vue相关操作
一: vue的安装
-安装node.js
-vue脚手架
-vue create 项目名字
二:vue create 项目名字
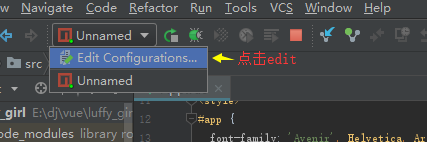
用pycharm打开vue项目
-需要安装vue.js插件
-setting--->System Settings--->Updates--->Use secure connection √去掉
-setting--->plugins--->左下方install---->去搜索vue.js---->下载--->重启
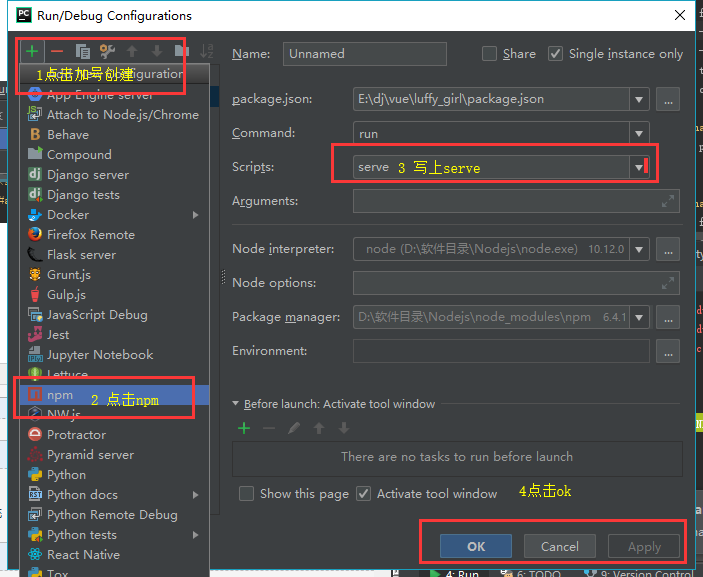
三:运行vue项目
1

2

3 点击上面的绿色三角就可以运行vue项目
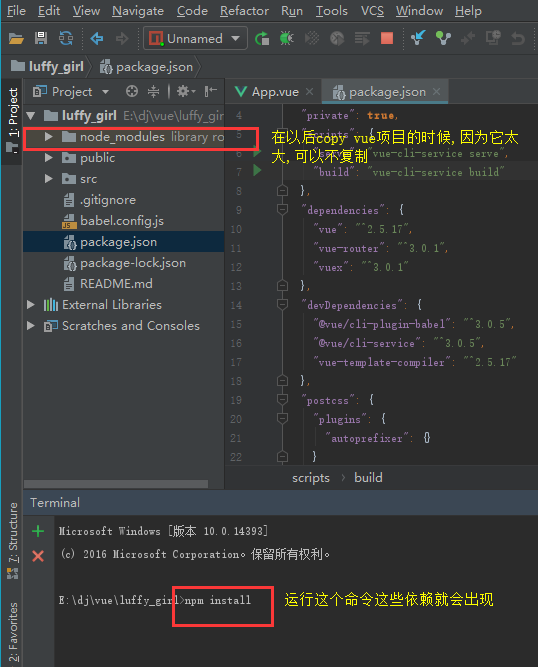
四:vue目录结构

-node_modules:项目依赖(以后项目要传到git上,这个不能传)
-public 下的index.html就是总页面
-src:项目
-assets:静态资源
-components:组件
-views:视图组件
-APP.vue:根组件
-main.js:总的入口js
-router.js: 路由相关,所有的路由的配置,在这里面
-store.js :vuex状态管理器 -package.json:项目的依赖,nup install是根据他来安装依赖的
五: 每一个组件会有三部分
-template:写html的地方
-style: 写css样式的地方
-script:写js代码的地方
六:新建组件-创建一个组件
-去路由里作配置
import Course from './views/Course.vue'
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/course',
name: 'course',
component: Course
}
]
-使用,在根路径App.vue中
<router-link to="/course">课程</router-l -显示数据
-script中
export default {
data: function () {
return {
course: ['python', 'linux'],
name:'我是欧阳国勇,最牛逼的python开发程序员'
}
}
}
-方法绑定:
<button @click="init">点我</button>
-script
methods: {
init: function () {
alert('111')
}
}
七:vue中的ajax
-axios
-安装:npm install axios
-使用:
-先在main中配置:
import axios from 'axios'
Vue.prototype.$http=axios
-在组件中:
this.$http.request().then().catch()
this.$http.request({
url:请求的地址
method:请求方式
}).then(function(response){
....函数回调处理
})
-注意:
this需要在上面重新赋值给一个变量
请求成功函数内部:
_this.course=response.data
八:跨域问题
跨域问题:
-同源策略(浏览器的安全策略)
-只允许当前页面朝当前域下发请求,如果向其他域发请求,请求可以正常发送,数据也可以拿回,但是被浏览器拦截了
-cors:只要服务器实现了CORS,就可以实现跨域资源共享
-简单请求
-只发一次请求
-非简单请求:
-发两次请求:一次预检(OPTION请求),只有服务端允许发请求,才能继续发第二次正常请求,一次真正的请求
-服务端如何处理:
-写在中间件中:
from django.utils.deprecation import MiddlewareMixin
class MyCorsMiddle(MiddlewareMixin):
def process_response(self,request,response):
# 简单请求:
# 允许http://127.0.0.1:8001域向我发请求
# ret['Access-Control-Allow-Origin']='http://127.0.0.1:8001'
# 允许所有人向我发请求
response['Access-Control-Allow-Origin'] = '*'
if request.method == 'OPTIONS':
# 所有的头信息都允许
response['Access-Control-Allow-Headers'] = '*'
return response
-在setting中配置中间件即可
vue相关操作的更多相关文章
- VUE(相关简介及初始)
1.什么是vue Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层, ...
- vue样式操作与事件绑定
Vue笔记 1 Vue实例 (VM) var vm = new Vue({ el:'#app', //挂载元素 //数据 data: { title:'值', ...
- Vue相关问题
1. 说一下Vue的双向绑定数据的原理 vue 实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫持各个属性的 setter, ...
- Vue相关开源项目库汇总 http://www.opendigg.com/tags/front-vue
awesome-github-vue 是由OpenDigg整理并维护的Vue相关开源项目库集合.我们会定期同步OpenDigg上的项目到这里,也欢迎各位提交项目给我们. 如果收录的项目有错误,可以通过 ...
- Vue-CLI 项目中相关操作
0830总结 Vue-CLI 项目中相关操作 一.前台路由的基本工作流程 目录结构 |vue-proj | |src | | |components | | | |Nav.vue | | |views ...
- 从零自学Hadoop(20):HBase数据模型相关操作上
阅读目录 序 介绍 命名空间 表 系列索引 本文版权归mephisto和博客园共有,欢迎转载,但须保留此段声明,并给出原文链接,谢谢合作. 文章是哥(mephisto)写的,SourceLink 序 ...
- 从零自学Hadoop(21):HBase数据模型相关操作下
阅读目录 序 变量 数据模型操作 系列索引 本文版权归mephisto和博客园共有,欢迎转载,但须保留此段声明,并给出原文链接,谢谢合作. 文章是哥(mephisto)写的,SourceLink 序 ...
- 理解CSV文件以及ABAP中的相关操作
在很多ABAP开发中,我们使用CSV文件,有时候,关于CSV文件本身的一些问题使人迷惑.它仅仅是一种被逗号分割的文本文档吗? 让我们先来看看接下来可能要处理的几个相关组件的词汇的语义. Separat ...
- Liunx下的有关于tomcat的相关操作 && Liunx 常用指令
先记录以下liunx下的有关于tomcat的相关操作 查看tomcat进程: ps-ef|grep java (回车) 停止tomcat进程: kill -9 PID (进程号如77447) (回车) ...
随机推荐
- mysql 使用 informatin_schema tables 创建 shell commands
SELECT CONCAT("mysqldump -uroot -p ", TABLE_SCHEMA, " ", TABLE_NAME, " > ...
- 条件随机场(CRF)-基础
条件随机场(conditional random fields,简称 CRF,或CRFs)下文简称CRF,是一种典型的判别模型,相比隐马尔可夫模型可以没有很强的假设存在,在分词.词性标注.命名实体识别 ...
- 翻译内核uvcvideo.txt
翻译源:linux-3.4.20\Documentation\video4linux\uvcvideo.txt 译文: Linux USB视频类(UVC)驱动程序 ================== ...
- UVa-146 - ID Codes(下一个排列)
/* ID Codes It is 2084 and the year of Big Brother has finally arrived, albeit a century late. In or ...
- OD 实验(四) - 去除 NAG 窗口的几种方法
程序: 运行 弹出一个窗口,说要注册 点击确定,到主窗口 关闭主窗口 然后弹出提醒注册的对话框 逆向程序 用 OD 打开程序 GetModuleHandleA 获取程序模块的句柄,程序在内存中的基址 ...
- linux rz 乱码
Linux shell rz和sz是终端下常用的文件传输命令,rz和sz通过shell被调用,其中rz用于从启用终端的系统上传文件到目标系统(终端登录的目标系统), 这里不过多介绍这些命令,只是记录一 ...
- 3、数据类型一:strings
题外: 学习过程参考三份资料:<Redis入门指南>.<Redis实战>.http://redis.io 后面的学习笔记中会引入它们的内容或代码,在这里统一说明,后面笔记中便不 ...
- Spring cloud Eureka高可用 - Windows 7 hosts文件立即生效
hosts 文件所在位置 c:/windows/system32/drivers/etc/hosts 左下角 搜索框 搜索 cmd 弹出命令框 输入 ipconfig /displaydns 显示所有 ...
- 关于 Apache Shiro 详解
1.1 简介 Apache Shiro是Java的一个安全框架.目前,使用Apache Shiro的人越来越多,因为它相当简单,对比Spring Security,可能没有Spring Securi ...
- python web框架简介Bottle Flask Tornado
Bottle Bottle是一个快速.简洁.轻量级的基于WSIG的微型Web框架,此框架只由一个 .py 文件,除了Python的标准库外,其不依赖任何其他模块. ? 1 2 3 4 pip inst ...
