DOM事件对象
触发DOM上的事件时会产生一个事件对象event。
event的内容:与事件有关的信息,导致事件的元素,事件的类型及其他与特定事件相关的信息。
event对象会传入到事件处理程序中。
一、DOM 中的event对象的主要属性和方法
1、属性:type 被触发事件的类型 currentTarget其事件处理程序当前正在处理事件的那个元素 target事件的目标
this currentTarget target的区别
eventPhase表明事件正处于哪个阶段,捕获阶段为1,处于目标对象上为2,冒泡阶段为3
- //this始终等于currentTarget的值,而target只指事件的真正目标
- var btn = document.getElementById("myBtn");
- btn.onclick=function(event){
- alert(event.currentTarget===this);//true
- alert(event.target===this);//true
- }
- //target是指事件的真正目标
- document.body.onclik=function(event){
- alert(event.currentTarget===document.body);//true
- alert(this===document.body)//true
- alert(event.target===document.getElementById("mtBtn"));//true
- }
2、方法:preventDefault():取消特定事件的默认行为如链接,只有cancelable设置为true时,才可以应用此方法
- var link = document.getElementById("myLink");
- link.onclick = function(event){
- event.cancelable=true;
- event.preventDefault();
- }
stopProgration()方法:用于立即停止事件在DOM层次中的传播,即取消进一步的事件捕获或冒泡
- var btn=document.getElementById("myBtn");
- btn.onclick = function(event){
- alert("Clicked");
- event.stopPropagation();
- }
- document.body.onclick=function(event){
- alert("Body clicked");//不会执行,事件被阻断了
- }
二、IE 中的event对象与不同,下面是一个兼容方案
- var EventUtil = {
//添加事件- addHandle:function(element,type,handle){
- if(element.addEventListener){
- element.addEventListener(type,handle,false);
- }else if(element.attachEvent){
- element.attachEvent("on"+type,handle);
- }else{
- element["on"+type]=handle;
- }
- },
- //移除事件
- removeHandle:functioon(element,type,handle){
- if(element.removeEventListener){
- element.removeEventListener(type,handle,false);
- }else if(element.detachEvent){
- element.detachEvent(type,handle);
- }else{
- element["on"+type]=null;
- }
- },
- //获取事件对象
- getEvent:function(event){
- return event?event:window.event; //IE浏览器获取event对象的方式是window.event
- },
//获取目标对象
getTarget:function(event){
return event.target||evetn.srcElement;
}- //阻止默认行为
- preventDefault:function(event){
- if(event.preventDefault){
- event.prventDefault();
- }else{
- event.returnValue=false; //IE浏览器特有的方式
- }
- },
- //停止事件传播
- stopPropagation:function(event){
- if(event.stopPropagation){
- event.stopPropagation();
- }else{
- event.cancelBubble=true; //IE浏览器特有的方式
- }
- }
- }
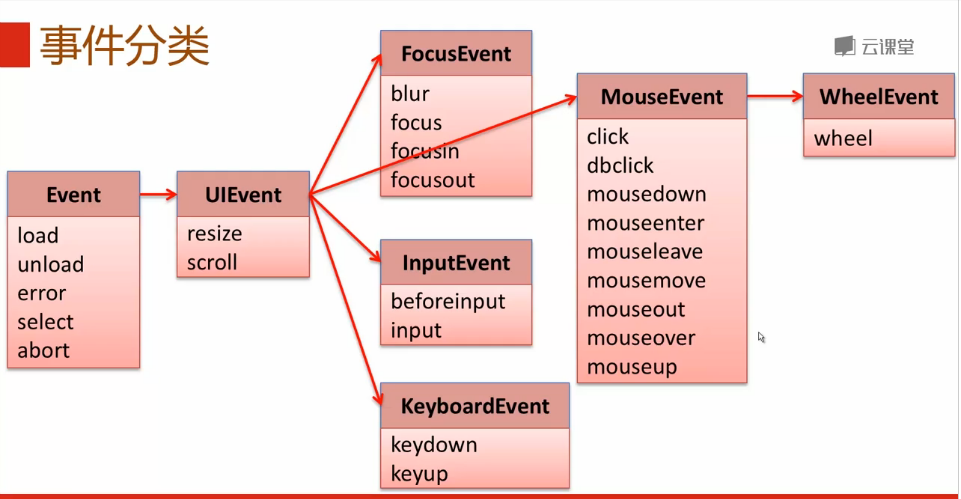
二、事件分类

DOM事件对象的更多相关文章
- HTML DOM 事件对象
HTML DOM 事件对象 由 youj 创建,小路依依 最后一次修改 2016-08-04 HTML DOM 事件 HTML DOM 事件 HTML DOM 事件允许Javascript在HTML文 ...
- JS HTML DOM 事件对象(onclick、onmouseenter)
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序. 事件通常与函数结合使用,函数不会在事件发生前被执行! (如用户点击按钮). HTML DOM 事件 DOM: ...
- DOM事件对象用法
分为三个阶段:事件捕获阶段.目标阶段.事件冒泡阶段. 事件捕获老版本浏览器(IE<=8)不支持,但是事件冒泡可以放心使用. 事件处理程序 一共四类写法,基本都见过,看下写法就知道怎么回事儿了. ...
- JavaScript DOM事件对象的两个小练习 | 学习内容分享
Event 对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 事件通常与函数结合使用,函数不会在事件发生前被执行! 本文用于记录个人学习过程 ...
- HTML DOM 事件对象 ondragend 事件
学习网站:http://www.runoob.com/jsref/event-ondragend.html 定义和用法 ondragend 事件在用户完成元素或首选文本的拖动时触发. 拖放是 HTML ...
- 深入学习jQuery事件对象
× 目录 [1]获取 [2]事件类型 [3]事件目标[4]当前元素[5]事件冒泡[6]默认行为[7]命名空间[8]返回值[9]键值 前面的话 在触发DOM上的某个事件时,会产生一个事件对象event, ...
- JavaScript中的事件对象
JavaScript中的事件对象 JavaScript中的事件对象是非常重要的,恐怕是我们在项目中使用的最多的了.在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含这所有与事件有 ...
- Javascript高级编程学习笔记(59)—— 事件(3)事件对象
事件对象 在触发DOM‘事件时,会产生一个事件对象 event 该对象包含着所有与事件有关的信息 所有浏览器都支持 event 对象但是支持的方式有所不同 DOM事件对象 兼容DOM的浏览器会将eve ...
- d3.js:数据可视化利器之 交互行为:响应DOM事件
selection.on:事件监听操作符 on()操作符可以添加或移除选择集中每个 DOM元素的事件监听函数: selection.on(type[,listener[,capture]]) 参数ty ...
随机推荐
- Hyperion Essbase BusinessRule 函数学习--2
@AVG Returns the average of all values in expList. [返回表达式列表的平均值] Syntax @AVG (SKIPNONE | SKIPMISSING ...
- 关于继承扩展ASP.NET控件(以Textbox为例)
以下是一个相对简陋的扩展, 主要是针对金额显示的Textbox扩展. using System; using System.Collections.Generic; using System.Linq ...
- Eclipse 常用快捷键 (动画讲解)(转载)
http://www.cnblogs.com/TankXiao/p/4018219.html#fix 很详细呀/
- Android项目能运行,上传svn后再下载却不能运行
今天遇到一个比较奇怪的问题,android项目上传到svn之前,可以运行,但是上传到svn后再check, 就出错. 搜索了一下,发现真的解决了问题. svn 不知道是出于什么原因,不能上传.so文件 ...
- dojo事件
dojo.connect 和 dojo.disconnect /*建立连接*/ dojo.connect(/*Object|null*/ obj, /*String*/ event, /*Object ...
- Oracle sql语言模糊查询--like后面的通配符
关于like后面的条件,Oracle提供了四种匹配模式: 1,% :表示任意0个或多个字符.可匹配任意类型和长度的字符,有些情况下若是中文,请使用两个百分号(%%)表示. 比如 SELECT * FR ...
- Android图片下载到本地,系统图库不显示
可能大家都知道我们下载图片到Android手机的时候,然后调用系统图库打开图片,提示"找不到指定项". 那是因为我们插入的图片还没有更新的缘故,所以只要将图片插入系统图库,之后发条 ...
- C++ 动态绑定
1.为每一个包含虚函数的类设置一个虚表(VTABLE) 每当创建一个包含有虚函数的类或从包含虚函数的类派生一个类时,编译器就会为这个类创建一个VTABLE.在VTABLE中,编译器放置了这个类中,或者 ...
- Oprofile安装与使用探索
本文分别尝试了oprofile在x86平台和龙芯平台上的安装 一:oprofile的安装与配置(intel+ubuntu12.04) I. Oprofile 安装 Oprofile 包含在 Linux ...
- 使用ICE进程间通信时,IP和端口的选择
使用ICE进程间通信时,IP和端口的选择 服务器在创建时使用的Endpint格式为 tcp -h IP地址 -p 端口 1.IP地址的选择 如果填某个网卡的地址,则只在这个地址上监听,客户端必须连这 ...
