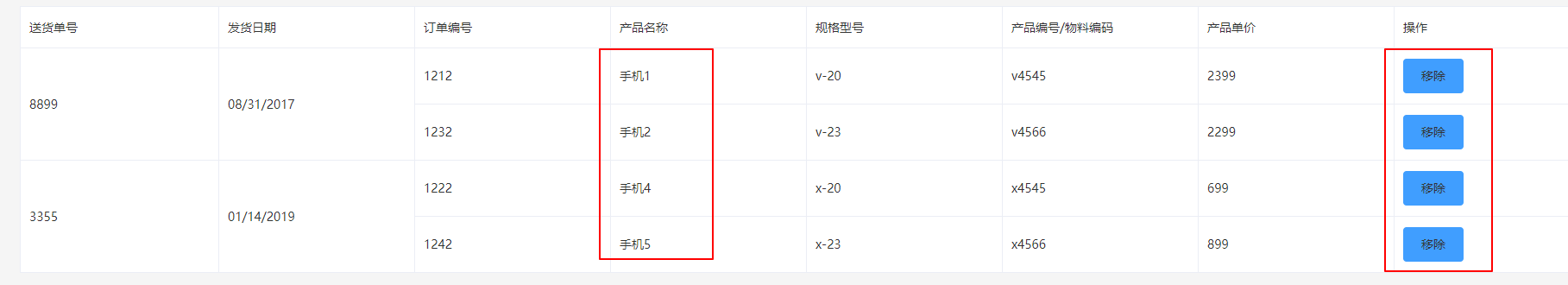
element-ui多层嵌套表格数据删除


- methods: {
- // 原始数据
- getTable () {
- let arr = [{
- deliveryId: 1,
- deliveryNo: '8899',
- deliveryDate: '1504108800000',
- productIdList: [{
- orderNo: '1212',
- productname: '手机1',
- modelNo: 'v-20',
- productNum: 'v4545',
- unitPrice: 2399,
- productId: 11
- }, {
- orderNo: '1232',
- productname: '手机2',
- modelNo: 'v-23',
- productNum: 'v4566',
- unitPrice: 2299,
- productId: 12
- }]
- }, {
- deliveryId: 2,
- deliveryNo: '3355',
- deliveryDate: '1547469776000',
- productIdList: [{
- orderNo: '1222',
- productname: '手机4',
- modelNo: 'x-20',
- productNum: 'x4545',
- unitPrice: 699,
- productId: 13
- }, {
- orderNo: '1242',
- productname: '手机5',
- modelNo: 'x-23',
- productNum: 'x4566',
- unitPrice: 899,
- productId: 14
- }]
- }]
- this.saveTable = arr
- this.dealTable(arr)
- },
- // 表格合并方法
- arraySpanMethod ({ row, column, rowIndex, columnIndex }) {
- if (columnIndex === 0 || columnIndex === 1) {
- if (row.nameIndex) {
- return [row.nameIndex, 1]
- } else return [0, 0]
- }
- },
- // 处理表格数据(两层数据)
- // 处理需要合并表格数据
- dealTable (table) {
- let getDate = [] // 存储新表格数据
- let typeIndex = [0] // 保存id,订单需要合并的值
- table.forEach((v, index) => {
- if (v.productIdList && v.productIdList.length) {
- v.productIdList.forEach((subV, i, typeData) => {
- if (i === typeData.length - 1) {
- typeIndex.push(typeData.length) // 类型循环完成后把数据长度存起来
- }
- subV.deliveryId = v.deliveryId
- subV.deliveryNo = v.deliveryNo
- subV.deliveryDate = v.deliveryDate
- getDate.push(subV)
- })
- }
- })
- let t = 0
- typeIndex.forEach((v, i, typeArr) => {
- if (typeArr[i + 1]) {
- getDate[t].nameIndex = typeArr[i + 1]
- t += typeArr[i + 1]
- }
- })
- this.invoiceList = getDate
- },
- // 移除
- removeOrder (row) {
- // 在原始数据中删除
- this.saveTable.some((item, index, arr) => {
- if (item.productIdList && item.productIdList.length) {
- item.productIdList.some((subItem, subIndex) => {
- if (subItem.productId === row.productId) {
- arr[index].productIdList.splice(subIndex, 1)
- // 删除后重新处理数据
- this.dealTable(arr)
- return true
- }
- })
- }
- })
- }
- }
element-ui多层嵌套表格数据删除的更多相关文章
- vue2.0 + Element UI + axios实现表格分页
注:本文分页组件用原生 html + css 实现,element-ui里有专门的分页组件可以不用自己写,详情见另一篇博客:https://www.cnblogs.com/zdd2017/p/1115 ...
- ASP.NET提取多层嵌套json数据的方法
本文实例讲述了ASP.NET利用第三方类库Newtonsoft.Json提取多层嵌套json数据的方法,具体例子如下. 假设需要提取的json字符串如下: {"name":&quo ...
- 详解ASP.NET提取多层嵌套json数据的方法
本篇文章主要介绍了ASP.NET提取多层嵌套json数据的方法,利用第三方类库Newtonsoft.Json提取多层嵌套json数据的方法,有兴趣的可以了解一下. 本文实例讲述了ASP.NET利用第三 ...
- element ui table(表格)点击一行展开
element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染. element ui表格中有一个功能是展开行,在2.0版本官网例子中,只可以点击 ...
- Vue框架Element UI教程-axios请求数据
Element UI手册:https://cloud.tencent.com/developer/doc/1270 中文文档:http://element-cn.eleme.io/#/zh-CN gi ...
- 解决模糊查询问题 element UI 从服务器搜索数据,输入关键字进行查找
做项目是遇见下拉框的形式,后台返回来3万多条,用element UI中的select选择器中的搜索还是会造成页面卡顿和系统崩溃,因此用了它的远程搜索功能,发现还不错,解决了这个问题. 代码1 < ...
- 提取多层嵌套Json数据
在.net 2.0中提取这样的json {"name":"lily","age":23,"addr":{"ci ...
- element ui + sortablejs实现表格的行列拖拽
<template> <div class="container"> <el-table :data="tableData" bo ...
- Gson 解析多层嵌套JSON数据
http://stackoverflow.com/questions/14139437/java-type-generic-as-argument-for-gson
随机推荐
- Web测试实践--Rec 4
累计完成任务情况: 阶段内容 参与人 整理小组工作记录,维护小组博客 小尹 分析产品并撰写文档相关板块 小靳 撰写文档中对被测系统进行功能性分析相关板块 小龙.小黄 撰写文档中用户调研相关板块 小熊 ...
- [GO]gtk的windows环境搭建
首先需要安装一个命令行的工作,我们这里安装的是msys2,直接百度地址然后安装即可,我这里安装的是64位 安装好之后进行该软件源配置 修改mirrorlist.msys ## Primary ## m ...
- ADF文件数据结构解析和ADF文件读写
包括位姿和特征点位置和描述信息. What does an Area Description File (ADF) looks like? 4down votefavorite 2 I'm start ...
- Win10 安装配置Android sdk及adb环境变量
今天在新买的win10系统笔记本上安装配置adb,开始觉得挺简单的事,公司win7电脑上有现成的,但实际过程中……没想的那么简单了!好了,废话少说,直接正题. 研究了好一会下,总算搞定,总结如下: 1 ...
- ThinkJS 中的Logic层
第一个为什么需要Logic层: 当在 Action 里处理用户的请求时,经常要先获取用户提交过来的数据,然后对其校验,如果校验没问题后才能进行后续的操作:当参数校验完成后,有时候还要进行权限判断等,这 ...
- C++ 调用C++写的类库的2种方法之一(隐式链接)
一:创建C++ DLL类库,名称:Dll1 1.Dll1.h /*#ifndef Dll_API #else #define Dll_API _declspec(dllimport) #endif * ...
- 直接导入用户信息到discuz ucenter.
上一篇帖子: 直接导入帖子到Discuz 论坛数据库. 结束时说要写一篇导入用户的帖子, 一直没时间, 但是咱不能做太监,不是? 所以今天赶快补上. 在做discuz整合或者迁移是, 很多人可能遇到相 ...
- UWA发布 | 2017 Unity手游体检蓝皮书 — ARPG篇
报告目录: 一.ARPG手游总体性能开销分析 二.ARPG手游CPU模块性能开销分析 三.ARPG手游内存模块性能开销分析 四.ARPG手游资源管理分析 五.UWA对于ARPG手游研发团队的建议 一. ...
- Echart自定义y轴刻度信息2
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 3.iptables 扩展模块
--tcp-flags 用于匹配报文的tcp头的标志位 iptables -t filter -I INPUT -p tcp -m tcp --dport 22 --tcp-flags SYN,AC ...
