vue 项目记录.路飞学城(一)
前情提要:
通过vue 搭建路飞学城记录
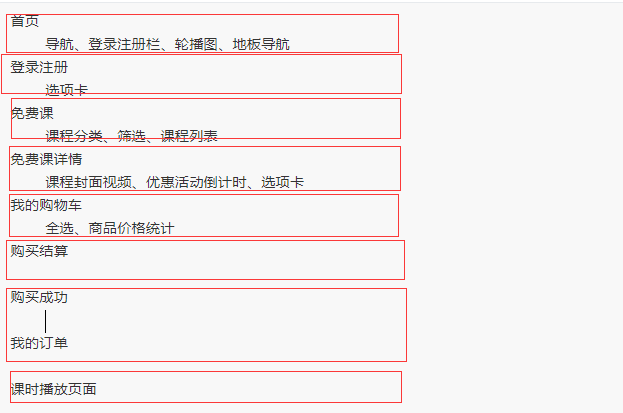
一:项目分析

二:项目搭建
1:创建项目
vue init webpack luffy
2:初始化项目
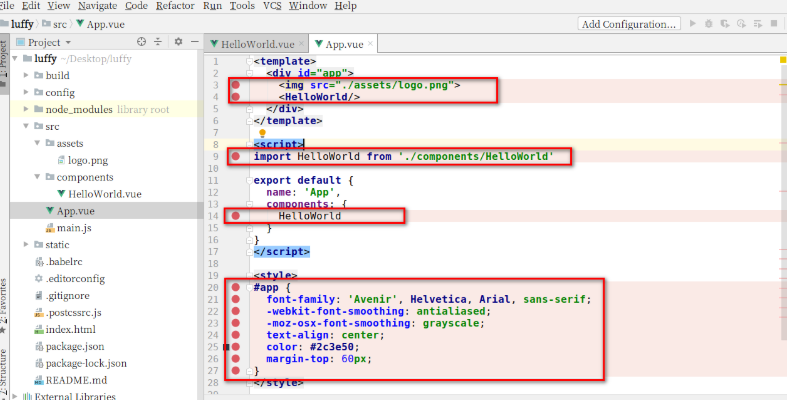
清除默认的HelloWorld.vue组件和APP.vue中的默认模板代码和默认样式
2>1: 清除位置

2>2:修改后效果

2>3:结果图

三:引入ElementUI
1:快速安装ElementUI
对于前端页面布局,我们可以使用一些开源的UI框架来配合开发,Vue开发前端项目中,比较常用的就是ElementUI了。
ElementUI是饿了么团队开发的一个UI组件框架,这个框架提前帮我们提供了很多已经写好的通用模块,我们可以在Vue项目中引入来使用,这个框架的使用类似于我们前面学习的bootstrap框架,也就是说,我们完全可以把官方文档中的组件代码拿来就用,有定制性的内容,可以直接通过样式进行覆盖修改就可以了。
/assets/1552501300174.png?lastModify=1556539077)
中文官网:http://element-cn.eleme.io/#/zh-CN
文档快速入门:http://element-cn.eleme.io/#/zh-CN/component/quickstart
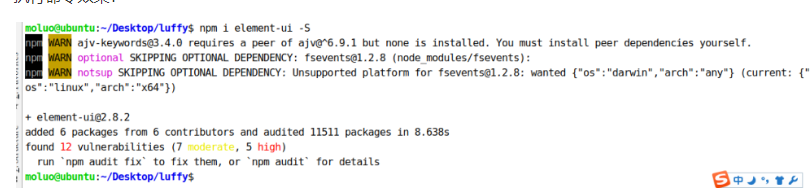
1>1项目根目录执行以下命令:
npm i element-ui -S
上面的命令等同于 `npm install element-ui --save
1>2:项目执行完效果

2:配置ElementUI到项目中
在main.js中导入ElementUI,并调用。代码:
// elementUI 导入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
// 调用插件
Vue.use(ElementUI);
成功引入了ElementUI以后,接下来我们就可以开始进入前端页面开发,首先是首页。
四:首页
首页采用了上下页面布局,首页是导航栏、轮播图。。。脚部等几个小模块。所以我们可以把首页作为一个组件进行开发,然后把首页的这些小模块作为单独的组件来进行开发。
1:创建首页组件
在src/components目录下创建文件 Home.vue
<template>
<div id="home">
首页
</div>
</template> <script>
export default {
name:"Home",
data(){
return { }
}
}
</script> <style scoped> </style>
效果:

1>1:创建首页对应的路由
在router/index.js中引入Home组件,并设置Home组件作为首页路由。
import Vue from "vue"
import Router from "vue-router" // 后面这里引入可以被用户访问的页面组件
import Home from "../components/Home" Vue.use(Router); export default new Router({
// 路由跳转模式,注意使用 history
mode: "history", // 路由规则
routes:[
{
// name:"路由别名",
name:"Home",
// path: "路由地址",
path: "/",
// component: 组件类名,
component: Home,
},{
// name:"路由别名",
name:"Home",
// path: "路由地址",
path: "/home",
// component: 组件类名,
component: Home,
},
]
})
效果:

2:开发导航子组件
经过前面的观察,可以发现导航不仅在首页出现,其他页面也有,所以对于这些不同页面中公共的内容,可以创建一个单独的组件目录存放。

创建src/components/common/Header.vue目录路径,编写代码:
<template> </template> <script>
export default {
name: "Header",
data(){
return { };
}
}
</script> <style scoped> </style>
效果图:

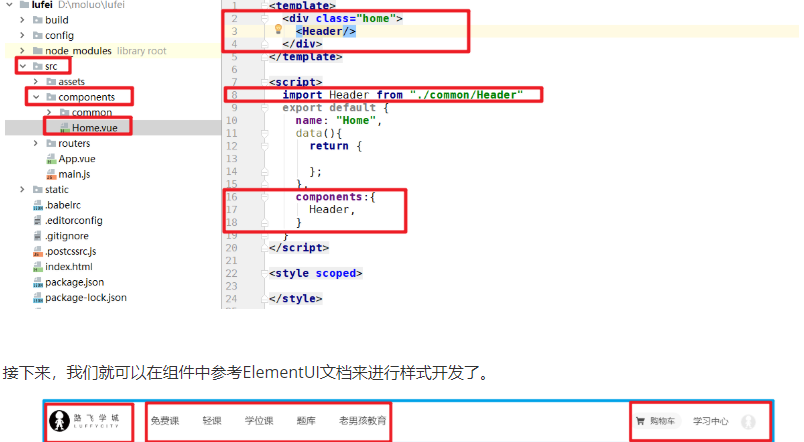
2>1:在首页引入导航组件
代码:
<template>
<div class="home">
<Header/>
</div>
</template> <script>
import Header from "./common/Header"
export default {
name: "Home",
data(){
return { };
},
components:{
Header,
}
}
</script> <style scoped> </style>
效果图:

2>2 headers 子组件代码:
<template>
<div class="header">
<el-container>
<el-header>
<el-row>
<el-col class="logo" :span="">
<a href="/">
<img src="@/assets/head-logo.svg" alt="">
</a>
</el-col>
<el-col class="nav" :span="">
<el-row>
<el-col :span=""><router-link to="/">免费课</router-link></el-col>
<el-col :span=""><router-link to="/">轻课</router-link></el-col>
<el-col :span=""><router-link to="/">学位课</router-link></el-col>
<el-col :span=""><router-link to="/">题库</router-link></el-col>
<el-col :span=""><router-link to="/">教育</router-link></el-col>
</el-row>
</el-col>
<el-col class="login-bar" :span="">
<el-row>
<el-col class="cart-ico" :span="">
<router-link to="">
<b class="goods-number"></b>
<img class="cart-icon" src="@/assets/cart.svg" alt="">
<span>购物车</span>
</router-link>
</el-col>
<el-col class="study" :span="" :offset=""><router-link to="">学习中心</router-link></el-col>
<el-col class="member" :span="">
<el-menu class="el-menu-demo" mode="horizontal">
<el-submenu index="">
<template slot="title"><router-link to=""><img src="@/assets/logo@2x.png" alt=""></router-link></template>
<el-menu-item index="2-1">我的账户</el-menu-item>
<el-menu-item index="2-2">我的订单</el-menu-item>
<el-menu-item index="2-3">我的优惠卷</el-menu-item>
<el-menu-item index="2-3">退出登录</el-menu-item>
</el-submenu>
</el-menu>
</el-col>
</el-row>
</el-col>
</el-row>
</el-header>
</el-container>
</div>
</template> <script>
export default {
name: "Header",
data(){
return {
// 设置一个登录标识,表示是否登录
token: false,
};
}
}
</script> <style scoped>
.header{
box-shadow: .5px .5px #c9c9c9;
}
.header .el-container{
width: 1200px;
margin: auto;
}
.el-header{
height: 80px!important;
padding:;
}
.logo{ }
.logo img{
padding-top: 22px;
} .nav{
margin-top: 22px;
} .nav .el-col a{
display: block;
text-align: center;
padding-bottom: 16px;
padding-left: 5px;
padding-right: 5px;
position: relative;
font-size: 16px;
} .login-bar{
margin-top: 22px;
}
.cart-ico{
position: relative;
border-radius: 17px;
}
.cart-ico:hover{
background: #f0f0f0;
}
.goods-number{
width: 16px;
height: 16px;
line-height: 17px;
font-size: 12px;
color: #fff;
text-align: center;
background: #fa6240;
border-radius: %;
transform: scale(.);
position: absolute;
left: 16px;
top: -1px;
}
.cart-icon{
width: 15px;
height: auto;
margin-left: 6px;
}
.cart-ico span{
margin-left: 12px;
}
.member img{
width: 26px;
height: 26px;
border-radius: %;
display: inline-block;
}
.member img:hover{
border: 1px solid yellow;
} </style>
App.vue,中设置一些公共样式的代码
<style>
body{
padding: ;
margin:;
}
a{
text-decoration: none;
color: #4a4a4a;
}
a:hover{
color: #;
}
.header .el-menu li .el-submenu__title{
height: 26px!important;
line-height: 26px!important;
}
.el-menu--popup{
min-width: 140px;
}
</style>
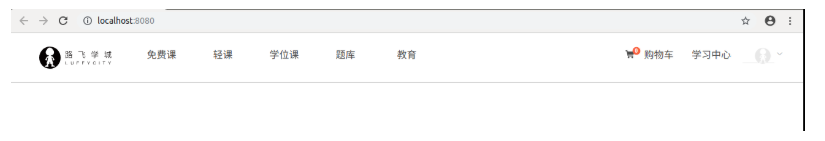
Home组件中引入使用Header子组件,代码无需改变,直接访问效果:

3:开发轮播图子组件

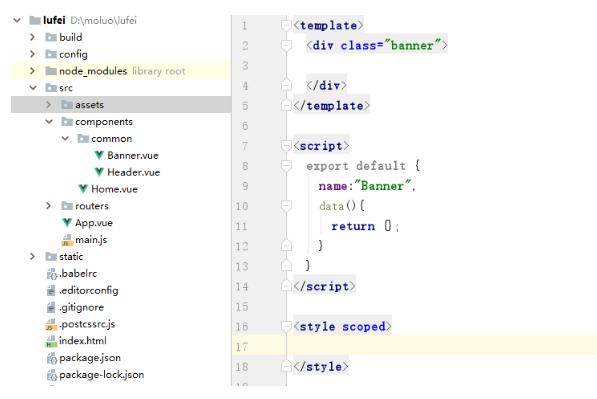
1:创建Banner.vue组件文件
代码:
<template>
<div class="banner"> </div>
</template> <script>
export default {
name:"Banner",
data(){
return {};
}
}
</script> <style scoped> </style>
效果:

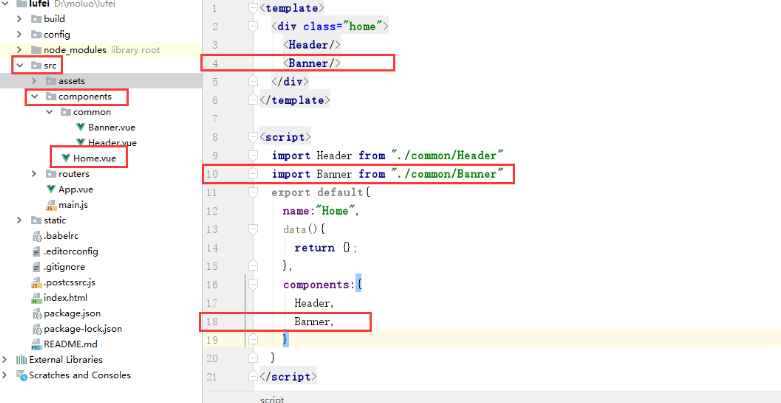
2:在home 组件中引入Banner 子组件
<template>
<div class="home">
<Header/>
<Banner/>
</div>
</template> <script>
import Header from "./common/Header"
import Banner from "./common/Banner"
export default{
name:"Home",
data(){
return {};
},
components:{
Header,
Banner,
}
}
</script> <style scoped>
.home{
padding-top: 80px;
}
</style>
效果图:

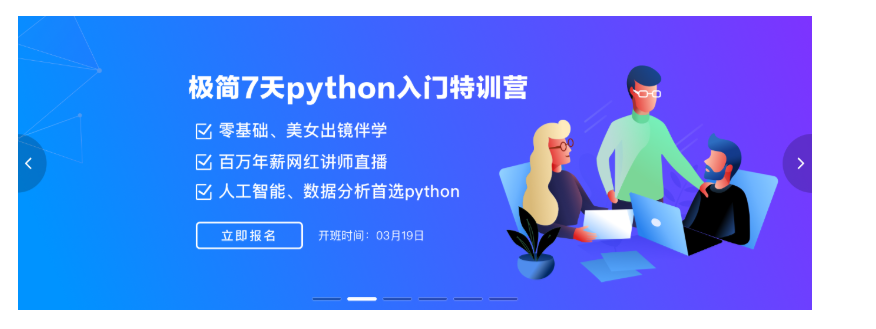
接下来,在ElementUI中有对应的轮播图[跑马灯]效果,可以直接提取过来使用。

注意,图片保存到static目录下。保存在assets目录下的图片等同于保存在static/img目录下。

对于图片的使用,如果是vue代码中直接要使用的图片,可以保存accets目录下,如果是第三方插件要使用到的图片,需要保存在static目录下。其实本质上来说,所有的图片都是保存在static目录下的,而assets目录下的内容,最终被vue解析成地址的时候,也是在static目录的.
Banner.vue组件,代码:
<template>
<div class="banner">
<el-carousel trigger="click" height="506px">
<el-carousel-item v-for="banner in banner_list">
<a :href="banner.link"><img width="100%" :src="banner.img" alt=""></a>
</el-carousel-item>
</el-carousel>
</div>
</template> <script>
export default {
name:"Banner",
data(){
return {
banner_list:[
{link:"http://www.baidu.com",img:"/static/banner/1.png"},
{link:"http://www.baidu.com",img:"/static/banner/2.png"},
{link:"http://www.baidu.com",img:"/static/banner/3.png"},
]
};
}
}
</script> <style scoped> </style>
展示效果

5:页面脚部
1:创建脚部文件

<template>
<el-container> </el-container>
</template> <script>
export default {
name:"Footer",
data(){
return {}
}
}
</script> <style scoped> </style>
2:在home 组件中引入footer组件
Home组件代码:
<template>
<div class="home">
<Header/>
<Banner/>
<Footer/>
</div>
</template> <script>
import Header from "./common/Header"
import Banner from "./common/Banner"
import Footer from "./common/Footer"
export default{
name:"Home",
data(){
return {};
},
components:{
Header,
Banner,
Footer,
}
}
</script> <style scoped>
.home{
padding-top: 80px;
}
</style>
效果图:

3: 编写脚步样式
<template>
<div class="footer">
<el-container>
<el-row>
<el-col :span=""><router-link to="">关于我们</router-link></el-col>
<el-col :span=""><router-link to="">联系我们</router-link></el-col>
<el-col :span=""><router-link to="">商务合作</router-link></el-col>
<el-col :span=""><router-link to="">帮助中心</router-link></el-col>
<el-col :span=""><router-link to="">意见反馈</router-link></el-col>
<el-col :span=""><router-link to="">新手指南</router-link></el-col>
<el-col :span=""><p class="copyright">Copyright © luffycity.com版权所有 | 京ICP备17072161号-</p></el-col>
</el-row>
</el-container>
</div>
</template> <script>
export default {
name:"Footer",
data(){
return {}
}
}
</script> <style scoped>
.footer{
width: %;
height: 128px;
background: #25292e;
}
.footer .el-container{
width: 1200px;
margin: auto;
}
.footer .el-row {
align-items: center;
padding: 200px;
padding-bottom: 15px;
width: %;
margin-top: 38px;
}
.footer .el-row a{
color: #fff;
font-size: 14px;
}
.footer .el-row .copyright{
text-align: center;
color: #fff;
font-size: 14px;
}
</style>
效果:

首页的三大块我们已经完成了,但是我们开始新的页面出现之前,我们需要把链接补充上, 新增课程的导航链接.
接下来,我们就可以创建免费课的组件.
五:免费课
在组件目录components下创建Couses.vue组件文件,代码如下:
<template>
<div class="courses"> </div>
</template> <script>
export default {
name:"Courses",
data(){
return { }
}
}
</script> <style scoped> </style>
1:在router/index.js路由中注册路由
import Vue from "vue"
import Router from "vue-router" // 导入可以被用户访问的组件
import Home from "@/components/Home"
import Courses from "@/components/Courses" Vue.use(Router); export default new Router({
mode: "history",
routes:[
// 路由列表
{
path: "/",
name: "Home",
component:Home,
},
{
path: "/home",
name: "Home",
component:Home,
},
{
path: "/courses",
name: "Courses",
component:Courses,
}, ]
})
vue 项目记录.路飞学城(一)的更多相关文章
- vue+uwsgi+nginx部署路飞学城
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码 ht ...
- linux vue uwsgi nginx 部署路飞学城 安装 vue
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码#这个代码 ...
- 14,vue+uwsgi+nginx部署路飞学城
有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码 https://files.cnblogs.com/ ...
- day70:Vue:Git&路飞学城页面效果
目录 1.Git 2.路飞学城项目页面效果 0.安装elements UI 1.顶部导航栏效果 2.轮播图效果 1.Git 什么是git?分布式版本管理工具 1.git操作 # 1 创建git本地仓库 ...
- day75:luffy:路飞学城项目后端环境搭建&Git相关知识点
目录 1.Xadmin 1.Xadmin介绍 2.Xadmin安装 3.Xadmin的使用 2.项目环境搭建 1.外部依赖 2.依赖包安装 3.搭建项目 3.Git 4.日志配置 5.异常处理 6.创 ...
- 路飞学城Python-Day59(第五模块记录)
HTML部分 <!DOCTYPE html> <html lang="en"> <head> <!--head标签的主要作用:文档的头部主 ...
- python 全栈开发,Day98(路飞学城背景,django ContentType组件,表结构讲解)
昨日内容回顾 1. 为什么要做前后端分离? - 前后端交给不同的人来编写,职责划分明确. - API (IOS,安卓,PC,微信小程序...) - vue.js等框架编写前端时,会比之前写jQuery ...
- django环境部署 crm和路飞学城
环境依赖 yum install gcc patch libffi-devel python-devel zlib-devel bzip2-devel openssl-devel ncurses-de ...
- linux --- 7. 路飞学城部署
一.前端 vue 部署 1.下载项目的vue 代码(路飞学城为例), wget https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip ...
随机推荐
- 4、订单详情 /items/order/detail?orderNo=201903251750380001
<template> <div class="write"> <div class="adr"> <div class ...
- 2、python的变量
1.什么是变量 变量>顾名思义变化的量,量是一种表示一种状态的方式,而且可以变 2.为什么要用变量 程序的执行是一直处于一种变化状态的,我们可以用变量表示表示程序进行中的状态,并将它记录下来 3 ...
- OpenCV常用数据类型
Point 二维点坐标(x,y) typedef Point3_<int> Point3i; typedef Point3_<float> Point3f; typedef P ...
- yum方面的知识
修改CentOS默认yum源为国内yum镜像源 1.mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.bac ...
- 整数中1出现的次数(从1到n整数中1出现的次数)(python)
题目描述 求出1~13的整数中1出现的次数,并算出100~1300的整数中1出现的次数?为此他特别数了一下1~13中包含1的数字有1.10.11.12.13因此共出现6次,但是对于后面问题他就没辙了. ...
- python --数据可视化(一)
python --数据可视化 一.python -- pyecharts库的使用 pyecharts--> 生成Echarts图标的类库 1.安装: pip install pyecharts ...
- FortiGate防火墙HA下联堆叠交换机
1.拓扑图 2.防火墙配置 3.交换机配置 interface GigabitEthernet1/0/47 switchport access vlan 30 switchport mode acce ...
- centos6 下erlang安装
https://packages.erlang-solutions.com/erlang/
- Zabbix安装部署(CentOS系统下)
zabbix(音同 zæbix)是一个基于WEB界面的提供分布式系统监视以及网络监视功能的企业级的开源解决方案. zabbix能监视各种网络参数,保证服务器系统的安全运营:并提供灵活的通知机制以让系统 ...
- [Python] Window机器上同时安装Python 2 和 Python 3,如何兼容切换使用?
不论python2还是python3,python可执行文件都叫python.exe,在cmd下输入python得到的版本号取决于环境变量里哪个版本的python路径更靠前. 切换的方法有3种(方法3 ...
