TMS X-Cloud Todolist with FNC
Wednesday, June 22, 2016
It's almost three months since we released the first version of the TMS FNC UI Pack, a set of Framework Neutral Components (FNC), and have meanwhile released 2 major updates which include the TTMSFNCTabSet/TTMSFNCPageControl (v1.1), the recently introduced TTMSFNCListBox/TTMSFNCCheckedListBox and significant improvements / new features to the TTMSFNCTreeView such as filtering, sorting, keyboard lookup, clipboard support, ... (v1.2).
As already explained in previous blog posts (http://www.tmssoftware.com/site/blog.asp?post=335 andhttp://tmssoftware.com/site/blog.asp?post=346), the TMS FNC UI Pack is a set of UI controls that can be used from VCL Windows applications, FireMonkey (FMX) Windows, Mac OS-X, iOS, Android applications and LCL framework based Lazarus applications for Windows, Linux, Mac OS-X, ... . The TMS FNC UI Pack contains highly complex & feature-rich components such as grid, planner, rich editor, treeview, toolbars. So, with a single set of controls, you have the freedom of choice to use Delphi, C++Builder or the free Lazarus to create applications for a myriad of operating systems, you have a single learning curve to these components and as demonstrated here, you can use a single source to create apps for multiple targets.
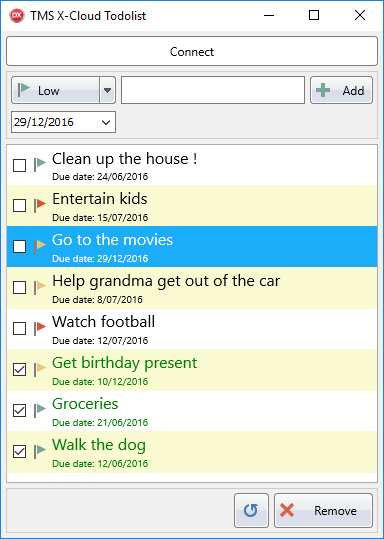
This blog post will cover the TTMSFNCCheckedListBox, which is one of the new components that are added in the latest release (v1.2) of the TMS FNC UI Pack, show how to use myCloudData.net to store data and demonstrate how easy it is to switch between FMX, VCL and LCL with one shared source code. myCloudData is an easy to use & flexible service to make use of structured storage in the cloud from Windows, web, mobile or IoT apps and is offered by tmssoftware.com. myCloudData is OAUTH/JSON REST based and our TMS Cloud Pack includes a component to access the service and thus your data seamlessly.

Click image for more screenshots.
A single shared source
As with our TV-guide sample we have created a single shared source file that is used in a FMX, VCL and LCL project. The unit starts by defining the business logic class that will be instantiated in our application main form unit.
- TTODOListLogic = class
- private
- FTable: TMyCloudDataTable;
- FListBox: TTMSFNCCheckedListBox;
- FMyCloudDataAccess: TMyCloudDataAccess;
- FOnConnected: TNotifyEvent;
- FBitmapContainer: TTMSFNCBitmapContainer;
- protected
- procedure DoConnected(Sender: TObject);
- public
- destructor Destroy; override;
- procedure InitListBox(AListBox: TTMSFNCCheckedListBox);
- procedure InitMyCloudData;
- procedure Refresh;
- procedure InitializeTable;
- procedure AddNewItem(AText: string; ADate: TDateTime; APriority: TPriority);
- procedure DeleteItem;
- procedure Connect;
- procedure DoBeforeDrawItem(Sender: TObject; AGraphics: TTMSFNCGraphics; ARect: TRectF; AItem: TTMSFNCListBoxItem; var AAllow: Boolean; var ADefaultDraw: Boolean);
- procedure DoItemCheckChanged(Sender: TObject; AItem: TTMSFNCCheckedListBoxItem);
- procedure DoItemCompare(Sender: TObject; Item1, Item2: TTMSFNCListBoxItem; var ACompareResult: Integer);
- property OnConnected: TNotifyEvent read FOnConnected write FOnConnected;
- property BitmapContainer: TTMSFNCBitmapContainer read FBitmapContainer write FBitmapContainer;
- end;
Each framework has its own set of units in order to compile succesfully. We use the conditional defines added to our project to make the difference between each framework.
- uses
- Classes, SysUtils, DB
- {$IFDEF VCL}
- ,VCL.TMSFNCListBox, VCL.TMSFNCCheckedListBox, CloudMyCloudData, CloudBase, VCL.TMSFNCUtils,
- CloudCustomMyCloudData, VCL.TMSFNCGraphics, VCL.Dialogs, VCL.TMSFNCTypes, Types, VCL.TMSFNCBitmapContainer;
- {$ENDIF}
- {$IFDEF FMX}
- ,FMX.TMSFNCListBox, FMX.TMSFNCCheckedListBox, FMX.TMSCloudMyCloudData, FMX.TMSCloudBase,
- FMX.TMSFNCUtils, FMX.TMSCloudCustomMyCloudData, FMX.TMSFNCGraphics, FMX.TMSFNCTypes, FMX.Dialogs, Types, FMX.TMSFNCBitmapContainer;
- {$ENDIF}
- {$IFDEF LCL}
- ,LCLTMSFNCListBox, LCLTMSFNCCheckedListBox, LCLTMSCloudMyCloudData, LCLTMSCloudBase,
- LCLTMSFNCUtils, LCLTMSCloudCustomMyCloudData, LCLTMSFNCGraphics, Dialogs, LCLTMSFNCTypes, LCLTMSFNCBitmapContainer;
- {$ENDIF}
myCloudData
As our todolist is storing its todo items in the cloud we take advantage of our own service, that can virtually store anything we want. The initialization is done programmatically.
- procedure TTODOListLogic.InitMyCloudData;
- begin
- FMyCloudDataAccess := TMyCloudDataAccess.Create(nil);
- FMyCloudDataAccess.PersistTokens.Location := plIniFile;
- {$IFDEF FMX}
- FMyCloudDataAccess.PersistTokens.Key := TTMSFNCUtils.GetDocumentsPath + PthDel + 'myclouddatafmx.ini';
- FMyCloudDataAccess.OnConnected := DoConnected;
- {$ENDIF}
- {$IFDEF VCL}
- FMyCloudDataAccess.PersistTokens.Key := TTMSFNCUtils.GetDocumentsPath + PthDel + 'myclouddatavcl.ini';
- FMyCloudDataAccess.OnConnected := DoConnected;
- {$ENDIF}
- {$IFDEF LCL}
- FMyCloudDataAccess.PersistTokens.Key := TTMSFNCUtils.GetDocumentsPath + PthDel + 'myclouddatalcl.ini';
- FMyCloudDataAccess.OnConnected := @DoConnected;
- {$ENDIF}
- FMyCloudDataAccess.PersistTokens.Section := 'tokens';
- FMyCloudDataAccess.App.Key := MYCLOUDDATAKEY;
- FMyCloudDataAccess.App.Secret := MYCLOUDDATASECRET;
- FMyCloudDataAccess.App.CallBackPort := 8888;
- FMyCloudDataAccess.App.CallBackURL := 'http://127.0.0.1:8888';
- end;
You might notice 3 things here. First is the TMyCloudDataAccess class which is common between FMX, VCL and LCL. This is defined earlier in our business logic as the unit names are different for FMX, VCL and LCL.
- type
- {$IFDEF VCL}
- TMyCloudDataAccess = class(TAdvMyCloudData);
- {$ENDIF}
- {$IFDEF FMX}
- TMyCloudDataAccess = class(TTMSFMXCloudMyCloudData);
- {$ENDIF}
- {$IFDEF LCL}
- TMyCloudDataAccess = class(TTMSLCLCloudMyCloudData);
- {$ENDIF}
Second, is the event handler assignment, that we also need to wrap with conditional defines because LCL works with an additional @. Third is the ini file that is also created with a framework suffix, as the token and token encryption are unique per application and not shareable. After defining our business logic, it's time to setup our GUI. The form unit is shared between FMX, VCL and LCL and there you will also notice the uses list and the form file is separated with defines. After designing our form (using the TTMSFNCCheckedListBox, some tool bar buttons (TTMSFNCToolBarButton) we are ready to connect to our business logic and create a working todo list that stores its items in the cloud.
- procedure TTODOListForm.DoConnected(Sender: TObject);
- begin
- Panel1.Enabled := True;
- Panel2.Enabled := True;
- TMSFNCToolBarButton2.Enabled := False;
- TMSFNCCheckedListBox1.Enabled := True;
- TMSFNCToolBarButton4.Enabled := True;
- TMSFNCToolBarButton5.Enabled := True;
- TMSFNCToolBarButton6.Enabled := True;
- TMSFNCToolBarItemPicker1.Enabled := True;
- FTODOListLogic.InitializeTable;
- FTODOListLogic.Refresh;
- end;
- procedure TTODOListForm.FormCreate(Sender: TObject);
- begin
- FTODOListLogic := TTODOListLogic.Create;
- FTODOListLogic.InitListBox(TMSFNCCheckedListBox1);
- FTODOListLogic.InitMyCloudData;
- {$IFDEF LCL}
- FTODOListLogic.OnConnected := @DoConnected;
- {$ELSE}
- FTODOListLogic.OnConnected := DoConnected;
- {$ENDIF}
- TMSFNCCheckedListBox1.BitmapContainer := TMSFNCBitmapContainer1;
- TMSFNCToolBarItemPicker1.BitmapContainer := TMSFNCBitmapContainer1;
- TMSFNCToolBarItemPicker1.Bitmaps.Clear;
- TMSFNCToolBarItemPicker1.Bitmaps.AddBitmapName('low');
- TMSFNCToolBarItemPicker1.DisabledBitmaps.Assign(TMSFNCToolBarItemPicker1.Bitmaps);
- TMSFNCToolBarButton2.DisabledBitmaps.Assign(TMSFNCToolBarButton2.Bitmaps);
- TMSFNCToolBarButton4.DisabledBitmaps.Assign(TMSFNCToolBarButton4.Bitmaps);
- TMSFNCToolBarButton5.DisabledBitmaps.Assign(TMSFNCToolBarButton5.Bitmaps);
- TMSFNCToolBarButton6.DisabledBitmaps.Assign(TMSFNCToolBarButton6.Bitmaps);
- dt := TMyDateTimePicker.Create(Self);
- {$IFDEF FMX}
- dt.Position.X := 5;
- dt.Position.Y := 40;
- {$ELSE}
- dt.Left := 5;
- dt.Top := 40;
- {$ENDIF}
- dt.Date := Now;
- dt.Parent := Panel1;
- dt.Width := 105;
- end;
- procedure TTODOListForm.FormDestroy(Sender: TObject);
- begin
- FTODOListLogic.Free;
- end;
- procedure TTODOListForm.TMSFNCCheckedListBox1ItemSelected(Sender: TObject;
- AItem: TTMSFNCListBoxItem);
- begin
- TMSFNCToolBarButton6.Enabled := True;
- end;
- procedure TTODOListForm.TMSFNCToolBarButton1Click(Sender: TObject);
- begin
- FTODOListLogic.Refresh;
- end;
- procedure TTODOListForm.TMSFNCToolBarButton2Click(Sender: TObject);
- begin
- FTODOListLogic.Connect;
- end;
- procedure TTODOListForm.TMSFNCToolBarButton3Click(Sender: TObject);
- begin
- FTODOListLogic.DeleteItem;
- end;
- procedure TTODOListForm.TMSFNCToolBarButton4Click(Sender: TObject);
- begin
- FTODOListLogic.AddNewItem(Edit1.Text, dt.Date, TPriority(TMSFNCToolBarItemPicker1.SelectedItemIndex));
- end;
- procedure TTODOListForm.TMSFNCToolBarItemPicker1ItemSelected(Sender: TObject;
- AItemIndex: Integer);
- begin
- TMSFNCToolBarItemPicker1.Bitmaps.Clear;
- TMSFNCToolBarItemPicker1.Bitmaps.AddBitmapName(TMSFNCBitmapContainer1.Items[AItemIndex].Name);
- TMSFNCToolBarItemPicker1.DisabledBitmaps.Assign(TMSFNCToolBarItemPicker1.Bitmaps);
- end;
When starting the application, and clicking the connect button, our business logic unit will do the work. It will create a table in myCloudData, send a notification to our GUI, which will then allow to add items to our listbox, refresh or delete existing items, and this is done with one source code, available on multiple frameworks, multiple platforms.
The full source code is available for download

Click image for more screenshots.
Pieter Scheldeman
http://www.tmssoftware.com/site/blog.asp?post=353
TMS X-Cloud Todolist with FNC的更多相关文章
- Everything starts with a dream(A day has only 24 hours and these things take time,所以要抓紧)
There is the famous quote: "Everything starts with a dream" and many years ago, Michael Va ...
- Developing your first FNC custom control
Friday, May 13, 2016 Some weeks ago, we released the TMS FNC UI Pack, a set of Framework Neutral Com ...
- 【Spring Cloud & Alibaba 实战 | 总结篇】Spring Cloud Gateway + Spring Security OAuth2 + JWT 实现微服务统一认证授权和鉴权
一. 前言 hi,大家好~ 好久没更文了,期间主要致力于项目的功能升级和问题修复中,经过一年时间的打磨,[有来]终于迎来v2.0版本,相较于v1.x版本主要完善了OAuth2认证授权.鉴权的逻辑,结合 ...
- On cloud, be cloud native
本来不想起一个英文名,但是想来想去都没能想出一个简洁地表述该意思的中文释义,所以就用了一个英文名称,望见谅. Cloud Native是一个刚刚由VMware所提出一年左右的名词.其表示在设计并实现一 ...
- 在公有云AZURE上部署私有云AZUREPACK以及WEBSITE CLOUD(六)
(六)在Website Cloud中添加site 1新建Website,并打开 使用前面创建的用户 newbee@waplab.com 登录租户Portal,新建一个website 新建完成后, 可以 ...
- 在公有云AZURE上部署私有云AZUREPACK以及WEBSITE CLOUD(五)
(五)注册Website Cloud 1 注册Website Cloud 添加Website Cloud 连接Website Cloud 注意, endpoint 是使用Management Se ...
- 在公有云AZURE上部署私有云AZUREPACK以及WEBSITE CLOUD(四)
(四)搭建Website Cloud环境 1安装CONTROLLER主机 在开始安装Web site Cloud之前,读者应该对该服务的拓扑结构有个大概了解. 如图: Controller是非常重要的 ...
- 在公有云AZURE上部署私有云AZUREPACK以及WEBSITE CLOUD(二)
前言 (二)建立虚拟网络环境,以及域控和DNS服务器 1搭建虚拟网络环境 在Azure上创建虚拟网络.本例选择的是东南亚数据中心.后面在创建虚机的时候,也选择这个数据中心. VNet Name: ...
- spring/spring boot/spring cloud开发总结
背景 针对RPC远程调用,都在使用dubbo.dubbox等,我们也是如此.由于社区暂停维护.应对未来发展,我们准备尝试新技术(或许这时候也不算什么新技术了吧),选择使用了spring ...
随机推荐
- iCloud同步测试
步骤一 在iPad上拍照A后,相机胶卷与照片流都出现照片A --> Mac上iCloud我的照片流内出现照片A --> iphone上我的照片流出现照片A 同理,在iphone拍摄照片B后 ...
- ASP.Net连接WebServer使用Https协议(证书)
ASP.Net使用Https(证书)协议连接WebService 最近使用ASP.Net连接WebService,不过走的协议是Https的,我一般用的使用都是普通的http协议.所以刚开始有点不值从 ...
- JQuery easyui (4)Tooltip (提示组件) 组件
ps:先来一波美图 Tooltip的加载方式: 1,class加载 <a href="#" title="tooltip">hello word&l ...
- B/S结构和C/S结构
概念: C/S结构,即Client/Server(客户机/服务器)结构,是大家熟知的软件系统体系结构,通过将任务合理分配到Client端和Server端,降低了系统的通讯开销,可以充分利用两端硬件环境 ...
- [原创]obj-c编程15[Cocoa实例02]:KVC和KVO的实际运用
原文链接:obj-c编程15[Cocoa实例02]:KVC和KVO的实际运用 我们在第16和第17篇中分别介绍了obj-c的KVC与KVO特性,当时举的例子比较fun,太抽象,貌似和实际不沾边哦.那么 ...
- Unicode字符列表
注:除非有特别指明,否则以下符号皆属“半角”而非“全角”. 代码 显示 描述 U+0020 空格 U+0021 ! 叹号 U+0022 " 双引号 U+0023 # 井号 U+0024 $ ...
- 关于 实时推送技术--WebSocket的 知识分享
今天学习了关于WebSocket的知识,觉得挺有用的,在这记录一下,也和大家分享一下!!有兴趣的可以看看哦 WebSocket简介 Web领域的实时推送技术,也被称作Realtime技术.这种技术要达 ...
- python进阶--打包为exe文件
一.Python打包为EXE文件有不少方案,比较常用的有下面两种方式: 1.使用py2exe 详细介绍:http://www.cnblogs.com/jans2002/archive/2006/09/ ...
- delphi 线程池基础 TSimplePool
1. TSimpleThread 2. TSimpleList 3. 以1,2构成 TSimplePool 用法 先定义: TDoSomeThingThread=class(TSimpleThread ...
- 清风注解-Swift程序设计语言
前言 Apple 发布了全新的 Swift 程序设计语言,用来开发 iOS 和 OS X 平台的应用程序.其目的不言而喻:就是为了给老迈的 Objective-C 一个合适接班人!因此,不难预见,未来 ...
