vue2.0中引入UEditor的一些坑。。。。
开发后台系统的时候,富文本编辑器肯定是必不可少的,然后呢~在天朝当然要属百度编辑器(UEditor)最成熟了,功能全面,文档齐全(相对),ui优美(。。。,对于程序员来说)等等许多方面(MMP,还不是因为有中文文档和国人使用经验参考),所以使用百度编辑器就是不二之选了,早前再angular1的项目中使用过UE,主要是由后端配置好用,直接扔一个demo给我们,照着插入就OK了,现在呢,只能自己封装个组件咯,网上其实已经有很多关于在vue项目中引入UE的博文了,我也是看着那些博文摸索过来的,也遇到了一些文中没有提到的坑,所以记录一下,希望有用;
vue项目中引入UE的方式:
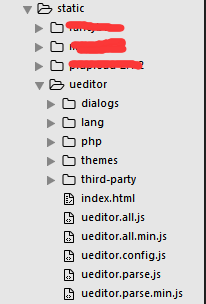
首先,当然是去官网把ue的本地下载下来,使用vue-cli构建项目的话通常都是把外部插件放到static文件夹中,所以目录就会呈现如下:
 无视前面几个文件夹
无视前面几个文件夹配置Ueditor.config.js
主要的还是
···var URL = window.UEDITOR_HOME_URL || '/static/ueditor/';···
其他的配置大可看看官方文档设置一下,常用的默认宽高、默认功能按钮、层级(zIndex,我就遇到过这个坑。。)
- 创建components
在components中创建基础的vue组件模板,引入ueditor的主要文件,然后就是一些初始话的设置,这里就直接上代码了,网上也都一样
<template>
<div>
<!--下面通过传递进来的id完成初始化-->
<script :id="randomId" type="text/plain"></script>
</div>
</template>
<script>
//主体文件引入
import '../../../static/ueditor/ueditor.config.js'
import '../../../static/ueditor/ueditor.all.min.js'
import '../../../static/ueditor/lang/zh-cn/zh-cn.js'
export default {
name: 'UE',
props: {
value: {
default: function() {
return ''
}
},
//配置可以传递进来
ueditorConfig: {}
},
data() {
return {
//每个编辑器生成不同的id,以防止冲突
randomId: 'editor_' + (Math.random() * 100000000000000000),
//编辑器实例
instance: null,
ready: false,
};
},
watch: {
value: function(val, oldVal) {
if (val != null && this.ready) {
this.instance = UE.getEditor(this.randomId, this.ueditorConfig);
this.instance.setContent(val);
}
}
},
//此时--el挂载到实例上去了,可以初始化对应的编辑器了
mounted() {
this.initEditor();
},
beforeDestroy() {
// 组件销毁的时候,要销毁 UEditor 实例
if(this.instance !== null && this.instance.destroy) {
this.instance.destroy();
}
},
methods: {
initEditor() {
const _this = this;
//dom元素已经挂载上去了
this.$nextTick(() => {
this.instance = UE.getEditor(this.randomId, this.ueditorConfig);
// 绑定事件,当 UEditor 初始化完成后,将编辑器实例通过自定义的 ready 事件交出去
this.instance.addListener('ready', () => {
this.ready = true;
this.$emit('ready', this.instance);
});
});
},
setText(con) {
this.instance = UE.getEditor(this.randomId, this.ueditorConfig);
this.instance.setContent(con);
},
}
};
</script>
<style>
</style>
使用方式:
<template>
<div class="box-container">
<Ueditor @ready="editorReady" ref="ue" :value="defaultMSG" :ueditorConfig="config" style="width:100%;"></Ueditor>
</div>
</template>
<script>
import Ueditor from '@/components/Ueditor';
export default {
data() {
return {
defaultMSG: null,
form: {
content: ''
},
config: {
initialFrameHeight: 500
}
};
},
created() {
this.getInfo();
},
components: {
Ueditor
},
methods: {
getInfo() {
getCategoryInfo(this.form.cateId).then(res => {
if (res.message =='SUCCESS') {
this.form = Object.assign({}, res.data);
this.defaultMSG = this.form.content;
} else {
this.$message({
message: res.message,
type: 'error',
duration: 5 * 1000
});
}
})
},
editorReady(instance) {
instance.setContent(this.form.content);
instance.addListener('contentChange', () => {
this.form.content = instance.getContent();
});
},
}
}
</script>
<style scoped lang="scss">
</style>
- 这样基本上就可以将百度编辑器引入到各个页面中去了,这是修改后的版本,介绍下遇到的坑
第一个问题:异步请求的数据如何赋值到content中去:
这一步也跟一个之前遇到的坑有关,就是:vue2父组件传递props异步数据到子组件的问题,之后在整理下再发个博文吧;
为什么会有这个问题呢? 因为之前傻乎乎的在ueditor组件上绑定的值是 form.content,然后监听contentChange时赋值给的还是form.content,这样就导致了内容一直刷新,使得光标会自动跳到最前方,错误的示范如下:
//在使用中:
<Ueditor @ready="editorReady" ref="ue" :value="form.content" :ueditorConfig="config" style="width:100%;"></Ueditor>
editorReady(instance) {
instance.setContent(this.form.content);
instance.addListener('contentChange', () => {
this.form.content = instance.getContent();
});
},
//就这样,在ueditor中已经watch了value,导致form.content一变,就处罚setContent,然后又触发了contentChange事件,又赋值了一遍。。。。如此就导致内容一直更新,光标一直会移动到最前放。。。所以,最主要的问题还是在父级组件中设置一个defaultMSG来保存默认值,作为第一次内容的填充,填充完之后的修改就不关它啥事了。。。
第二个问题:使用watch添加默认值的时候,在watch触发时,ueditor却还没有ready,会导致报错,各种奇葩的错,所以呢,

添加一个ready属性,在initEditor的时候监听ready事件,在其中赋值 this.ready = true;就可以避免那些乱七八糟的错误了。
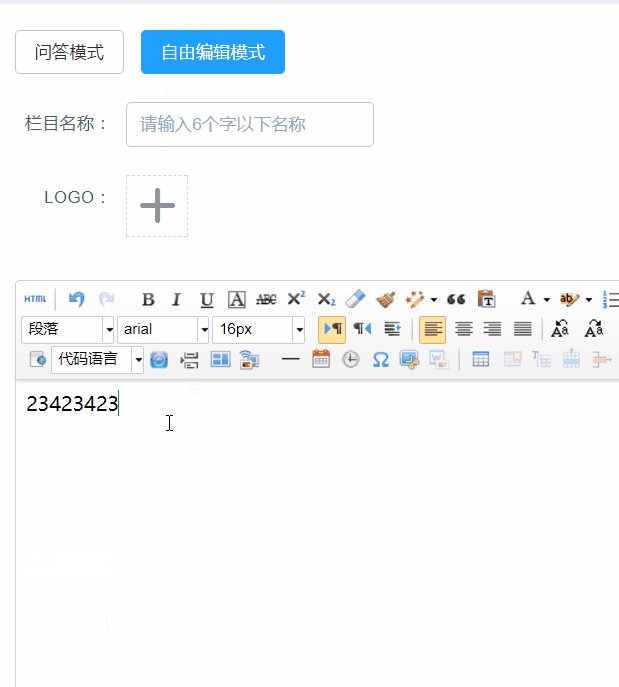
第三个问题:在一个没有默认值的时候,需要清空content的内容时,设置defaultMSG为空是不行的,如下效果,要再切换时清空content

这时候就要用到我们在组件内添加的setText method了,使用的是vue的$refs.组件ref名来获取组件实例,并可以使用methods中的方法
this.$refs.ue.setText(''); //ue是父级在组件上加的 ref="ue"属性
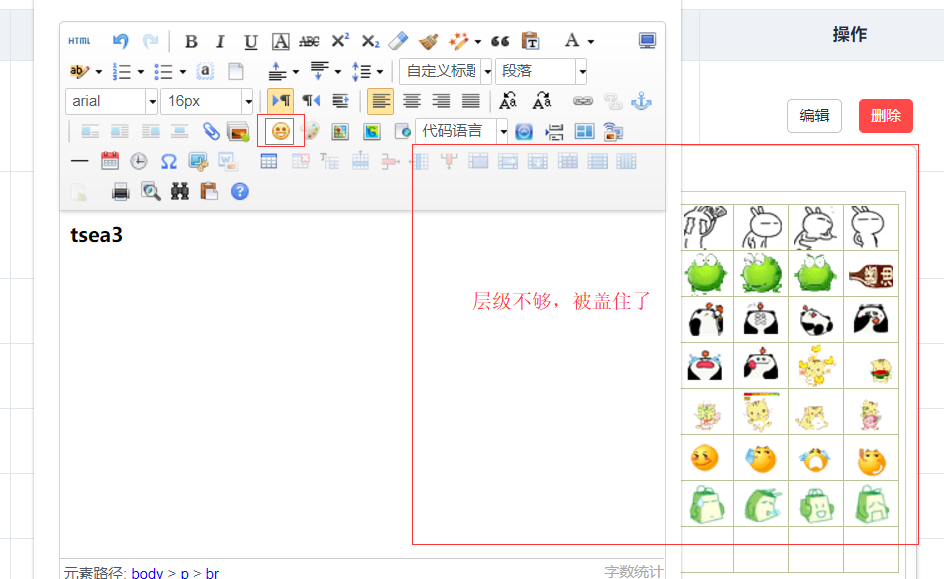
第四个问题: 百度编辑器层级问题
我将百度编辑器放置在element-ui的dialog中,dialog组件默认层级是2000,这就导致了UE中一些定位的下拉框层级不够,被隐藏在了下面,比如表情,字体,字号这些设置,
经过一番查找,发现UE中有个配置项 zIndex用于设置ueditor编辑器层级的基数,瞬间解决~~

哦哦,对了,还有ueditor文件上传这块的内容,由于我们用的是阿里云服务器保存图片,所以ueditor自带的上传图片功能就不能使用了,要自定义功能,这部分等下篇博文再写把,没什么干货,都是自己踩的坑,希望有用,谢谢。
vue2.0中引入UEditor的一些坑。。。。的更多相关文章
- 在Vue2.0中集成UEditor 富文本编辑器
在vue的'项目中遇到了需要使用富文本编辑器的需求,在github上看了很多vue封装的editor插件,很多对图片上传和视频上传的支持并不是很好,最终还是决定使用UEditor. 这类的文章网上有很 ...
- Vue2.0史上最全入坑教程(下)—— 实战案例
书接上文 前言:经过前两节的学习,我们已经可以创建一个vue工程了.下面我们将一起来学习制作一个简单的实战案例. 说明:默认我们已经用vue-cli(vue脚手架或称前端自动化构建工具)创建好项目了 ...
- Vue2.0 中,“渐进式框架”和“自底向上增量开发的设计”这两个概念是什么?(转)
https://www.zhihu.com/question/51907207?rf=55052497 徐飞 在我看来,渐进式代表的含义是:主张最少. 每个框架都不可避免会有自己的一些特点,从而会对使 ...
- vue2.0中使用less
第一部分:Less语言 与上一篇<vue2.0中使用sass>介绍的Sass语言一样,Less语言也是一种CSS的扩展语言,增加了变量.混合(minin).函数等功能,让CSS更易维护.方 ...
- Vue2.0中的路由配置
Vue2.0较Vue1.0,路由有了较大改变.看一下Vue2.0中的路由如何配置: 步骤一: 在main.js文件中引入相关模块以及组件及实例化vue对象配置选项路由及渲染App组件 默认设置如下: ...
- vue2.0中动画
#vue2.0中css动画不显示的坑: transition中包含的两个标签如果相同(此处都是p标签),需要为元素指定key.如果标签名不同的话,不指定key也可以出现动画效果. #vue2.0中js ...
- vue2.0中 怎么引用less?
vue2.0中 怎么引用less? 第一步: 安装less依赖, npm install less less-loader --save 第二步: 修改webpack.config.js文件,配置l ...
- Vue2.0中的transition组件
组件的过度 Vue1.0中transition做为标签的行内属性被vue支持.但在Vue2.0中.Vue放弃了旧属性的支持并提供了transition组件,transition做为标签被使用. 使用t ...
- router-view在vue2.0中不显示,解决方法
学习的router-view路由一直不显示,我翻看vue文档,花费1个小事终于找到原因,希望我的问题能给初学的同学,带来福音,版本不一样,真的烦 在此总结记录,以免以后在此遇到此问题 //配置路由 c ...
随机推荐
- java版云笔记(八)之关联映射
Mybatis关联映射 通过数据库对象之间的关联关系,反映到到实体对象之间的引用. 加载多个表中的关联数据,封装到我们的实体对象中. 当业务对数据库进行关联查询. 关联 <association ...
- yolo回归型的物体检测
本弱又搬了另外一个博客的讲解: 缩进YOLO全称You Only Look Once: Unified, Real-Time Object Detection,是在CVPR2016提出的一种目标检测算 ...
- leetcode 之Remove Duplicates from Sorted Array(1)
删除数组中的重复元素并返回新数组的个数 思路:保留不同的元素即可. int removeDeplicates(int A[], int n) { ; ; i < n; i++) { if (A[ ...
- jekyll安装及使用
清除旧版Ruby,若存在 yum remove ruby 若为源码,使用如下命令 cd <your-ruby-source-path> make uninstall 下面开始安装Ruby ...
- jenkins+docker持续集成实验
在互联网时代,对于每一家公司,软件开发和发布的重要性不言而喻,目前已经形成一套标准的流程,最重要的组成部分就是持续集成(CI)及持续部署.交付(CD).本文基于Jenkins+Docker+Git实现 ...
- JavaScript 中的原型(总则)
1. 一切函数都是对象 2. 一切对象都是由函数创建的,所有函数都是由Function创建的,每个函数都是一个Function对象. 3. 对象.__proto__ === 函数.prototype ...
- 【LOJ】 #2013. 「SCOI2016」幸运数字
题解 最大异或和,明显是个线性基 然而还有那么多路径--那就树分治,反正点数看起来很少,就是为了让人乘上一个60的常数嘛 把一个树的点分树记录下来,然后看看询问的两个点彼此相同的最后一个父亲是谁,把这 ...
- centos7 lamp环境搭建
一.安装Apache1.安装yum -y install httpd2.开启apache服务systemctl start httpd.service3.设置apache服务开机启动systemctl ...
- OOD沉思录 --- 面向动作与面向对象 --- 避免泛滥成灾的类
3.7 从设计中取出不需要的类 只有Get/Set方法的类不算是一个必要的类,Get/Set方法也不算是有意义的行为.这种类降级为属性更加合适. 3.8 去除系统外部的类 如果一个类只调用系统领域的方 ...
- java中的静态绑定与动态绑定
http://blog.csdn.net/u012420654/article/details/51945853 http://blog.csdn.net/zhangjk1993/article/de ...
