swing with transformjs
Antecedent
Facebook made a HTML5 game long time ago. The opening animation is a piece of software that is similar to tofu, the effect as shown below gif:

Facebook was using easeljs and tweenjs of createjs to produce, based on the Canvas animation. The basic principle is: circular motion skewX scaleY of DisplayObject to implement software swing.
Currently, transformjs also can do it, because the transformjs can also set the skewX and scaleY of dom element. First look at the way facebook.
tweenjs + transformjs
Note that the tweenjs here is a sub project under the createjs, it's net the tween.js project on the github.
var element = document.querySelector("#test");
Transform(element);
element.originY = 100;
element.skewX = -20;
var Tween = createjs.Tween,
sineInOutEase = createjs.Ease.sineInOut;
Tween.get(element, {loop: true}).to({scaleY: .8}, 450, sineInOutEase).to({scaleY: 1}, 450, sineInOutEase);
Tween.get(element, {loop: true}).to({skewX: 20}, 900, sineInOutEase).to({skewX: -20}, 900, sineInOutEase);
Online demo: http://alloyteam.github.io/AlloyTouch/transformjs/example/soft2.html
The code above is very simple. Here's a little explanation:
- The initial skewX of element is -20 in order to keep step with scale
- element's originY is 100, for the penguin's center bottom as the reference point
you can see it, due to the high abstraction of transformjs, can be easily used with tweenjs, without any pressure.
AlloyFlow + transformjs
May the above code is not very understand the specific implementation of the process? To tell the truth, the first time to see the above code does not look at the clear process. Then use the AlloyFlow workflow to achieve the same way to achieve the same effect.
var element = document.querySelector("#test");
Transform(element);
element.originY = 100;
element.skewX = -20;
function sineInOut(a) {
return 0.5 * (1 - Math.cos(Math.PI * a));
}
var alloyFlow = new AlloyFlow({
workflow: [
{
work: function () {
To.go(element, "scaleY", .8, 450, sineInOut);
To.go(element, "skewX", 20, 900, sineInOut)
},
start: 0
}, {
work: function () {
To.go(element, "scaleY", 1, 450, sineInOut)
},
start: 450
}, {
work: function () {
To.go(element, "scaleY", .8, 450, sineInOut);
To.go(element, "skewX", -20, 900, sineInOut)
},
start: 900
}, {
work: function () {
To.go(element, "scaleY", 1, 450, sineInOut);
},
start: 1350
}, {
work: function () {
this.start();
},
start: 1800
}
]
}).start();
Online demo: http://alloyteam.github.io/AlloyTouch/transformjs/example/soft.html
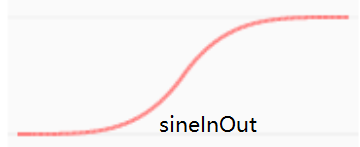
Can see above the workflow there is a pile of work in accordance with the start of the time in order to execute, and finally in the 1800ms when the call this.start () will return to the starting point to start running again. Also need to explain why the choice of easing sineInOut. Can take a look at its easing image:

SineInOut rate is slow to fast and then slow, just in line with the software's own binding force simulation.
So, AlloyFlow is the artifact? And listen to the next single opening decomposition.
Start using transformjs
There are a lot of people ask, can transformjs do some cool effects?
In fact, transformjs he just provided the basis of the transformation capability, not with the time, and the movement of the library coupling. Can be used in conjunction with any time movement library. So how cool you completely rely on creativity and imagination .
Transformjs accounting to calculate the matrix3d assigned to the transform msTransform OTransform MozTransform webkitTransform DOM, to ensure hardware acceleration and compatibility at the same time, do not lose the programmable, point a praise.
Home:http://alloyteam.github.io/AlloyTouch/transformjs/
Github :https://github.com/AlloyTeam/AlloyTouch/tree/master/transformjs
swing with transformjs的更多相关文章
- 如何使用swing创建一个BeatBox
首先,我们需要回顾一些内容(2017-01-04 14:32:14): 1.Swing组件 Swing的组件(component,或者称之为元件),是较widget更为正确的术语,它们就是会放在GUI ...
- Java Swing interview
http://www.careerride.com/Swing-AWT-Interview-Questions.aspx Swing interview questions and answers ...
- Swing布局管理器介绍
创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://zhangjunhd.blog.51cto.com/113473/128174 当选 ...
- transformjs污染了DOM?是你不了解它的强大
原文链接: https://github.com/AlloyTeam/AlloyTouch/wiki/Powerful-transformjs 写在前面 上星期在React微信群里,有小伙伴觉得tra ...
- react动画难写?试试react版transformjs
简介 transformjs在非react领域用得风生水起,那么react技术栈的同学能用上吗?答案是可以的.junexie童鞋已经造了个react版本. 动画实现方式 传统 web 动画的两种方式: ...
- transformjs玩转星球
如你所见.这篇就是要讲下使用transformjs制作星球的过程.你也可以无视文章,直接去看源码和在线演示: 源码 | 在线演示 代码100行多一点,直接看也没有什么压力.下面分几步讲解下. 生成球上 ...
- 和transformjs一起摇摆
写在前面 记得以前facebook做过一款HTML5游戏.开场动画是一块软体类似豆腐的东西一起摇摆.类似的效果如下面的gif所示: facebook当时使用的是createjs下的子项目easeljs ...
- getting started with transformjs
Introduction In the past two years, more and more friends for mobile web development have used the t ...
- 移动Web利器transformjs入门
简介 在过去的两年,越来越多的同事.朋友和其他不认识的童鞋进行移动web开发的时候,都使用了transformjs,所有必要介绍一下,让更多的人受益,提高编程效率,并享受编程乐趣.(当然transfo ...
随机推荐
- ubuntu安装mysql
好记性不如烂笔头,记录一下,ubuntu安装mysql的指令. 安装MySQL: sudo apt-get install mysql-server sudo apt-get install mysq ...
- Linux不能上网ping:unknown host问题怎么解决?
Linux不能上网提示ping:unknown host 检查步骤 Linux系统跟windows平台有所不同的是,为了更好的做网络服务应用.Linux下多用于网络服务器,而且操作界面是字符界面.对于 ...
- Android(1)—Mono For Android 环境搭建及破解
0.前言 最近公司打算开发一款Android平台的简单报表查询软件,因本人之前一直是.NET开发的,和领导商定之后决定采用Mono For Android 进行开发,暂时采用破解版进行开发: 下文是记 ...
- 判断一个对象是jQuery对象还是DOM对象
今天调试一段代码的时候,看到其中一个变量,想知道它到底是jquery对象还是dom对象. 虽然直接console出这个对象,看它的内部可以判断出来.但是我想有没有什么更方便的方法呢. 后来我想到了一个 ...
- ZooKeeper1 利用虚拟机搭建自己的ZooKeeper集群
前言: 前段时间自己参考网上的文章,梳理了一下基于分布式环境部署的业务系统在解决数据一致性问题上的方案,其中有一个方案是使用ZooKeeper,加之在大数据处理中,ZooKeeper确实起 ...
- [转]: stm328种GPIO模式
[原创]:这段时间开始研究stm32,今天撸着一段代码一直追,追到了GPIO口模式的枚举类型这里,遂去网上查看这8种模式到底是什么,网上一查,看到了一个答案被很多博主转载或者原创,那我也就不重复废话了 ...
- js自动提示查询添加功能(不是自动补全)
在工作中遇到查询某些数据,并添加到一个列表里的时候,写了一个小功能. 优点: 1.纯手工JS代码,不需要任何js框架,复制下来就能测试,无毒副作用. 2.通过模糊查询快速定位数据,并添加到列表里. 缺 ...
- iOS App引导页功能实现
一.写作原因 以前都没有想着来写点东西,今天遇到件事情让我决定每次还是要做记录.因为以前自己可以轻松的完成pod spec的配置,但是今天在做的时候还是忘了遇到了很多坑.pod spec配置遇到的坑不 ...
- JavaScript高级程序设计--对象,数组(栈方法,队列方法,重排序方法,迭代方法)
1.使用对象字面量定义对象 var person={}; 使用这种方式创建对象时,实际上不会调用Object构造函数. 开发人员更喜欢对象字面量的语法. 2.有时候需要传递大量可选参数的情形时,一 ...
- 用H5中的Canvas等技术制作海报
在去年的时候也实现过合成海报的功能,不过当时时间仓促,实现的比较简单. 就一个旋转功能,图片也不能拖动放大,也不能裁剪. 去年的实现可以参考<移动图片操作--上传>和<移动图片操作- ...
