1.2相关方法 1.3二次加载问题 2加载本地数据方式 2.1调用方式 2.2如何分页 2.3加载中效果 2.4如何不统计总数 这篇文章只谈jQuery ...
- jQuery easyui datagrid 的数据加载
其实easyuidatagrid加载数据只有两种方式:一种是ajax加载目标url返回的json数据:另一种是加载js对象,也就是使用loadDate方法,这种方法用于加载本地js数据(非ur ...
- 轻松搞定 easyui datagrid 二次加载的问题(转)
对于使用url方式的初学者,经常碰到重复请求的问题,这个问题的根源是因为一旦设置了url参数,Datagrid组件在实例化的时候就会做请求,如何避免二次加载这样问题呢,个人觉得注意以下两点基本就可以防 ...
- easyui datagrid 的数据加载Json数据
var obj = {'total':100,'rows':[{id:'1',name:'一'},{id:'2',name:'二'}]}; $('#tt').datagrid('loadData',o ...
- easyUI datagrid 刷新取消加载信息 自动刷新闪屏问题
<style type="text/css"> /*-- 消除grid屏闪问题 --//*/ .datagrid-mask { opacity: 0; filter: ...
- EasyUI - DataGrid 组建 - [ 删除,修改 ]
效果: html代码: <div style="padding-top: 50px; width: 800px; margin: 0 auto;"> <!--使用 ...
随机推荐
- 51cto培训课程
课程: 云计算: OpenStack | 虚拟化 | 云平台 | Office 365 | 云服务 | Docker | 其他 大数据: Spark | Hadoop | Storm | Hive | ...
- DIOR HOMME_百度百科
DIOR HOMME_百度百科 DIOR HOMME 编辑 Dior Homme 男装品牌,中文名迪奥·桀傲,由迪奥 (Dior) 在2001年更名更来,品牌来源地法国.迪奥·桀傲 ...
- IT忍者神龟之Java动态代理与CGLib代理
<br>public class UserDAOImpl{ <br><br> public void save() { <br> / ...
- mac .bash_profile环境变量汇总
export CATALINA_HOME=/Applications/MyApplications/apache-tomcat-7.0.54 export PATH=$PATH:$CATALINA_H ...
- android软键盘enter键
enter键,回车键,电脑键盘上enter键就有多种响应.android软键盘也不例外 你在EditText上输入以后,想在下一行输入框输入,可能需要去点击下一行输入框,让它获取焦点,也可能要隐藏软键 ...
- [Swust OJ 188]--异面空间(读懂题意很重要)
题目链接:http://acm.swust.edu.cn/problem/188/ Time limit(ms): 1000 Memory limit(kb): 65535 江鸟来到了一个很奇怪的 ...
- js词法作用域
作用域链和原型链是JS中比较重要的2个概念, JS的是函数作用域,与C之类语言的块级作用域不同 JS的作用域还是词法作用域,或者叫静态作用域,作用域链是在语法解析时就完成的,而不是在执行时创建. 例子 ...
- 找唯一不出现三次而出现1次的数子O(n)位运算算法
之前两次那个是异或运算处理.这次以为也是类似.可是没想出来. 高富帅想出来了算法,转为bitset,然后加起来 同样的话 要么0+0+0 要么1+1+1,最后剩下的 能够通过%3 算出0 或1.思想是 ...
- App状态管理-AppDelegate
前面提到AppDelegate的实例在UIApplicationMain函数中被创建并调用. AppDelegate的主要作用,可以从其继承类可以看出 class AppDelegate:UIResp ...
- 多个线程怎样操作同一个epoll fd
自己曾经做一个接口server时候,这样的场景下我的设计是多个线程操作同一个epoll fd.彼时,我的理由是epoll的系列函数是线程安全的. 当然有人不理解为什么会有多个线程操作同一个epoll ...
