Netflix:我们为什么要将 GraphQL 引入前端架构? (转)
在刚开始时,Monet 的 React UI 层需要访问由 Tomcat 服务器提供的传统 REST API。随着时间的推移,随着应用程序的发展,我们的用例变得越来越复杂,即使是一个简单页面也需要从各种来源提取数据。
为了更有效地将这些数据加载到客户端,我们首先尝试对后端的数据进行非规范化。但这种非规范化变得难以维护,因为并非所有页面都需要所有数据。我们很快遇到了网络带宽瓶颈。浏览器需要获取比以往更多的非规范化数据。
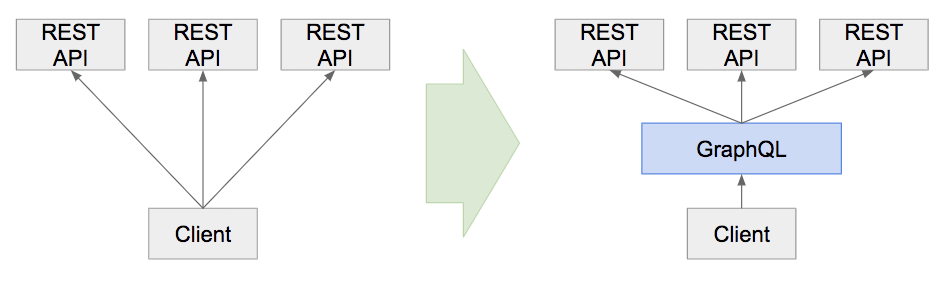
为了减少发送给客户端的字段数量,一种方法是为每个页面构建自定义端点,但这很明显不是一个好的解决方案。我们没有去构建自定义端点,而是选择 GraphQL 作为应用程序的中间层。
我们还将 Falcor 作为一种可能的解决方案,因为它在 Netflix 的很多核心用例中已经取得了很好的成果,并且得到了大量的采用,但因为 GraphQL 强大的生态系统和第三方工具,我们认为 GraphQL 对我们的用例来说会是更好的选择。此外,随着我们的数据结构越来越以图形为导向,GraphQL 最终会变得更加合适我们的用例。引入 GraphQL 不仅解决了网络带宽瓶颈问题,而且还提供了很多其他优势,让我们能够更快地添加功能。

我们已经在 NodeJS 上运行 GraphQL 大约 6 个月,并且它已经被证明可以显著提高我们的开发速度和整体页面的加载性能。以下是从我们开始使用它以来给我们带来的一些好处。
GraphQL 优点
重新分配负载和优化有效载荷
通常,某些机器比其他机器更适合用来完成某些任务。当我们引入 GraphQL 中间层后,GraphQL 服务器仍然需要调用与客户端相同的服务和 REST API。现在的区别在于,大多数数据是在同一数据中心内的服务器之间流动。这些服务器到服务器之间的调用具有非常低的延迟,而且带宽非常高,与来自浏览器的直接网络调用相比,性能提升了 8 倍。
从 GraphQL 服务器到客户端浏览器的最后一英里数据传输现在减少到了单个网络调用。由于 GraphQL 允许客户端选择它需要的数据,所以我们只需要获取更小的有效载荷。
在我们的应用程序中,之前需要获取 10MB 数据的页面现在只需要获取 200KB。页面加载速度变得更快,特别是在数据受限的移动网络上,我们的应用程序使用的内存也更少了。这些变更是以提高服务器利用率为代价的,服务器需要进行数据的获取和聚合,不过虽然牺牲了这额外的几毫秒服务器时间,却换来了较小的客户端有效载荷。
可重用的抽象
软件开发人员通常希望使用可重用的抽象而不是单一用途的方法。在使用 GraphQL 时,我们定义了数据以及与数据之间的关系。当消费者应用程序从多个源获取数据时,不需要操心与数据连接操作相关联的复杂业务逻辑。
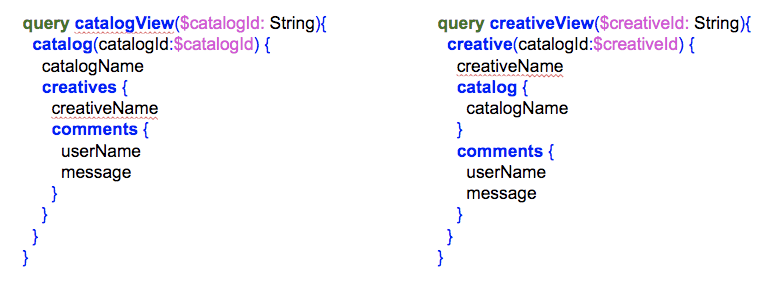
例如,我们只在 GraphQL 中定义一次实体:catalog、creative 和 comment。我们现在可以基于这些定义构建多个页面视图。客户端应用程序(catalogView)的一个页面想要获得 catalog 中所有 creative 的所有 comment,而另一个客户端页面(creativeView)想要知道 creative 和相关 comment 所属的 catalog。

链接类型系统
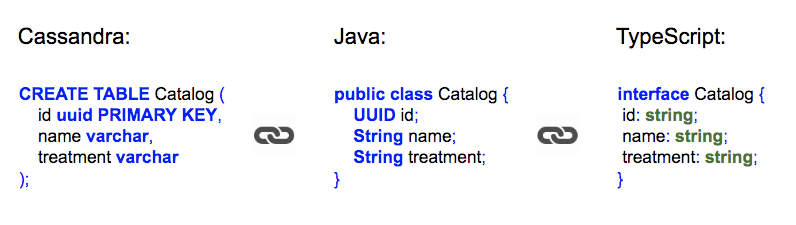
很多人专注于单一服务中的类型系统,但很少关注跨服务。在 GraphQL 服务中定义了实体之后,我们就会使用自动生成工具为客户端应用程序生成 TypeScript 类型。React 组件的 prop 接收类型以匹配组件查询。由于这些类型和查询也需要通过服务器 schema 的验证,因此服务器的任何重大更改都将被使用数据的客户端捕获到。
使用 GraphQL 将多个服务链接在一起,并将这些检查过程集成到构建过程中,可以在部署错误代码之前捕获更多问题。理想情况下,我们可以实现从数据库层一直到客户端浏览器的类型安全性。

DI/DX——简化开发
Netflix:我们为什么要将 GraphQL 引入前端架构? (转)的更多相关文章
- Netflix:我们为什么要将GraphQL引入前端架构?
作者|Artem Shtatnov译者|无明 在这篇文章中,我们将分享 Netflix 在这些应用程序的前端架构中引入 GraphQL 所积累的经验. 在内部,我们把用于管理广告创建和组装的主要应用程 ...
- 基于AngularJS的企业软件前端架构[转载]
这篇是我参加QCon北京2014的演讲内容: 提纲: 企业应用在软件行业中占有很大的比重,而这类软件多数现在也都采用B/S的模式开发,在这个日新月异的时代,它们的前端开发技术找到了什么改进点呢? B/ ...
- 用“MEAN”技术栈开发web应用(一)AngularJs前端架构
前言 不知何时突然冒出“MEAN技术栈”这个新词,听起来很牛逼的样子,其实就是我们已经熟悉了的近两年在前端比较流行的技术,mongodb.express.angularjs.nodejs,由于这几项技 ...
- Turtle Online:致力于打造超接地气的PC前端架构,组件+API,快速搭建前端开发
架构创作初衷 每当新开一个项目时,都会绞尽脑汁去考虑采用哪种框架:requirejs/seajs.jquery/zepto.backbone.easeUI/Bootstrap/AngularJS……, ...
- 前后端分离之Web前端架构设计
架构设计:前后端分离之Web前端架构设计 在前面的文章里我谈到了前后端分离的一些看法,这个看法是从宏观的角度来思考的,没有具体的落地实现,今天我将延续上篇文章的主题,从纯前端的架构设计角度谈谈前后端分 ...
- React-Navigation web前端架构
React-Navigation 前端架构 准备 /*安装组件*/ npm install --save react-navigation npm install --save react-nativ ...
- 基于React的PC网站前端架构分析
代码地址如下:http://www.demodashi.com/demo/12252.html 本文适合对象 有过一定开发经验的初级前端工程师: 有过完整项目的开发经验,不论大小: 对node有所了解 ...
- 使用 Angular 打造微前端架构的 ToB 企业级应用
这篇文章其实已经准备了11个月了,因为虽然我们年初就开始使用 Angular 的微前端架构,但是产品一直没有正式发布,无法通过生产环境实践验证可行性,11月16日我们的产品正式灰度发布,所以是时候分享 ...
- 大型 web 前端架构设计-面向抽象编程入门
https://mp.weixin.qq.com/s/GG6AtBz6KgNwplpaNXfggQ 大型 web 前端架构设计-面向抽象编程入门 曾探 腾讯技术工程 2021-01-04 依赖反转 ...
随机推荐
- openshift 容器云从入门到崩溃之八《日志聚合》
日志可以分为两部分 业务日志 业务日志一般是要长期保留的,以供以后有问题随时查询,elk是现在比较流行的日志方案,但是容器日志最好不要落地所以不能把logstash客户端包在容器里面 可以使用logs ...
- MySQL变量的使用
在mysql文档中,mysql变量可分为两大类,即系统变量和用户变量. 但根据实际应用又被细化为四种类型,即局部变量.用户变量.会话变量和全局变量. 一.局部变量 mysql局部变量,只能用在begi ...
- POJ 2154 color (polya + 欧拉优化)
Beads of N colors are connected together into a circular necklace of N beads (N<=1000000000). You ...
- 【软件工程1916|W(福州大学)_助教博客】团队第一次作业成绩公示
题目 第一次作业 评分准则: 队名(最好能够体现项目内容,要求有亮点与个性):(1分) 拟作的团队项目描述:一句话(中英文不限):(1分) 队员风采:介绍每一名队员,包括成员性格.擅长的技术.编程的兴 ...
- VXLAN
网络协议栈 应用层:Telnet FTP HTTP SMTP... 传输层:TCP UDP 网络层:IP ICMP 物理链路层:ARP 以太网头(源目的MAC) | IP头(源目的IP) | TCP头 ...
- 改变FileUpload文件上传控件的显示方式,选择文件后自动上传
一.Aspx页面: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="File ...
- js 清空html input file的值
在做上传图片预览时,利用input onchange事件触发函数,但是type=file时,一定记得新建要清空原来的图片,因为原来的图片还存在在input里面,再选重复的图片没有change,故不会触 ...
- Dom 兼容处理
获取子节点:childNodes 在IE下是可以正常使用的 但是在FF包含了文本节点需要配合nodeType做个类型判断 1是元素节点 3是文本节点 也可以采用 children IE ...
- Qt做发布版,解决声音和图片、中文字体乱码问题(需要在main里写上QApplication::addLibraryPath("./plugins")才能加载图片,有图片,很清楚)
前些天做Qt发布版,发现居然不显示图片,后来才发现原来还有图片的库没加!找找吧,去qt的安装包,我装在了F盘,在F盘F:/QT/qt/plugins,找到了plugins,这里面有个 imagefor ...
- java excel大数据量导入导出与优化
package com.hundsun.ta.utils; import java.io.File; import java.io.FileOutputStream; import java.io.I ...
