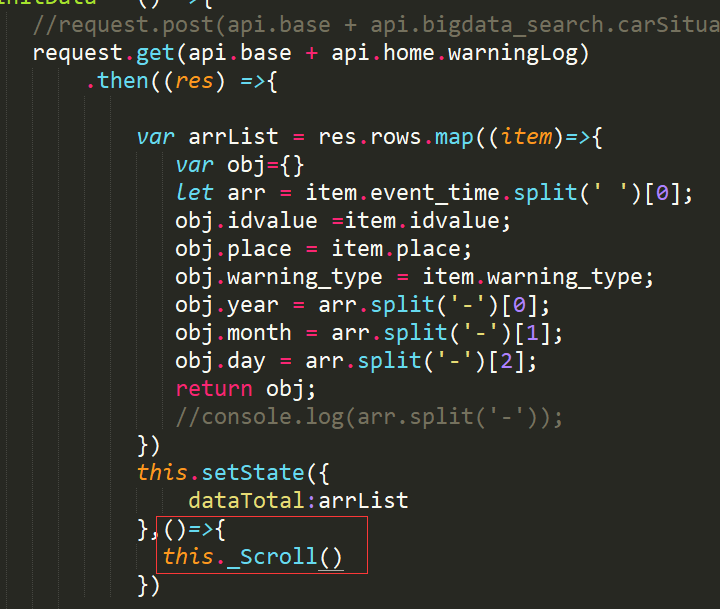
react 动态获取数据

如果reander()里面的dom元素是动态获取的,就要将函数放到setSTATE()里面执行
react 动态获取数据的更多相关文章
- highcharts动态获取数据生成图表问题
动态获取数据说白点就是从后台传值到前台,前台把这些值赋值给x轴与y轴(这里指的是你X轴与Y轴都是变化的数据,如果你的X轴是固定的,像时间等等的那就另说). 柱状图的动态传值: //获取后台数据 va ...
- echarts通过ajax动态获取数据的方法
echarts表格的数据一般都需要动态获取,所以总结了一下通过ajax动态获取数据的操作: 插入的方法应该不止一种,我也是接触不久,所以刚学会了一种插入方法: 灵感和经验来自:https://www. ...
- 哪种方式更适合在React中获取数据?
作者:Dmitri Pavlutin 译者:小维FE 原文:dmitripavlutin.com 国外文章,笔者采用意译的方式,以保证文章的可读性. 当执行像数据获取这样的I/O操作时,你必须发起获取 ...
- React使用jquery方式动态获取数据
好久没写react了,今天有空写一下来react实现实时请求数据,并刷新数据的小demo. 首先我还是选择了jquery方式中自带的ajax获取数据,首先要引用所需的js包 接下来要写一个自定义的js ...
- ECharts 从后台动态获取数据 (asp.net)
(一) 使用工具 visual studio 2017:Web开发:asp.net (代码中的js引用路径以及ajax方法调用的url,记得修改哦) (二) 准备工作(此处写给和我一样小白) 1.动态 ...
- JS动态获取数据
JS访问数据,有实时获取数据的时候,请加上时间戳 如:'&stampflag=' + Math.round(new Date().getTime() / 1000); 因为有的浏览器(如IE9 ...
- ASP.NET中动态获取数据使用Highcharts图表控件【Copy By Internet】
具体实现的效果如图:
- asp.net mvc Areas 母版页动态获取数据进行渲染
经常需要将一些通用的页面元素抽离出来制作成母版页,但是这里的元素一般都是些基本元素,即不需要 进行后台数据交换的基本数据,但是对于一些需要通过后台查询的数据,我们应该怎么传递给前台的母版页呢 这里描述 ...
- fullCalendar动态获取数据
fullCalendar http://fullcalendar.io/docs/event_data/events_function $('#calendar').fullCalendar({ he ...
随机推荐
- react redux学习之路
React 自学 chapter one React新的前端思维方式 React的首要思想是通过组件(Component)来开发应用.所谓组件,简单说,指的是能够完成某个特定功能的独立的.可重用的代码 ...
- vue框架简介
MVVM框架概述 什么是vue 是一套构建用户界面的渐进式(用到哪一块就用哪一块,不需要全部用上)前端框架,Vue 的核心库只关注视图层 vue的兼容性 Vue.js 不支持 IE8 及其以下版本,因 ...
- HTML和CSS实现左侧固定宽度右侧内容可滚动
在做移动端页面的时候,经常会碰到一个div中分左右两个div,左侧div固定宽度或百分比,右侧div中内容左右溢出,需要左右滑动才可以浏览到全部内容,为此写了一个demo. 处理这个问题的核心关键点是 ...
- vue.js 防暴力点击方案
import lodash from 'lodash' <input v-on:onclick ="doStuff">methods: { doStuff:loadsh ...
- M100 组装教程
http://bbs.dji.com/thread-37868-1-1.html
- UCML 参与者关键 与依赖关联外键
- MYSQL联合多表更新和删除(转)
文章转自http://www.cnblogs.com/andy_tigger/archive/2011/05/11/2043483.html 多表更新在 MySQL 3.23 中,你可以使用 LIMI ...
- Matlab使用技巧
(1) Matlab强制退出正在运行的程序A: Ctrl + C(2)如何让Matlab跑完程序后自动关机?A: 在程序的末尾加上一条代码: system('shutdown -s') 当然 ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- PAT A1073 Scientific Notation (20 分)——字符串转数字
Scientific notation is the way that scientists easily handle very large numbers or very small number ...
