css概括2
Css内容:
常用样式:字体、颜色、背景。。。
字体:大小、颜色、粗细、字体
Text-decoration:文本修饰{overline 上
Underline 下
Line-throung 中}
Text-indent:缩进
字体:
Font-family:
Font-style:italic
Font-size:
Font-weight:加粗
List-style-type: none(list-style:square url)取消图标
Background-image:图片
Line-height:设置居中 例30px
Cursor:设置鼠标光标形式
Background-repeat:no-repeat:不平铺
Background-position:位置
布局:浮动、定位、标签特性
Float:给要浮动的元素加父标签 设定父标签的宽高
img
{
float:right;
}
Position: fixed relative absolute
Top bottm left right:100px
Fixed:相对于窗口定位 定死 不在乎是否嵌套
没有本身位置

p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}

Absolute:相对于标签定位body 在乎是否嵌套
相对于最近的有position属性的父标签定位
最终标签是body 没有本身位置

h2
{
position:absolute;
left:100px;
top:150px;
}

Relative:相对自身定位 位置还有 常用在微调上和父标签
清除浮动:
<div style=”clear:both”></div>
<div id=”nav”>
.text_line
{
clear:both;
}
隐藏Display:none 标题直接没有 位置没有
Visibility:hidden 标题没有 位置有
标签盒子模型:边距、边框
Box-sizing:border-box 不管像素多少 所占距离不变
Padding-top-bottom-left
Border-color- style -width
border:5px solid red;
Border:1px solid red;
Border-left:1px solid black
单独设置各边:

p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}

Margin:清除边框外的区域,外边距是透明的
Border-top-style:dotted
Border-radius:圆角
动画:旋转、渐变
子标签会继承父标签的样式(不是所有的样式都会被继承)
Line-height:垂直居中 行高(用的最多是导航)
border-style属性可以有1-4个值:
- border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
- border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
- border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
- border-style:dotted;
- 四面边框是 dotted
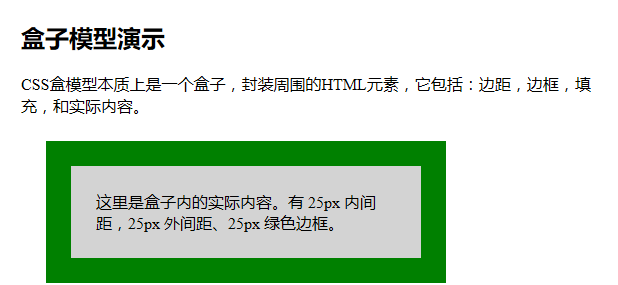
盒子模型宽高实现:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div {
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
</style>
</head>
<body> <h2>盒子模型演示</h2> <p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p> <div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div> </body>
</html>

运行结果:

css概括2的更多相关文章
- css概括
CSS:美化页面 层叠样式表 修改标签样式 1.分类:内联 内嵌 外部引用 (1)内联: 写在标签里面,以属性的形式表现 属性名为style (2)内嵌:写在head标签里面,以标签 ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- css学习--inline-block详解及dispaly:inline inline-block block 三者区别精要概括
*知识储备: 内联元素:是不可以控制宽和高.margin等:并且在同一行显示,不换行. 块级元素:是可以控制宽和高.margin等,并且会换行. 1.inline-block 详解 (1)一句话就是在 ...
- MUI学习01-MUI概括、使用前引入CSS及JS
1.MUI含义 目标:追求性能体验,追求原生UI感觉 重要特征:轻量 优势:MUI不依赖任何第三方JS库,压缩后的JS和CSS文件仅有100+K和60+K 基础:MUI以iOS平台UI为基础,补充部分 ...
- 更愉快的书写CSS
我在写CSS的时候经常会碰到些麻烦事儿: 1)看上去蛮简单的排版却写了很久 2)代码写的越来越散,总是这里补一句,那里补一句,没有条理性 3)margin.padding.font-size等属性在不 ...
- html学习第三天—— 第12章——css布局模型
清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是建立在盒模型基础之上,又不同于我们常说的 ...
- HTML+CSS知识点总结
转自:http://blog.csdn.net/qiushi_1990/article/details/40260447?utm_source=tuicool&utm_medium=refer ...
- css书写规范及特殊样式
1.CSS书写顺序: (1)位置:position.top.right.z-index.display.float (2)大小:width.height.padding.margin (3)文字系列: ...
- css布局模型
---恢复内容开始--- 在清楚了CSS盒模型的基本概念,盒模型类型,我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是CSS最基本,最核心的概念.但布局模型是建立在盒型基础之上,又不同 ...
随机推荐
- Servlet工作原理解析
Web 技术成为当今主流的互联网 Web 应用技术之一,而 Servlet 是 Java Web 技术的核心基础.要介绍 Servlet 必须要先把 Servlet 容器说清楚,Servlet 与 S ...
- 【学习】基础知识:数组和矢量计量【Numpy】
Numpy是高性能科学计算和数据分析的基础包.功能如下: ndarray 一个具有矢量算法运算和复杂广播能力的快速且节省空间的多维数组 用于对整组数据进行快速运算的标准数学函数(无需编写循环) 用于读 ...
- sqlserver float小数存数据库变成多位了 比如说12.23存进去变成 12.229999998 甚至更长
使用 numeric(12,2)的数据类型,或者decimal(12,2) 追问 不能随意修改表结构 有别人办法么 程序上控制的 追答 那你就不用管他了,所谓 浮点数,必然是这么存储的.
- leetcode301
class Solution { public List<String> removeInvalidParentheses(String s) { List<String> a ...
- leetcode560
public class Solution { public int SubarraySum(int[] nums, int k) { , result = ; Dictionary<int, ...
- JS StartMove源码-简单运动框架
这几天学习js运动应用课程时,开始接触一个小例子:“仿Flash的图片轮换播放器”,其中使用的StartMove简单运动框架我觉得挺好用的.这个源码也简单,理解其原理,自己敲即便也就熟悉了. 用的时候 ...
- Linux命令:logout
logout [n] 退出当前shell,给父shell返回状态码n. 参考return.
- 数据库设计,表与表的关系,一对多。One-To-Many(2)
一对多:主键数据表中只能包含一个记录,而在其关系记录表中这条记录可以与一个或多个记录相关,也可以没有记录与之相关. 关联映射:一对多/多对一存在最普遍的映射关系,简单来讲就如球员与球队的关系:一对多: ...
- 数据库设计,表与表的关系,一对一。One-To-One(1)
如何处理对象间one-to-ont的映射关系:one-to-one: 处理一对一关联的方式有两种: 1.主键关联使用主键关联处理一对一的关系. 主键关联不需要额外的表字段:两行是通过这种一对一关系相关 ...
- dede织梦动态页面通过手机模板实现wap浏览
https://jingyan.baidu.com/article/a948d6517be0eb0a2dcd2ebc.html
