脚手架vue-cli系列二:vue-cli的工程模板与构建工具
上篇文章我们提到了vue-cli的工程模板。这里我们来详细的进行介绍。
vue-cli提供的脚手架只是一个最基础的,也可以说是Vue团队认为的工程结构的一种最佳实践。对于初学者或者以前曾从事AngularJS/React开发的用户来说,可能对开发环境有自已习惯性用法和熟悉的工具,但我建议用Vue来开发的话还是先按照官方推荐的来做,待我们掌握了Vue官方推荐的环境配置后再按照实际情况进行相应的调整,这样会少走一些弯路,节省不少时间。
我们下面要讨论的工程结构都是围绕webpack-simple与webpack展开的,browserify也只是在这两个模板的基础上移植的一个版本,所以就不过多地赘述。
webpack和webpack-simple这两个模板从文件结构上看几乎是一致的,只是一个是简化版,另一个是完全版。其实不然,webpack-simple是基于Webpack@2.1.0-beta.25进行配置的版本,而webpack模板则是基于Webpack ^1.3.2配置的。这两个版本暂时是互相不兼容的,而且使用的依赖包的版本也不一样,所以不要将webpack模板创建的项目文件结构复制到webpack-simple中进行直接的取代升级,而是需要将node_modules内安装的所有的依赖包删除,然后重新安装才有可能迁移成功,这一点是需要注意的。
1.webpack-simple模板
以下为webpack-simple模板构建的项目的工程目录结构:
├── README.md
├── index.html
├── package.json
├── src
│ ├── App.vue
│ ├── assets
│ │ └── logo.png
│ └── main.js
└── webpack.config.js
webpack-simple只配置了Babel和Vue的编译器,其他的一无所有。这个模板值得一提的就是src目录,所有的Vue代码源程序都放置在这个目录中,五个模板构建出来的这个src目录都是一样的,只是在webpack模板中多了components目录用于存放公用组件。
2.webpack模板
webpack模板的工程目录结构如下:
├── README.md
├── build
│ ├── build.js
│ ├── check-versions.js
│ ├── dev-client.js
│ ├── dev-server.js
│ ├── utils.js
│ ├── webpack.base.conf.js
│ ├── webpack.dev.conf.js
│ └── webpack.prod.conf.js
├── config
│ ├── dev.env.js
│ ├── index.js
│ ├── prod.env.js
│ └── test.env.js
├── index.html
├── package.json
├── src
│ ├── App.vue
│ ├── assets
│ │ └── logo.png
│ ├── components
│ │ └── Hello.vue
│ └── main.js
├── static
└── test
├── e2e
│ ├── custom-assertions
│ │ └── elementCount.js
│ ├── nightwatch.conf.js
│ ├── runner.js
│ └── specs
│ └── test.js
└── unit
├── index.js
├── karma.conf.js
└── specs
└── Hello.spec.js
这个webpack模板的结构是非常合理的,而且配置的工具也相当丰富,当投入真正的项目开发时会觉得模板的实用性很强。
所以我们很有必要花些时间将这个模板的结构以及它所提供的工具配置了解清楚,掌握Vue官方团队对项目开发的环境配置与使用思路,以便于我们能结合自己的实际情况进行适当的配置与调整。
在上文中我们已经提过src目录的用法与约定,此处就不再赘述。在项目的根目录下多了4个目录,它们的作用分别如下:
● build——存放用于编译用的webpack配置与相关的辅助工具代码;
● config——存放三大环境配置文件,用于设定环境变量和必要的路径信息;
● test——存放E2E测试与单元测试文件以及相关的配置文件;
● static——存放项目所需要的其他静态资源文件;
● dist——存放运行npm run build指令后的生产环境输出文件,可直接部署到服务器对应的静态资源文件夹内,该文件夹只有在运行build之后才会生成。
可见,这些目录的存在是依赖于模板内配置的开发工具的,webpack模板配置以下的工具。
3.构建工具
由于开发、测试与生产三大运行环境都需要进行构建,而且针对不同的环境要求,它的配置会有一定的区别,后面的学习中我们会对具体的配置进行一些定制与修改,我们应该清楚地了解webpack模板是如何进行构建的。
● 编译开发环境
在开发环境下通过以下指令加载运行Vue项目:
$ npm run dev
这个指令的配置是在package.json的script属性中设置的,实质上它是由npm来引导执行入口程序dev-server.js完成以下的加载过程:

(1) 加载环境变量
该环节从config目录加载index.js和dev.env.js两个模块,准备开发调试环境所必需的一些目录和全局变量。
(2) 合并webpack配置
在build目录下一共有三个webpack的配置文件:
webpack.base.conf.js——公用的基本webpack配置; webpack.dev.conf.js——开发环境专用的webpack配置项; webpack.prod.conf.js——生产环境专用的webpack配置项。
这里使用了一个叫webpack-merge的包来进行两个webpack配置之间的合并,这个环节就是通过这个包将webpack.base.conf.js和webpack.dev.conf.js合并成最终的webpack配置。
(3) 配置热加载
热加载是一个非常棒的功能,这个功能启用后的效果就是:当开发环境被启动并进入调试模式后,一旦我们修改了任意地方的源代码,浏览器中对应的内容就会被自动刷新,而无须手工对浏览器进行刷新的操作,这个配置将是我们做页面布局或者功能调整时的一大臂助。
上一个环境中合并的webpack配置也是通过这个环节被动态加载的,当代码文件发生变化,热加载就会启动webpack进行重新编译,然后将最新的编译文件重新加载到浏览器中。
(4) 配置代理服务器
这个环境是为我们的代码增加一个模拟的服务端做准备,有了它的存在,我们就可以在没有后端程序支持的情况下,直接模拟远程服务器执行的一些请求的效果。例如,向服务器发出一个HTTP GET/api/books/的请求,那么我们就可以利用代理服务器将这一请求截获下来,然后返回一组这个API应该执行成功的返回结果,这样我们的前端程序运行起来的效果就与接入了服务端后的效果是一致的了。我们将这一技术称为服务模拟,在后面的学习中会具体介绍这一技术。
(5) 配置静态资源
将图片、字体、样式表和编译后的JS脚本等,生成对应的一些印记(Footprint)并存放到由开发服务器托管的一个static虚目录中,使得我们在浏览器中可以正常访问到这些资源。每个生成的文件Footprint是一些哈希代码,当文件内容发生变化时这些哈希代码就会发生改变,使用Footprint是将静态文件发布到CDN或者进行离线缓冲时通知浏览器文件是否发生改变的重要依据。
(6) 加载开发服务器
启动一个Express的Web服务器,将上述各个环境中配置好的模块进行加载,并使程序能通过浏览器进行访问。
以上就是npm run dev的完整执行思路。
● 编译生产环境
当项目准备发布时,在命令行键入:
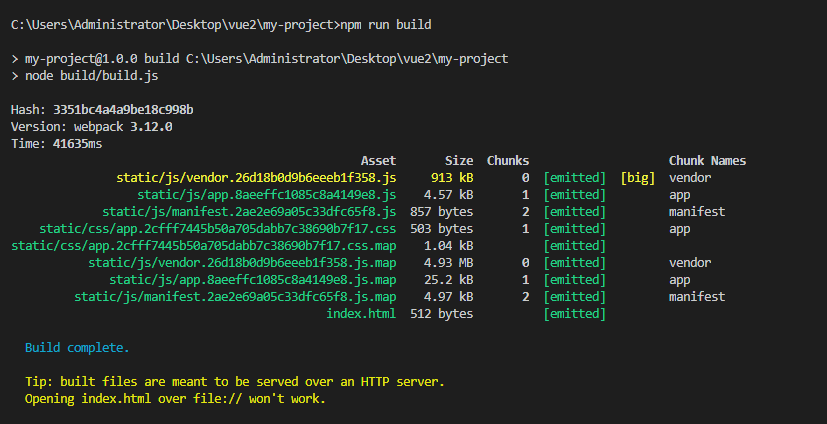
$ npm run build
执行效果如下:

生产环境的构建过程比较简单,首先是对必要的资源文件进行打包加上FootPrint,然后是对脚本进行编译、压缩和包大小的分割。
脚手架vue-cli系列二:vue-cli的工程模板与构建工具的更多相关文章
- vue学习笔记(二)vue的生命周期和钩子函数
前言 通过上一章的学习,我们已经初步的了解了vue到底是什么东西,可以干什么,而这一篇博客主要介绍vue的生命周期和它常用的钩子函数,如果有学过java的园友可能有接触到在学习servlet的时候学过 ...
- Vue学习系列(二)——组件详解
前言 在上一篇初识Vue核心中,我们已经熟悉了vue的两大核心,理解了Vue的构建方式,通过基本的指令控制DOM,实现提高应用开发效率和可维护性.而这一篇呢,将对Vue视图组件的核心概念进行详细说明. ...
- vue 开发系列(十) VUE 作用域插槽
使用场景 官方解释,有时让插槽内容能够访问子组件中才有的数据是很有用的.比如我们在使用ant-design-vue 的表格控件时. <a-table-column title="注释& ...
- vue 开发系列(九) VUE 动态组件的应用
业务场景 我们在开发表单的过程中会遇到这样的问题,我们选择一个控件进行配置,控件有很多中类型,比如文本框,下来框等,这些配置都不同,因此需要不同的配置组件来实现. 较常规的方法是使用v-if 来实现, ...
- 构建工具系列一--Travis-cli
本文地址: http://www.cnblogs.com/blackmanba/articles/continuous-integration-tool-travis-cli.html或者http:/ ...
- vue系列之vue cli 3引入ts
插件 Vue2.5+ Typescript 引入全面指南 vue-class-component强化 Vue 组件,使用 TypeScript/装饰器 增强 Vue 组件 vue-property-d ...
- Vue技术点整理-Vue CLI
Vue CLI 是一个基于 Vue.js 进行项目快速开发的脚手架 注:具体安装步骤可参考Vue CLI,默认安装的脚手架,是没有service.util等工具类的,以下主要描述如何在脚手架的基础上进 ...
- Vue技术点整理-Vue CLI安装详解
一,脚手架安装 Node 版本要求 Vue CLI 需要 Node.js +).你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本. 1,全局安装Vue CLI ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
随机推荐
- linux网络日志分析
1.清空日志的技巧 2.访问日志格式分析 3. web日志统计举例
- Java 学习笔记提高篇
Java笔记(提高篇)整理 主要内容: 面向对象 异常 数组 常用类 集合 IO流 线程 反射 Socket编程 1. 面向对象 1.1包 用来管理Java中的类, 类似文件夹管理文件一样. 因 ...
- Jenkins之定时任务
H的用法: H 10 * * * ,这里H不是小时的意思,符号H(代表“Hash”,后面用“散列”代替) 符号H 在一定范围内可被认为是一个随机值,但实际上它是任务名称的一个散列而不是随机函数,每个 ...
- python--第十一天总结(paramiko 及数据库操作)
堡垒机前戏 开发堡垒机之前,先来学习Python的paramiko模块,该模块机遇SSH用于连接远程服务器并执行相关操作 实现思路 堡垒机执行流程: 管理员为用户在服务器上创建账号(将公钥放置服务器, ...
- 【VBA】セールの値は配列に変換方法
方法一 Sub test1() //変数の定義 Dim a() As Integer, iRow As Long, i As Integer //非空白のセールまでの行を取得 iRow = Cells ...
- swift 警告框 - 自定义按钮颜色,图片
1.封装 弹框http://www.hangge.com/blog/cache/detail_651.html import UIKit extension UIAlertController { / ...
- IntelliJ IDEA常用快捷键(Mac)
Mac 键盘符号和修饰键说明 ⌘ ——> Command ⇧ ——> Shift ⌥ ——> Option ⌃ ——> Control ↩︎ ——> Return/Ent ...
- node.js中通过dgram数据报模块创建UDP服务器和客户端
node.js中 dgram 模块提供了udp数据包的socket实现,可以方便的创建udp服务器和客户端. 一.创建UDP服务器和客户端 服务端: const dgram = require('dg ...
- 《笨方法学Python》加分题10
print(r"\n [换行]演示:", "\n第一行\n第二行") print("-" * 20) print(r"\\ [反斜 ...
- Python:每日一题004
题目: 输入某年某月某日,判断这一天是这一年的第几天? 程序分析: 以3月5日为例,应该先把前两个月的加起来,然后再加上5天即本年的第几天,特殊情况,闰年且输入月份大于2时需考虑多加一天 个人的思路及 ...
