vue echarts vue-echarts组件使用
1、git地址
https://github.com/ecomfe/vue-echarts
2、使用
(1)安装
npm install vue-echarts --save-dev
(2)引入
import ECharts from 'vue-echarts'
import 'echarts' components: { 'v-chart': ECharts }//引入组件
注意:
官方说明中引入是这样的:
import ECharts from 'vue-echarts/components/ECharts.vue'
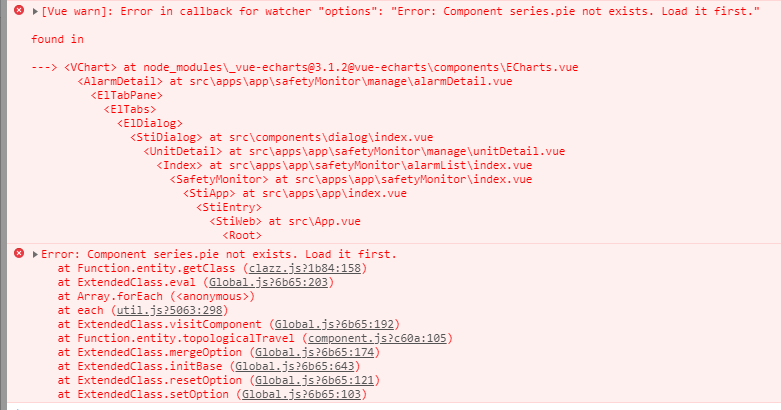
但是会报错:options": "Error: Component series.pie not exists. Load it first.

(3)代码
<template>
<v-chart :options="polar"/>
</template> <style>
.echarts {
width: 100%;
height: 100%;
}
</style> //data:
data: function () {
let data = [] for (let i = 0; i <= 360; i++) {
let t = i / 180 * Math.PI
let r = Math.sin(2 * t) * Math.cos(2 * t)
data.push([r, i])
} return {
polar: {
title: {
text: '极坐标双数值轴'
},
legend: {
data: ['line']
},
polar: {
center: ['50%', '54%']
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
angleAxis: {
type: 'value',
startAngle: 0
},
radiusAxis: {
min: 0
},
series: [
{
coordinateSystem: 'polar',
name: 'line',
type: 'line',
showSymbol: false,
data: data
}
],
animationDuration: 2000
}
}
}
(4)一个比较有用的属性
auto-resize(默认值:false)这个 prop 用来指定 ECharts 实例在组件根元素尺寸变化时是否需要自动进行重绘。
vue echarts vue-echarts组件使用的更多相关文章
- Vue使用Echarts以及Echarts配置分享
一.本篇文章将给大家分享如何在vue中使用echart以及echart各项配置,这些配置都是工作中比较常见以及常用到的,所以给大家分享下,希望对大家有用. 二.vue中使用echart. 1.首先下载 ...
- 在vue中使用echarts图表
在vue中使用echarts图表 转载请注明出处:https://www.cnblogs.com/wenjunwei/p/9815290.html 安装vue依赖 使用npm npm instal ...
- vue中使用echarts来绘制世界地图和中国地图
第一步,下载echarts cnpm install echarts --save-dev 第二步,在main.js中全局引入 //引入echarts import echarts from 'ech ...
- Vue怎么使用Echarts创建图表
摘要:在后台管理系统中,我们经常会遇到图表,比如说:柱形图,饼状图,折线图,雷达图等等,而用来写图表插件有很多,我这里主要介绍Echarts在项目里怎么使用,官网地址如下:https://echart ...
- vue+vuex+axios+echarts画一个动态更新的中国地图
一. 生成项目及安装插件 # 安装vue-cli npm install vue-cli -g # 初始化项目 vue init webpack china-map # 切到目录下 cd china- ...
- vue中添加echarts
方法一:全局引入echarts 步骤: 1.全局安装 echarts依赖. cnpm install echarts -- save 2.引入echarts模块,在Vue项目的main. ...
- vue内使用echarts
18年下班年用的vue + echarts,现在才想起来总结,着实不敬业 线上的项目叫股往(http://rich.xchol.com/#/) 好了,进入正题: 首先,需要新建一个vue的项目,在vu ...
- vue学习【一】vue引用封装echarts并展示多个echarts图表
大家好,我是一叶,经过一段时间对vue的学习,我打算把vue做一个系列,把踩过的坑和大家分享一下. 现在开始第一章:vue引用并封装echarts 在文章开始前,我先舔波echarts(真香).阿里的 ...
- vue.js使用echarts一分钟简单入门
图表的使用在企业级软件中使用越来越普遍,前端开发人员可以使用常用的echarts开源库来进行图表展示的开发,公司最近提出需要丰富系统首页的内容,趁此机会分享一下如何在使用vue.js框架下使用echa ...
- 在VUE中使用Echarts
第一步:下载echarts npm install echarts --save 第二步:在项目中main.js引入 import echarts from 'echarts' Vue.prototy ...
随机推荐
- [CODE FESTIVAL 2018]Sushi Restaurant
题意:有$n$个人,对每个人,他有$p_i$的概率饥饿值为$x_i$($1\leq i\leq m$),你现在要做$n$盘寿司,每盘寿司有一定的数量,当这$n$个人的饥饿值确定后他们会自己选择最优的( ...
- Ural 1519 Formula 1 插头DP
这是一道经典的插头DP单回路模板题. 用最小表示法来记录连通性,由于二进制的速度,考虑使用8进制. 1.当同时存在左.上插头的时候,需要判断两插头所在连通块是否相同,若相同,只能在最后一个非障碍点相连 ...
- HDU 5670 Machine 水题
Machine 题目连接: http://acm.hdu.edu.cn/showproblem.php?pid=5670 Description There is a machine with m(2 ...
- python 读写txt文件并用jieba库进行中文分词
python用来批量处理一些数据的第一步吧. 对于我这样的的萌新.这是第一步. #encoding=utf-8 file='test.txt' fn=open(file,"r") ...
- linux基础命令学习 (九)文本操作
一.head 1.语法: head [选项] [文件] 2.选项 -q 隐藏文件名 -v 显示文件名 -c<字节> 显示字节数 -n<行数> 显示的行数 3.示例 范例一:查看 ...
- tortoise git常用功能
1.打tag TortoiseGit -> show log -> 选中版本 -> create tag at this version... TortoiseGit -> p ...
- DropdownList 赋初始值问题
网上查了这样的代码 虽然是可以用.但是会点击多次会出现”“ dropdownList不能选多个值的问题“ private void initdroplistitemlirun(string c_Bus ...
- 测试用例设计——WEB通用测试用例(转)
http://qa.blog.163.com/blog/static/190147002201111332029404/
- ASM相关视图
oracle asm对于我们并非一个黑盒子 ,我们能够通过对应视图查看asm instance信息,和oracle系统视图一样. v$asm_diskgroup x$kfgrp 记录diskgrou ...
- C# 读取EXCEL文件出现数据丢失问题,数据不完整
将EXCEL数据导出的时候如果同一列数据中既有文字,又有数字!读取时一列中要么文字丢失只剩下数字,要么数字丢失,只剩下文字,这是由第一行的数据类型决定的.出现这种问题是由于数据类型不统一造成的. 原来 ...
