iTerm2 + Oh My Zsh 打造舒适终端体验
iTerm2 + Oh My Zsh 打造舒适终端体验
写在前面
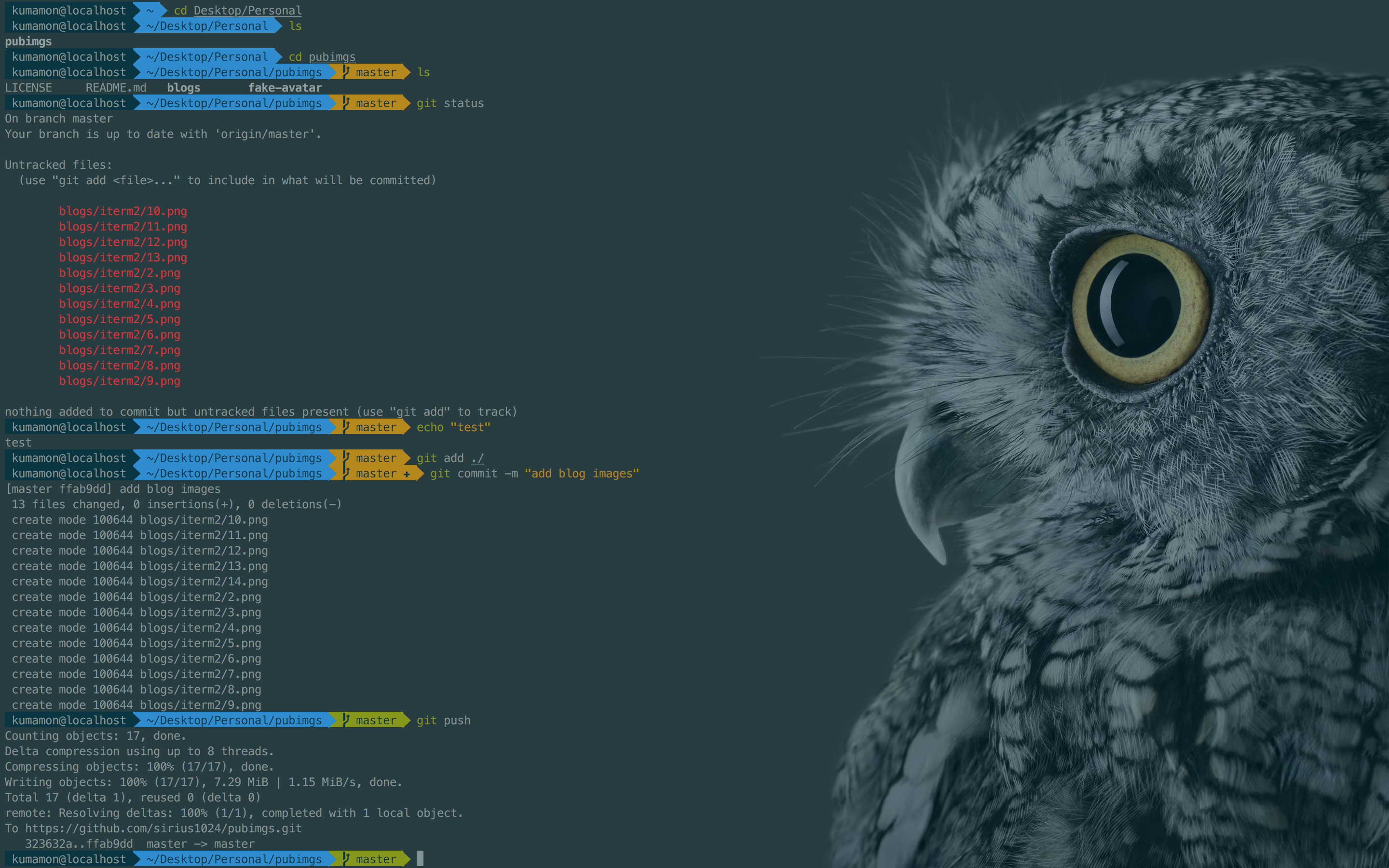
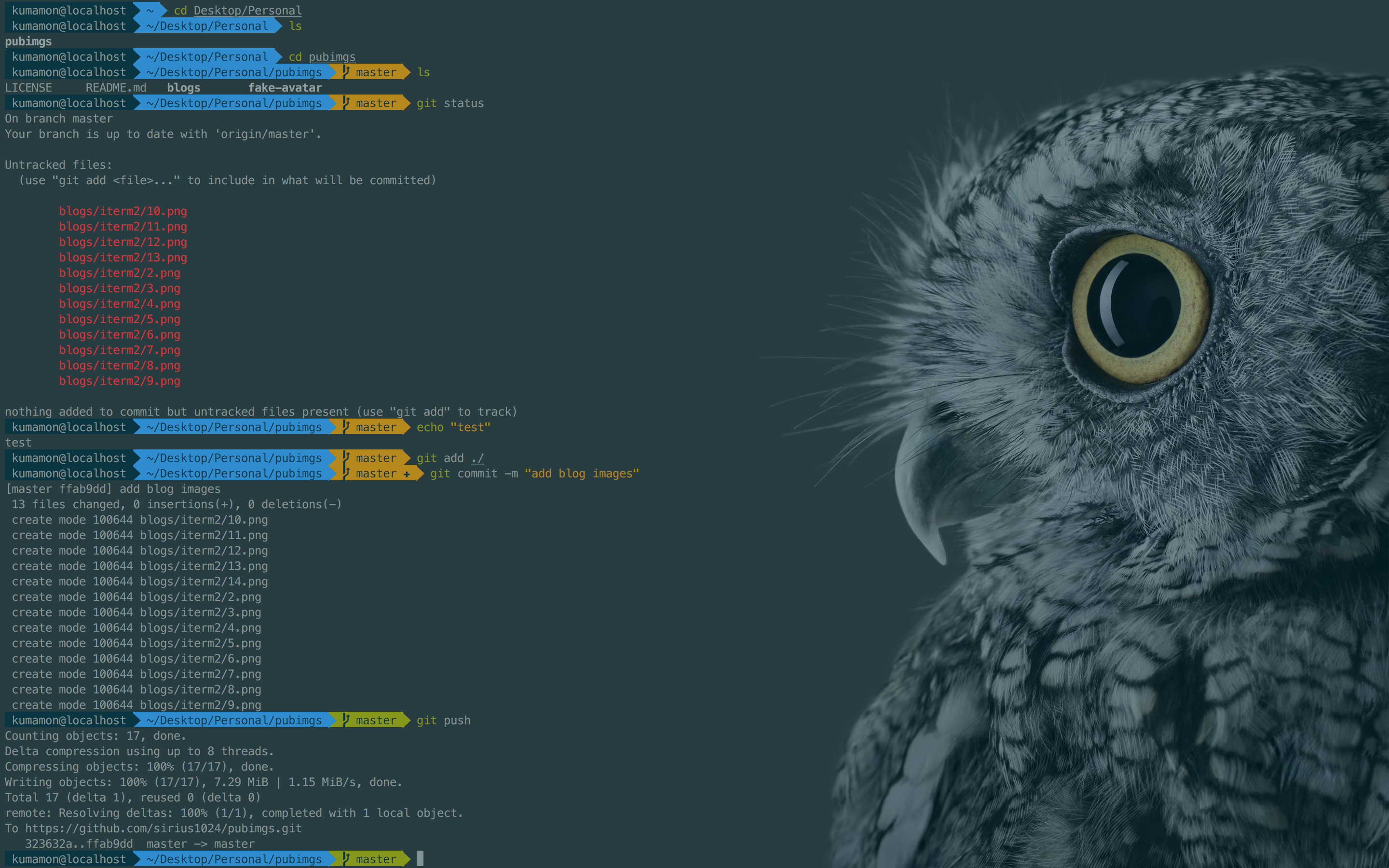
最终效果图:

因为powerline以及homebrew均需要安装command line tool,网络条件优越的同学在执行本文下面内容之前,可以先安装XCode并打开运行一次(会初始化安装components),省去以后在iterm2中的等待时间。
另外,git也是必要的,各位可以自行下载安装,除了网络没有任何坑:
介于此,本文默认各位同学已经安装了git环境和xcode(command line tools),遇到提示找不到git命令或需要安装command line tool的地方,文中不再赘述了。
下载iTerm2
可以直接去官网下载:https://www.iterm2.com/
安装完成后,在/bin目录下会多出一个zsh的文件。
Mac系统默认使用dash作为终端,可以使用命令修改默认使用zsh:
chsh -s /bin/zsh
如果想修改回默认dash,同样使用chsh命令即可:
chsh -s /bin/bash
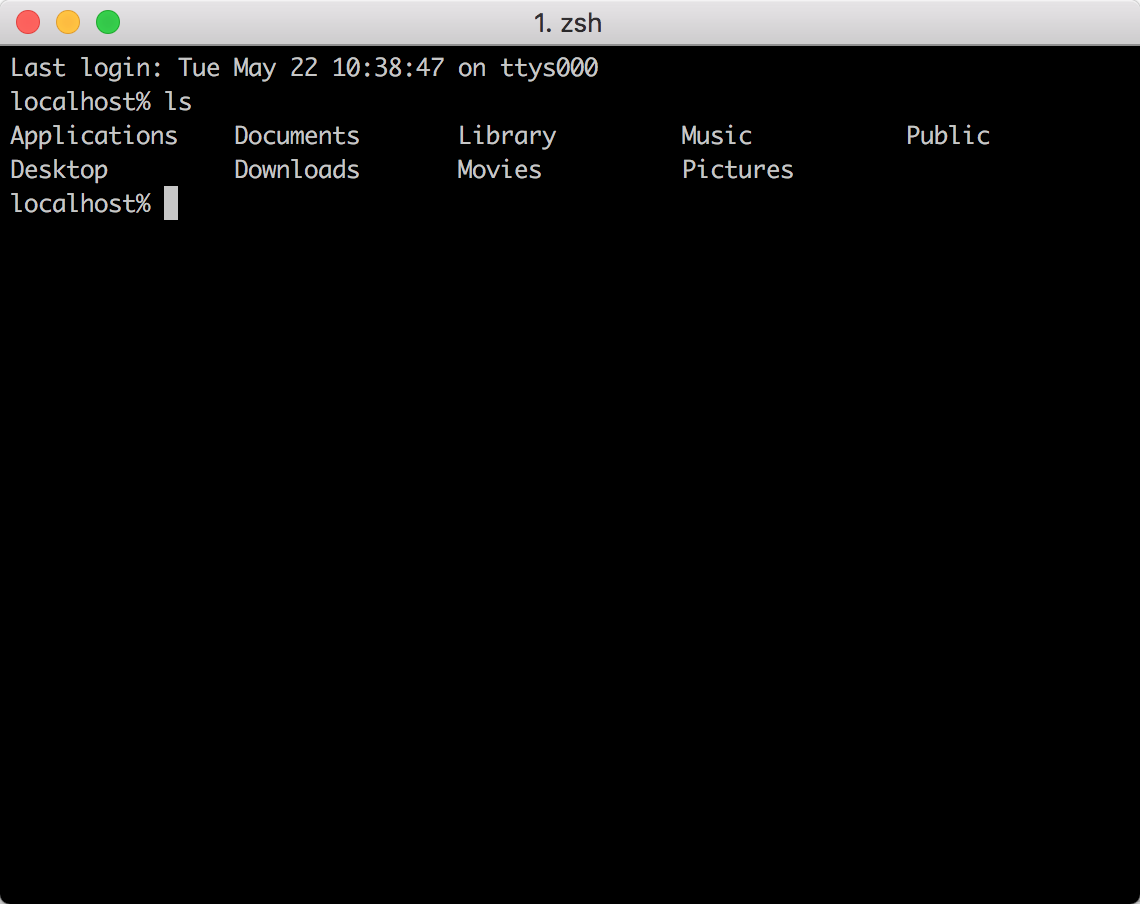
OK,这就是iTerm2初始的样子,下面我们来美化它,让它变得更好用!

安装Oh my zsh
安装方法有两种,可以使用curl或wget,看自己环境或喜好:
# curl 安装方式/bin/zsh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
# wget 安装方式/bin/zsh -c "$(wget https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh -O -)"
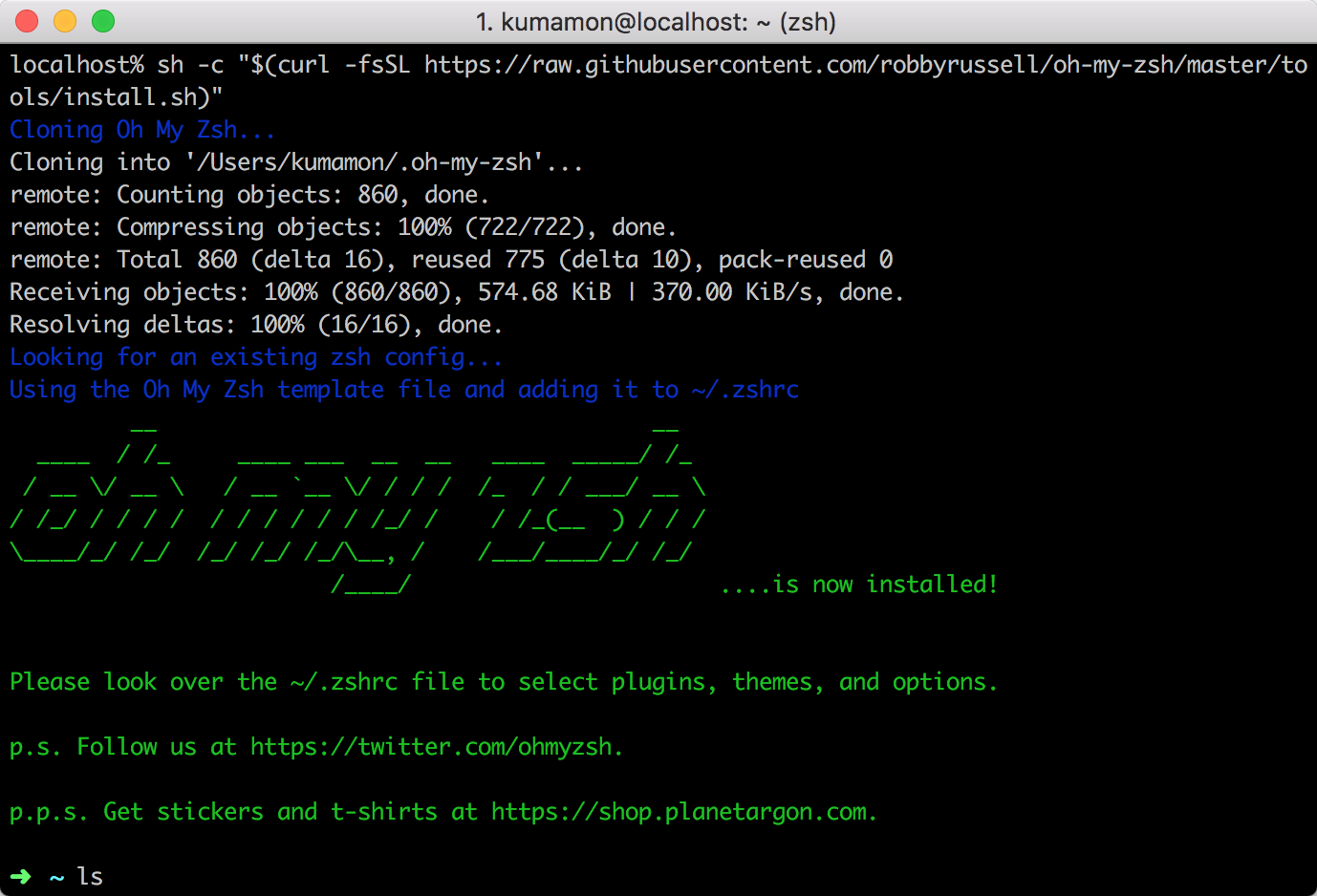
安装命令和安装完成后的截图:

oh-my-zsh开源地址:https://github.com/robbyrussell/oh-my-zsh
安装PowerLine
powerline官网:http://powerline.readthedocs.io/en/latest/installation.html
安装powerline的方式依然简单,也只需要一条命令:
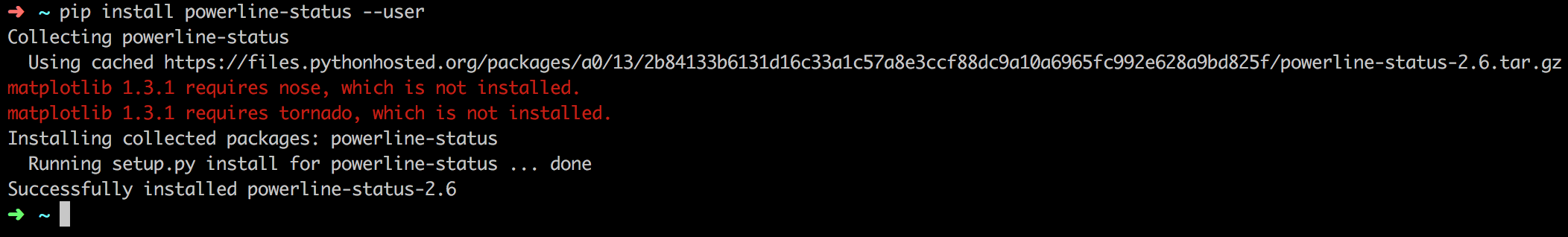
pip install powerline-status --user
没有安装pip的同学可能会碰到zsh: command not found: pip。

使用命令安装pip即可:
sudo easy_install pip
安装后再次执行安装powerline的命令即可。

安装PowerFonts
安装字体库需要首先将项目git clone至本地,然后执行源码中的install.sh。
在你习惯的位置新建一个文件夹,如:~/Desktop/OpenSource/

在此文件夹下执行git clone命令:
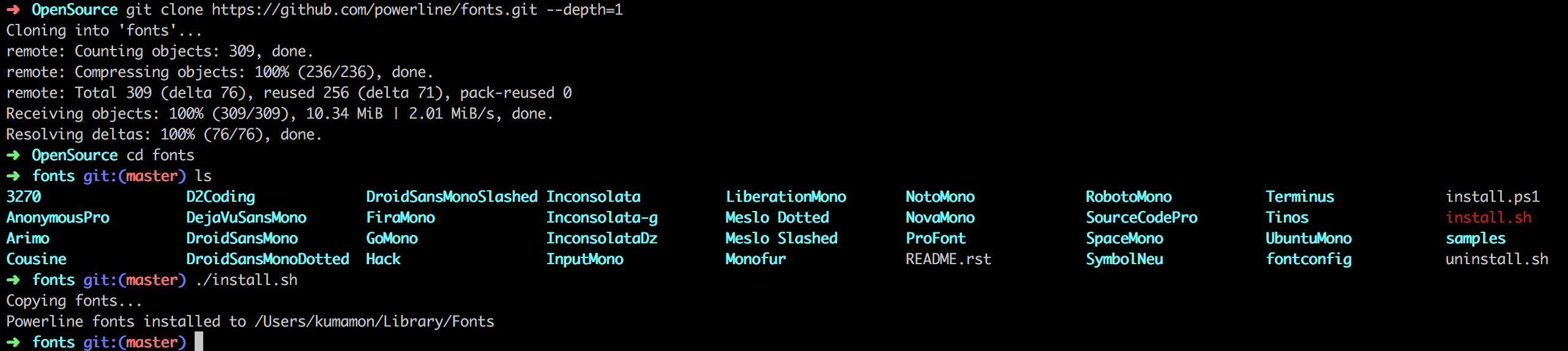
# git clonegit clone https://github.com/powerline/fonts.git --depth=1# cd to foldercd fonts# run install shell./install.sh
执行结果如下:

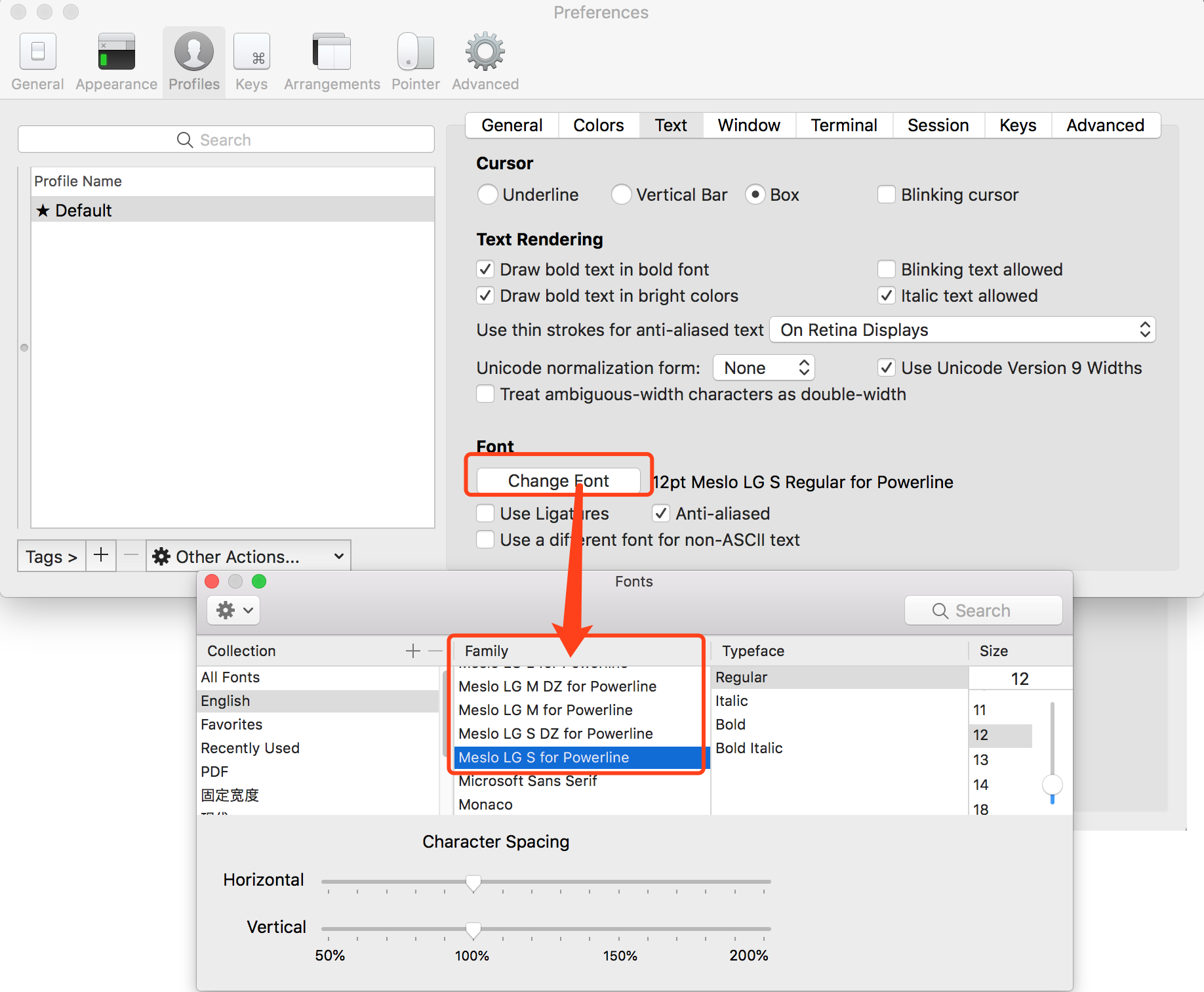
安装好字体库之后,我们来设置iTerm2的字体,具体的操作是iTerm2 -> Preferences -> Profiles -> Text,在Font区域选中Change Font,然后找到Meslo LG字体。有L、M、S可选,看个人喜好:

安装配色方案
配色方案在使用VIM或Colorful Log时会变得非常有用,同时界面也不会一片黑绿一样死板。
同样使用git clone的方式下载源码进行安装:
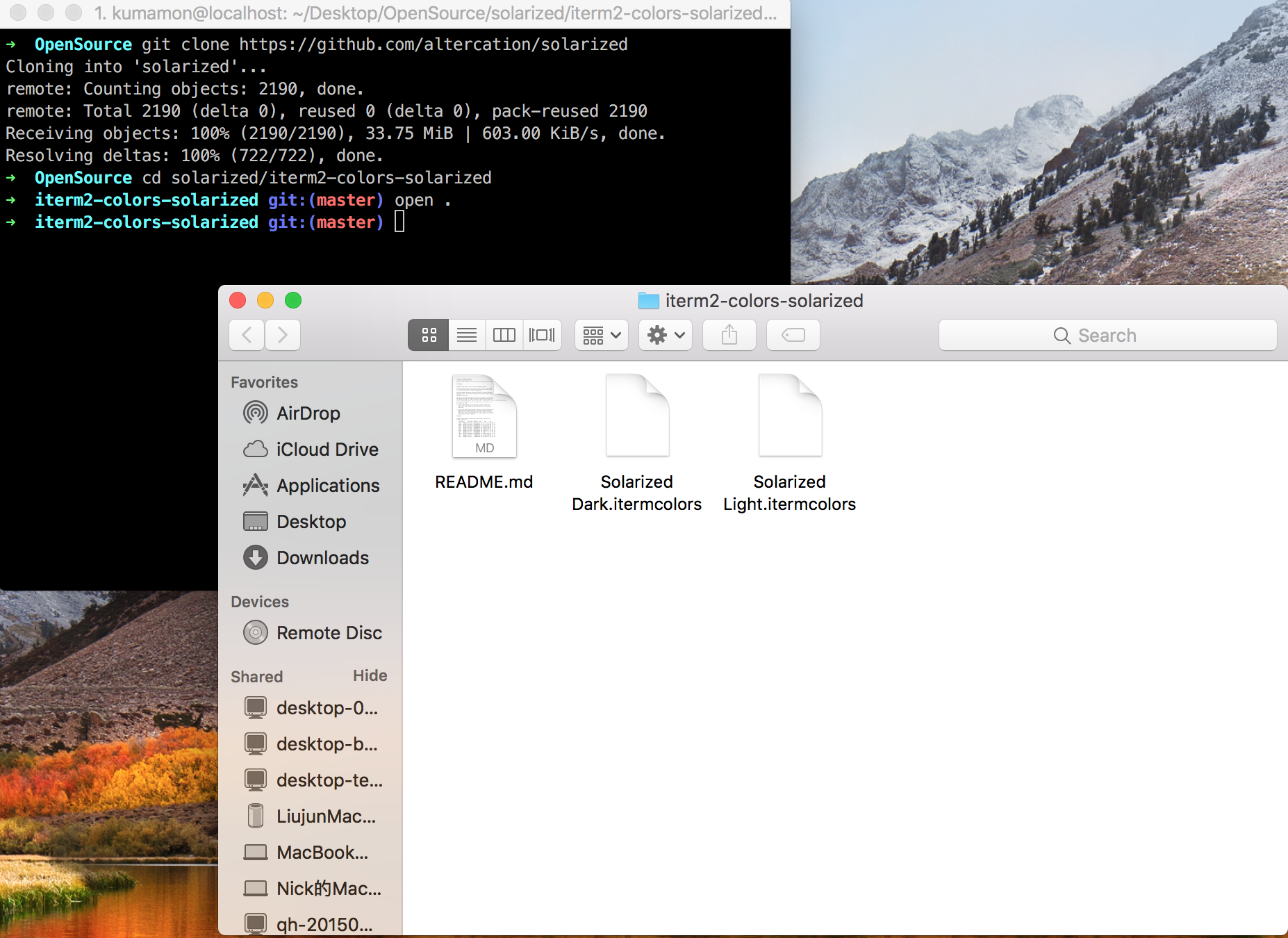
cd ~/Desktop/OpenSourcegit clone https://github.com/altercation/solarizedcd solarized/iterm2-colors-solarized/open .
在打开的finder窗口中,双击Solarized Dark.itermcolors和Solarized Light.itermcolors即可安装明暗两种配色:

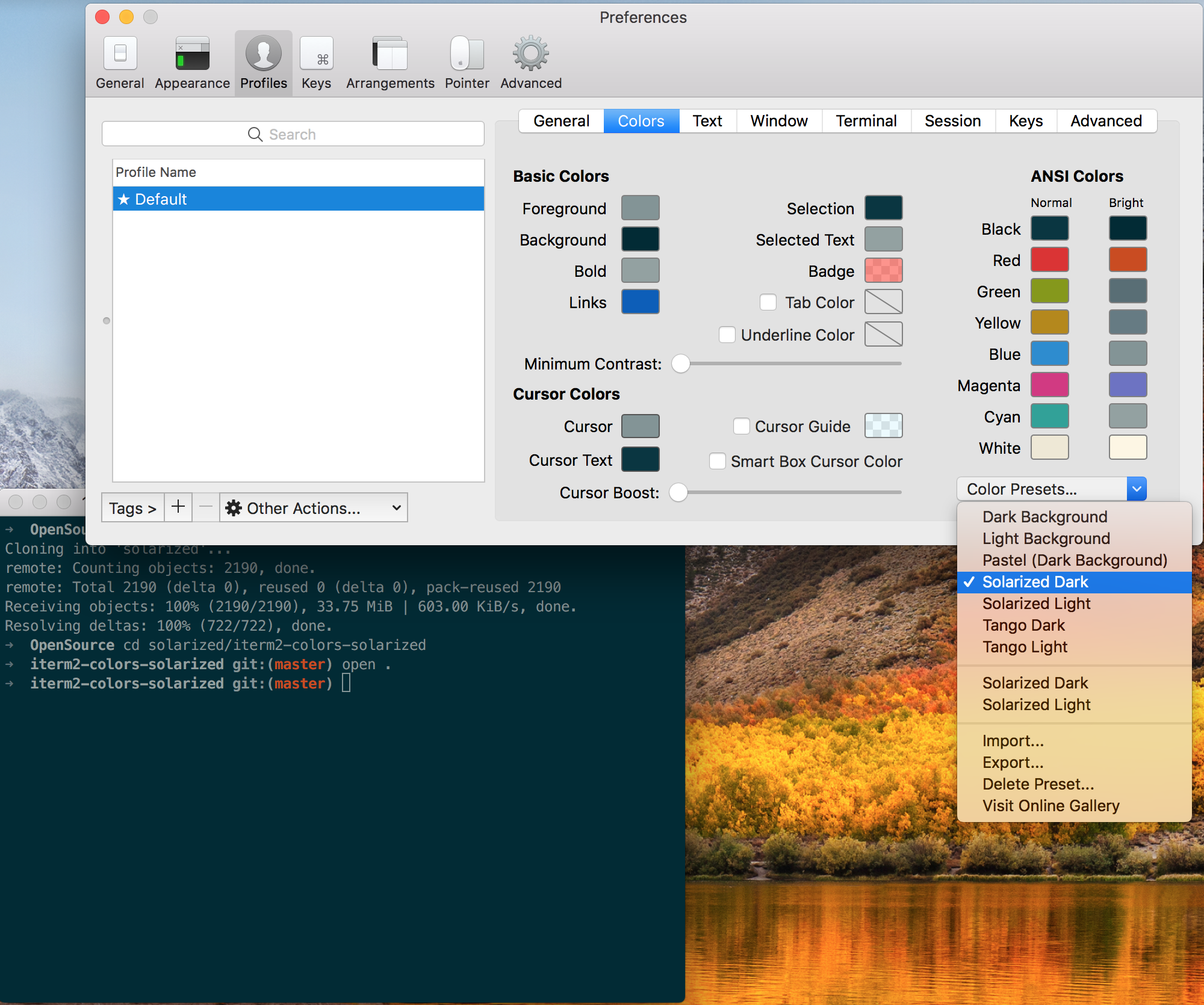
再次进入iTerm2 -> Preferences -> Profiles -> Colors -> Color Presets中根据个人喜好选择这两种配色中的一种即可:

安装主题
下载agnoster主题,执行脚本安装:
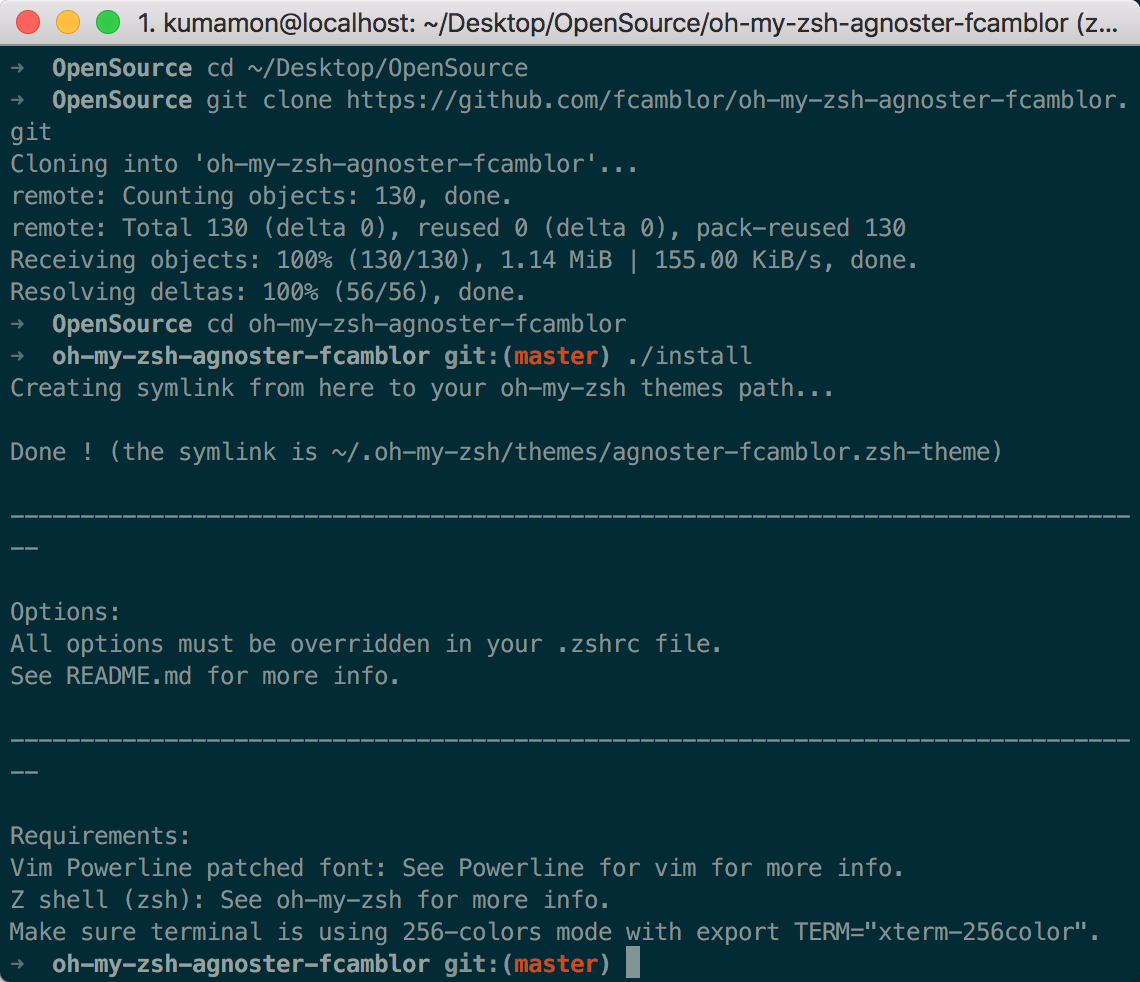
cd ~/Desktop/OpenSourcegit clone https://github.com/fcamblor/oh-my-zsh-agnoster-fcamblor.gitcd oh-my-zsh-agnoster-fcamblor/./install
执行上面的命令会将主题拷贝到oh my zsh的themes中:

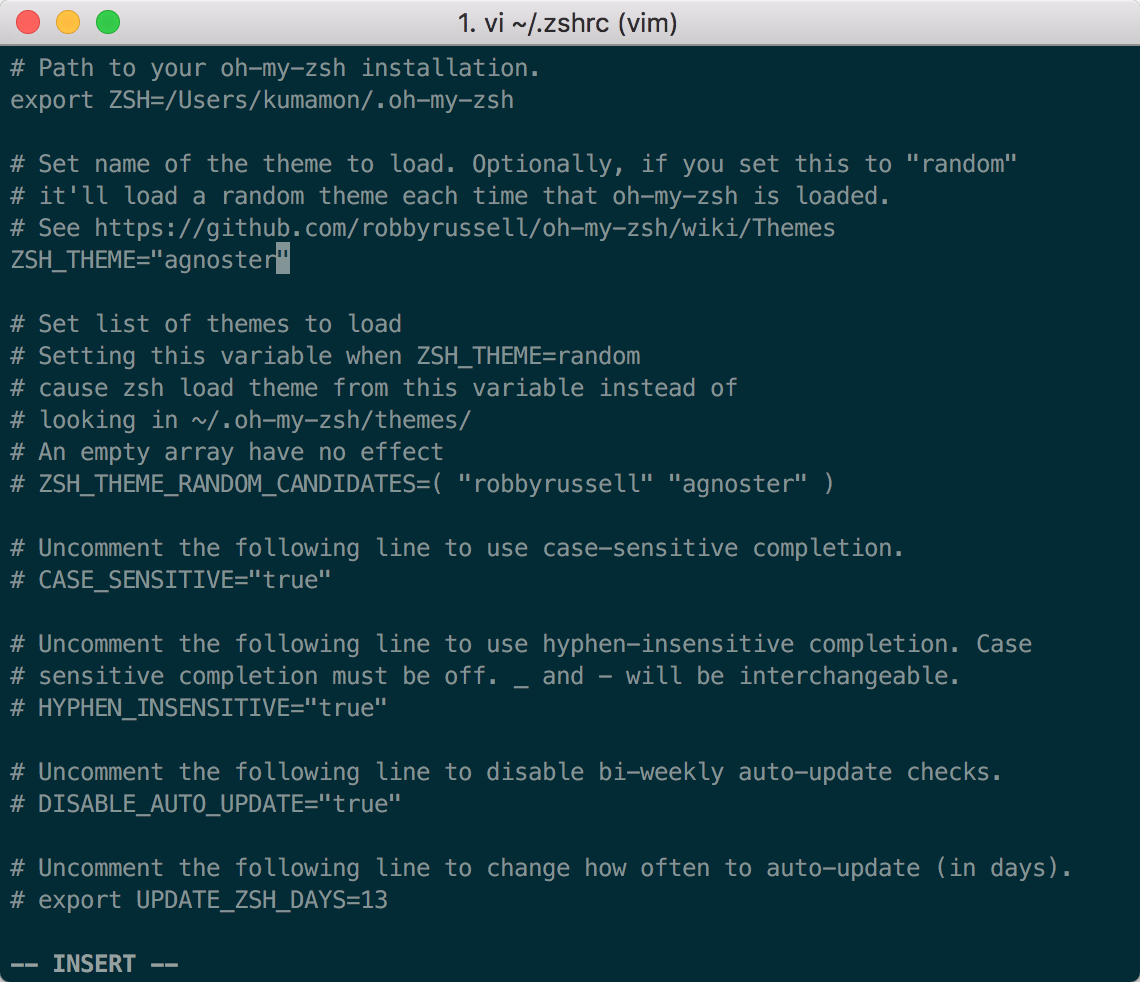
拷贝完成后,执行命令打开zshrc配置文件,将ZSH_THEME后面的字段改为agnoster。
vi ~/.zshrc

修改完成后按一下esc调出vi命令,输入:wq保存并退出vi模式。
此时command+Q或source配置文件后,iTerm2变了模样:

安装高亮插件
这是oh my zsh的一个插件,安装方式与theme大同小异:
cd ~/.oh-my-zsh/custom/plugins/git clone https://github.com/zsh-users/zsh-syntax-highlighting.gitvi ~/.zshrc
这时我们再次打开zshrc文件进行编辑。找到plugins,此时plugins中应该已经有了git,我们需要把高亮插件也加上:

请务必保证插件顺序,zsh-syntax-highlighting必须在最后一个。
然后在文件的最后一行添加:source ~/.oh-my-zsh/custom/plugins/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh
按一下esc调出vi命令,输入:wq保存并退出vi模式。
执行命令使刚才的修改生效:
source ~/.zshrc
至此大功告成,请看最终效果图:

背景图片取自微软Surface Studio的4K壁纸(将近12MB大小),非常漂亮,需要的可以自取:
https://pan.baidu.com/s/18jNrULbr05npD0Z_ht28Kg
更换背景图片方式:iTerm2 -> Preferences -> Profiles -> Window -> BackGround Image勾选图片即可。
可选择、命令补全
跟代码高亮的安装方式一样,这也是一个zsh的插件,叫做zsh-autosuggestion,用于命令建议和补全。
cd ~/.oh-my-zsh/custom/plugins/git clone https://github.com/zsh-users/zsh-autosuggestionsvi ~/.zshrc
找到plugins,加上这个插件即可:

插件效果:

iTerm2 + Oh My Zsh 打造舒适终端体验的更多相关文章
- iTerm2 + Oh My Zsh 打造舒适终端体验[mac os系统]
当使用Mac OS系统登陆服务器时,发现tab键不能提示系统默认的命令,于是参照各种网络文章,网友提供一种软件oh my zsh [网址:https://ohmyz.sh/] 其实最重要一个命令足矣 ...
- 提升AI智能化水平,打造智慧新体验
内容来源:华为开发者大会2021 HMS Core 6 AI技术论坛,主题演讲<提升AI智能化水平,打造智慧新体验>. 演讲嘉宾:沈波,华为消费者AI与智慧全场景ML Kit产品总监 今天 ...
- 【Testin实验室】MoiMark安卓中国终端体验性能排行榜(11月报)
[Testin实验室]MoiMark安卓中国终端体验性能排行榜(11月报) 2014/11/20 · Testin · 实验室报告 11月报要点: 新增机型Note4强势夺得第一.三星Note4以多个 ...
- h5 打造全屏体验 element.requestFullscreen()
google打造全屏体验 https://developers.google.cn/web/fundamentals/native-hardware/fullscreen/ 以前github上的 ht ...
- EDM数据营销之电商篇| 六大事务性邮件,环环相扣打造极致用户体验!
“以用户为中心”的时代,电商们致力于打造极致的用户体验,想尽各式新颖营销办法,但难免还是会出现营销断层,以至于和用户间无法达到完整的交互. 本次Focussend以邮件营销为例,聚焦用户从浏览到支付等 ...
- 【软工】[技术博客] 用Monaco Editor打造接近vscode体验的浏览器IDE
[技术博客] 用Monaco Editor打造接近vscode体验的浏览器IDE 官方文档与重要参考资料 官方demo 官方API调用样例 Playground 官方API Doc,但其搜索框不支持模 ...
- iTerm2 + oh my zsh +agnoster 打造最强Mac终端
链接: http://www.siguoya.name/pc/home/article/256 http://www.jianshu.com/p/fabd40cf83fe http://www.jia ...
- 打造移动终端的 WebApp(一):搭建一个舞台
最近随着 Apple iOS 和 Android 平台的盛行,一个新的名词 WebApp 也逐渐火了起来,这里我也趁着热潮做一个关于 WebApp 系列的学习笔记,分享平时的一些研究以及项目中的经验, ...
- iTerm2 + oh my zsh +agnoster
安装iTerm2 iTerm2官方下载地址 http://www.iterm2.com/downloads.html 安装Oh My Bash 1.通过cat /etc/shells命令可以查看当前系 ...
随机推荐
- 数据库设计不推荐使用Bool类型
参见博文:http://blog.csdn.net/zhang_xinxiu/article/details/8521673
- Deep Learning 学习笔记(9):主成分分析( PCA )与 白化( whitening )
废话: 这博客有三个月没更新了. 三个月!!!尼玛我真是够懒了!! 这三个月我复习什么去了呢? 托福………… 也不是说我复习紧张到完全没时间更新, 事实上我甚至有时间打LOL. 只是说,我一次就只能( ...
- CentOS7.6安装JDK(Openjdk) - mvn package报错汇总
错误一: No compiler is provided in this environment. Perhaps you are running on a JRE rather than a JDK ...
- Flask之模板之控制语句
3.4 控制语句 常用的几种控制语句: 模板中的if控制语句 @app.route('/user') def user(): user = 'dongGe' return render_templat ...
- CSS——创建css
CreateInlineStyle: function () { //创建一个内联样式表 var style = document.createElement('style'); //创建一个styl ...
- leetcode703
class KthLargest { public: KthLargest(int k, vector<int> nums) { size = k; for(auto num:nums){ ...
- Django xadmin的使用 (一)
Django xadmin的使用 xadmin是django的一个第三方的管理后台实现,它的功能比自带的admin功能更加强大. xadmin项目在github上的地址为:https://githu ...
- UNIX网络编程——客户/服务器心搏函数 (转)
下面是关于回送客户和服务器程序开发一些简单的心搏函数.这些函数可以发现对端主机或到对端的通信路径的过早失效. 在给出这些函数之前我们必须提出一些警告.首先,有人会想到使用TCP的保持存 ...
- 【原】Coursera—Andrew Ng机器学习—Week 10 习题—大规模机器学习
[1]大规模数据 [2]随机梯度下降 [3]小批量梯度下降 [4]随机梯度下降的收敛 Answer:BD A 错误.学习率太小,算法容易很慢 B 正确.学习率小,效果更好 C 错误.应该是确定阈值吧 ...
- 用django框架开发一个B2C购物网站用户注册知识点总结2
一:用户部分: 用户注册: 用户注册序列化器: import re from django_redis import get_redis_connection from rest_framework ...
