Django集成TinyMCE(admin后台+前台)
Django版本1.11,操作系统windows 7,在pycharm的terminal中使用pip install django-tinymce下载tinymce(前提是装的python里有pip功能),当然也可以手动下载好后python setup.py install进行安装。
在网上找了好多资料,有说什么新创建个textarea.js什么的云云,还要新创建个static文件什么的,感觉挺麻烦的,因此把我的方法分享给大家。
找到使用pip安装的django-tinymce,如果没有更改路径的话,应该就是在装的python文件里的Lib->site-packages(我的是D:\Python27\Lib\site-packages),有一个tinymce文件夹。打开这个文件夹,发现这其实就是一个django模块有没有。既然是django模块,那么我们在我们自己的project里引用这个模块不就行了?

具体步骤:
1. 将tinymce文件夹复制到你自己的project里面,tinymce相当于是一个APP;
2. 在project文件夹的setting里注册tinymce:在settings.py里找到INSTALLED_APPS;
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'tinymce',
)
3. 上面两步已经将tinymce成功引入了project,那么怎么用呢?打开你自己的app,比如我的 是blog/models.py,使用from tinymce.models import HTMLField,这里HTMLField就为我们提供了一个富文本编辑器。下面给出一个模块例子:
# -- coding: utf-8 --
from django.db import models
from django.contrib import admin
from tinymce.models import HTMLField
# Create your models here. class BlogsPost(models.Model): title = models.CharField(max_length=150)
# body = models.TextField()
body = HTMLField()
timestamp = models.DateTimeField()
auth = models.TextField(default='秋寻草')
address = models.CharField(max_length=100, default='西安')
4. 如何配置tinymce:tinymce里默认的是最简单的样式,而且宽度和高度看起来也挺别扭的,需要我们自己配置,有两种配置方式。
方法1、
打开tinymce文件,找到settings.py,打开,找到DEFAULT_CONFIG选项,这个选项是配置选项。将{'theme': "simple", 'relative_urls': False}改成:
{'theme': "advanced",'relative_urls': False,’width’:’1200’,’height’:’500’},此种富文本框还是很简单;
方法2、
修改工程的settings.py文件。最下面添加
TINYMCE_DEFAULT_CONFIG = {
# // General options
'mode': 'textareas',
'theme': "advanced",
'plugins': "pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,wordcount,advlist,autosave",
# // Theme options
'theme_advanced_buttons1': "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect,formatselect,fontselect,fontsizeselect,fullscreen,code",
'theme_advanced_buttons2': "cut,copy,paste,pastetext,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,|,insertdate,inserttime,preview,|,forecolor,backcolor",
'theme_advanced_buttons3': "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl",
'theme_advanced_toolbar_location': "top",
'theme_advanced_toolbar_align': "left",
'theme_advanced_statusbar_location': "bottom",
'theme_advanced_resizing': 'true',
# // content_css: "/css/style.css",
'template_external_list_url': "lists/template_list.js",
'external_link_list_url': "lists/link_list.js",
'external_image_list_url': "lists/image_list.js",
'media_external_list_url': "lists/media_list.js",
# // Style formats
'style_formats': [
{'title': 'Bold text', 'inline': 'strong'},
{'title': 'Red text', 'inline': 'span', 'styles': {'color': '#ff0000'}},
{'title': 'Help', 'inline': 'strong', 'classes': 'help'},
{'title': 'Table styles'},
{'title': 'Table row 1', 'selector': 'tr', 'classes': 'tablerow'}
],
'width': '',
'height': ''
}
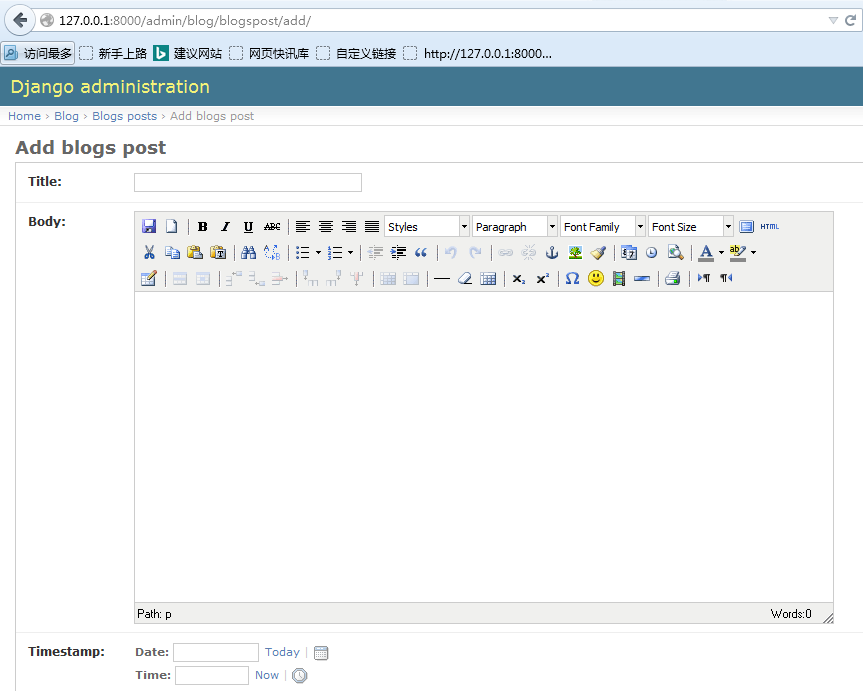
按照方法2配置后,我们已经成功将TinyMCE富文本编辑器整合进了我们自己的django网站项目。以下是成果图:

前台页面使用tinymce:
STEP 1:
在模板的head中添加如下代码
<script src="/static/tiny_mce/tiny_mce.js"></script>
<script>
tinyMCE.init({
'mode':'textareas',
'theme':'advanced',
'width':450,
'height':300
})
</script>
STEP 2:
模板中添加textarea 标签,tinymce会自动把此标签变为富文本框
<form action="">
<label>
<textarea name="comment_content">富文本</textarea>
</label>
<br>
<input type="submit" value="提交评论" class="btn btn-default">
</form>
以下是效果

Django集成TinyMCE(admin后台+前台)的更多相关文章
- Django学习手册 - admin后台 切换成中文显示/添加数据表
Django admin后台管理 切换成中文界面: 站点显示为中文: 在setting 里面修改 LANGUAGE_CORE = 'zh-Hans' 字段名显示中文 class Test(models ...
- Django学习day8——admin后台管理和语言适应
Django最大的优点之一,就是体贴的为你提供了一个基于项目model创建的一个后台管理站点admin.这个界面只给站点管理员使用,并不对大众开放. 1. 创建管理员用户 (django) E:\Dj ...
- Linux下开发python django程序(设置admin后台管理模块)
1.新建项目和项目下APP django-admin startproject csvt03 django-admin startapp app1 2.修改settings.py文件 设置默认安装AP ...
- Linux下开发python django程序(设置admin后台管理上传文件和前台上传文件保存数据库)
1.项目创建相关工作参考前面 2.在models.py文件中定义数据库结构 import django.db import modelsclass RegisterUser(models.Model) ...
- python3.4下django集成使用xadmin后台
环境:window7 x64.python3.4.django1.10 一.pip install xadmin安装报错 1.使用pip install xadmin命令安装可能报如下错误: 2.解决 ...
- Django集成Bootstrap美化后台
1.pip install bootstrap-admin 2.编辑项目下的settings.py,增加下面行,放在最前面 3.编辑项目下的settings.py,增加下面行
- django (三) admin后台系统
admin后台系统 1. 安装MySQL 1,安装mysql: sudo apt install mysql-server (安装过程中输入密码并牢记) 2,安装后进入mysql: mysql ...
- django基础知识之后台管理Admin站点:
Admin站点 通过使用startproject创建的项目模版中,默认Admin被启用 1.创建管理员的用户名和密码 python manage.py createsuperuser 然后按提示填写用 ...
- Django框架详细介绍---Admin后台管理
1.Admin组件使用 Django内集成了web管理工具,Django在启动过程中会执行setting.py文件,初始化Django内置组件.注册APP.添加环境变量等 # Application ...
随机推荐
- jsp出现getOutputStream() has already been called for this response异常的原因和解决方法
jsp出现getOutputStream() has already been called for this response异常的原因和解决方法 在tomcat5下jsp中出现此错误一般都是在js ...
- windows server R2 密钥
一.win2012r2激活码 永久激活 Volume版 Windows Server 2012 R2 Datacenter数据中心版: [Key]:TVNTG-VFJQ3-FQXFP-DVCP6-D3 ...
- Perl 变量:标量变量
Perl 标量标量是一个简单的数据单元.标量可以是一个整数,浮点数,字符,字符串,段落或者一个完整的网页. 1.数字标量标量通常是一个数字或字符串. 2.字符串标量以下实例演示了不同类型的字符串标量的 ...
- UISprite
[UISprite] UISprite用于引用一个UIAtlas中的sprite. 此脚本最强大的功能是Sprite Type,主要指定在需拉伸图片时的行为,它有以下几种值: 1)Simple:普通拉 ...
- S数据导入
一. 职责下的视图导入先对比UAT172和PROD 177的数据,若177比172多的数据进行删除,若172比177多的数据,重新加入到177. 1.删除177多余的 搜索一个177比172多的,进行 ...
- Spark会产生shuffle的算子
去重 def distinct() def distinct(numPartitions: Int) 聚合 def reduceByKey(func: (V, V) => V, numParti ...
- Unity发布安卓Splash Image适应手机、平板
问题描述: Unity发布安卓应用时,遇到只能添加一张SplashImage而需要适配手机及平板不同分辨率处理 解决方法: http://blog.csdn.net/aiyan1111111/arti ...
- inputStream输入流转为String对象(将String对象转为inputStream输入流)
不得不说org.apache.commons包下有很多实用的工具类. org.apache.commons.io.IOUtils; 要将inputStream输入流转为String对象,只需使用org ...
- Django中的元类-乾颐堂
看Django(1.6)的Form相关源代码时比较迷惑,于是节选了django.forms.forms.py中的几个代码片段来分析Django中是怎么使用元类的: 1 2 3 4 5 6 7 8 9 ...
- turntable
1.业务流程 2.80001代码逻辑 3.80002代码逻辑 4抽奖概率计算
