H5新特性之拖拽文件
H5新增了drag事件,在H5中拖拽是十分常见的。
可以拖拽的分为页面内的和页面外的
页面内的一般默认可以拖拽的是img和a标签
页面外的常指的是文件
上代码吧~
- let zoom = document.getElementById('drag_zoom');
- zoom.addEventListener('dragenter',_=>{
- zoom.innerHTML = '释放鼠标~~';
- },false)
- zoom.addEventListener('dragleave',_=>{
- zoom.innerHTML = '请把文件拖到这里~~';
- },false)
- zoom.addEventListener('dragover',ev=>{
- ev.preventDefault();
- },false)
- zoom.addEventListener('drop',ev=>{
- console.log(ev.dataTransfer.files);
- zoom.innerHTML = '请把文件拖到这里~~';
- ev.preventDefault();
- },false)
特别的是,dragover和drop都需要把浏览器的默认事件去除,其中一个没有去除都会导致浏览器直接读取该文件,而导致离开本页面
如果拖拽进来的是文件的话,ev.dataTransfer.files可以读取到拖拽进来文件的一些信息。
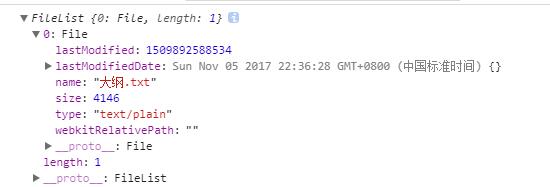
dataTransfer.files的结构如下:

可以看出,我们可以初步获取文件的name、type、size、lastModified这些属性
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
配合FileReader读取文件,用法直接上代码
- let fr = new FileReader();
- fr.onload = function(){
- console.log(this.result);
- }
- fr.onerror = function(){
- alert('失败了~~');
- }
- div.addEventListener('drop',ev=>{
- fr.readAsText(ev.dataTransfer.files[0]);
- fr.readAsDataURL(ev.dataTransfer.files[0]);
- fr.readAsArrayBuffer(ev.dataTransfer.files[0]);
- fr.readAsBinaryString(ev.dataTransfer.files[0]);
- },false)
值得注意的是:
1.FileReader读出文件比较特殊的是,回来data的不是onload的回调参数,而是FileReader实例本身的result属性
2.FileReader实例有4种读取文件的方式:
1) readAsText 以文本方式读取 (多用于读取文本文件)
2) readAsDataURL 以base64方式读取 (多用于读取图片)
3) readAsArrayBuffer 以二进制的方式读取(不常用,js难以操作这种数据类型)
4) readAsBinaryString 以二进制字符串的方式读取 (多用于上传数据)
H5新特性之拖拽文件的更多相关文章
- H5新特性汇总
H5新特性: 新增选择器 document.querySelector.document.querySelectorAll 拖拽释放(Drag and drop) API 媒体播放的 video 和 ...
- 解决Duilib集成CEF浏览器在Win10无法向客户区拖拽文件
在Duilib中集成CEF浏览器项目实际开发中,遇到一个问题. 一个需求从资源管理器(桌面)拖拽文件到客户端,窗口捕获WM_DROPFILES消息然后进行消息处理,但客户区是集成的CEF浏览器,浏览器 ...
- window响应拖拽文件操作
window响应拖拽文件操作 1.首先调用DragAcceptFiles,让控件或者窗体支持文件拖动操作函数功能:用来为拖放文件作初始化.函数原型: void DragAcceptFiles( HWN ...
- H5新特性--WebStorage--WebSocke
今天的目标 3.2:h5新特性--WebStorage localStorage 在客户端浏览器保存数据 永久保存 保存数据 localStorage [key] = value 保存数据 loca ...
- H5新特性---Web Worker---Web Stroage
今天的目标 3.1:h5新特性八--Web Worker---代码就3行 程序:program 存储在外存(磁盘)中代码 进程:Process/Task 将程序调用内存中,分配空间 线程:Thread ...
- H5新特性---SVG--椭圆--直线--文本--滤镜(高斯滤镜--模糊)--地理定位
今天的目标 3.1:h5新特性--SVG--椭圆 <ellipse rx="" ry="" cx="" cy="" ...
- H5新特性——--第三方绘图工具库 echarts(canvas)---SVG绘图
今天学习的内容 3.1:h5新特性---第三方绘图工具库 echarts(canvas) 百度 echarts;d3;two.js;.... 3.2:h5新特性---SVG绘图 3.2:h5新特性-- ...
- H5新特性-视频,音频-Flash-canvas绘图
json格式 json - > AJAX json:数据格式,通常是以字符串形式表示 对象 {"name":"james","age" ...
- Unity输出PC端(Windows) 拖拽文件到app中
需求:给策划们写一个PC端(Window)的Excel导表工具.本来用OpenFile打开FileExplorerDialog后让他们自己选择想要添加的Excel文件就行了,结果有个需求是希望能拖拽E ...
随机推荐
- Linux课题实践五——字符集总结与分析
Linux课题实践三——字符集总结与分析 20135318 刘浩晨 字符是各种文字和符号的总称,包括各国家文字.标点符号.图形符号.数字等.字符集是多个字符的集合,字符集种类较多,每个字符集包含的字 ...
- 个人git链接和git学习心得总结
个人git链接和git学习心得总结 个人git链接: https://github.com/hanzhaoyan Git 是 Linux 的创始人 Linus Torvalds 开发的开源和免费的版本 ...
- 使用Java+Kotlin双语言的LeetCode刷题之路(一)
LeetCode learning records based on Java,Kotlin,Python...Github 地址 序号对应 LeetCode 中题目序号 1 两数之和 给定一个整数数 ...
- 业务-----部门Service常用逻辑
1.org实体类 public class Org implements Serializable { private static final long serialVersionUID = 1L; ...
- [转帖]Asp.Net MVC EF各版本区别
Asp.Net MVC EF各版本区别 https://www.cnblogs.com/liangxiaofeng/p/5840754.html 2009年發行ASP.NET MVC 1.0版 201 ...
- [转帖]论iPhone处理器十年进化史
论iPhone处理器十年进化史 导读: 今天,苹果发布了最新一代的iPhone,作为新一代的旗舰,新手机的功能承载了苹果对未来的希望和消费者的期待.但从我们半导体人看来更关注的是内部技术的演变,尤其是 ...
- Node http请求信息
//1:加载http模块 httpconst http = require("http");//2:创建http 服务器var server = http.createServer ...
- 关于封装了gevent的request grequest库的使用与讨论
最近迷上了gevent所以研究很多gevent相关的东西. 但是我现在不想写相关gevent和greenlet的东西.因为这一块内容实在太多太大太杂,我自己也还没有完全弄明白,所以等我完全搞清楚测试也 ...
- 破解xlsm文件的VBA项目密码和xlsx的工作簿保护密码
工具 待破解的xlsm文件.Excel2010.Hex Editor 步骤 1.修改.xlsm后缀为.zip 2.使用压缩软件打开,进入xl目录找到vbaProject.bin文件,解压出来 3.使用 ...
- Windows server 2008 r2下载地址和激活破解方法
Windows 7发布了服务器版本——Windows Server 2008 R2.同2008年1月发布的Windows Server 2008相比,Windows Server 2008 R2继续提 ...
