H5开发APP入门
一、MUI
MUI是一个最接近原生APP体验的高性能前端框架。我们用它来排版布局。
官方网站:http://dev.dcloud.net.cn/mui/
二、HTML5PLUS
html5+是HBulider利用自己的IDE结合不同平台的接口再加上html5的东西开发出来的一套框架,它有自己的使用规范,它允许和提供了一些接口和函数来让web开发者实现原声app所能实现的功能,Dcloud(开发hublider的公司,官网:http://www.dcloud.io/)还在HBuilder提供了云打包功能,几乎是打包发布,帮那些不熟悉原生开发的开发人员节省了很多时间
H5+规范的官方网站:http://www.html5plus.org/doc/h5p.html
三、APP开发准备工作
开发前,先安装两个软件:夜神模拟器(安卓模拟器的一种)和HBuilder。
1、准备工作:
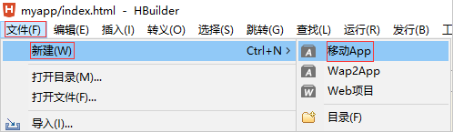
打开HBuilder软件,选择"文件" --> "新建" --> "移动app",如下图:

填写项目名称等参数,如下图:

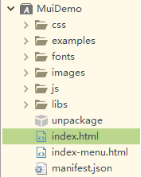
完成生成项目,目录如下图:

点击HBuilder菜单的工具 --> 选项,如下图:

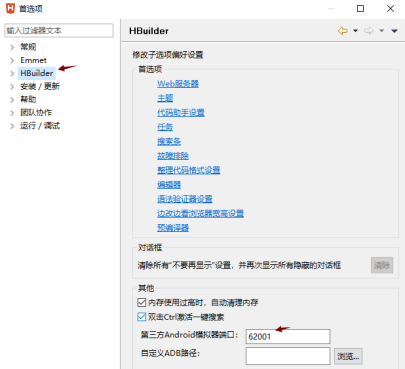
填写夜神模拟器的端口(若62001不行,可尝试52001),如下图:

打开夜神模拟器,在HBuilder中运行项目MuiDemo,如下图:

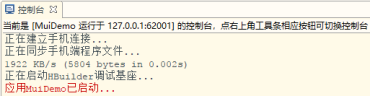
运行后HBuilder控制台如下图:

此时,在夜神模拟器中出现 "HBuilder",如下图:

双击打开,如下图:

至此,我们已经了解了一个APP从新建到运行的过程。
注意:条件允许的情况下,你也可以直接使用真机调试,即接入手机而替代夜神模拟器。
2、尝试开发一个APP的页面
按照上述步骤新建一个项目,注意,模板选择"mui项目",而不再是"Hello mui"。
参考MUI文档:http://dev.dcloud.net.cn/mui/ui/
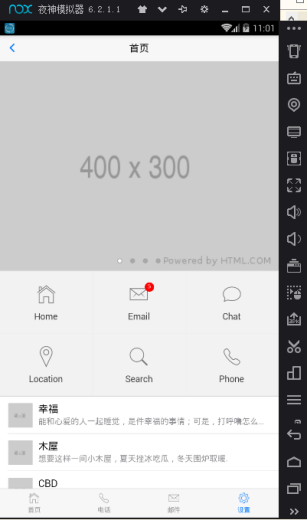
完成后如下图:

H5开发APP入门的更多相关文章
- [Android教程] Cordova开发App入门(一)创建android项目
前言 Apache Cordova是一个开源的移动开发框架.允许使用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发. 应用在每个平台的具体执行被封装了起来,并依靠符合标准的A ...
- Cordova开发App入门之创建android项目
Apache Cordova是一个开源的移动开发框架.允许使用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发. 应用在每个平台的具体执行被封装了起来,并依靠符合标准的API绑 ...
- H5开发APP考题和答案
{ "last_updated": { "$date": 1544276670569 }, "page_count": 1, "a ...
- H5 + 开发App(分享功能)
我们开发App有一个不可少的功能,就是分享功能.让用户将app分享到他的社交圈.比如微信 QQ 微博等等. 准备工作:我们要先去申请相关的权限, 这是传送门http://ask.dcloud.net. ...
- h5开发app之在线生成二维码
h5通过jquery和qrcode在线生成二维码 首先我们需要下载一个qrcode.js文件,然后依次引入jquery和qrcode文件. 1.创建一个输入框以便做演示使用: <input id ...
- [Android教程] Cordova开发App入门(二)使用热更新插件
前言 不知各位遇没遇到过,刚刚发布的应用,突然发现了一个隐藏极深的“碧油鸡(BUG)”,肿么办!肿么办!肿么办!如果被老板发现,一定会让程序员哥哥去“吃鸡”.但是想要修复这个“碧油鸡”,就必须要重新打 ...
- h5开发app,移动端 click 事件响应缓慢的解决方案
造成点击缓慢的原因 从点击屏幕上的元素到触发元素的 click 事件,移动浏览器会有大约 300 毫秒的等待时间.为什么这么设计呢? 因为它想看看你是不是要进行双击(double tap)操作. 使用 ...
- Hbuild开发App入门
http://ask.dcloud.net.cn/article/89建议必看网站 http://www.html5plus.org/doc/h5p.html API下载地址
- 【转帖】H5 手机 App 开发入门:概念篇
H5 手机 App 开发入门:概念篇 http://www.ruanyifeng.com/blog/2019/12/hybrid-app-concepts.html 作者: 阮一峰 日期: 2019年 ...
随机推荐
- 转:解决centos netstat和ps感染木马
解决方法:a.去除恶意文件的执行权限chmod 000 /tmp/gates.lod /tmp/moni.lod service sendmail stopchkconfig --level ...
- git学习(二):git config命令
不同的git config操作不同的参数文件 git config --global // 配置用户目录下的.gitconfig那文件 git config --system // 配置系统级配置文件 ...
- mnesia怎样改动表结构
mnesia创建的时候须要指定表record结构,假设定义的record结构改动了,就要更新数据的表结构.否则mnesia无法正常读取和写入数据. 我们最開始是这样定义结构的 -record(pers ...
- 树莓派+android things+实时音视频传输demo之遥控小车
做了个测试小车,上面安装了摄像头,通过外网进行视频传输: https://www.bilibili.com/video/av23817880/
- ardunio
fritzing, arduino简易电路图制作软件
- C++ 运算符重载四(自定义数组类)
//自定义数组类 #include<iostream> using namespace std; //分析:能获取数组长度,添加元素,删除元素,修改元素 //要求重载[],=,==,!=运 ...
- op bug 修复计划
省-市-区-组-成员 多了一个组的下拉框,说不清它和区的联系 把它删掉,它的点击事件(把组的id和内容传给隐形的text,text通过ajax提交到数据库)给区下面的组
- android onTouchEvent
触摸屏幕时,没搞懂每个事件的启动顺序.本文记录onTouchEvent发生时,每个事件启动的顺序. 测试代码 @Override public boolean onTouchEvent(MotionE ...
- Win10下安装MySQL总卡在write configuration的解决办法
先说结论 删除 C:\ProgramData 下的MySQL文件夹!!! 折腾过程 反复安装卸载,安装版.绿色版,都不行,清理注册表,清理安装文件夹,还是不行!!! 最后找到并删除 C:\Prog ...
- Spring_day04--HibernateTemplate介绍_整合其他方式_Spring分模块开发
HibernateTemplate介绍 1 HibernateTemplate对hibernate框架进行封装, 直接调用HibernateTemplate里面的方法实现功能 2 HibernateT ...
