使用create-react-app模板模仿12306app
概述
详细
react-12306
使用create-react-app模板模仿12306app,实现了登陆和查票购票管理,结合express+mysql做后台,实现数据存储
前辈让我模仿一下12306把前后端都联系起来,我就建了这个项目,上次使的是antd提供的模板,这次选用了create-react-app模板,自己引入redux、react-router、material-UI搭建前端界面,用express+mysql做后端,用fetchAPI连接,用redux存数据,在不同页面使用,项目过程中有很多问题,不过通过google,segmentfault提问都得到了解决。
我也是一名将要毕业的学生,为了找工作想做一些项目练练手,这个项目功能不是很多,但是把一些框架的功能都使用上了,目前还可以正常运行,如果感兴趣的话可以下载来看看,如果运行不了的话,可以留言,我会尽力解决,当然我可能会答复不及时,请见谅。
一、实现功能
用户登录
用户注册
记住密码
自动登陆
选择出发车站和目的车站
查询指定车站车次车票
购买车票
退票
余票更新
历史订单记录
退出登录
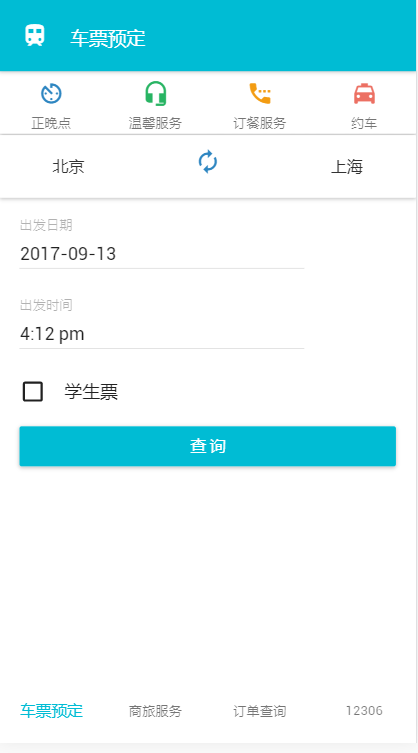
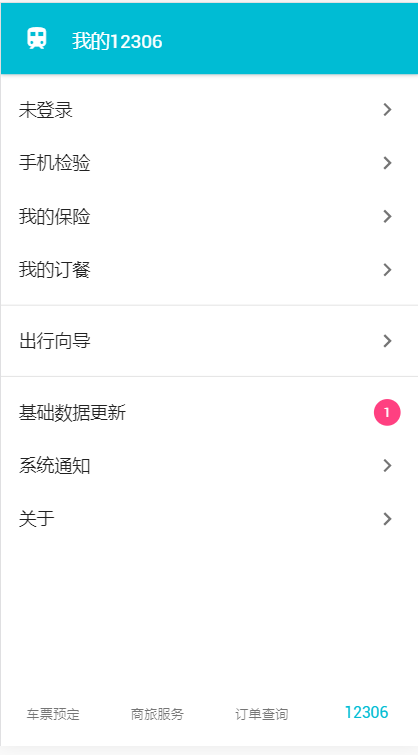
app页面
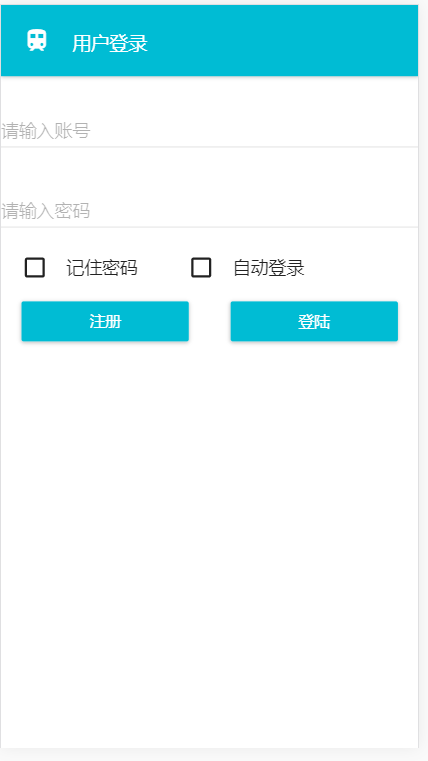
二、项目截图


未登陆时点击订单查询页面会自动跳转到登陆页面


登陆验证部分截图




登陆成功

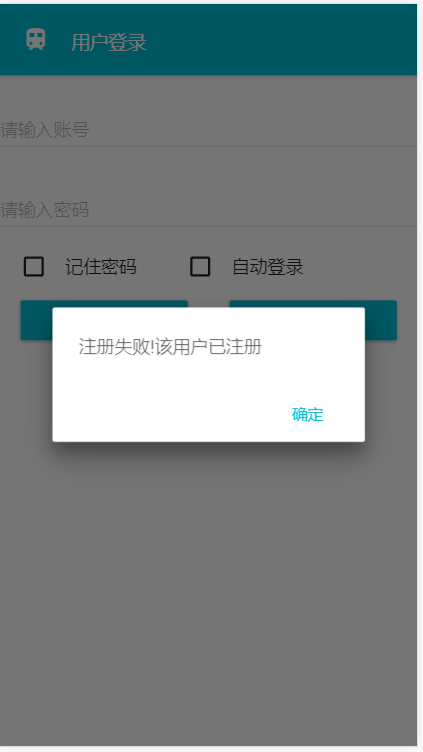
注册失败

查询车票和筛选车次


查询中

购票退票


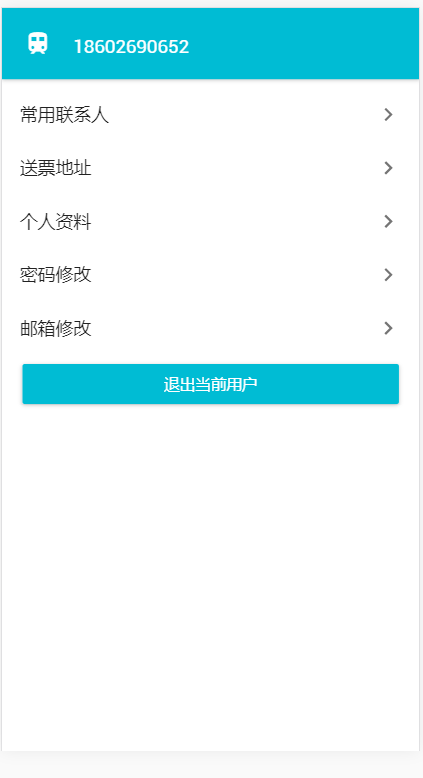
退出登陆

三、运行项目
首先确保已安装mysql(因为mysql官网上下载mysql需要注册,我使用的是免费版的wampserver,里面含有mysql,同样也可以使用)
导入文件夹下两个sql文件
在mysql中创建用户名数据表user(id, password)
在mysql中创建train火车票数据表train(id, start, end, number, title, time, type)
在运行之前要在12306server/router文件夹下更改数据库配置(用户名,登陆密码,数据库名,表名等)
上述工作完成后打开12306server文件夹运行
npm install
node app.js //这样你的服务器已经在localhost:5000打开了
接下来打开12306文件夹运行
npm install
npm start //这样12306就在localhost:3000打开了
四、项目目录
12306server
-node_modules
-router //路由文件夹,存放处理不同请求的文件
--insertrecord.js //购买火车票后,将数据存入数据库
--login.js //用户登陆时调用
--record.js //查询用户所有火车票传回前端
--removerecord.js //用户删除火车票时处理
--signin.js //新用户注册时调用
--train.js //指定出发地和目的地的全部车次
-app.js //项目入口文件
-package.json
12306
-node_modules
-public
-src
--actions //redux action
---index.js //存放redux action 例如登陆后保存用户名,退出登陆后删除记录
--components //页面复用组件
---dashtable.jsx //对应page/order界面最上部功能栏
---dialog.jsx //购买车票和删除车票弹出的确认框
---history.js //路由跳转插件可以使用history.push('***')跳转页面
---logindialog.jsx //登陆验证弹出框,例如输入为空或错误,注册失败
---Navbar.jsx //顶部标题栏
---refresh.jsx //获取后台传回数据时加载中标志
---sitelist.jsx //车站列表,我只是静态添加了几个,可以在文件中修改
---ticket.jsx //对应page/order页面车票查询组件
---tooltip.jsx //购票成功或失败,删除车票成功或失败底部信息提示
--pages //app页面
---bottomBar.jsx //底部导航
---endsite.jsx //目的车站页面
---login.jsx //登陆页面
---my12306.jsx //12306页面,登陆信息
---order.jsx //车票预定页面,可查询车票
---pay.jsx //购票支付页面
---record.jsx //购票记录页面,可删除车票
---server.jsx //商旅服务页面
---site.jsx //出发车站页面
---train.jsx //车票页面,车次根据车型筛选有效
---user.jsx //用户信息页面,退出登录有效
--reducers //redux reducer 对action 处理的函数
--index.css
--index.js //项目入口
--registerServiceWorker.js
--router.js //路由配置
-.gitignore
-package.json
-README.md
-yarn.lock
记得把这几点描述好咯:代码实现过程 + 项目文件结构截图 + 演示效果
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
使用create-react-app模板模仿12306app的更多相关文章
- 深入 Create React App 核心概念
本文差点难产而死.因为总结的过程中,多次怀疑本文是对官方文档的直接翻译和简单诺列:同时官方文档很全面,全范围的介绍无疑加深了写作的心智负担.但在最终的梳理中,发现走出了一条与众不同的路,于是坚持分享出 ...
- 在 .NET Core 5 中集成 Create React app
翻译自 Camilo Reyes 2021年2月22日的文章 <Integrate Create React app with .NET Core 5> [1] Camilo Reyes ...
- tap news:week5 0.0 create react app
参考https://blog.csdn.net/qtfying/article/details/78665664 先创建文件夹 安装create react app 这个脚手架(facebook官方提 ...
- 使用create react app教程
This project was bootstrapped with Create React App. Below you will find some information on how to ...
- 如何扩展 Create React App 的 Webpack 配置
如何扩展 Create React App 的 Webpack 配置 原文地址https://zhaozhiming.github.io/blog/2018/01/08/create-react-a ...
- Create React App
Facebook开源了React前端框架(MIT Licence),也同时提供了React脚手架 - create-react-app. create-react-app遵循约定优于配置(Coc)的原 ...
- Create React App 安装less 报错
执行npm run eject 暴露模块 安装 npm i less less-loader -D 1.打开 react app 的 webpack.config.js const sassRege ...
- [React] Use the Fragment Short Syntax in Create React App 2.0
create-react-app version 2.0 added a lot of new features. One of the new features is upgrading to Ba ...
- [React] {svg, css module, sass} support in Create React App 2.0
create-react-app version 2.0 added a lot of new features. One of the new features is added the svgr ...
随机推荐
- 1、Redis简介、安装和基础入门
-------------------------------------------------------- 主要内容包括: 1.Redis简介 2.Redis安装.启动.停止 3.Redis基础 ...
- HDU 4611 Balls Rearrangement 数学
Balls Rearrangement 题目连接: http://acm.hdu.edu.cn/showproblem.php?pid=4611 Description Bob has N balls ...
- window10下java环境变量的配置 javac不是内部或外部命令的问题
http://blog.csdn.net/suncold123/article/details/48392135 参考与上面这个博主. 今天在win10下重新配置了一下java环境变量.跟着网上的流程 ...
- ExifInterface针对照片的使用
ExifInterface是保存照片信息的,那么我们在有需要的时候就可以通过这类,来获取照片的一些数码参数来做适当来逻辑处理,比较典型的案例就是android有的机型拍照或者选择照片后,照片可能会被旋 ...
- 用ldapsearch验证LDAP认证信息
企业里面各种各样的系统,堆积多了以后帐号数不胜数,比较好的解决方案之一是用LDAP.不过Microsoft的ActiveDirectory认证是否成功需要有命令来进行验证,可以通过ldapsearch ...
- HDU 4679 Terrorist’s destroy (2013多校8 1004题 树形DP)
Terrorist’s destroy Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Othe ...
- Programmer in Google Code
https://code.google.com/p/vsprog/ CLI program support USB_TO_XXX of Versaloon. Support AVR_ISP/JTAG, ...
- Spring依赖检查
在Spring中,可以使用依赖检查功能,以确保所要求的属性可设置或者注入. 依赖检查模式 4个依赖检查支持的模式: none – 没有依赖检查,这是默认的模式. simple – 如果基本类型(int ...
- 软件包管理 rpm yum apt-get dpkg
http://blog.csdn.net/ljq1203/article/details/7401616
- git hub的GUI软件配置与使用
1. 安装两个软件 1. git的命令行程序--git for windows:http://git-scm.com/download/win 2. git的GUI程序--tortoisegit:ht ...
