【转】Android开发笔记——圆角和边框们
原文地址:http://blog.xianqu.org/2012/04/android-borders-and-radius-corners/
Android开发笔记——圆角和边框们
在做Android界面开发时,我们往往希望它尽可能优美,尽可能显得专业。于是你看了看其他应用,哇,好多边框和圆角啊。你是不是也想给自己的应用加上边框和圆角效果?呃……那怎么做呢?如果你是从web前端跑到Android来的,那么我想你一定想到了不下三种解决方案。如用图片替代,用CSS3定义,用JS画。在Android中,其实也有类似的用法,本文将简单介绍两种Android圆角和边框的实现。

1 图片
在Android中,给一个控件(或View)设置背景主要是通过background:xxx属性来完成。background的参数一般来说是一个drawable资源。 drawable可以是一张普通的图片,也可以是9 patch图片,还可以是一个xml文件。 给控件设置边框最简单的方式就是把background设置成你预先设计好的带圆角和边框的背景图。比如下面这张图:

但是,你很快会发现一个缺点:灵活性很差!是的,固定大小的图片很难根据控件里的内容而调整大小。它在被做出来的那天就已经被确定了!换句话说,你很难只用这一张图来应付拥有相同风格却大小各异的控件。为了给所有控件加上圆角和边框,你必须小心翼翼地计算他们的大小,然后一个一个得制作背景图片!天哪,这简直太愚蠢了。一旦遇到大小不定的控件,这方法就歇菜了。而且,大量的背景图片会让你的安装包迅速膨胀。呃……还有,你怎么应对拥有各式各样分辨率的Android设备呢?
所以,你需要……换个方法。
比较为大众采用一种解决方案是NinePatch。可以毫不夸张得说,9 patch是Android中解决自适应问题的利器。介绍和使用你可以看看这里还有这里。
使用9 patch图片有很多好处,如减轻美工压力,减少UI代码量,减少内存使用……总结起来就是:省时省力,屌爆了。
所以在给圆角和边框时,你或许会这么做。

当然,9 patch能做的是远远比这多,如做一个自适应的对话框什么的。
2 XML定义
我想大多数程序员都喜欢用代码解决问题。原因如下:
- 用代码更加cool。
- 我美工不行,我会说出去吗?
OK,好东西在这里。
2.1 基本的圆角、边框
Android除了支持原始的图片资源外,比较棒的一点就是可以用XML文件定义一些简单的图形。这有点像web的CSS,不过相比CSS3,Android的xml实现还没那么强大,例如,边框要么四周都有,要么四周都没有(我们将在后面讨论这事)。xml drawable的传送门在这里。
要画一个带灰色边框和圆角的图形很容易,在drawable资源目录下添加一个xml:
<?xml version="1.0" encoding="utf-8"?>
<!-- shape如果不声明形状则默认为正方形 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:radius="5.0dp" />
<!-- 圆角,你也可以对不同的角设置不同的数值 -->
<solid android:color="#FFFFFF" />
<!-- 形状的填充色 -->
<stroke
android:width="1dp"
android:color="#CCCCCC" />
<!-- 边框宽度和颜色 -->
</shape>
在你需要用到这东西的地方如某个View下,设置background就行了。
2.2 “自由的边框“
当前版本的Android SDK并没有给stroke提供bottom、left、right之类的属性,也就是说你无法通过它来让长方形的边框少于4条。啊,真是太遗憾了。怎么办呢?有人想到了对Layer List hack。 在StackOverflow上有不少这样的把戏。
为了实现只有left,right和top边框,我们可以这么写:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<stroke
android:width="1dp"
android:color="@color/card_stroke" />
</shape>
</item>
<item
android:left="2dp"
android:right="2dp"
android:top="2dp">
<!-- 在实际使用中我发现1dp达不到显示效果,而2dp正好可以显示边框 -->
<shape android:shape="rectangle" >
<solid android:color="@color/solid_white" />
</shape>
</item>
</layer-list>
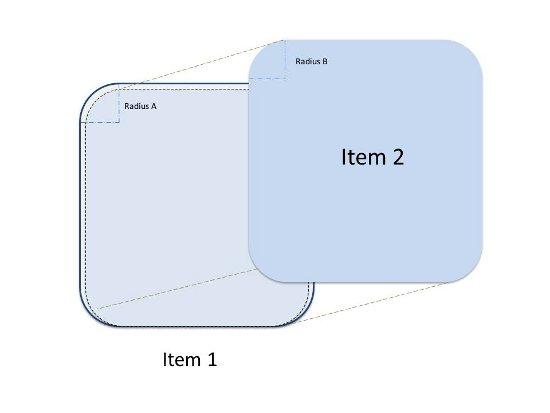
原理差不多是这样:

诡异的是理论上只要偏移量只要1dp就能显示1dp宽带边框了,但我在listview里实验了一下发现不行,换成2dp方可。有同学能解释解释么?
如果要给图形加上圆角,只需要给每个shape加上
<corners
android:topLeftRadius="5.0dip"
android:topRightRadius="5.0dip" />
值得注意的是,两个shape的radius在设置的时候请确保前面的图层不会把后面的挡住。
3 小结
要在Android中实现圆角和边框,比较简单的方法:图片、XML差不多就是这么用的啦。此外还有用Java代码调用draw方法画出来的,不过我没有研究过。 他们各有各的优点啦。用图片,能控制的东西更多,用代码修改起来比较另过。 最后要说的是两个方法的效率。在这个问题上,我留有疑问,没有做过专门的比较。但直观的感受是……好吧,没什么感受。
【转】Android开发笔记——圆角和边框们的更多相关文章
- 【转】Android开发笔记(序)写在前面的目录
原文:http://blog.csdn.net/aqi00/article/details/50012511 知识点分类 一方面写写自己走过的弯路掉进去的坑,避免以后再犯:另一方面希望通过分享自己的经 ...
- Android开发笔记:打包数据库
对于数据比较多的控制一般会加入SQLite数据库进行数据存储,在打包时这些数据库是不自动打包到apk中的,如何创建数据库呢 方法1:将创建数据库的sql语句在SQLiteHelper继承类中实现,在第 ...
- Android开发笔记--hello world 和目录结构
原文:Android开发笔记--hello world 和目录结构 每接触一个新东西 都有一个hello world的例子. 1.新建项目 2.配置AVD AVD 没有要新建个,如果不能创建 运行SD ...
- [APP] Android 开发笔记 003-使用Ant Release 打包与keystore加密说明
接上节 [APP] Android 开发笔记 002 5. 使用ant release 打包 1)制作 密钥文件 release.keystore (*.keystore) keytool -genk ...
- [APP] Android 开发笔记 002-命令行创建默认项目结构说明
接上节:[APP] Android 开发笔记 001 4. 默认项目结构说明: 这里我使用Sublime Text 进行加载.
- Android开发笔记——以Volley图片加载、缓存、请求及展示为例理解Volley架构设计
Volley是由Google开源的.用于Android平台上的网络通信库.Volley通过优化Android的网络请求流程,形成了以Request-RequestQueue-Response为主线的网 ...
- Android开发笔记(一百三十四)协调布局CoordinatorLayout
协调布局CoordinatorLayout Android自5.0之后对UI做了较大的提升.一个重大的改进是推出了MaterialDesign库,而该库的基础即为协调布局CoordinatorLayo ...
- 《ArcGIS Runtime SDK for Android开发笔记》
开发笔记之基础教程 ArcGIS Runtime SDK for Android 各版本下载地址 <ArcGIS Runtime SDK for Android开发笔记>——(1).And ...
- 《ArcGIS Runtime SDK for Android开发笔记》——离在线一体化技术:概述
1.前言 数据生产和数据展示是常见的两大专业级移动GIS应用场景,这里我们针对数据生产环节的ArcGIS的离在线一体化技术给大家做一个基本的介绍和梳理. 使用ArcGIS离在线一体化技术首先需要以下基 ...
随机推荐
- python中封装
封装 引子 从封装的本身意思去理解,封装就是用一个袋子,把买的水果.书.水杯一起装进袋子里,然后再把袋子的口给封上,照这样的理解来说,封装=隐藏,但是,这种理解是片面的 ## 如何封装 在python ...
- 【集成学习】lightgbm调参案例
lightgbm使用leaf_wise tree生长策略,leaf_wise_tree的优点是收敛速度快,缺点是容易过拟合. # lightgbm关键参数 # lightgbm调参方法cv 代码git ...
- android 获取 图片或视频略缩图
/** * 根据指定的图像路径和大小来获取缩略图 此方法有两点好处: 1. * 使用较小的内存空间,第一次获取的bitmap实际上为null,只是为了读取宽度和高度, * 第二次读取的bitmap是根 ...
- JVM原理二----JAVA虚拟机体系结构
组成: 指令集,寄存器,栈,无用单元收集(GC),方法区域.JAVA核心 1,指令集:这个不太清楚 2,寄存器:和处理器中的寄存器类似 pc:Java程序计数器. optop:指向*作数栈顶端的指针. ...
- maven scope-一览表
- puremvc源码阅读
1.mediator作为ui管理器,是设计成可以list多个notification 2.所有ui想要监听notification,都需要register到facade中 3.puremvc只负责消息 ...
- appium-java,同时连接多台机器,启动微信
1.配置appium信息 第一台机 第二台机类似,连接端口和监听端口不能重复 2.appium连接手机,微信中打开debugx5.qq.com,信息->TBS settings->是否打开 ...
- python(一):python语言基础
一.python语言基本的8个要素 Python语言的8个要素:数据类型.对象引用.组合数据类型.逻辑操作符.运算操作符.控制流语句.输入/输出.函数的创建与引用.除此之外还有一个非常重要且无处不在的 ...
- springMVC+Mybatis的maven-web项目的pom.xml文件内容
pom.xml文件内容 <!-- 第一行是XML头,指定了该xml文档的版本和编码方式 --> <project xmlns="http://maven.apache.or ...
- apache phoenix 安装试用
备注: 本次安装是在hbase docker 镜像的基础上配置的,主要是为了方便学习,而hbase搭建有觉得 有点费事,用镜像简单. 1. hbase 镜像 docker pull har ...
