Chrome工具使用
(1) Chrome插件的使用
本来还想说FQ了,结果实验半天没成功,最后才知道公司已经邮件通知了,郁闷,FQ后我把我的插件重新装了一遍,觉得好像又懂了好多,记载下来我装的一些东西和有关PostMan的用法
(二) 先说说FQ
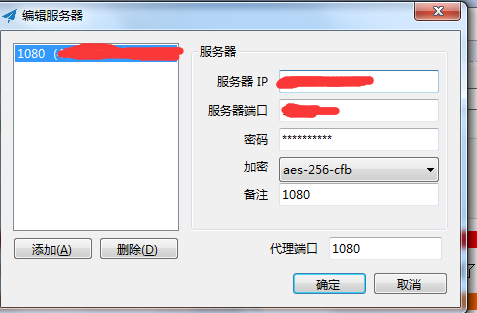
我现在是在Window电脑上面安装,先下载Shadowsocks客户端,然后打开安装按照如下输入

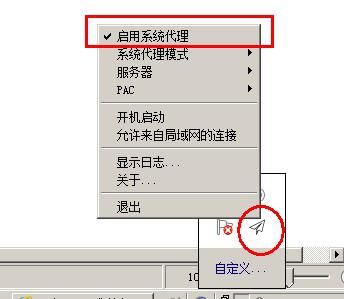
点击确定,成功后在桌面右下方显示Shadowsocks logo图标,然后右键点击“启用系统代理”运行,如下图所示:

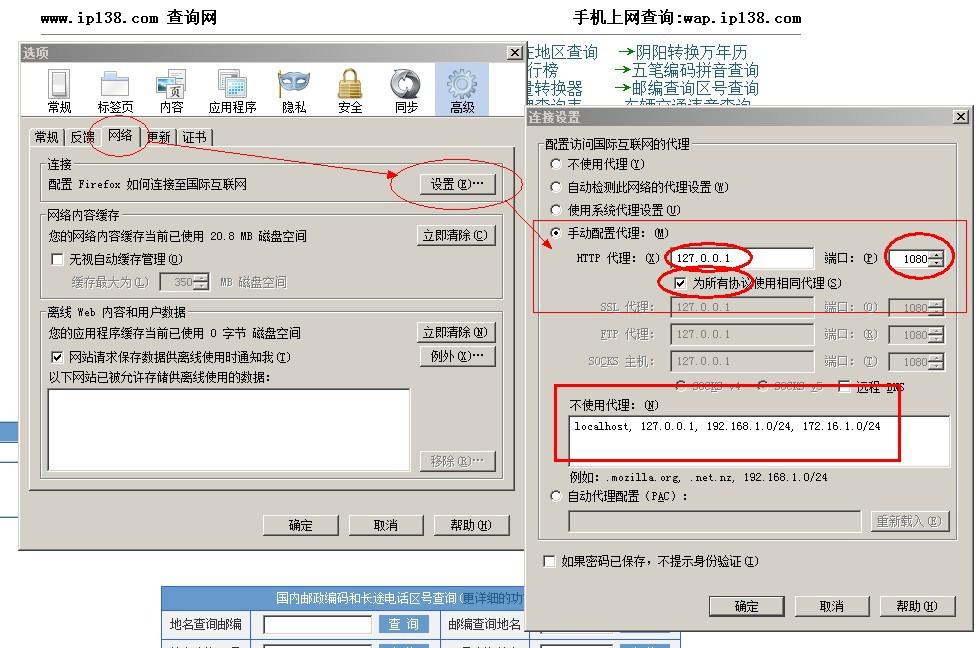
但是如果是火狐需要进一步设置

由于Firefor浏览器是全局代理,所以如果只需要它部分代理,可参考下面两种办法:
1) 在上面 “不使用代理”设置框里,把不做代理的网站地址输入去,即可。
可安装Firefox的代理插件:AutoProxy,输入指定走代理通道的网站地址。(推荐)
(三) 安装postman等插件
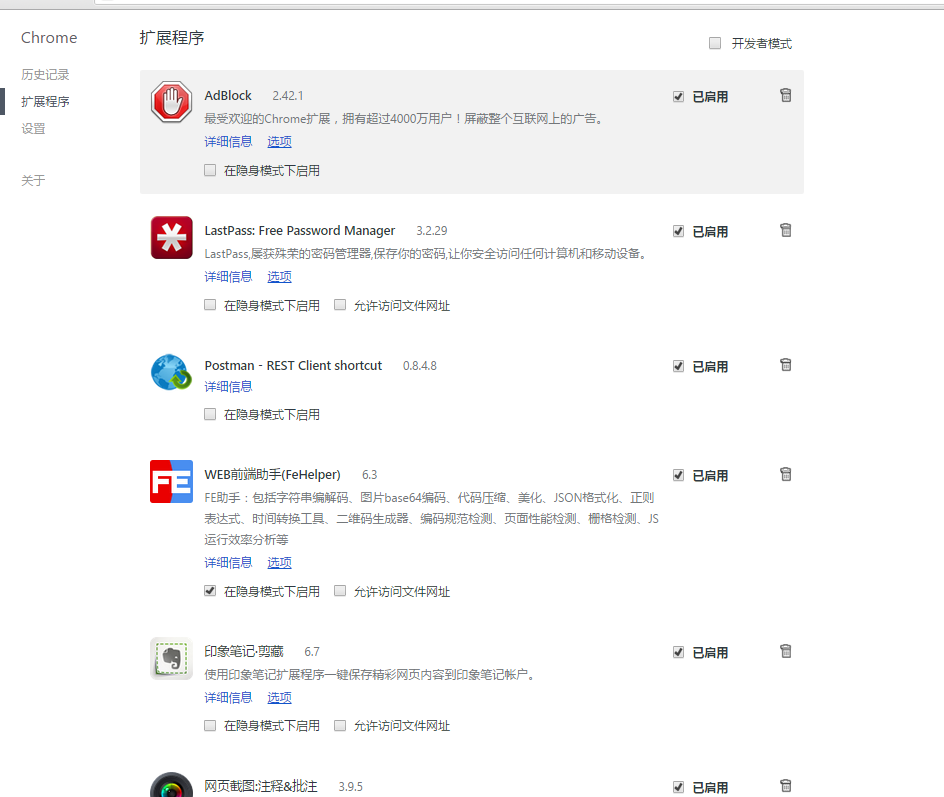
既然可以安装了,就直接进入https://chrome.google.com/webstore?hl=zh-CN网上应用商店,搜索“postman”,点击“添加至CHROME”,就行。我装的插件如下

我安装了“postman”,"LASTPASS","AdbLock",“Evernote Web”,"网页截图:注释&批注"

(四)postman使用
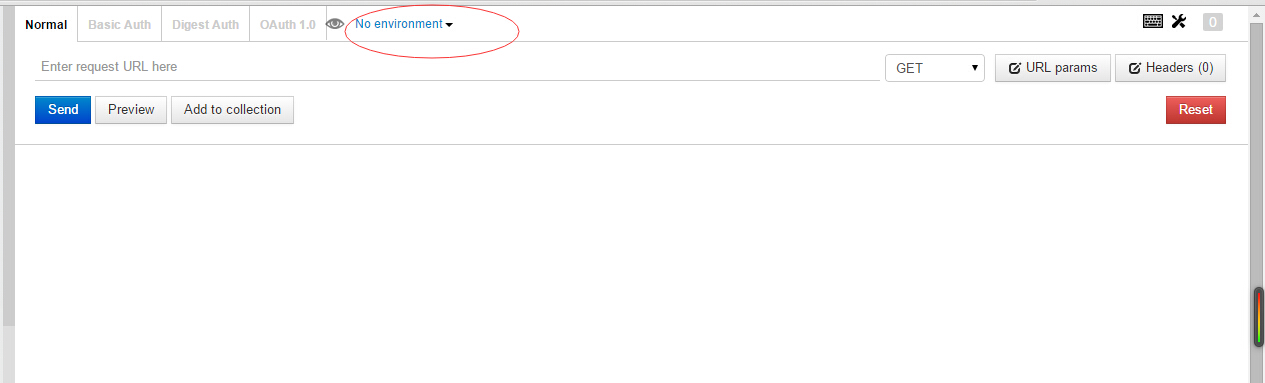
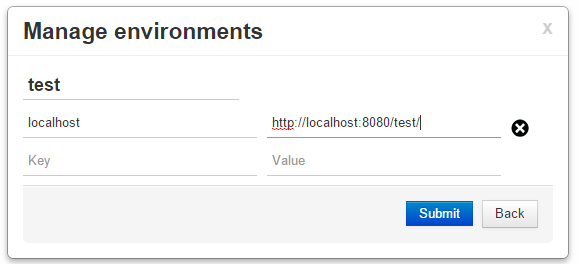
安装插件后,直接点击尽可以进入,按照如图所示的方式配置一个相当于全局变量的东西。比如"{{localhost}}"代表"http://localhost:8080/test/"



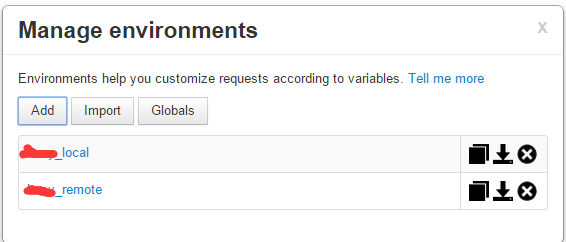
点击"Add"--->

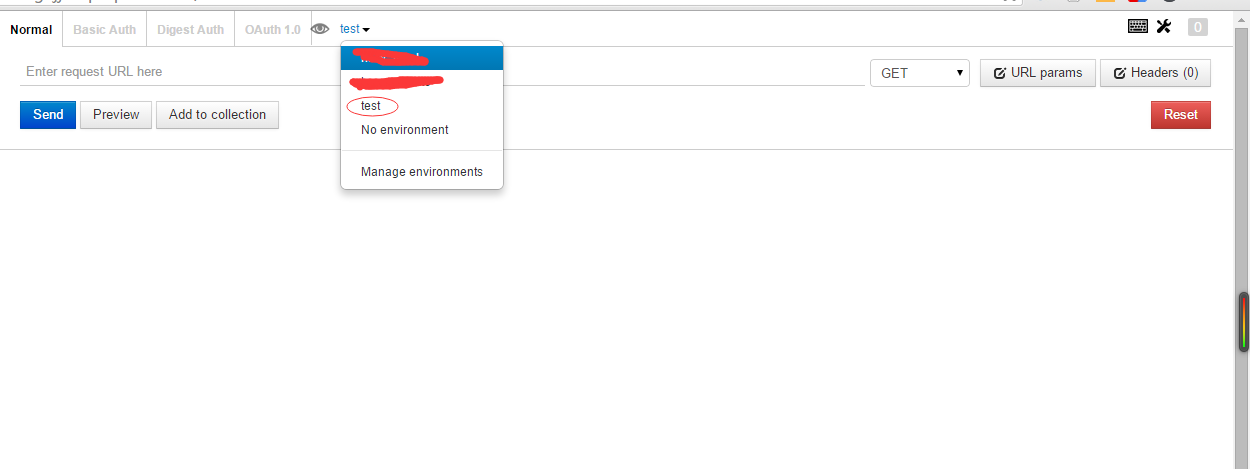
先选择”test“

在在”test“下面使用{{localhost}},localhost就是在新增那边的键值对的值的name,这里可以传json,传表单都可以。

其实主要就是想说的就是这个的设置,其他的都是比较简单的
(五)总结
最近敲代码敲多了,改着也好烦了,其实postman一直在使用,只是其中 方式一直未记载,包括这种,我每次都是输入完整的url,好麻烦的,所以花了点时间记载下来,差点忘记了那个Evernote是有国际版和国内版,这个是可以选择的,我一直记得我有两个账号,所以了现在清楚了,现在比较像弄懂linux的一些配置,所以了,接下来会自己尝试下安装,比较我们做Web还是需要会一点linux,努力,加油。
Chrome工具使用的更多相关文章
- chrome工具调试
项目调试的困境 程序开发总会遇到各种各样的问题,为什么实际结果和预期结果不一致? 这个时候如果能深入程序内部抽丝剥茧去一探究竟再好不过! 而chrome工具是前端开发的杀手锏,经常听到的一句话是: 出 ...
- 使用Chrome工具来分析页面的绘制状态
Chrome Canary(Chrome “金丝雀版本”)目前已经支持Continuous painting mode,用于分析页面性能.这篇文章将会介绍怎么才能页面在绘制过程中找到问题和怎么利用这个 ...
- chrome浏览器 开发者工具简介
Chrome浏览器得益于其优秀的V8解释器,javascript执行速度和内存占有率表现非常优秀. 掌握了Chrome工具可提高学习效率和开发效率. 有如下功能面板,可以使用Ctrl+[和Ctrl+] ...
- 在chrome开发者工具中观察函数调用栈、作用域链与闭包
在chrome开发者工具中观察函数调用栈.作用域链与闭包 在chrome的开发者工具中,通过断点调试,我们能够非常方便的一步一步的观察JavaScript的执行过程,直观感知函数调用栈,作用域链,变量 ...
- 前端基础进阶(六):在chrome开发者工具中观察函数调用栈、作用域链与闭包
在前端开发中,有一个非常重要的技能,叫做断点调试. 在chrome的开发者工具中,通过断点调试,我们能够非常方便的一步一步的观察JavaScript的执行过程,直观感知函数调用栈,作用域链,变量对象, ...
- 怎样开发Chrome浏览器的插件
http://jingyan.baidu.com/article/b907e627fb90fd46e7891c3c.html Chrome 浏览器作为基于Webkit的新一代浏览器.Chrome自从正 ...
- Chrome 的 100 个小技巧 中文版
英文原版<100 Tips For Chrome, Chrome OS and ChromeBook Users>作者博客 - chromestory.com 本文是对<100 Ti ...
- 如何制作chrome浏览器插件之一
方法如下: 1.创建一个单独的文件夹,比如说为百度贴吧开发一个插件,就叫TiebaAddion.之后在这个文件夹里创建一个名字为"manifest.json"的文件,在里面写上如下 ...
- webp性能测评
一.测评目的 通过分析webp图片在不同条件下的性能表现,来确定webp图片的适用场景. 二.测评方式 使用控制变量法,分别从以下3点对webp与jpg图片做对比,得出结论. 1.页面图片总体积. 2 ...
随机推荐
- "Hello World"团队召开的第三周第六次会议
今天是我们团队“Hello World!”团队召开的第三周的第六次会议.博客内容: 一.会议时间 二.会议地点 三.会议成员 四.会议内容 五.todo list 六.会议照片 七.燃尽图 一.会议时 ...
- 软件工程android项目简介
我们的程序名字叫做“有爱”APP,英文名“you i”.意味着you and i,是一款旨在两人聊天,生活日记,记账工具,和对方通知的小软件. 1.首先我们的创意解决了用户什么需求? 答:在当今信息爆 ...
- Java Web文件上传原理分析(不借助开源fileupload上传jar包)
Java Web文件上传原理分析(不借助开源fileupload上传jar包) 博客分类: Java Web 最近在面试IBM时,面试官突然问到:如果让你自己实现一个文件上传,你的代码要如何写,不 ...
- BETA事后总结
目录 所有成员 项目宣传视频链接 贡献比例 工作流程 组员分工 本组 Beta 冲刺站立会议博客链接汇总 燃尽图 原计划.达成情况及原因分析 组员:胡绪佩 组员:周政演 组员:庄卉 组员:何家伟 组员 ...
- [并查集] How Many Tables
题目描述 Today is Ignatius' birthday. He invites a lot of friends. Now it's dinner time. Ignatius wants ...
- JAVA方法的重载(overload)和覆盖(override)
方法的重载(overload)和覆盖(override) 有的时候,类的同一种功能有多种实现方式,到底采用哪种实现方式,取决于调用者给定的参数.例如我们最常用的System.out.println() ...
- 基于 IBM WAS ND v6.1 搭建稳定高效的集群环境
如今的电子商务及电子政务应用系统的发展已经到了一个新的阶段,应用系统的成熟度和可用性都达到了更高的水准.因此庞大的部署规模和海量的用户访问成为目前大型电子商务及电子政务应用系统的显著特征.在这样的情况 ...
- git向github提交时不输入账号密码
缘由:每次向github提交代码时都要输入用户名密码,太麻烦了,影响效率 解决方案: 方案一: 在你的用户目录下新建一个文本文件.git-credentials Windows:C:/Users/us ...
- 第206天:http协议终极详解---看这一篇就够了
HTTP简介 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送 ...
- 【HLSDK系列】服务端 UpdateClientData 函数
首先说明下,这个函数是写在 mp.dll 里的. 服务器会给每个客户端发送一些数据,其中两大数据种类就是 clientdata_t 和 entity_state_t 这里要说的是 clientdata ...
