Sketch webView方式插件开发技术总结
Sketch成为梦想中的“设计师工具箱”。但是每个人都有不同的需求,也许你需要一个我们还没有实现的功能。不要担心:插件已经可以满足您的需求,或者你可以轻松创建一个插件。
一、Sketch插件可以做什么?
Sketch中的插件可以做任何用户可以做的事情(甚至更多!)。例如:
|
根据复杂的规则选择文档中的图层 |
|
操作图层属性 |
|
创建新图层 |
|
以所有支持的格式导出资产 |
|
与用户交互(要求输入,显示输出) |
|
从外部文件和Web服务获取数据 |
|
与剪贴板交互 |
|
操作Sketch的环境(编辑指南,缩放等...) |
|
通过从插件调用菜单选项来自动化现有功能 |
|
设计规格 |
|
内容生成 |
|
透视转换 |
二、插件简介
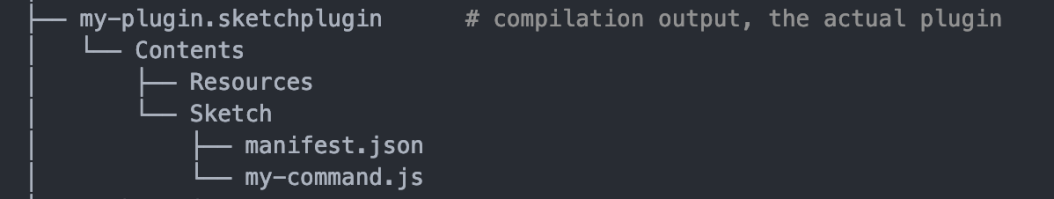
Sketch 插件都是 *.sketchplugin 的形式,其实就是一个文件夹,通过右键显示包内容,可以看到最普通的内部结构式是这样的:

manifest.json用来声明插件配置信息,commands 定义所有可执行命令,每条 command 有唯一标志符,identifier,menu 定义插件菜单,通过 identifier 关联到执行命令。
my-commond.js是插件逻辑的实现代码实现文件。
三、Javascript API for Sketch
这是Sketch的原型Javascript API。 原生Javascript,Sketch的完整内部结构的一个易于理解的子集。它仍然是一项正在进行中的工作。
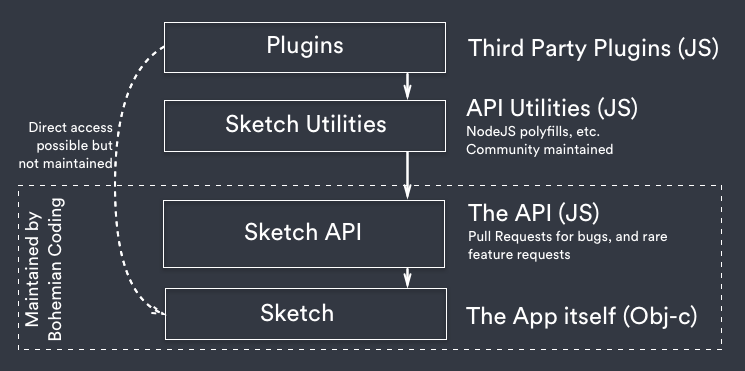
Javascript API for Sketch 原理:

四、开发文档
3、Action API
https://developer.sketchapp.com/guides/action-api/
https://developer.sketchapp.com/reference/action/
五、Sketch webView
Sketch模块,用于使用webview创建复杂的UI。有别于一般的插件页面,可以使用webview模块加载一个复杂的Web应用,使其与Sketch进行交互。
1、BrowserWindow
在浏览器窗口中创建和控制Sketch:
// In the plugin.
const BrowserWindow = require('sketch-module-web-view') let win = new BrowserWindow({ width: 800, height: 600 })
win.on('closed', () => {
win = null
}) // Load a remote URL
win.loadURL('https://github.com') // Or load a local HTML file
win.loadURL(require('./index.html'))
2、webContents
const BrowserWindow = require('sketch-module-web-view')
let win = new BrowserWindow({ width: 800, height: 1500 })
win.loadURL('http://github.com')
let contents = win.webContents
console.log(contents)
3、skech与webview的通信
1)Sending a message to the WebView from your plugin command
On the WebView:
window.someGlobalFunctionDefinedInTheWebview = function(arg) {
console.log(arg)
}
On the plugin:
browserWindow.webContents
.executeJavaScript('someGlobalFunctionDefinedInTheWebview("hello")')
.then(res => {
// do something with the result
})
2)Sending a message to the plugin from the WebView
On the plugin:
var sketch = require('sketch')
browserWindow.webContents.on('nativeLog', function(s) {
sketch.UI.message(s)
})
On the webview:
window.postMessage('nativeLog', 'Called from the webview')
// you can pass any argument that can be stringified
window.postMessage('nativeLog', {
a: b,
})
// you can also pass multiple arguments
window.postMessage('nativeLog', 1, 2, 3)
六、构建开发工程
1、确立技术栈
使用Sketch webView的方式开发插件。用户通过操作插件界面,webview与Sketch通信解决用户的问题。这样插件界面可以使用现今所有的前端框架与组件库。
1)webView框架选择Umi+ Ant Design
注:WebView框架也可以单独的工程与部署。
2)使用Sketch 官方skpm穿件插件工程
A、使用官方的sketch-dev-tools sketch内作为调试工具
下载代码,代码运行安装插件即可:
npm install
npm run build
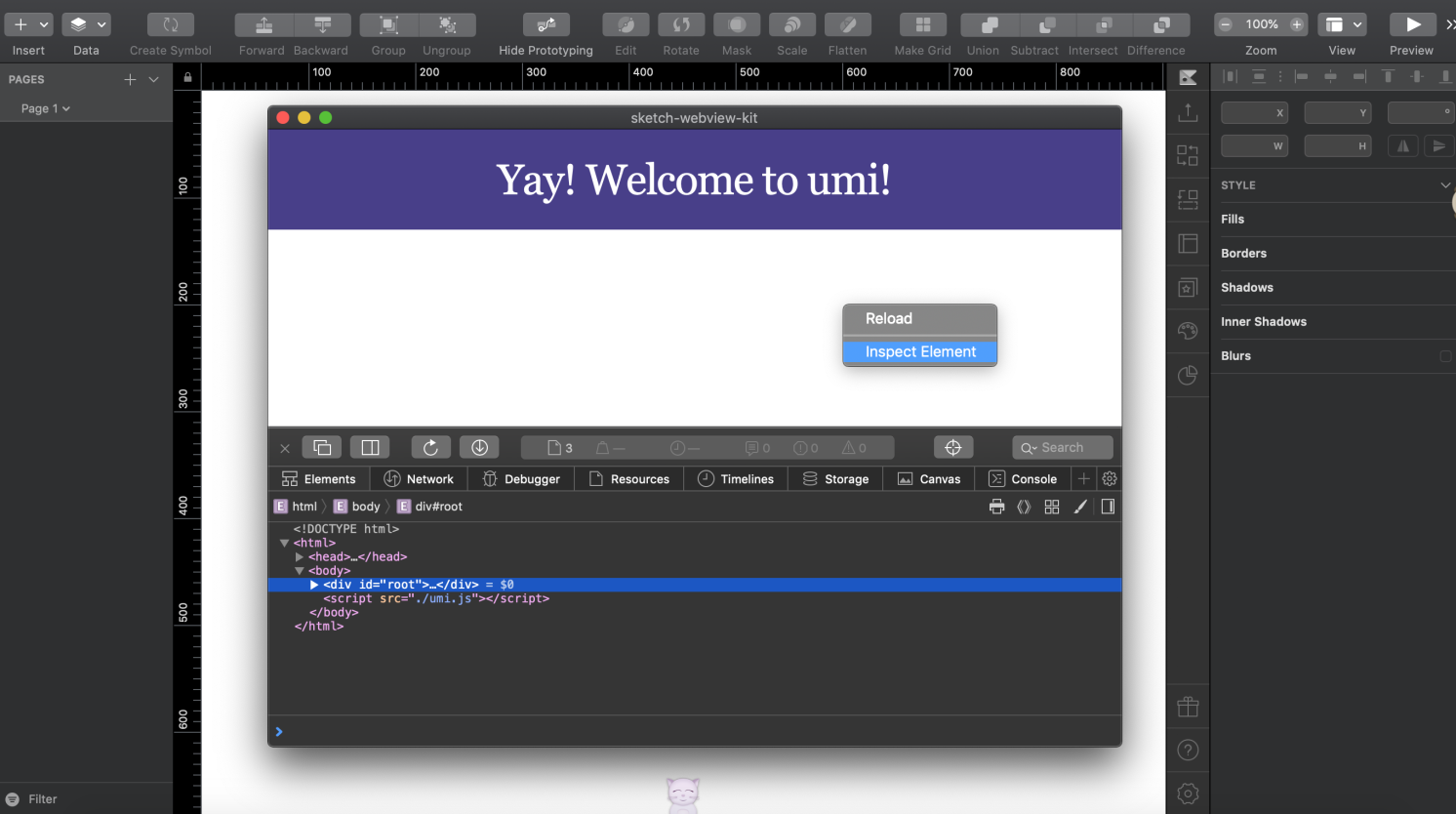
B、使用浏览器的开发者模式调试webView。
在sketch webView中右击显示调试器即可:

4)服务端技术方案
2、构建工程
1)创建Sketch插件基础工程
首先,创建sketch-webview-kit插件工程:
npm install -g skpm
skpm create sketch-webview-kit //创建sketch-webview-kit插件工程
其次,依赖sketch-module-web-view:
npm install sketch-module-web-view
2)创建webView工程(Umi+ Ant Design)
首先,创建webView工程目录,
$ mkdir webapp && cd webapp
然后,创建webView工程
yarn create umi
依次:
选择 app, 然后回车确认;
选上 antd 和 dva,然后回车确认;
最后,安装依赖:
$ yarn
3)配置webView工程
.umirc.js文件中,添加:
outputPath:'../src/dist', //打包后的目录
exportStatic: {
dynamicRoot: true //静态自由部署
},
由于Umi生成没有Html文件,可以自己配置。新建 src/pages/document.ejs,umi 约定如果这个文件存在,会作为默认模板,内容上需要保证有 <div id="root"></div>,比如:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Your App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
3、sketch加载webView工程与联调
1)sketch加载webView
第一种方法:
直接部署webView工程,通过Url加载:
win.loadURL('https://github.com')
第二种方法:
加载webView工程打包后的文件:
win.loadURL(require('./dist/index.html'))
注意:
此方法,由umi打包后的静态资源(css、js)需要拷贝到
pannel3/pannel3.sketchplugin/Contents/Resources/_webpack_resources下。
2)联调加载方法:
本地启动webView工程,本地webView工程会在8000端口起一个服务,加载此服务即可:
const Panel = `http://localhost:8000#${Math.random()}`;
win.loadURL(Panel)
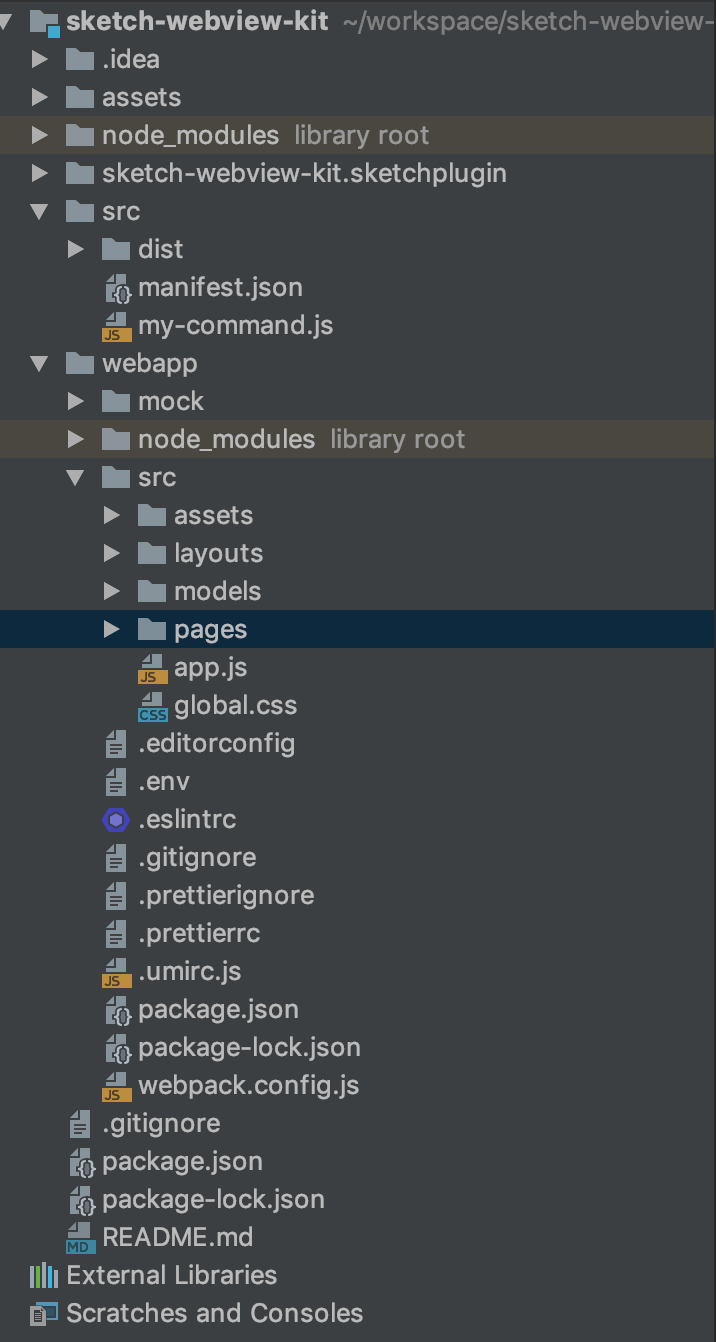
4、项目成果
文件目录如下:

七、拓展
1、React - SketchApp
是一个开源库,为设计系统量身定制。它通过将 React 元素渲染到 Sketch 来连接设计和开发之间的鸿沟。
Sketch Javascript API 是源生代码,React - SketchApp 使用react对Javascript API 进行了二次封装。
Sketch webView方式插件开发技术总结的更多相关文章
- Appium 微信 webview 的自动化技术
Appium 微信 webview 的自动化技术 最近好多人问微信webview自动化的事情, 碰巧我也在追微信webview的自动化和性能分析方法. 先发出来一点我的进展给大家参考下. 此方法用 ...
- Android——WebView方式开发web App
昨天接到个酬劳丰厚的任务.把java新生系统做成webApp,想想蛮简单的.所以当时就装作非常为难的样子答应了. 所谓Web App,用曾经我那个老PM的话来说.就是在壳里面套上页面.这里的壳相当于浏 ...
- JDBC2 --- 获取数据库连接的方式二 --- 技术搬运工(尚硅谷)
/** * 方式二,对方式一的迭代 * 在如下的程序中,不出现第三方的api,使得程序具有更好的可移植性. * @throws Exception */ @Test public void testC ...
- JDBC1 --- 获取数据库连接的方式一 --- 技术搬运工(尚硅谷)
需要mysql-connector-java-5.1.7-bin.jar @Test public void testConnection1() throws SQLException { Drive ...
- VSCode插件开发全攻略(一)概览
文章索引 VSCode插件开发全攻略(一)概览 VSCode插件开发全攻略(二)HelloWord VSCode插件开发全攻略(三)package.json详解 VSCode插件开发全攻略(四)命令. ...
- Sketch网页截屏插件设计开发
1.需求 在Sketch的Artboard中插入网页截图: 1.1.输入网址,自动截图到Artboard中,并居中显示: 1.2.可截取网页局部图片 2.技术选型 技术的选型主要是针对截图功能的选型, ...
- Android安全开发之WebView中的地雷
Android安全开发之WebView中的地雷 0X01 About WebView 在Android开发中,经常会使用WebView来实现WEB页面的展示,在Activiry中启动自己的浏览器,或者 ...
- 浅谈WebView的使用 js alert
http://blog.csdn.net/liuhe688/article/details/6549263 WebView是Android中一个非常实用的组件,它和Safai.Chrome一样都是基于 ...
- 探究Hybrid-APP技术原理
探究Hybrid-APP技术原理 author: @TiffanysBear 背景 随着Web技术的发展和移动互联网的发展,Hybrid技术已经成为一种前端开发的主流技术方案.那什么是Hybrid A ...
随机推荐
- 进程间通信IPC-信号
1,signal-ANSI C信号处理 #include <signal.h> typedef void (*sighandler_t)(int); sighandler_t signal ...
- #15 time&datetime&calendar模块
前言 从这一节开始,记录一些常用的内置模块,模块的学习可能比较无聊,但基础就在这无聊的模块中,话不多说,本节记录和时间相关的模块! 一.time模块 Python中设计时间的模块有很多,但是最常用的就 ...
- 来自于一个问题的回答对自己的反思 php怎么发送邮件?发送邮件插件PHPMailer
前言: 昨天用手机无意点了一下博问,看见了一个朋友问了一个关于php发邮件不能添加发件人名称的问题,试着看了一下代码,觉得自己发现了问题所在,谁知道只是一知半解没有真正发现问题所在,看来有一段时间没有 ...
- vb.net 使用NPOI控制Excel檔
'導入命名空間 Imports NPOI.HSSF.UserModelImports NPOI.HPSFImports NPOI.POIFS.FileSystem Private Sub A1()'方 ...
- 2.C++中的bool类型,三目运算符,引用
本章主要内容: 1)bool类型 2)三目运算符 3)引用 1.布尔型bool 在C++中,bool类型只有true(非0)和flase(0)两个值,且bool类型只占用了一个字节. 例如: #inc ...
- Matlab Gauss quadrature
% matlab script to demonstrate use of Gauss quadrature clear all close all % first derive the 2-poin ...
- Java集合之Vector源码分析
概述 Vector与ArrayLIst类似, 内部同样维护一个数组, Vector是线程安全的. 方法与ArrayList大体一致, 只是加上 synchronized 关键字, 保证线程安全, 下面 ...
- ssr 之Nuxt.js
ssr:server side rendering(服务端渲染),目的是为了解决单页面应用的 SEO 的问题,对于一般网站影响不大,但是对于论坛类,内容类网站来说是致命的,搜索引擎无法抓取页面相关内容 ...
- 洛谷P3722 [AH2017/HNOI2017]影魔(线段树)
题意 题目链接 Sol 题解好神仙啊qwq. 一般看到这种考虑最大值的贡献的题目不难想到单调数据结构 对于本题而言,我们可以预处理出每个位置左边第一个比他大的位置\(l_i\)以及右边第一个比他大的位 ...
- CentOS7系列--安装Chrome浏览器
CentOS7系列--安装Chrome浏览器 1. 创建yum源文件 [root@server20 ~]# cd /etc/yum.repos.d/ [root@server20 yum.repos. ...
