创建Web API并使用
昨晚有教一个网友在ASP.NET MVC里,创建Web API和在MVC视图中应用此API。
可以在ASP.NET MVC中,创建程序的model:
namespace Insus.NET.Models
{
public class Weather
{
private int _Month; public int Month
{
get { return _Month; }
set { _Month = value; }
} private string _Season; public string Season
{
get
{
return _Season;
}
set { _Season = value; }
}
}
}
Source Code
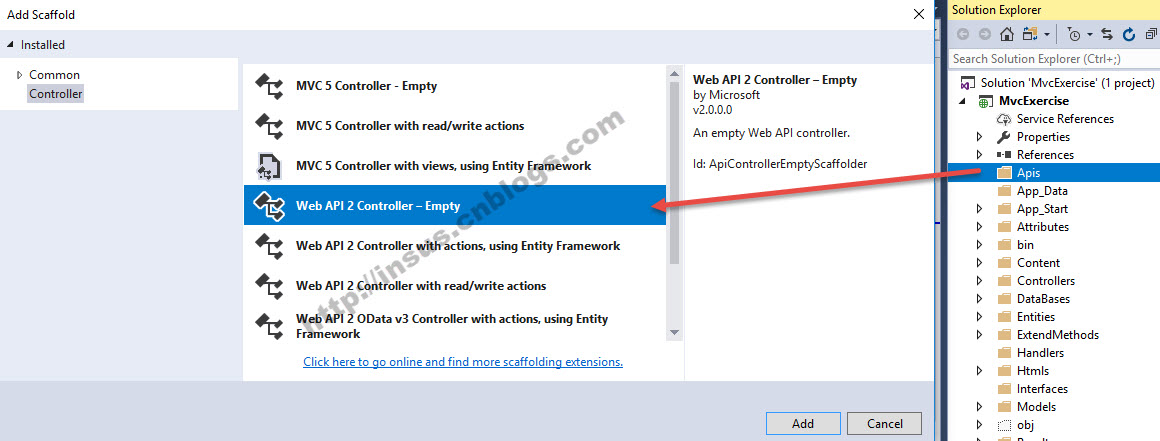
model创建好了,可以开始创Web API:
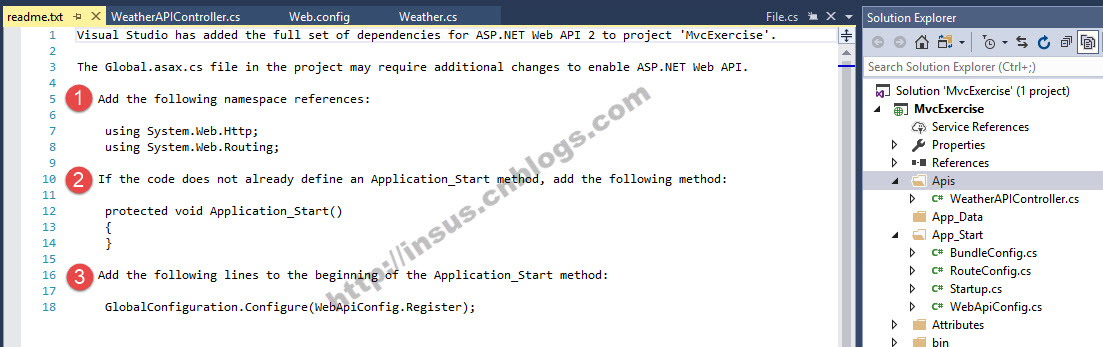
如果你的环境是第一次创建Web API的,它会打开一个文本,是教诉你怎样配置Global.asax.cs的:
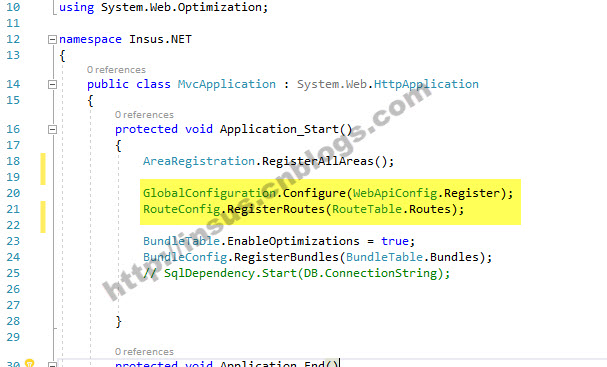
稍后注意一下,api的路由注册应该放在mvc的路由前面。
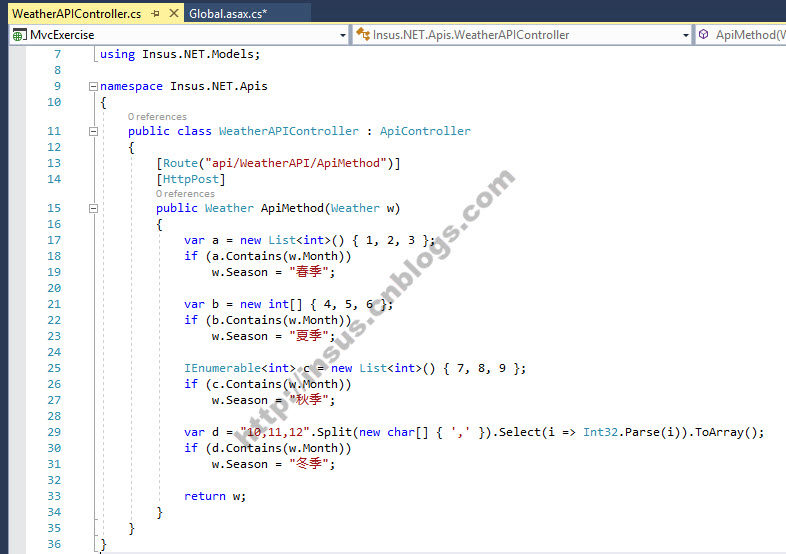
接下来,为你的api接口写方法或是函数:
namespace Insus.NET.Apis
{
public class WeatherAPIController : ApiController
{
[Route("api/WeatherAPI/ApiMethod")]
[HttpPost]
public Weather ApiMethod(Weather w)
{
var a = new List<int>() { , , };
if (a.Contains(w.Month))
w.Season = "春季"; var b = new int[] { , , };
if (b.Contains(w.Month))
w.Season = "夏季"; IEnumerable<int> c = new List<int>() { , , };
if (c.Contains(w.Month))
w.Season = "秋季"; var d = "10,11,12".Split(new char[] { ',' }).Select(i => Int32.Parse(i)).ToArray();
if (d.Contains(w.Month))
w.Season = "冬季"; return w;
}
}
}
Source Code
以上内容全是Web API的建设。前端介面,就可以使用它们了。
现在ASP.NET MVC网站上,添加一个视图,并添加一些html:
为铵钮补充click事件,那是使用jQuery的ajax来POST用户输入的月份,然后系统返回季度:
$(function () {
$("#btnConvert").click(function () {
var obj = {};
obj.Month = $("#txtMonth").val();
$.ajax({
type: "POST",
url: "/api/WeatherAPI/ApiMethod",
data: JSON.stringify(obj),
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
$('.label').html("你输入的月份:" + response.Month + "; 转换季度是:" + response.Season + "。");
},
failure: function (response) {
alert(response.responseText);
},
error: function (response) {
alert(response.responseText);
}
});
});
});
Source Code
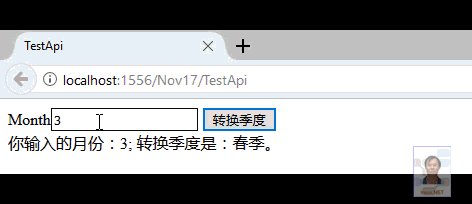
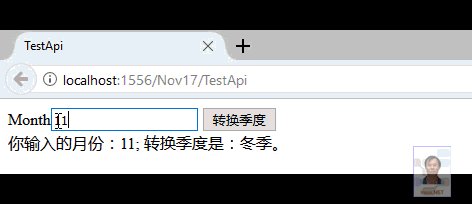
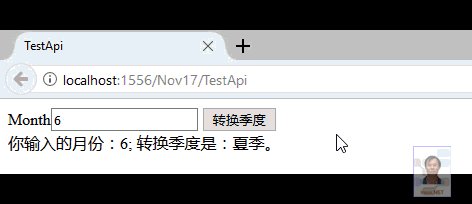
演示:
创建Web API并使用的更多相关文章
- ASP.NET 5系列教程 (六): 在 MVC6 中创建 Web API
ASP.NET 5.0 的主要目标之一是统一MVC 和 Web API 框架应用. 接下来几篇文章中您会了解以下内容: ASP.NET MVC 6 中创建简单的web API. 如何从空的项目模板中启 ...
- 如何在Mvc 6 中创建 Web Api以及如何脱离IIS实现自我托管
微软推出的Asp.net vNext(asp.net 5.0)的其中的一个目标就是统一mvc 和web api 的框架.接下来我就演示一下一下几个内容 1,怎么在Asp.net mvc 6 中创建简单 ...
- 【ASP.NET Web API教程】2.4 创建Web API的帮助页面
原文:[ASP.NET Web API教程]2.4 创建Web API的帮助页面 注:本文是[ASP.NET Web API系列教程]的一部分,如果您是第一次看本博客文章,请先看前面的内容. 2.4 ...
- 在 MVC6 中创建 Web API
ASP.NET 5系列教程 (六): 在 MVC6 中创建 Web API ASP.NET 5.0 的主要目标之一是统一MVC 和 Web API 框架应用. 接下来几篇文章中您会了解以下内容: ...
- Mvc 6 中创建 Web Api
如何在Mvc 6 中创建 Web Api以及如何脱离IIS实现自我托管 微软推出的Asp.net vNext(asp.net 5.0)的其中的一个目标就是统一mvc 和web api 的框架.接下来我 ...
- 使用 ASP.NET Core MVC 创建 Web API(五)
使用 ASP.NET Core MVC 创建 Web API 使用 ASP.NET Core MVC 创建 Web API(一) 使用 ASP.NET Core MVC 创建 Web API(二) 使 ...
- 使用 ASP.NET Core MVC 创建 Web API(一)
从今天开始来学习如何在 ASP.NET Core 中构建 Web API 以及每项功能的最佳适用场景.关于此次示例的数据库创建请参考<学习ASP.NET Core Razor 编程系列一> ...
- 使用 ASP.NET Core MVC 创建 Web API(二)
使用 ASP.NET Core MVC 创建 Web API 使用 ASP.NET Core MVC 创建 Web API(一) 六.添加数据库上下文 数据库上下文是使用Entity Framewor ...
- 使用 ASP.NET Core MVC 创建 Web API(三)
使用 ASP.NET Core MVC 创建 Web API 使用 ASP.NET Core MVC 创建 Web API(一) 使用 ASP.NET Core MVC 创建 Web API(二) 十 ...
- 使用 ASP.NET Core MVC 创建 Web API(四)
使用 ASP.NET Core MVC 创建 Web API 使用 ASP.NET Core MVC 创建 Web API(一) 使用 ASP.NET Core MVC 创建 Web API(二) 使 ...
随机推荐
- loadrunner 11 安装与使用
注:以下链接均为转载,详细内容请查看原文. 安装教程: https://blog.csdn.net/u010731693/article/details/78986840 使用教程: https:// ...
- 传统BI还是自助式BI---BI与数据分析 ZT
自助式BI或者自助式数据分析是最近几年兴起的一个概念.根据Gartner发布的信息,Self Service Business Intelligence(SSBI)被定义为“终端用户在被批准和支持的平 ...
- 关于BI商业智能的“8大问”|一文读懂大数据BI
这里不再阐述商业智能的概念了,关于BI,就从过往的了解,搜索以及知乎的一些问答,大家困惑的点主要集中于大数据与BI的关系,BI的一些技术问题,以及BI行业和个人职业前景的发展.这里归纳成8个问题点,每 ...
- [iOS] WSHorizontalPickerView 图片水平滚动封装
之前这篇文章传送门本来是记录自己练手的demo的,后来很多人来问我要代码.今天就抽时间封装了一下,没有考虑太多情况,等我有空再去仔细考虑吧. 代码在:Github 用法很简单,创建对象,设置数据源,记 ...
- android recovery 升级UI显示之资源文件
Recovery只有在升级的时候才会呈现给用户,所以界面一般都很简单,没有android上层那么绚丽,所以recovery下面对图片的支持很有限,仅支持png图片显示,所以我们可以看到,recover ...
- EF 更新部分字段写法
EF 更新部分字段写法 1.EF默认是查询出来,修改后保存: 2.设置不修改字段的IsModified为false,此方法不需要先从数据库查询出实体来(最优方法): db.Set<T>() ...
- Asp.net MVC通过自定义特性实现Action日志记录
一.自定义特性 /// <summary> /// 描述特性 /// </summary> [AttributeUsage(AttributeTargets.Method)] ...
- 第七章 鼠标(CHECKER2)
CHECKER2程序包含一个键盘接口,内容与CHECKER1完全相同.利用←.→.↑.↓四个方向键可以在25个矩形之间移动鼠标指针.Home键把鼠标指针移动到左上角的矩形:End键使鼠标指针落到右下角 ...
- Django学习---py3下的富文本编辑器的使用
背景说明: Ueditor HTML编辑器是百度开源的HTML编辑器,但是在Python3下调用报错,找不到widgets模块,经查发现,DjangoUeditor是基于Python 2.7的,对Py ...
- tkinter学习系列之(八) Canvas控件
目录 目录 前言 (一)carves创建方法 (二)carves的画图方法 目录 前言 由于最近想在tkinter里内嵌matplotlib,由于用到tkinter里的carves控件,先学习一下. ...
