vue 动态组件、父子组件传参
1.vue中的自定义属性并获得属性的值
自定义属性::data-id语法为 :data-属性
获取属性的值:ev.target.dataset.id
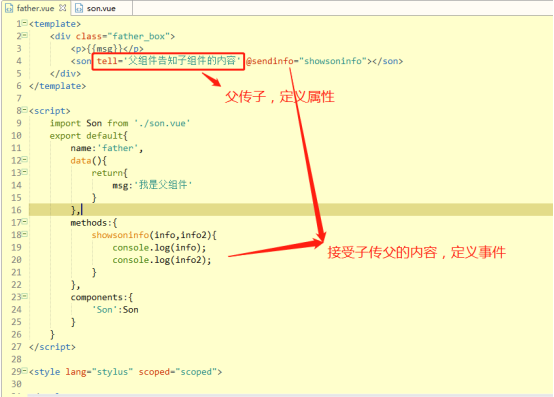
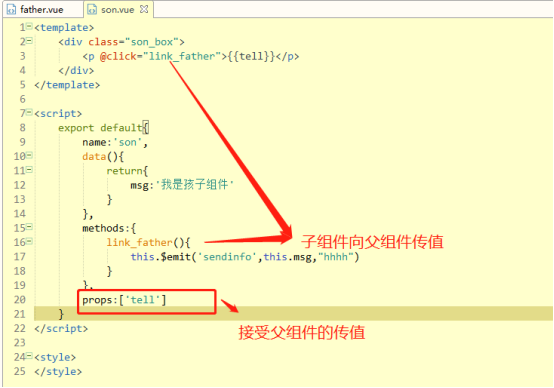
2.vue父子组件传值


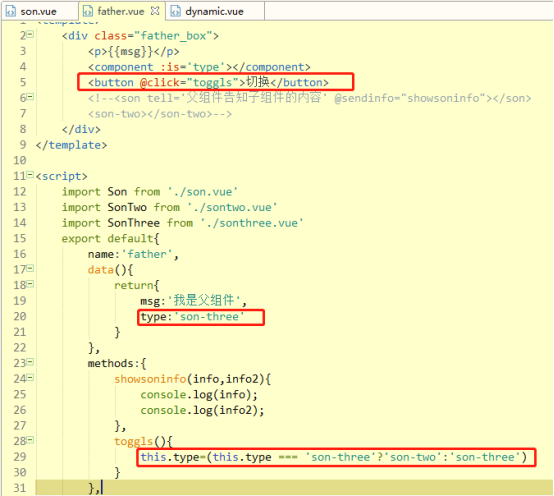
3.动态组件使用

vue 动态组件、父子组件传参的更多相关文章
- 【vue】父向子组件传参、子组件向父传参
1.父向子组件传参 App.vue为父,引入componetA组件之后,则可以在App.vue中使用标签(注意驼峰写法要改成componet-a写法,因为html对大小写不敏感,componenta与 ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- vue中的父子组件相互调用
vue中的父子组件相互调用: 1.vue子组件调用父组件方法:子组件:this.$emit('xx'); 父组件:定义yy方法,并在引用子组件时传参,如@xx="yy" 2.vue ...
- 【Vue】利用父子组件间通信实现一个场景
组件间通信是组件开发的,我们既希望组件的独立性,数据能互不干扰,又不可避免组件间会有联系和交互. 在vue中,父子组件的关系可以总结为props down,events up: 在vue2.0中废弃了 ...
- vue动态加载组件
vue动态加载组件,可以使用以下方式 <component :is="propertyname" v-for="tab in tabs"></ ...
- vue——动态路由以及地址传参
动态路由: 当我们很多个页面或者组件都要被很多次重复利用的时候,我们的路由都指向同一个组件,这时候从不同组件进入一个”共用”的组件,并且还要传参数,渲染不同的数据 这就要用到动态路由跟路由传参了! 1 ...
- vue 监听父子组件传参,对象数据变化
watch:{ 组件传参的字段 :{ handler (newV, oldV){ 这里打印 newV, oldV 就可以看到数据变化了 } , immediate: true, // 重点 deep: ...
- vue.js 1中父组件跳到子组件中并传参让子组件显示不同的内容
父组件中的点击跳转: <ul class="insurance-entry clearfloat"> <li v-link="{name:'produc ...
- vue中组件间的传参
1.父传子 父组件准备一个数据,通过自定义属性给子组件赋值,进行传递 在子组件中通过 props 属性来接收参数 <body> <div id="app"> ...
- vue组件-构成组件-父子组件相互传递数据
组件对于vue来说非常重要,学习学习了基础vue后,再回过头来把组件弄透! 一.概念 组件意味着协同工作,通常父子组件会是这样的关系:组件 A 在它的模版中使用了组件 B . 它们之间必然需要相互通信 ...
随机推荐
- docker 支持ipv6 (核心要点是ndp需要把docker内的ip全部加入到ndplist中来)
IPv6 with Docker Estimated reading time: 10 minutes The information in this section explains IPv6 wi ...
- 杨其菊201771010134《面向对象程序设计(java)》第六周学习总结
<面向对象程序设计(java)>第六周学习总结 第一部分:理论知识 1)类.超类和子类2)Object:所有类的超类 3)泛型数组列表4)对象包装器和自动打包 5)参数数量可变的方法 6) ...
- .net amr格式文件转换成mp3格式文件的方法
前言:winform端对于音频文件的格式多有限制,大多数不支持amr格式的文件的播放.但是,手机端传过来的音频文件大多数是amr格式的文件,所以,要想在winform客户端支持音频文件的播放,可以通过 ...
- mysql数据库到底是什么?!
MySql是MySql.AB公司开发的,采用客户/服务器模型的开放源码关系型SQL数据库管理系统,它可以在多种操作系统上运行. 客户端/服务器:C/S.需要给不同系统安装不同的软件,是专用的协议,比较 ...
- 第二十节:详细讲解String和StringBuffer和StringBuilder的使用
前言 在 Java中的字符串属于对象,那么Java 中提供了 String 类来创建和操作字符串,即是使用对象:因为String类修饰的字符一旦被创建就不可改变,所以当对字符串进行修改的时候,需要使用 ...
- PHP错误处理函数register_shutdown_function
当程序在线上运行时,如果遇到BUG,想不在前端输出错误信息,同时能及时邮件通知开发者,register_shutdown_function函数就可以派上用场了. 注册一个会在脚本执行完成或者 exit ...
- Python模块学习 - fabric
简介 fabric是一个Python的库,同时它也是一个命令行工具.使用fabric提供的命令行工具,可以很方便地执行应用部署和系统管理等操作. fabric依赖于paramiko进行ssh交互,fa ...
- linux中Java项目占用cpu、内存过高时的排查经历
一.使用top命令查看占用高资源的java项目的进程ID(pid): top 二.查看该进程中的线程所占用资源的情况:top -Hp pid 三.查看该线程对应的16进制:printf %x 1112 ...
- jfixed使固定行列可编辑表格
功能: 固定行列 可以在表格直接编辑 使用ajax对数据操作 使用tab键在可编辑列切换简单介绍一下jfixed 表格插件, jfixed /jfixed.rar
- [视频]K8飞刀 shellcode loader演示教程
[视频]K8飞刀 shellcode loader演示教程 https://pan.baidu.com/s/1eQ77lPw
