vue的属性样式绑定,

<template>
<div id="app">
你好,我是vue<br/>
{{msg}}
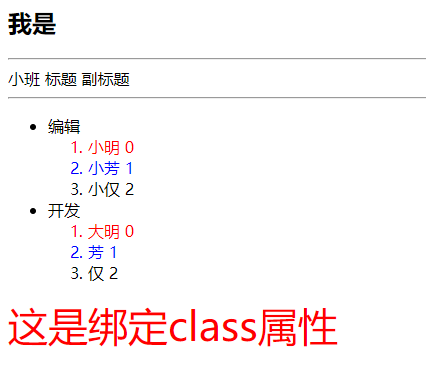
<hr>{{obj.name}}</hr>
<h v-bind:title="title">标题</h>
<h :title="title1">副标题</h>
<hr>
<ul> 无序
<li v-for="item in items"> //是两级列表
{{item.title}} 第一级内容
<ol> 有序
<li v-for="(per,key) in item.person" :class="{red:key==0,blue:key==1}"> v-for遍历元素,key是每一项索引,这里作用来获取第一项和第二项改变字体颜色
{{per.name}} -----------第二季内容
{{key}} </li> </ol> </li> </ul> </hr>
<div class="isdanger" v-bind:class="[{active:isactive},isantive]" v-bind:style="stylesheet">这是绑定class属性</div> </div> </template>
<script>
export default
{ name: 'app', data () {
return
{ msg: '', obj:{name:'小班'},
items:[{ "title":"编辑", "person":[ {"name":"小明"},{"name":"小芳"},{"name":"小仅"} ]},
{ title:"开发", "person":[{"name":"大明"},{"name":"芳"},{"name":"仅"}] } ],
title:"这是vue的api", title1:"这是副标题", isactive:true, stylesheet:{ color:"red", fontSize:'40px' },
H:"<h2>我是</h2>" } } } --------------绑定html,让前台解析用v-html
</script>
<style>
.red{ color:red } .blue{ color:blue }
</style>
vue的属性样式绑定,的更多相关文章
- 3-5 Vue中的样式绑定
Vue中的样式绑定: 本案例,简单设计一个<div>的点击绑定事件来改变div的样式效果 方法一:[class] ①(class和对象的绑定) //如上,运用class和一个对象的形式来解 ...
- Vue.js:样式绑定
ylbtech-Vue.js:样式绑定 1.返回顶部 1. Vue.js 样式绑定 Vue.js class class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v- ...
- vue.js(7)--vue中的样式绑定
vue中class样式与内联样式的绑定 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- Vue基础语法(样式绑定,事件处理,表单,Vue组件)
样式绑定 事件处理 表单 Vue组件 样式绑定 <!DOCTYPE html> <html> <head> <meta charset="utf-8 ...
- vue中的样式绑定
样式绑定 样式绑定有class绑定和style绑定,这里我们分别说说 class绑定 class样式绑定与有两种语法:对象语法(v-bind:class='{active:isActive}').数组 ...
- vue 自学笔记(4): 样式绑定与条件渲染
一:对象绑定 Vue 对于页面的样式加载也有独特的方式,按照 Vue 提供的方式,我们可以轻松的控制它们的呈现. 假使我们要实现点击 div 变色 Vue 提供的样式方案的本质是对元素节点进行属性的绑 ...
- v-bind绑定属性样式——class的三种绑定方式
1.布尔值的绑定方式 <div id="demo"> <span v-bind:class="{‘class-a‘:isA ,‘class-b‘:isB ...
- Vue(九):样式绑定v-bind示例
Vue.js class class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性. Vue.js v-bind 在处理 class 和 st ...
- Vue.js学习笔记 第二篇 样式绑定
Class绑定的对象语法 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
随机推荐
- [C#] .NET Core项目修改project.json来引用其他目录下的源码等文件的办法 & 解决多框架时 project.json 与 app.config冲突的问题
作者: zyl910 一.缘由 项目规模大了后,经常会出现源码文件分布在不同目录的情况,但.NET Core项目默认只有项目目录下的源码文件,且不支持"Add As Link"方式 ...
- Docker 的插件式设计
http://www.tuicool.com/articles/MnIRZvJ http://uzhima.com/2016/08/02/what-is-docker-volume-plugin/ 在 ...
- memcache源码编译安装
问题描述: memcached未授权漏洞.运行账户root,对未授权,官方也没有账户认证,也想不明白,为啥不搞个账户认证memcached..... 问题解决: 未授权,网上大部分通过防火墙实现对未知 ...
- 分析轮子(七)- RandomAccess.java
1:还是先上一个类的继承关系比较图吧! 2:看一下 RandomAccess.java 的源码,空空如也,什么都没有,那她有什么用处呢? /** * Marker interface used by ...
- Django模版基本标签详解
一.if/else{% if %} 标签检查(evaluate)一个变量,如果这个变量为真(即,变量存在,非空,不是布尔值假),系统会显示在 {% if %} 和 {% endif %} 之间的任何内 ...
- 【小工具】根据定义的白名单字段进行Bean的拷贝
背景 Bean的拷贝一直有一些类可以使用,比如Apache的org.apache.commons.beanutils.BeanUtils或者Spring的org.springframework.bea ...
- ETF计划Q&A
ETF计划Q&A 2018-07-16 参考:详解ETF计划.ETF计划Q&A(2017版) 目录 问1:ETF计划是什么?问2:ETF计划适合什么人参加?问3:我想参考你的计划,但告 ...
- TF常用知识
命名空间及变量共享 # coding=utf-8 import tensorflow as tf import numpy as np import matplotlib.pyplot as plt; ...
- 数据仓库:Mysql大量数据快速导出
背景 写这篇文章主要是介绍一下我做数据仓库ETL同步的过程中遇到的一些有意思的内容和提升程序运行效率的过程. 关系型数据库: 项目初期:游戏的运营数据比较轻量,相关的运营数据是通过Java后台程序聚合 ...
- vscode圣诞帽
今天打开vscode,偶然发现左下角的圣诞帽子 vscode版本:
