css如何将div画成三角形
首先了解一下盒模型:
先看一段代码:
#div1{
height: 100px;
border-style: solid;
border-width: 100px 100px 100px 100px;
border-color: red forestgreen blue cyan;
width: 100px;
}
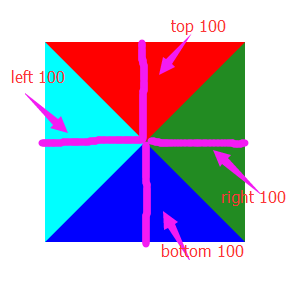
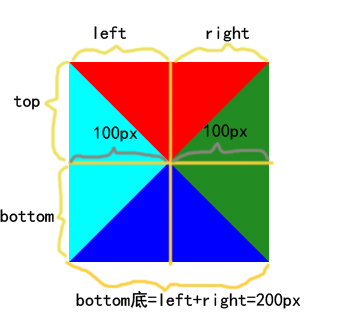
根据代码渲染,显示效果如下(边框颜色border-color四个值默认的加载方向,top right bottom left):

根据css代码,边框的宽度都是100px,div高度和宽度也是100px,但是这个和三角形有什么关联吗?
不急再看一个图,我们把div宽度和高度设置为0。
css代码:
#div1{
border-style: solid;
border-width: 100px 100px 100px 100px;
border-color: red forestgreen blue cyan;
width: 0px;
height: 0px;
}
浏览器就渲染出如下图片:

咦,每个边都是三角形? (可以试试只把div高宽其中一个设置为0,另一个100px)
既然有三角形了,下面就好办了。比如我要蓝色的三角形,把其它三个边颜色都去掉不就可以了嘛:
#div1{
border-style: solid;
border-width: 100px 100px 100px 100px;
border-color: transparent transparent blue transparent;
width: 0px;
height: 0px;
}
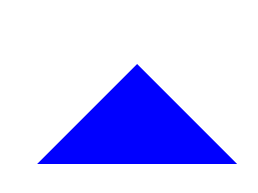
 蓝色三角形不就得到了。
蓝色三角形不就得到了。
审查元素一看,问题就出来了:

虽然其它三个边都隐藏了,位置还在,怎么把多余的位置去掉呢?
试着修改下边框的宽度(宽度值对应:top right bottom left):
先把boder-width第一个值改为50px试试:
#div1{
border-style: solid;
border-width: 50px 100px 100px 100px;
border-color: transparent transparent blue transparent;
width: 0px;
height: 0px;
}
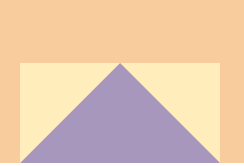
修改前: 修改后:
修改后:
发现上面多余的地方少了一半,设置border-width第一个值为0px试试:
#div1{
border-style: solid;
border-width: 0px 100px 100px 100px;
border-color: transparent transparent blue transparent;
width: 0px;
height: 0px;
}
 查看元素已经完全是三角形的高度了
查看元素已经完全是三角形的高度了
至此三角形就完成了。
那想其它三角形,应该怎么办?
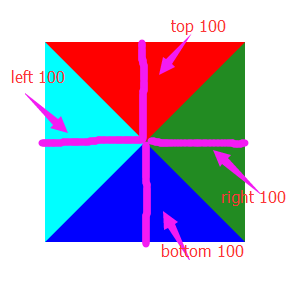
再看下上面的图:

就以蓝色的三角形为例,它的高度,就是css中设置的100px。那它的底边的长度和其它两个边的长度怎么来的呢?
哈哈,问的跟个小学生题一样。

蓝色三角形(bottom)其实从它的顶点垂直下来一条线为准,将蓝色三角形分为左右两个小三角形,左边小三角形底边受left值影响,右边小三角形底边受right值影响。
其它一样:
top最长边=left值+right值=200px
left最长边=top值+bottom值=200px
明白以上关系,就能随便绘制什么三角形了,如将蓝色三角形渲染为直角三角形(还是以上面代码为例):
#div1{
border-style: solid;
border-width: 0px 0px 100px 100px;
border-color: transparent transparent blue transparent;
width: 0px;
height: 0px;
}

css如何将div画成三角形的更多相关文章
- div css 伪类 不固定图片大小 居中, css div 实现三角形
div css 伪类 不固定图片大小 居中 <style> .pic_box{width:300px; height:300px; background-color:#beceeb; fo ...
- css兼容各个浏览器的三角形图标
css兼容各个浏览器的三角形图标 在当前流行的的网站上,我们经常会看到一些小三角形的下拉提示(微博顶部的下拉菜单),简单的方式可以使用一张图片代替,但是随着前端技术的发展,以及开发者对于前端性能的“吹 ...
- 用css控制一个DIV画图标。
在实际开发中,我们会用到一些小图形,图标.大多数情况下都是用图片来实现的,同时对图片进行处理使图片大小尽可能的缩小.但是图片在怎么处理也是按KB来算的.但是要是用CSS画,只要用很少的空间就能完成同样 ...
- CSS实现带阴影效果的三角形
具体实现 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta ...
- 通过设置CSS属性让DIV水平居中
通过设置CSS属性让DIV水平居中 ---------------------- <html> <head> <title></title> <m ...
- DIV+CSS常见问题:DIV如何设置一个像素高度?
CSS如何控制DIV实现1像素高度呢?问题看起来很简单,但万恶的IE6会让你很麻烦,不过解决办法很多,本文将介绍最简单的一种:DIV{height:1px;line-height:1px;font-s ...
- CSS布局:div高度随窗口变化而变化(BUG会有滚动条)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 使用纯css代码实现div的“回”字型“叠放”效果
正如大家所知道的那样,div是一个块级元素,也是网页编写过程中使用频率最高的一个元素,通过不同的样式控制可以实现一些最常见的页面效果,当然也可以实现一些比较复杂的页面效果,这里就展示一个本人面试过程中 ...
- CSS如何让DIV的宽度随内容的变化
[css]CSS如何让DIV的宽度随内容的变化 让div根据内容改变大小 div{ width:auto; display:inline-block !important; display:inlin ...
随机推荐
- Android ActionBar 使用详解
ActionBar取代了以前的TitleBar,是一种更加灵活的人机交互方式:ActionBar并不是完全自立门户的一个新兴的东西,而是和3.0以下版本的menu进行了合并整合:so,添加action ...
- 【BZOJ3244】【NOI2013】树的计数(神仙题)
[BZOJ3244][NOI2013]树的计数(神仙题) 题面 BZOJ 这题有点假,\(bzoj\)上如果要交的话请输出\(ans-0.001,ans,ans+0.001\) 题解 数的形态和编号没 ...
- msiexec安装参数详解
原文链接地址:https://blog.csdn.net/wilson_guo/article/details/8151632 1 安装 /i表示安装,/x 表示卸载/f表示修复./l*v 表示输出详 ...
- Closest Number in Sorted Array
Given a target number and an integer array A sorted in ascending order, find the index i in A such t ...
- BZOJ3724 [HNOI2012]集合选数 【状压dp】
题目链接 BZOJ3724 题解 构造矩阵的思路真的没想到 选\(x\)就不能选\(2x\)和\(3x\),会发现实际可以转化为矩阵相邻两项 \[\begin{matrix}1 & 3 &am ...
- spark streaming (二)
一.基础核心概念 1.StreamingContext详解 (一) 有两种创建StreamingContext的方式: val conf = new SparkConf().s ...
- Adaboost 算法的原理与推导——转载及修改完善
<Adaboost算法的原理与推导>一文为他人所写,原文链接: http://blog.csdn.net/v_july_v/article/details/40718799 另外此文大部分 ...
- poj3648 Wedding
Wedding Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 10975 Accepted: 3355 Specia ...
- 使用 ant 构建的一个例子
在项目根目录下新建一个 build.xml 文件,内容如下: <?xml version="1.0"?> <project name="javatest ...
- angular 使用rxjs 监听同级兄弟组件数据变化
angular 的官网给出了父子组件之间数据交互的方法,如ViewChild.EventEmitter 但是如果要在同级组件之间进行数据同步,似乎并没有给出太多的信息. 有时候我们想,在一个组件中修改 ...
