MVC无刷新分页(即局部刷新,带搜索,页数选择,排序功能)
我查看了很多网站,大部分评论分页都是局部刷新的,可大部分电商商品展示分页都是有刷新页面的,于是我便做了一个商品展示无刷新分页的例子。接下来我就将做一个模仿淘宝已买到的宝贝功能,不过我的是无刷新分页的。
至于为何要用无刷新分页(局部刷新)呢,我个人觉得有几点原因:
提高用户体验,无刷新分页网页看起来相对静止,滚轮不会跳到上面,加载速度比较快;
减轻网站服务器压力,返回局部页面(其中无需包含样式和脚本)肯定比返回整个页面要来的轻松;
还有个分页的好处就是减轻数据库的压力,返回几行的数据肯定比返回所有行的数据要轻松啦。
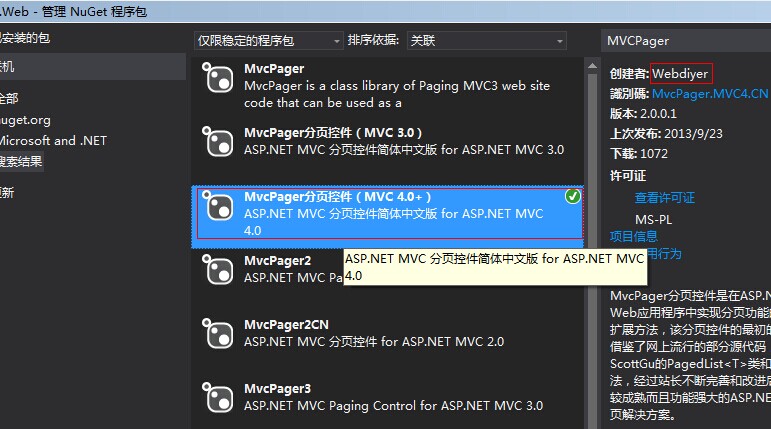
首先右击项目-管理NuGet程序包,联机搜索MvcPager,并安装

然后在BLL的订单管理OrderManage类里添加一个ToPagedList方法,第几页pageIndex和每页行数pageSize是必需的,其他都可空。
public PagedList<SH_Order> ToPagedList(int pageIndex, int pageSize, string orderBy, string orderName, SH_OrderState? state, SH_PayType? payType, DateTime? startTime, DateTime? endTime, long? accountId)
{
using (var db = new ShopContext())
{
var log = db.Order.Include(s => s.Account); if (accountId != null)
{
log = db.Order.Where(o => o.AccountId == accountId);
} if (state != null)
{
log = log.Where(o => o.State == state);
} if (payType != null)
{
log = log.Where(o => o.PayType == payType);
} if (startTime != null)
{
log = log.Where(o => o.LogTime > startTime);
} if (endTime != null)
{
log = log.Where(o => o.LogTime < endTime);
} if (!string.IsNullOrWhiteSpace(orderName))
{
log = log.Where(o => o.OrderName.Contains(orderName));
} switch (orderBy)
{
case "LogTime":
log = log.OrderBy(o => o.LogTime);
break;
case "LogTime Desc":
log = log.OrderByDescending(o => o.LogTime);
break;
case "AccountName":
log = log.OrderBy(o => o.Account.AccountName);
break;
case "AccountName Desc":
log = log.OrderByDescending(o => o.Account.AccountName);
break;
case "TotalPrice":
log = log.OrderBy(o => o.TotalPrice);
break;
case "TotalPrice Desc":
log = log.OrderByDescending(o => o.TotalPrice);
break;
case "OrderName":
log = log.OrderBy(o => o.OrderName);
break;
case "OrderName Desc":
log = log.OrderByDescending(o => o.OrderName);
break;
case "PayTime":
log = log.OrderBy(o => o.PayTime);
break;
case "PayTime Desc":
log = log.OrderByDescending(o => o.PayTime);
break;
default:
log = log.OrderByDescending(o => o.ID);
break;
} return log.AsNoTracking().ToPagedList(pageIndex, pageSize);
}
}
可是只有订单还不行呀,订单是有订单明细的,也就是说除了订单表还有订单明细表,这个不搞出来岂不是做不了淘宝的那个功能?那就再加一个方法:
public List<List<SH_OrderDetail>> GetOrderDetailByOrders(IEnumerable<SH_Order> orders)
{
using (var db = new ShopContext())
{
var details = new List<List<SH_OrderDetail>>();
orders.ToList().ForEach(o => details.Add(db.OrderDetail.Include(j => j.Gift).Where(j => j.OrderId == o.ID).AsNoTracking().ToList()));
return details;
}
}
至此,订单和订单明细都能获取,BLL的逻辑处理已经完成了。接下来就是Web项目的事了。先建一个订单模型:
public class OrdersViewModel
{
public PagedList<SH_Order> Orders { get; set; } public List<List<SH_OrderDetail>> OrderDetails { get; set; }
}
这个模型用来存放从BLL获取的订单和订单明细,然后就处理Controller了:
[ShopAuthorize]
public ActionResult OrderList(string orderState, string orderBy, string payType, string logTime, string orderName, string giftName, int pageSize = , int pageIndex = )
{
DateTime? startTime = null;
DateTime? endTime = null; switch (logTime)
{
case "1MonthAgo":
endTime = DateTime.Now.AddMonths(-);
break;
default:
startTime = DateTime.Now.AddMonths(-);
break;
} SH_OrderState enumOrderState;
var result = Enum.TryParse(orderState, out enumOrderState);
SH_OrderState? endOrderState = null;
if (result) endOrderState = enumOrderState; SH_PayType enumPayType;
result = Enum.TryParse(payType, out enumPayType);
SH_PayType? endPayType = null;
if (result) endPayType = enumPayType; var manage = new OrderManage();
var orders = manage.ToPagedList(pageIndex, pageSize, orderBy, orderName, endOrderState, endPayType, startTime, endTime, long.Parse(User.Identity.GetUserId()));
var orderList = new OrdersViewModel
{
Orders = orders,
OrderDetails = manage.GetOrderDetailByOrders(orders)
}; if (Request.IsAjaxRequest())
{
return PartialView("_OrderList", orderList);
} ViewBag.OrderState = Common.Common.GetSelectListByEnum(typeof(SH_OrderState), "全部订单状态");
ViewBag.PayType = Common.Common.GetSelectListByEnum(typeof(SH_PayType), "全部支付方式");
ViewData["GiftLevel"] = Common.Common.GetSelectListByEnum(typeof(SH_GiftLevel));
return View("OrderManage", orderList);
}
其中ShopAuthorize是我自定义的登录验证:
public class ShopAuthorizeAttribute : AuthorizeAttribute
{
protected override bool AuthorizeCore(HttpContextBase httpContext)
{
var user = httpContext.User;
return user != null && user.IsInRole("Account");
} protected override void HandleUnauthorizedRequest(AuthorizationContext filterContext)
{
if (filterContext == null)
{
return;
} var path = filterContext.HttpContext.Request.Path;
const string strUrl = "/Account/Login?returnUrl={0}";
filterContext.HttpContext.Response.Redirect(string.Format(strUrl, HttpUtility.UrlEncode(path)), true);
}
}
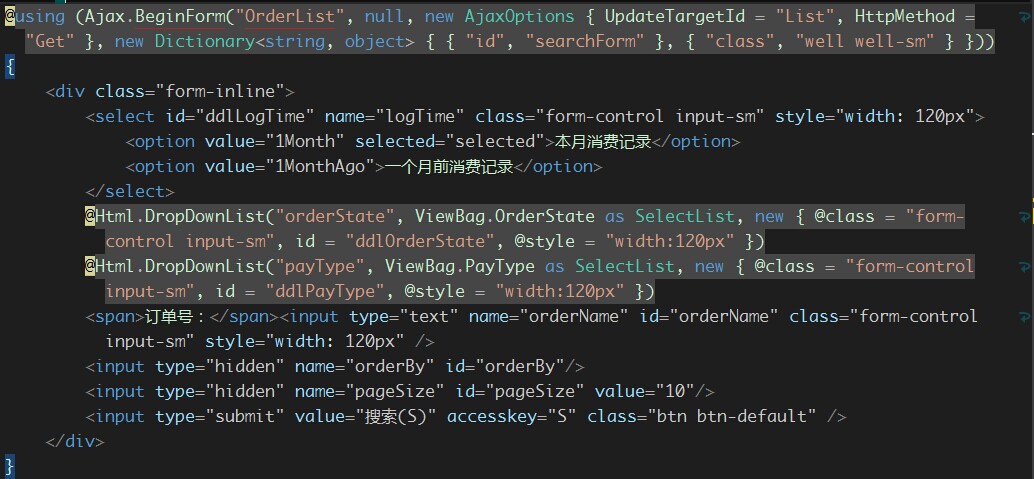
Controller也完成了数据的传递,最后只剩下页面了,先说OrderManage页面,此页面关键地方在于异步提交的表单:

提醒一下,要用Ajax提交需加上jquery.unobtrusive-ajax.min.js和@{ Html.RegisterMvcPagerScriptResource(); }引用,并且引用Jquery1.7以上版本,另外还需加上

其中每页行数选择的就自己在OrderManage写一个下拉列表,再写个脚本实现改变行数时改变表单里的id为pageSize的值,并触发表单的提交即可,排序的也同理改变表单里的id为orderBy的值并触发表单的提交即可。最后就只剩下局部页面_OrderList了,这里的关键点在于:

至此,无刷新分页功能已完成,来张效果图吧

是不是和淘宝的有点像捏 。
。
声明,本文有参考http://www.webdiyer.com/mvcpager/,样式也可以在http://www.webdiyer.com/mvcpager/demo/applycss/学习一下。欢迎探讨共同学习喔。
JIW.gif)
MVC无刷新分页(即局部刷新,带搜索,页数选择,排序功能)的更多相关文章
- JQuery Pagination 分页插件 增加了首页尾页以及跳转功能
JQuery分页插件 挺好用的 但是官方是没有提供首页尾页以及跳转功能 我觉得这个功能可以有,于是就改进了一下 一个js一个css从连接里面下 链接:http://pan.baidu.com/s/1n ...
- js控制iframe的刷新(页面局部刷新)
今天遇到个问题,后台会员审核之后,页面内的会员审核状态要及时改变,但又不能指望用户手动刷新(用户体验很不好) 如果审核页面和显示审核状态时同在一个html页面的话,那么直接用js改变div内部的文本就 ...
- oracle自带总页数分页sql
string strSQL = string.Format(@"select * from( with temp as (select * from * where {0} order by ...
- MVC无刷新分页
MVC无刷新分页(即局部刷新,带搜索,页数选择,排序功能) 我查看了很多网站,大部分评论分页都是局部刷新的,可大部分电商商品展示分页都是有刷新页面的,于是我便做了一个商品展示无刷新分页的例子.接下 ...
- 自己动手用Javascript写一个无刷新分页控件
.NET技术交流群:337901356 ,欢迎您的加入! 对 于一个用户体验好的网站来说,无刷新技术是很重要的,无刷新,顾名思义,就是局部刷新数据,有用过Asp.net Web Form技术开发网页的 ...
- jquery的div局部刷新
jquery的div局部刷新 //div的局部刷新 $(".dl").load(location.href+" .dl"); 全页面的刷新方法 window.l ...
- python反爬之网页局部刷新1
# ajax动态加载网页 # 怎样判断一个网页是不是动态加载的呢? # 查看网页源代码,如果源码中没有你要的数据,尝试访问下一页,当你点击下一页的时候,整个页面没有刷新, 只是局部刷新了,很大的可能是 ...
- C# 返回分页查询的总页数
/// <summary> /// 返回分页查询操作的的总页数 /// </summary> /// <param name="count">总 ...
- MVC简单分页(未实现无刷新分页)
分页Html辅助方法 using System.Text; using System.Web: using System.Web.Mvc; namespace System.Web.Mvc { pub ...
随机推荐
- Tools
Database: Online Schema Tool: http://dbdsgnr.appspot.com/ Orcale --> SQL developer MySQL--> To ...
- CDN的特点
CDN的特点 1.本地Cache加速提高了企业站点(尤其含有大量图片和静态页面站点)的访问速度,并大大提高以上性质站点的稳定性(省钱,用户体验提升). 2.镜像服务消除了不同运营商之间的瓶颈造成的影响 ...
- ASP.NET基础代码备忘
使用ASP.NET原生的__doPostBack方法触发asp:Button //javaScript部分 __doPostBack('<%=btnAmountDivided.UniqueID ...
- js 时间构造函数
js 时间构造函数,js中没有类似ToString("yyyy-mm-dd HH:mm:ss") 的方法,但是可以用下面的方式来初始化 var cdate = new Date(& ...
- gcc编译时头文件和库文件搜索路径
特殊情况:用户自定义的头文件使用#include"mylib"时,gcc编译器会从当前目录查找头文件 一.头文件 gcc 在编译时寻找所需要的头文件 : ※搜寻会从-I开始( ...
- xcode8 info.plist文件中的各种权限。
NSContactsUsageDescription -> 通讯录 NSMicrophoneUsageDescription -> 麦克风 NSPhotoLibraryUsageDescr ...
- java 数组中插入新的元素
class Demo1 { public static void main(String[] args) { /* 5. 有如下歌曲数组 String[] musics = new String[]{ ...
- AngularJS 模块
模块定义了一个应用程序. 模块是应用程序中不同部分的容器. 模块是应用控制器的容器. 控制器通常属于一个模块. 你可以通过 AngularJS 的 angular.module 函数来创建模块: &l ...
- SQL优化技巧
我们开发的大部分软件,其基本业务流程都是:采集数据→将数据存储到数据库中→根据业务需求查询相应数据→对数据进行处理→传给前台展示.对整个流程进行分析,可以发现软件大部分的操作时间消耗都花在了数据库相关 ...
- Word2vec 模型载入(tensorflow)
opts = Options() with tf.Graph().as_default(), tf.Session() as session: model = Word2Vec(opts, sessi ...
