Elasticsearch集成HanLP分词器-个人学习
1、通过git下载分词器代码。
连接如下:https://gitee.com/hualongdata/hanlp-ext
hanlp官网如下:http://hanlp.linrunsoft.com/
2、下载gradle,如果本机有,就可以略过此步骤。通过gradle官方网站下载,解压,配置环境即可。
官方安装配置说明:https://gradle.org/install/
3、按本地elasticsearch进行打包。
注意:通过git下载的源代码,除非与git配置的版本相同,否则可能会导致你elasticearch无法加载分词器。
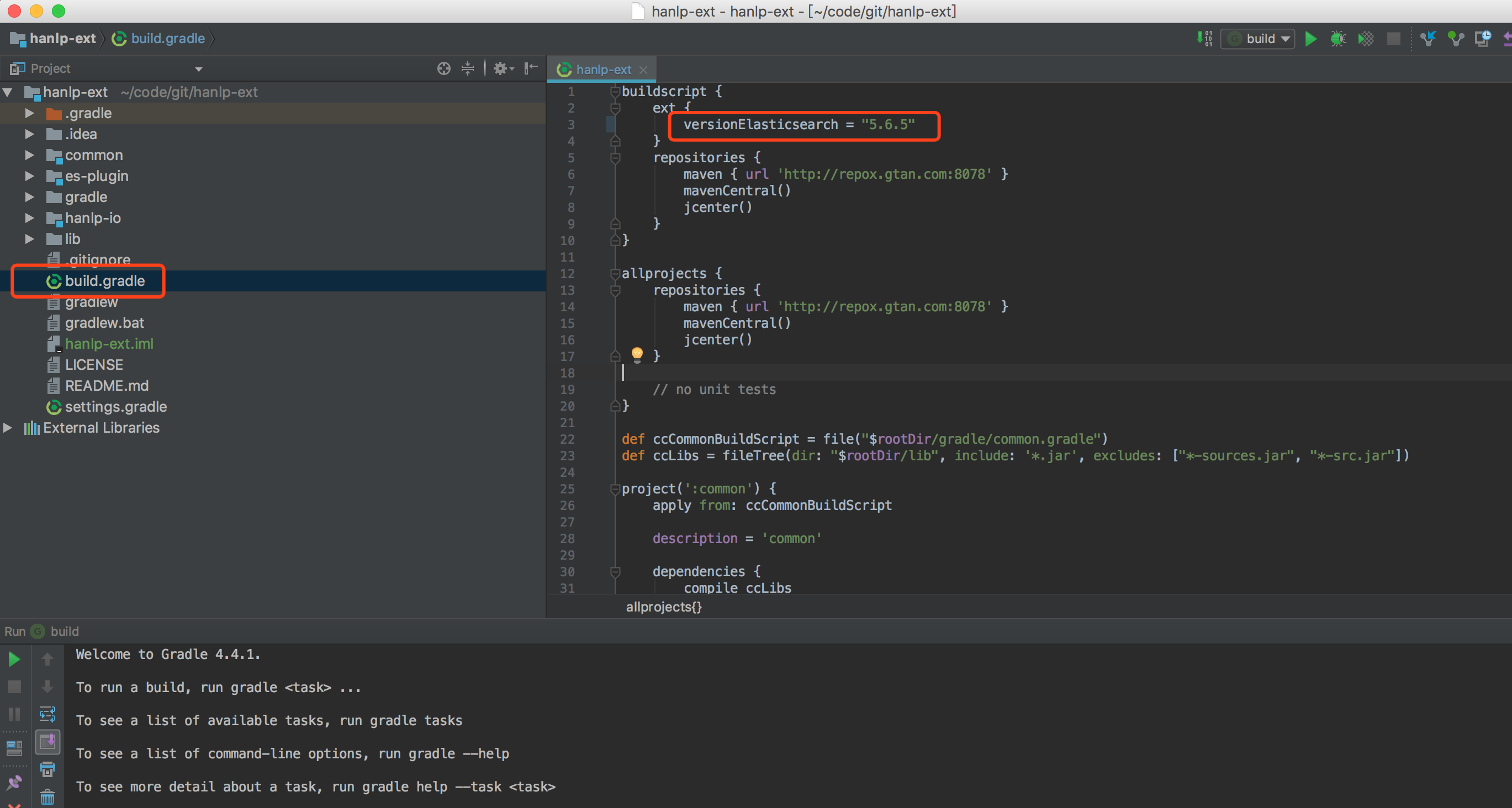
修改git下载的源代码包中的elasticsearch版本。并通过gradle进行打包。会自动下载同步elasticsearch对应版本的jar包。

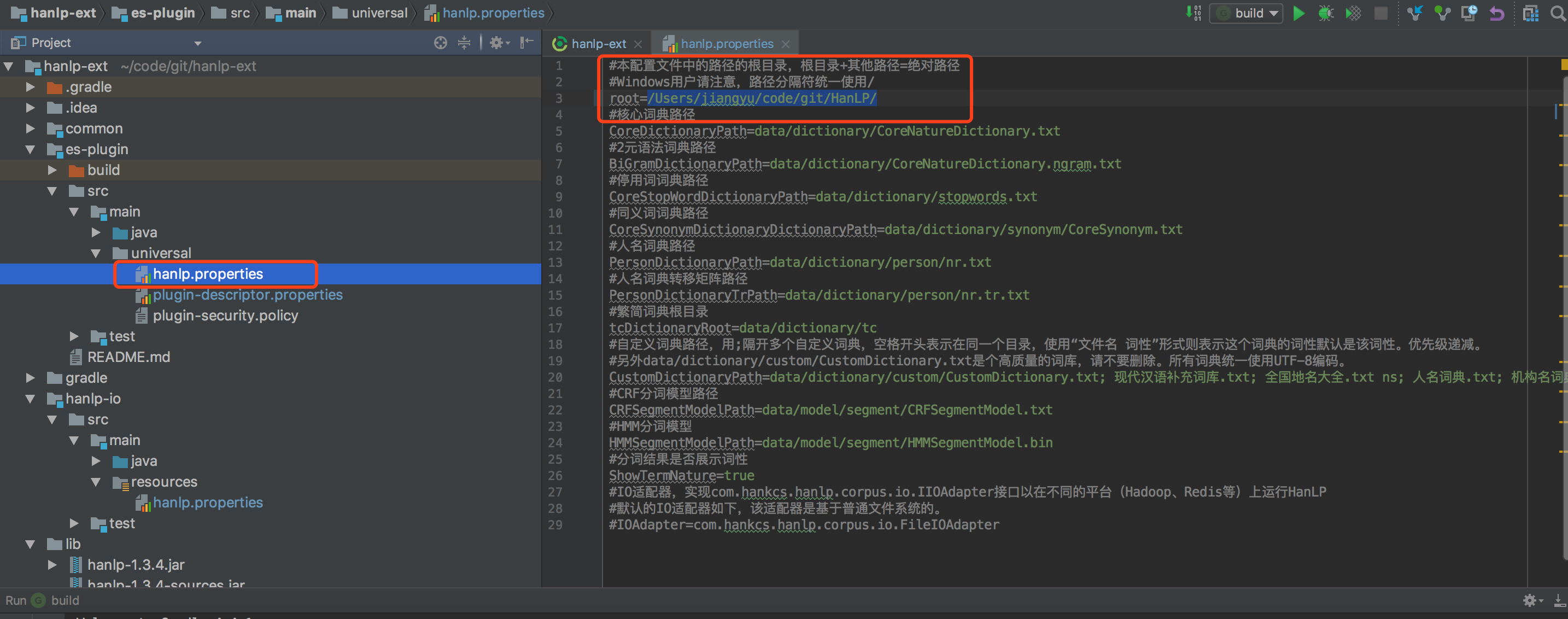
4、按本地环境配置词类位置

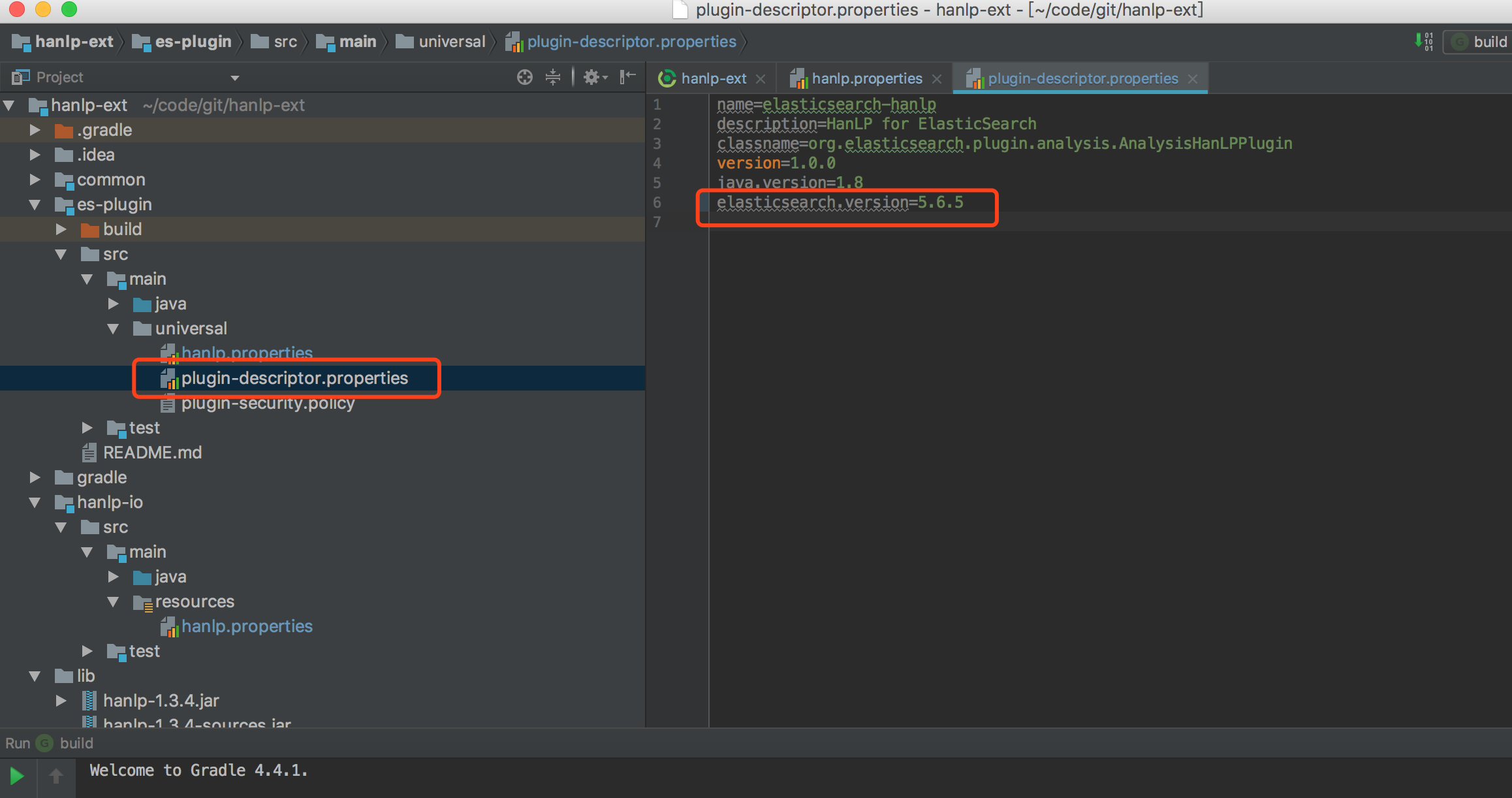
5、配置打包的插件所对应支持的elasticesarch的版本。(修改为:5.6.5,es安装的学习环境为5.6.5)

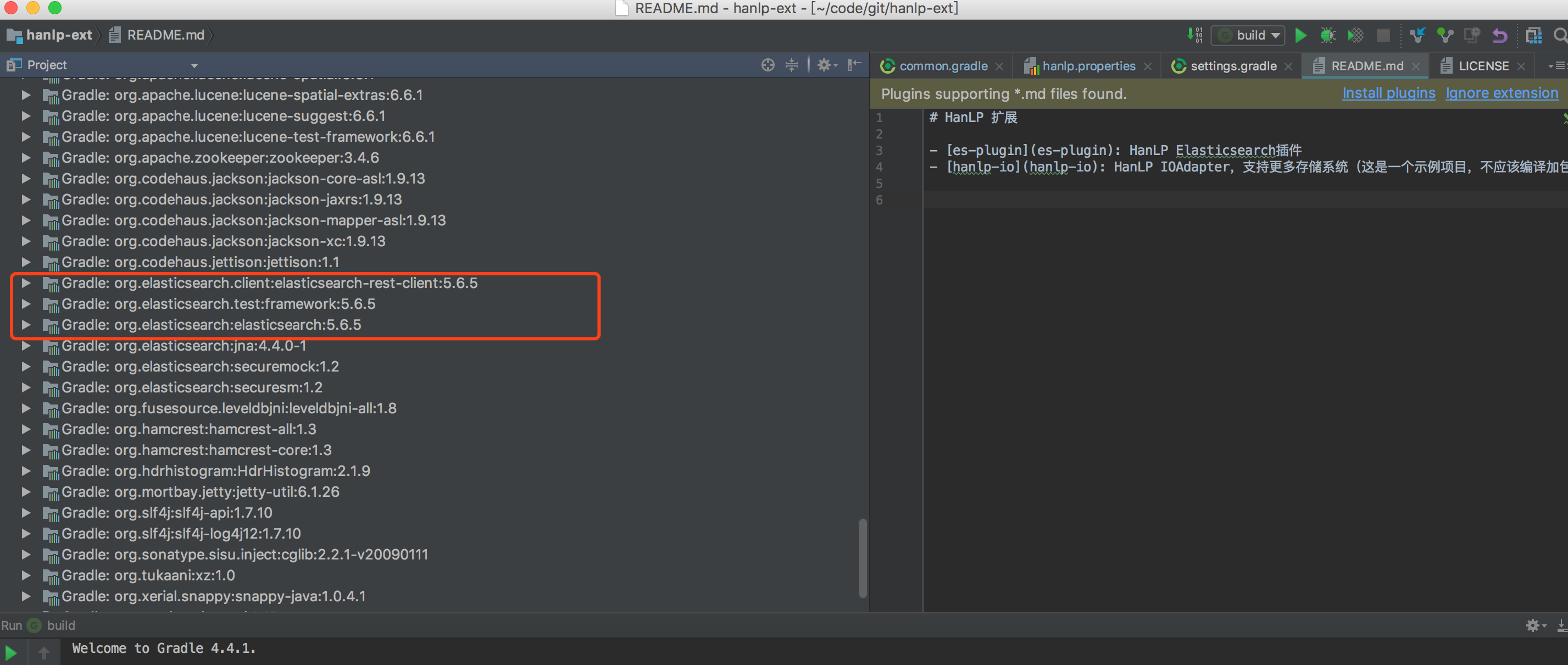
6、完成上述配置把。gradle自动下载对应版本的包。可以通过如下方式进行版本查看。

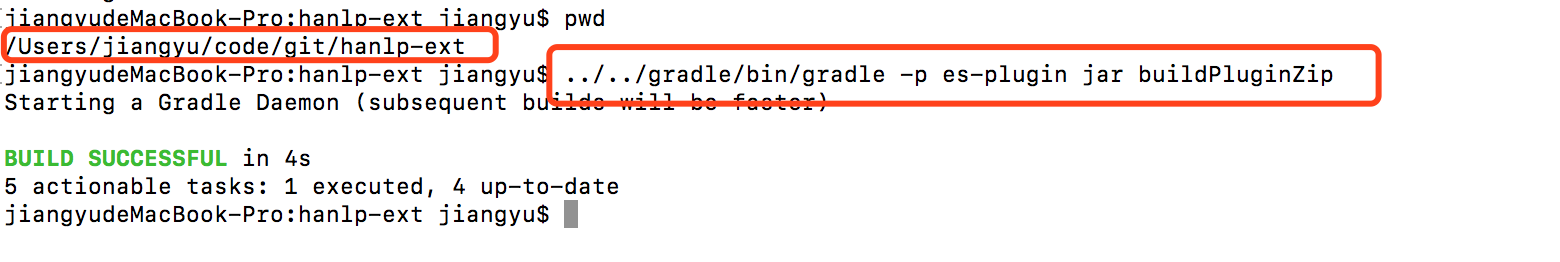
7、确认对应版本的包存在后,在工程所在目录下执行如下命令进行打包:
gradle -p es-plugin jar buildPluginZip
如下操作:在项目工程目录下,运行命令。

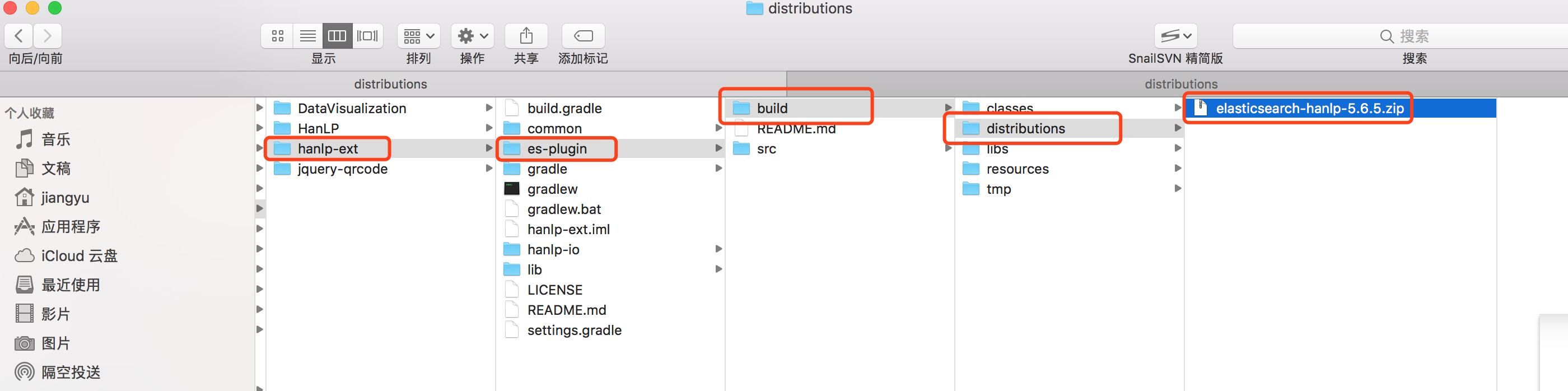
8、打包完成后,会出现对应的安装包。

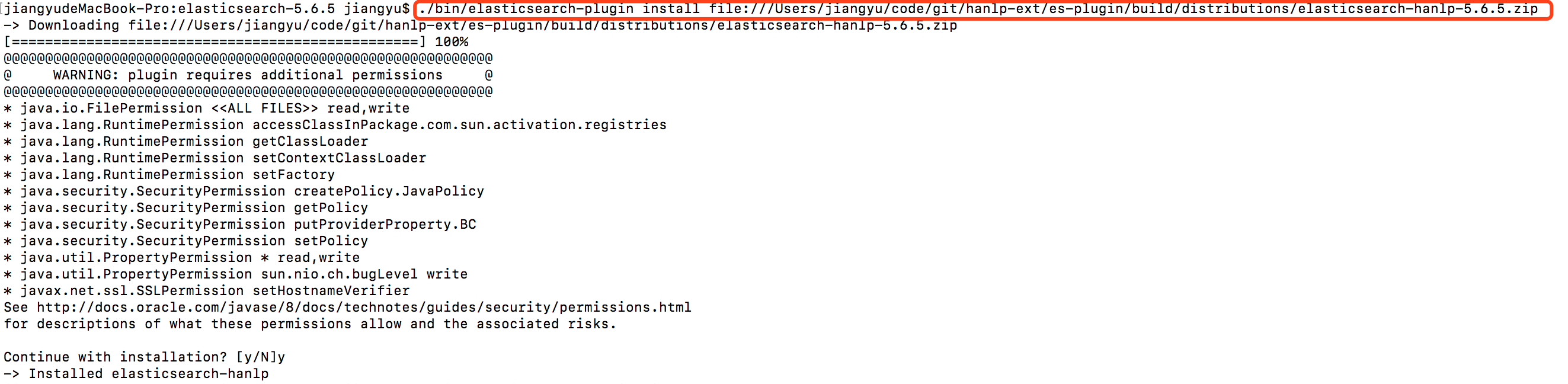
9、在elasticsearch安装目录下执行插件安装命令。
./bin/elasticsearch-plugin install file:///Users/jiangyu/code/git/hanlp-ext/es-plugin/build/distributions/elasticsearch-hanlp-5.6.5.zip

可以看到上面安装完成的提示。有个过程要选择y。
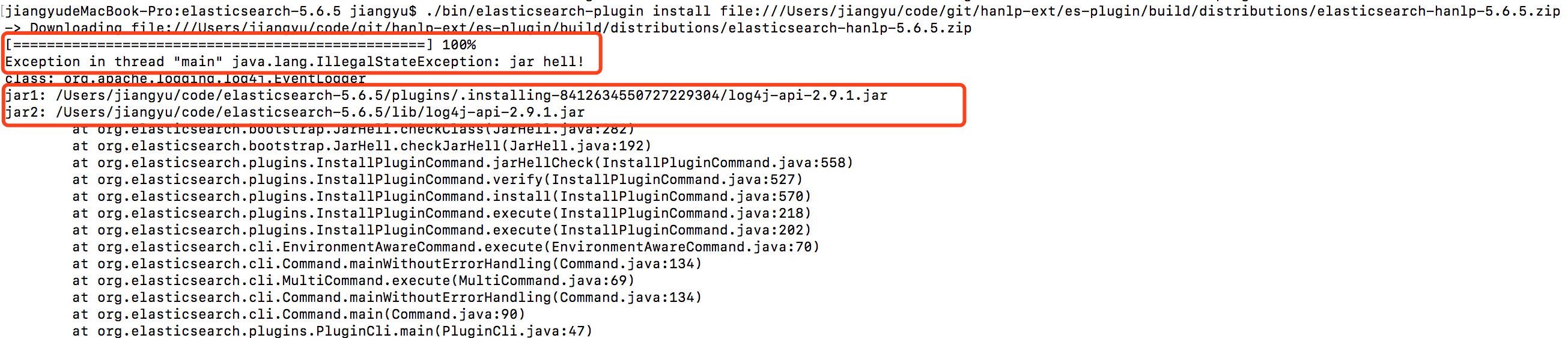
注:如果上向的命令出现如下报错。错误提示如下:

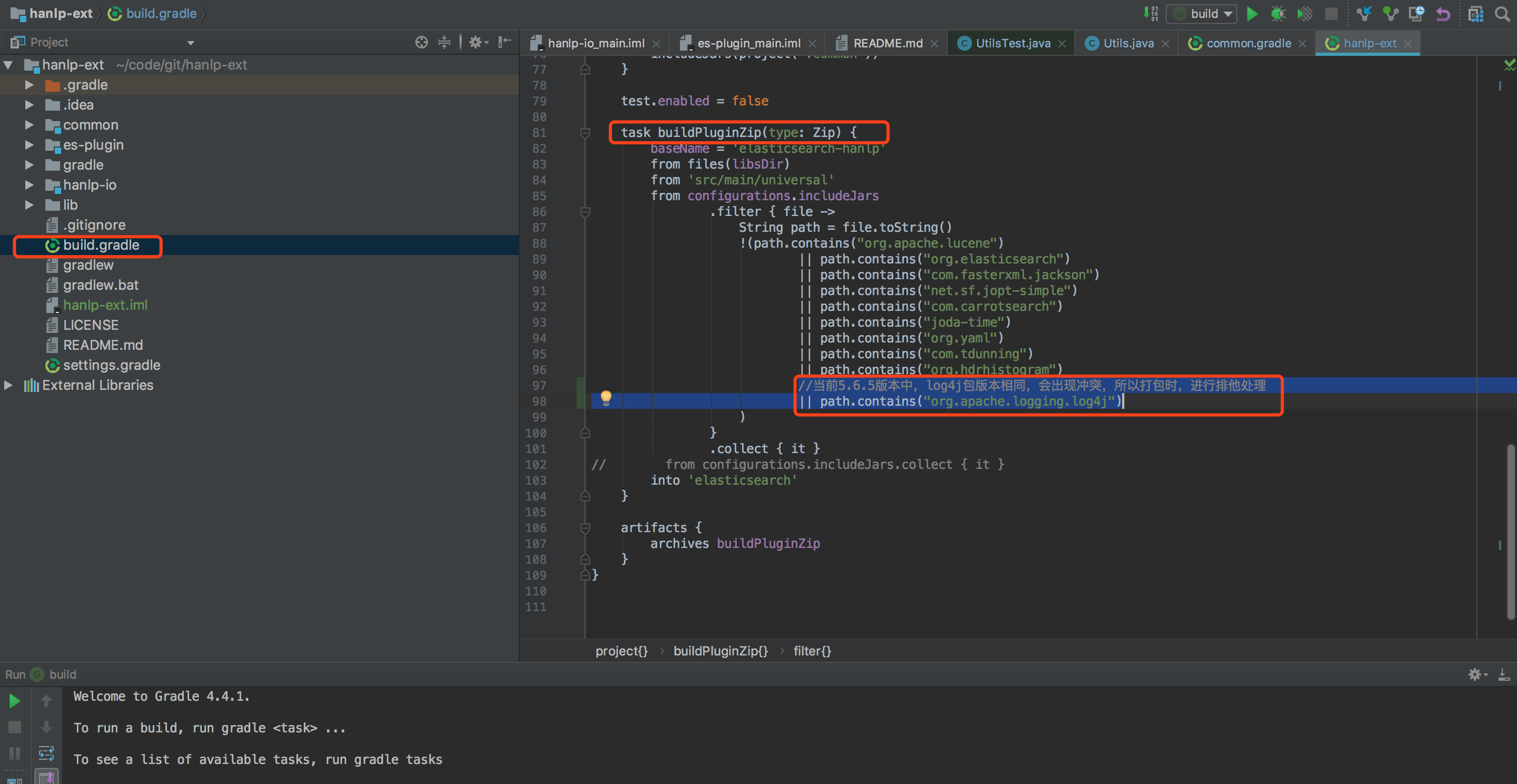
上述错误提示,说明有两个相同的jar包存在。所以有提示,可以先在build.gradle配置中,找到打包的过程,增加一条path.contains("org.apache.logging.log4j")配置,这样打包时,这个jar包不会在被找到插件中。配置修改完成后。从新执行第7步『gradle -p es-plugin jar buildPluginZip』,进重新打包。再重新安装插件即可。

(注:测试时,这个包不能去掉。会导致测试插件时,缺少log4j包)
10、给插件增加访问权限

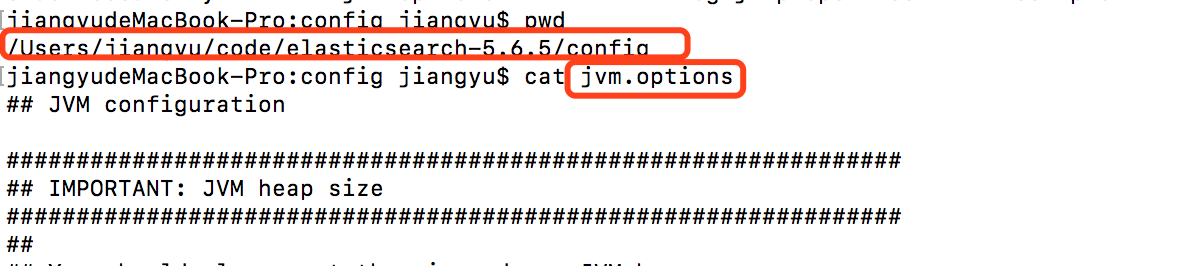
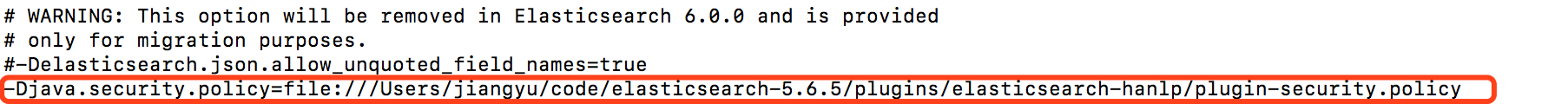
在系统的elasticsearch的安装目录下,找到config目录,通过vi jvm.options打开文件进行编辑。增加如下内容:用来指定安全配置文件。

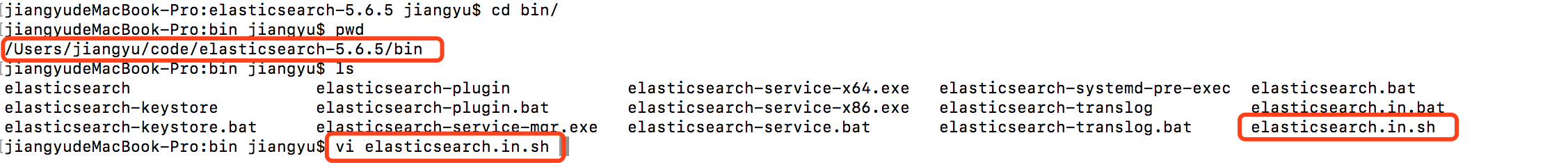
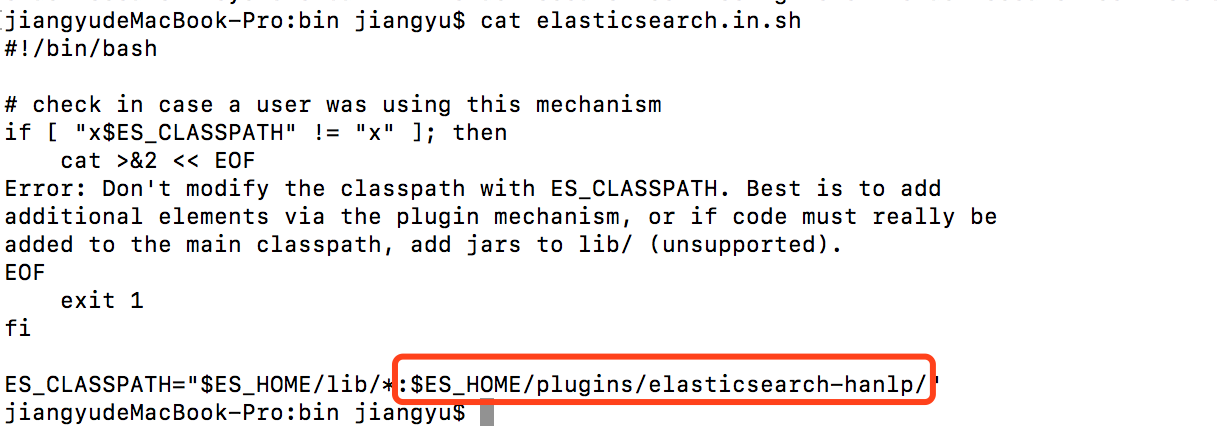
11、修改elasticsearch配置,在系统的elasticsearch的安装目录下,找到bin目录,通过vi elasticearch.in.sh打开文件进行编辑。增加如下内容:用来指定安全配置文件。

在文件中增加指定的lib包。我们将插件要用到的Lib包路径引入到系统环境变量中。

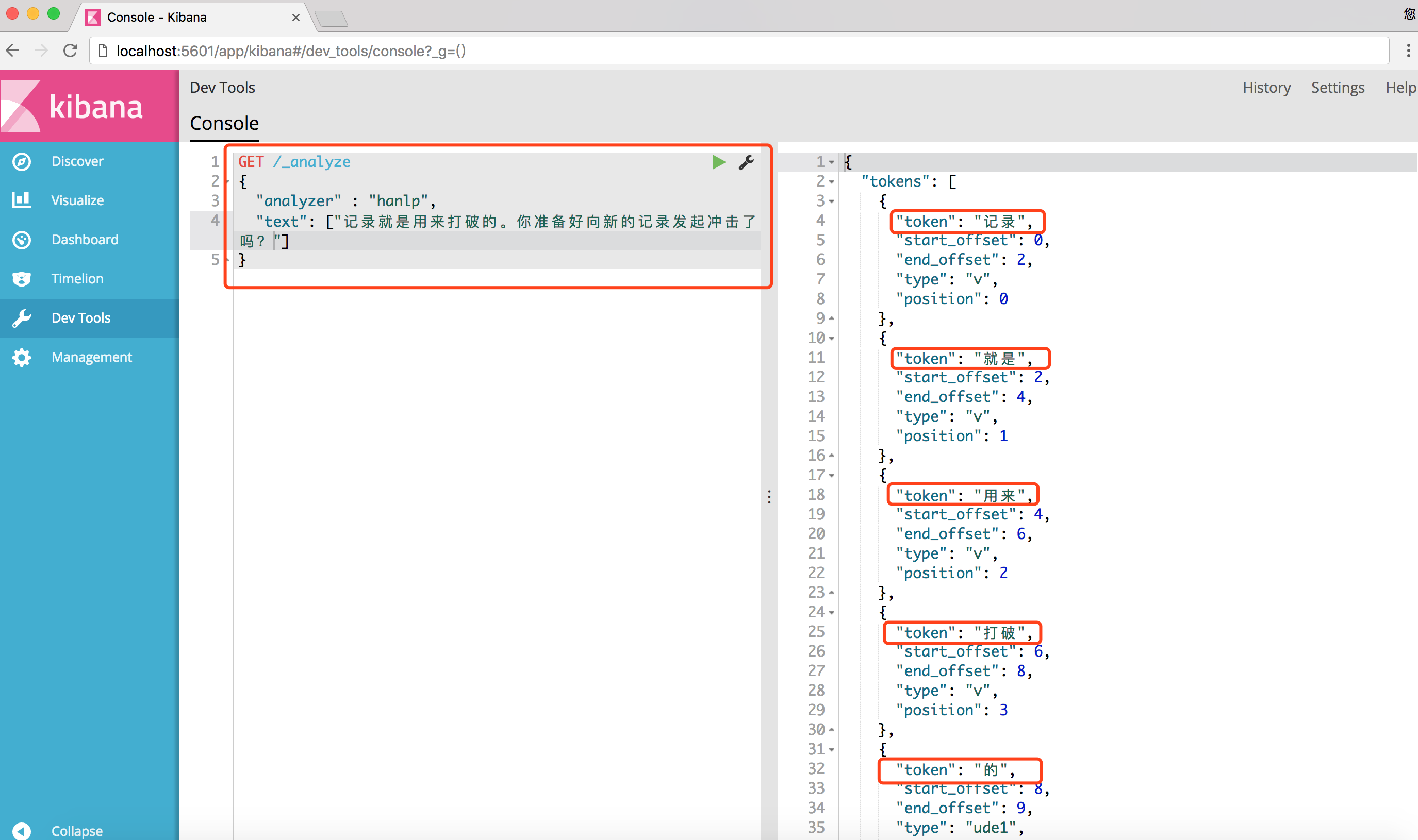
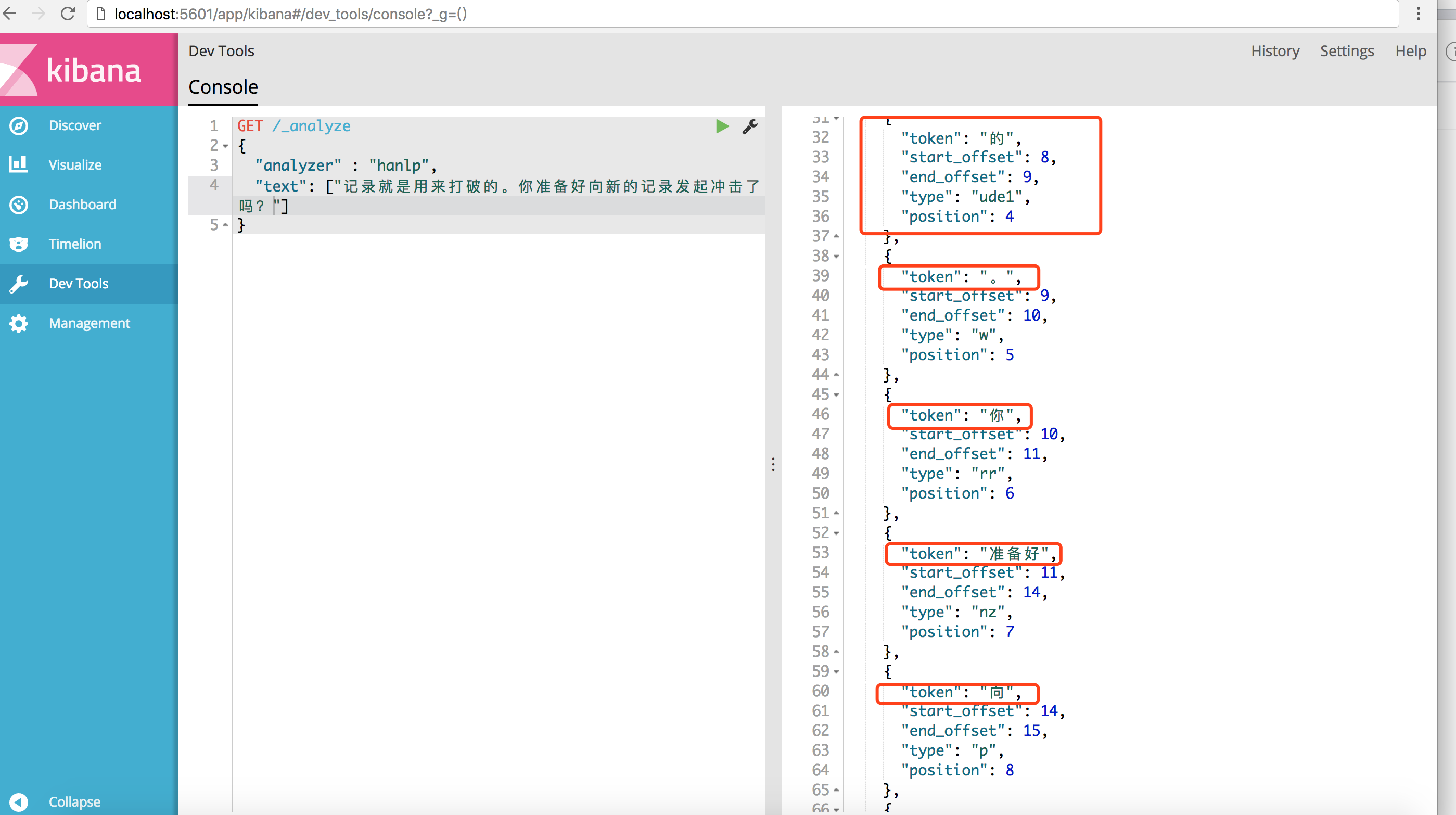
14、安装完成后可以使用如下命令进行验证。 analyzer,指定分词器为:"hanlp"
GET /_analyze
{
"analyzer" : "hanlp",
"text": ["记录就是用来打破的。你准备好向新的记录发起冲击了吗?"]
}


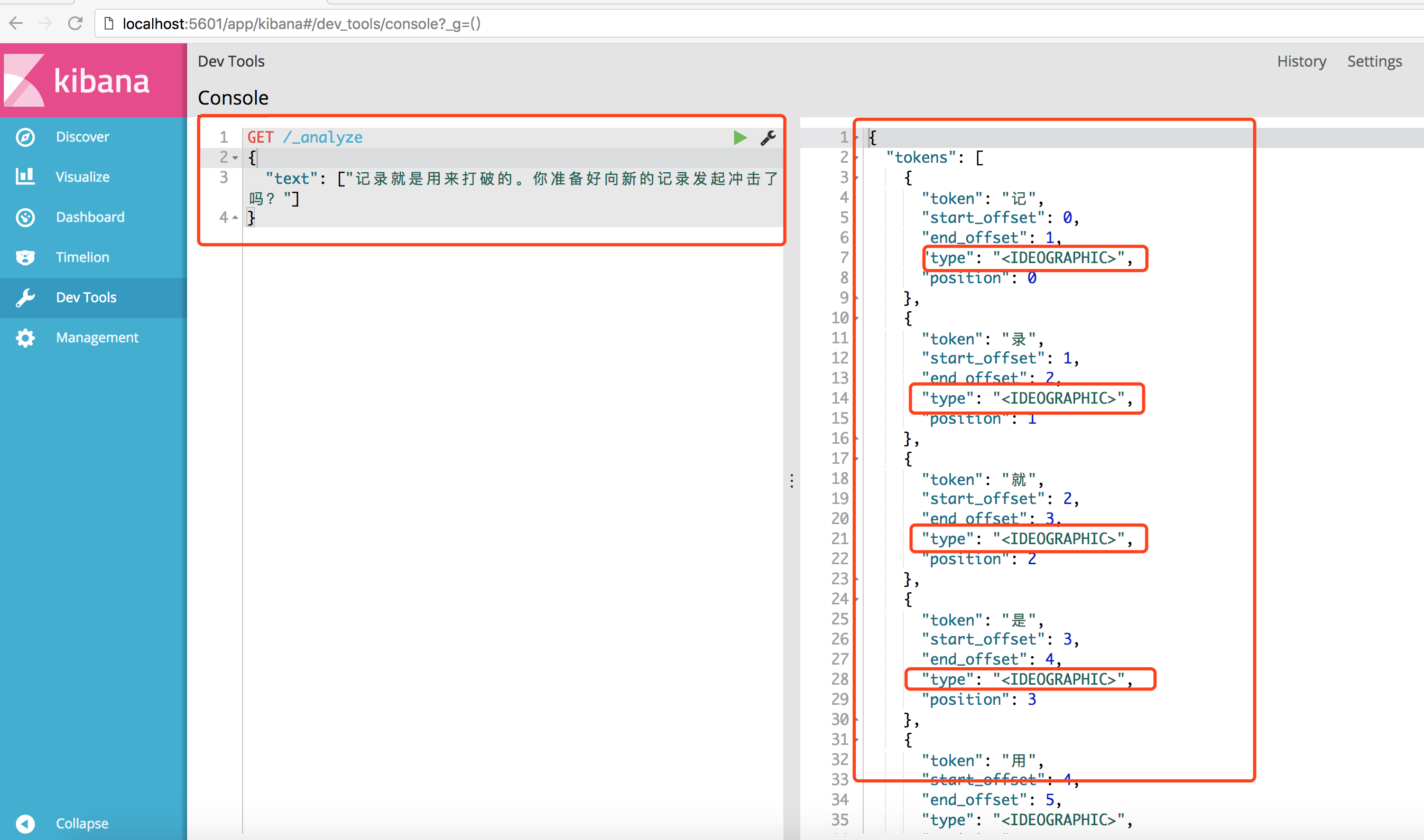
如果不指定分词器的话。所以返回结果,type没有说明词性,都是按单字返回结果。
GET /_analyze
{
"text": ["记录就是用来打破的。你准备好向新的记录发起冲击了吗?"]
}

参考连接如下:https://gitee.com/hualongdata/hanlp-ext/tree/master/es-plugin、
其它操作:
1、如果想移除或删除插件,可以执行如下命令

来源:https://my.oschina.net/u/3519280/blog/1621783
Elasticsearch集成HanLP分词器-个人学习的更多相关文章
- Elasticsearch集成HanLP分词器
1.通过git下载分词器代码. 连接如下:https://gitee.com/hualongdata/hanlp-ext hanlp官网如下:http://hanlp.linrunsoft.com/ ...
- Elasticsearch集成ik分词器
1.插件地址https://github.com/medcl/elasticsearch-analysis-ik/releases/download/v7.0.0/elasticsearch-anal ...
- elasticsearch教程--中文分词器作用和使用
概述 本文都是基于elasticsearch安装教程 中的elasticsearch安装目录(/opt/environment/elasticsearch-6.4.0)为范例 环境准备 ·全新最小 ...
- ES系列一、CentOS7安装ES 6.3.1、集成IK分词器
Elasticsearch 6.3.1 地址: wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-6.3. ...
- Elasticsearch之中文分词器插件es-ik(博主推荐)
前提 什么是倒排索引? Elasticsearch之分词器的作用 Elasticsearch之分词器的工作流程 Elasticsearch之停用词 Elasticsearch之中文分词器 Elasti ...
- 沉淀再出发:ElasticSearch的中文分词器ik
沉淀再出发:ElasticSearch的中文分词器ik 一.前言 为什么要在elasticsearch中要使用ik这样的中文分词呢,那是因为es提供的分词是英文分词,对于中文的分词就做的非常不好了 ...
- Elasticsearch之中文分词器插件es-ik的自定义热更新词库
不多说,直接上干货! 欢迎大家,关注微信扫码并加入我的4个微信公众号: 大数据躺过的坑 Java从入门到架构师 人工智能躺过的坑 Java全栈大联盟 ...
- 如何给Elasticsearch安装中文分词器IK
安装Elasticsearch安装中文分词器IK的步骤: 1. 停止elasticsearch 2.2的服务 2. 在以下地址下载对应的elasticsearch-analysis-ik插件安装包(版 ...
- 【自定义IK词典】Elasticsearch之中文分词器插件es-ik的自定义词库
Elasticsearch之中文分词器插件es-ik 针对一些特殊的词语在分词的时候也需要能够识别 有人会问,那么,例如: 如果我想根据自己的本家姓氏来查询,如zhouls,姓氏“周”. 如 ...
随机推荐
- VC9、VC11、VC14、VC15库 32位 64位 免费下载
VC9.VC11.VC14.VC15库 32位 64位 免费下载 更新版本的PHP是用VC11,VC14或VC15(分别为Visual Studio 2012,2015或2017编译器)构建的,并且包 ...
- Codeforces 1076D Edge Deletion 【最短路+贪心】
<题目链接> 题目大意: n个点,m条边的无向图,现在需要删除一些边,使得剩下的边数不能超过K条.1点为起点,如果1到 i 点的最短距离与删除边之前的最短距离相同,则称 i 为 " ...
- hdu 3499 flight 【分层图】+【Dijkstra】
<题目链接> 题目大意: 现在给你一些点,这些点之间存在一些有向边,每条边都有对应的边权,有一次机会能够使某条边的边权变为原来的1/2,求从起点到终点的最短距离. 解题分析: 分层图最短路 ...
- Pedestrian Attributes Recognition Paper List
Pedestrian Attributes Recognition Paper List 2018-12-22 22:08:55 [Note] you may also check the upda ...
- 堆优化dijstra
因为spfa没事就被卡一卡,所以堆优化dijstra就显得很重要,在最短路或者其模型里边,最少有一条边是没有被更新过的,也就是它是最短的,同理从这个点开始也有一条边最短,所以每次就找最短的然后松弛操作 ...
- webpack搭建vue项目,实现脚手架功能
本文基于node.js开发环境,安装完node之后新建项目,通过webpack配置,实现vue-cli脚手架功能 对于刚刚接触编程的人来说,最难的可能并不是学习一种新语法或者框架,而是编程思维,这种思 ...
- iOS APP提交上架流程
转载自CocoaChina,链接地址:http://www.cocoachina.com/bbs/read.php?tid=330302 后面问题我也遇到了,参考该文章解决的 转自http://blo ...
- Java笔记(二)类
类 一.类的基础 1.类---一种自定义数据类型. 2.与方法内创建局部变量不同,在创建对象的时候,所有的实例变量都会分配 一个默认值,这与创建数组的时候是类似的. 3.在{}对实例变量内赋值: in ...
- java 实验 三 (2)(3)
(2)编写一个Java程序,声明一个数组,各元素如:{12, 23, 456, 222, 768, 93245}计算出所有元素的和以及所有元素的平均值:SumArray.java(3)编写一个Java ...
- DJI-A2调参详细教程
DJI-A2飞控系统用户手册 https://wenku.baidu.com/view/bb632f88227916888586d749.html DJI-A2调参软件视频教程 http://www. ...
