制作一棵ztree
我们在做web项目时,常会用到一些树形菜单。在此,我们利用ztree实现树形菜单的效果。zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 的最大优点。
接下来,我演示一棵简单的ztree,效果如下所示:

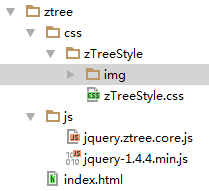
案例架构如下:

其中,测试文件index.html内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>一棵简单的ztree</title>
<link rel="stylesheet" type="text/css" href="css/zTreeStyle/zTreeStyle.css"/>
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="js/jquery.ztree.core.js"></script>
<script type="text/javascript">
/**
* 声明一个ztree对象,主要包括三个方面:
* 1.ztree参数配置
* 2.ztree方法
* 3.treeNode节点数据
*/
var ztree;
//ztree参数配置
var setting = {
view: {//视图参数配置
dblClickExpand: false,//取消双击展开样式
showLine: true,//显示树节点之间的连接线
selectedMulti: false//取消多选
},
data: {//数据参数配置
simpleData: {
enable: true, //简单数据格式
idKey: "id",//当前节点数据的键
pIdKey: "pId",//父节点的键
rootPId: ""//根节点的键
}
},
callback: {//回调函数配置
beforeClick: function (treeId, treeNode) {//单击前,传入树的id,以及树节点
var zTree = $.fn.zTree.getZTreeObj("tree");//获取树对象
if (treeNode.isParent) {//如果单击的树节点是一个父节点
zTree.expandNode(treeNode);//就展开该父节点
return false;
} else {
return true;
}
}
}
};
//treeNode节点数据
var ztreeNodes = [
{id: 1, pId: 0, name: "动物", open: true},
{id: 11, pId: 1, name: "无脊椎动物"},
{id: 101, pId: 11, name: "原生动物"},
{id: 10101, pId: 101, name: "草履虫"},
{id: 10102, pId: 101, name: "变形虫"},
{id: 102, pId: 11, name: "腔肠动物"},
{id: 10201, pId: 102, name: "水螅"},
{id: 10202, pId: 102, name: "海蜇"},
{id: 103, pId: 11, name: "扁形动物"},
{id: 10301, pId: 103, name: "涡虫"},
{id: 10302, pId: 103, name: "血吸虫"},
{id: 104, pId: 11, name: "线形动物"},
{id: 10401, pId: 104, name: "蛔虫"},
{id: 10402, pId: 104, name: "线虫"},
{id: 105, pId: 11, name: "环节动物"},
{id: 10501, pId: 105, name: "蚯蚓"},
{id: 10502, pId: 105, name: "沙蚕"},
{id: 106, pId: 11, name: "软体动物"},
{id: 10601, pId: 106, name: "河蚌"},
{id: 10602, pId: 106, name: "章鱼"},
{id: 107, pId: 11, name: "节肢动物"},
{id: 10701, pId: 107, name: "昆虫"},
{id: 10702, pId: 107, name: "虾蟹"},
{id: 10703, pId: 107, name: "蜘蛛"},
{id: 10704, pId: 107, name: "蜈蚣"},
{id: 108, pId: 11, name: "棘皮动物"},
{id: 10801, pId: 108, name: "海胆"},
{id: 10802, pId: 108, name: "海星"},
{id: 10803, pId: 108, name: "海参"},
{id: 12, pId: 1, name: "脊椎动物"},
{id: 201, pId: 12, name: "鱼纲"},
{id: 20101, pId: 201, name: "软骨鱼纲"},
{id: 20101001, pId: 20101, name: "鲨鱼"},
{id: 20101002, pId: 20101, name: "孔鳐"},
{id: 20102, pId: 201, name: "硬骨鱼纲"},
{id: 20102001, pId: 20102, name: "中华青鳞鱼"},
{id: 20102002, pId: 20102, name: "鲤鱼"},
{id: 202, pId: 12, name: "两栖纲"},
{id: 202001, pId: 202, name: "蚓螈"},
{id: 202002, pId: 202, name: "大鲵"},
{id: 202003, pId: 202, name: "蛙"},
{id: 202004, pId: 202, name: "蟾蜍"},
{id: 203, pId: 12, name: "爬行纲"},
{id: 203001, pId: 203, name: "蜥蜴"},
{id: 203002, pId: 203, name: "蛇"},
{id: 203003, pId: 203, name: "龟鳖"},
{id: 203004, pId: 203, name: "鳄鱼"},
{id: 204, pId: 12, name: "鸟纲"},
{id: 204001, pId: 204, name: "鹦鹉"},
{id: 204002, pId: 204, name: "鸭雁"},
{id: 204003, pId: 204, name: "企鹅"},
{id: 204004, pId: 204, name: "鹰"},
{id: 204005, pId: 204, name: "雀"},
{id: 205, pId: 12, name: "哺乳纲"},
{id: 205001, pId: 205, name: "鸭嘴兽"},
{id: 205002, pId: 205, name: "熊虎狮"},
{id: 205003, pId: 205, name: "猴猩"},
{id: 205004, pId: 205, name: "马"},
{id: 205005, pId: 205, name: "羊"},
{id: 205006, pId: 205, name: "骆驼"},
{id: 2, pId: 0, name: "植物", open: true},
{id: 21, pId: 2, name: "绿藻"},
{id: 22, pId: 2, name: "苔藓"},
{id: 23, pId: 2, name: "蕨类植物"},
{id: 24, pId: 2, name: "种子植物"},
{id: 24001, pId: 24, name: "银杏"},
{id: 24002, pId: 24, name: "喇叭花"},
{id: 24003, pId: 24, name: "苹果梨桃杏树"}
];
//DOM文档加载完毕即执行
$(document).ready(function () {
var t = $("#tree");
/**
* zTree 初始化方法:$.fn.zTree.init(t, setting, ztreeNodes)
* t:用于展现 zTree 的 DOM 容器
* setting:zTree 的配置参数
* zNodes:zTree 的节点数据
* 即可生成一棵ztree
*/
t = $.fn.zTree.init(t, setting, ztreeNodes);
});
</script>
</head>
<body>
<ul id="tree" class="ztree" style="width:260px; overflow:auto;"></ul>
</body>
</html>
上述案例中,需要导入ztree框架,请参考下载路径http://files.cnblogs.com/files/zuidongfeng/zTree_v3-master.zip,也可以到ztree官网(http://www.treejs.cn)下载。
制作一棵ztree的更多相关文章
- Jquery学习---Easy UI 框架
Jquery的easyui 1.1. easyui的目录分析 以 jquery Easy UI 1.3.2 版本学习 demo 实例 locale 国际化信息 plugins 框架一些插件 src 源 ...
- 使用zTree控件制作的表格形式的树形+数据菜单
測试了一下,兼容ie7以上, chrome opera ff 不使用对方css /*------------------------------------- zTree Style version: ...
- 项目中jquery插件ztree使用记录
最近公司要求做一个关于后台的管理系统.在这个mvvm模式横行的年代,虽然这里用jquery做项目可能有点不符合时代的潮流,但是管他呢,能做出来先在说呗(公司以后要改用angular或者vue来统一前端 ...
- Unity3d学习 制作地形
这周学习了如何在unity中制作地形,就是在一个Terrain的对象上盖几座小山,在山底种几棵树,那就讲一下如何完成上述内容. 1.在新键得项目的游戏的Hierarchy目录中新键一个Terrain对 ...
- unity行为树制作AI简单例子(1)
用行为树来制作AI是非常方便的,今天就给大家简单介绍一下行为树的强大之处. 所用插件 Behavior Designer v1.421 最开始 我使用过Rain插件,不过用过Behavior Desi ...
- zTree入门-最简单的树
最近发现项目中很多地方都是树形菜单,而这些树形菜单都是使用树形插件zTree来制作的,所以就想自学一下zTree,参照官方文档写了一个简单的案例,使用zTree做了 一个最简单的树形结构. 案例:zT ...
- 爱上MVC3~MVC+ZTree实现对树的CURD及拖拽操作
回到目录 上一讲中,我们学习了如何使用zTree对一棵大树(大数据量的树型结构的数据表,呵呵,名称有点绕,但说的是事实)进行异步加载,今天这讲,我们来说说,如何去操作这棵大树,无非就是添加子节点,删除 ...
- 文件夹管理工具(MVC+zTree+layer)(附源码)
写在前 之前写了一篇关于 文件夹与文件的操作的文章 操作文件方法简单总结(File,Directory,StreamReader,StreamWrite ) 把常用的对于文件与文件夹的操作总结了一 ...
- 利用ZTree链接数据库实现 [权限管理]
最近想研究权限管理,看群里有人发了ZTrees模板,我看了下,觉得笔easyUI操作起来更灵活些,于是就开始研究了. 刚开始从网上找了找了个Demo,当然这个并没有实现权限啥的,但实现了前台调用Aja ...
随机推荐
- 洛谷P1943 LocalMaxima_NOI导刊2009提高(1)(分段打表)
显然只需要算出每个数比前面所有数大的期望然后全部加起来就好了,一个数的期望怎么算呢? 对于一个数我们需要考虑比它大的数,因为比它小的数放它前面放它后面都可以,但是比它大的数只能放它后面.考虑大于等于它 ...
- POJ--3461
原题链接:http://poj.org/problem?id=3461 分析:求一个串在另一个串中出现的次数,显然用KMP可以解决. #include<cstdio> #include&l ...
- isnotblank与isnotempty的区别
- apk文件签名绕过
声明: 1.本文转载自:http://www.2cto.com/Article/201311/256406.html,为了留作日后参考上传博客 2.如有转载请复试上面连接,尊重原创 apk文件签名绕过 ...
- 「Linux」制作一个Linux系统
一.前言 Linux操作系统至1991年10月5日诞生以来,就其开源性和自由性得到了很多技术大牛的青睐,每个Linux爱好者都为其贡献了自己的一份力,不管是在Linux内核还是开源软件等方面,都为我们 ...
- duilib 修复CTreeViewUI复选功能判断不准确的bug
转载请说明出处,谢谢~~:http://blog.csdn.net/zhuhongshu/article/details/42265209 CTreeViewUI里面自带了复选的功能,但是复选功能存在 ...
- 下载外部jar包后,链接源码和javadoc.jar
今天下载了一个Apache Common的一个jar包,对于引入源码和JavaDoc有了新的认识,在这里记录一下. Binaries是指二进制文件,包含使用的jar包.Source是指源码. xxx. ...
- 《转》sklearn参数优化方法
sklearn参数优化方法 http://www.cnblogs.com/nolonely/p/7007961.html 学习器模型中一般有两个参数:一类参数可以从数据中学习估计得到,还有一类参 ...
- mysql 查询小demo
两张表的的结构如下,需求是写出从one表到two表和从two表到one表的查询转换. create table student_one( name varchar(50) default '' not ...
- 2017北京国庆刷题Day3 afternoon
期望得分:100+0+30=130 实际得分:100+36.5+0=136.5 T3 一个变量写混了,丢了30.. 模拟栈 #include<cstdio> #include<cst ...
