UUChart的使用
一、简介
UUChart是一个用于绘制图表的第三方,尤其适合去绘制折线图。自己再做一个医院相关的项目时,需要对一周内的血压进行监控,需要绘制折线图来表示出高压、低压的走向,因此学习了一下。
二、下载地址:
https://github.com/ZhipingYang/UUChartView
三、使用
第一步、首先我们将下载下来的文件解压,里面有一个UUChar的文件夹,然后将整个文件夹都拖到项目里面。我们会发现里面有UUBar.h、UUChart.h等文件,这些就是UUChart的具体实现。
第二步、我们需要在引用的.h文件中引入
#import “UUChart.h"
然后实现代理
@interface BloodPressureViewController : BaseViewController<UUChartDataSource,RequestDelegate>
然后我们需要实例化一个UUChart.我自己实例化的是:UUChart *bloodPressureCharView;
实例化三个数组:
NSMutableArray *xValues; //这个是横坐标的内容
NSMutableArray *yValues1; //这个是竖坐标的内容(高压)
NSMutableArray *yValues2; //这个是竖坐标的内容(低压)
第三步、实现代理方法
#pragma mark - UUCharView Delegate
//该方法是返回实例化的折线图的横坐标
-(NSArray *)UUChart_xLableArray:(UUChart *)chart
{
return xValues;
}
//该方法是返回实例化的折线图的竖坐标(若返回一个就是一条折线图,我这里需要显示高压低压,所以返回了两个)
-(NSArray *)UUChart_yValueArray:(UUChart *)chart
{
return @[yValues1,yValues2];
}
//这里返回纵坐标的范围。
-(CGRange)UUChartChooseRangeInLineChart:(UUChart *)chart
{
return CGRangeMake(,);
}
//这里用于设置是否显示最大值最小值。
-(BOOL)UUChart:(UUChart *)chart ShowMaxMinAtIndex:(NSInteger)index
{
return YES;
}
//颜色数组
- (NSArray *)UUChart_ColorArray:(UUChart *)chart
{
return @[UUGreen,UURed,UUBrown];
}
- (BOOL)UUChart:(UUChart *)chart ShowHorizonLineAtIndex:(NSInteger)index
{
return YES;
}
第四步、我们把自己需要设置的数据放入三个数组中即可。
题外话,我自己需要一个功能就是把所有的折线图中的点的纵坐标都显示出来,所以对UUChart稍加修改即可。修改方法如下:
找到UULineChar.m然后找到如下代码:
- (void)addPoint:(CGPoint)point index:(NSInteger)index isShow:(BOOL)isHollow value:(CGFloat)value
{
UIView *view = [[UIView alloc]initWithFrame:CGRectMake(, , , )];
view.center = point;
view.layer.masksToBounds = YES;
view.layer.cornerRadius = ;
view.layer.borderWidth = ;
view.layer.borderColor = [[_colors objectAtIndex:index] CGColor]?[[_colors objectAtIndex:index] CGColor]:UUGreen.CGColor;
if (isHollow) {
view.backgroundColor = [UIColor whiteColor];
}else{
view.backgroundColor = [_colors objectAtIndex:index]?[_colors objectAtIndex:index]:UUGreen;
UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(point.x-UUTagLabelwidth/2.0, point.y-UULabelHeight*, UUTagLabelwidth, UULabelHeight)];
label.font = [UIFont systemFontOfSize:];
label.textAlignment = NSTextAlignmentCenter;
label.textColor = view.backgroundColor;
label.text = [NSString stringWithFormat:@"%d",(int)value];
[self addSubview:label];
}
[self addSubview:view];
}
我们只需要把if else判断去掉即可。即
- (void)addPoint:(CGPoint)point index:(NSInteger)index isShow:(BOOL)isHollow value:(CGFloat)value
{
UIView *view = [[UIView alloc]initWithFrame:CGRectMake(, , , )];
view.center = point;
view.layer.masksToBounds = YES;
view.layer.cornerRadius = ;
view.layer.borderWidth = ;
view.layer.borderColor = [[_colors objectAtIndex:index] CGColor]?[[_colors objectAtIndex:index] CGColor]:UUGreen.CGColor;
// if (isHollow) {
// view.backgroundColor = [UIColor whiteColor];
// }else{
view.backgroundColor = [_colors objectAtIndex:index]?[_colors objectAtIndex:index]:UUGreen;
UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(point.x-UUTagLabelwidth/2.0, point.y-UULabelHeight*, UUTagLabelwidth, UULabelHeight)];
label.font = [UIFont systemFontOfSize:];
label.textAlignment = NSTextAlignmentCenter;
label.textColor = view.backgroundColor;
label.text = [NSString stringWithFormat:@"%d",(int)value];
[self addSubview:label];
// }
[self addSubview:view];
}
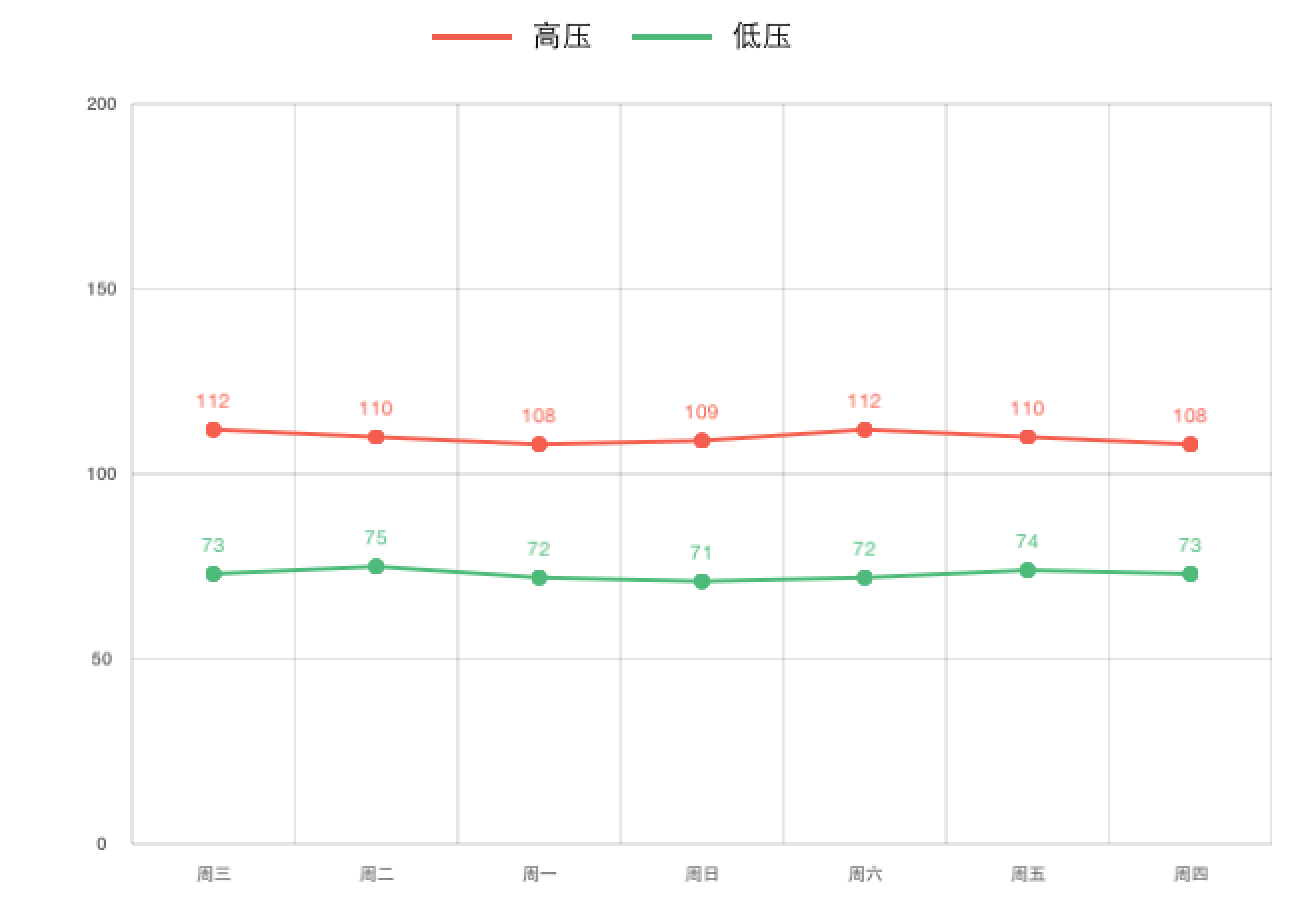
这样就可以把所有点的纵坐标显示出来了。效果如图所示

另附请求处理源码,希望大家用得到
-(void)requestResult:(NSDictionary *)dic tag:(NSInteger)tag
{
if (tag==) {
if ([[dic objectForKey:@"code"] intValue]==) {
bloodPressureCharView = [[UUChart alloc] initwithUUChartDataFrame:CGRectMake(, , , ) withSource:self withStyle:UUChartLineStyle];
BloodPressureModel *model = [[BloodPressureModel alloc] init];
NSMutableArray *arr = [model getWeightArrFromDic:dic];
[xValues removeAllObjects];
[yValues1 removeAllObjects];
[yValues2 removeAllObjects];
for(BloodPressureModel *mo in arr)
{
[xValues addObject:mo.weekDay];
[yValues1 addObject:mo.diastolicPressure];
[yValues2 addObject:mo.systolicPressure];
}
[bloodPressureCharView showInView:self.view];
[self HUDHide];
}else
{
[self HUDHide];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.4 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self alert:[dic objectForKey:@"msg"]];
});
}
}else
{
[self HUDHide];
}
}
UUChart的使用的更多相关文章
- UUChart的使用--iOS绘制折线图
UUChart是一个用于绘制图表的第三方,尤其适合去绘制折线图. 二.下载地址: https://github.com/ZhipingYang/UUChartView 三.使用 第一步.首先我们将下载 ...
- iOS uuchart 用法
这个是 画 折线图用的 一个 第三方文件 说白了就是一个 用 贝塞尔 曲线封装好的一个 第三方. 但是有机会还是需要看下怎么用
- iOS 绘制漂亮的折线图
效果图是这样的: 关键是在 基本策略 是描点 和 连线. 折线基础版本,我找到网上的第三方,UUChart . 特点是朴素,简单,扩展性强. 效果图重点是在折线要有阴影,于是 重点 放在 折线发散的阴 ...
随机推荐
- iOS开发(0):框架QMUIKit的使用 | 使用第三方UI框架 | cocoapods的使用
对于移动APP来说,客户端(iOS或android)的界面开发是必不可少的工作.为了减轻界面开发的工作量,也为了提高开发的速度,选择一个良好的界面框架,是有意义的. iOS开源的界面框架有很多,比如c ...
- Java并发编程笔记之ReentrantLock源码分析
ReentrantLock是可重入的独占锁,同时只能有一个线程可以获取该锁,其他获取该锁的线程会被阻塞后放入该锁的AQS阻塞队列里面. 首先我们先看一下ReentrantLock的类图结构,如下图所示 ...
- VM虚拟机扩展硬盘容量
VM虚拟机扩展硬盘容量 第一步,关闭系统,给虚拟机硬盘增加空间. 第二步,启动系统.查看硬盘大小和分区情况. 第三步,分区. 第四步,格式化分区. 第五步,挂载. 第六步,开机自动挂载. 第一步: 当 ...
- leetcode — reverse-nodes-in-k-group
/** * Source : https://oj.leetcode.com/problems/reverse-nodes-in-k-group/ * * Created by lverpeng on ...
- xshell远程终端操作Ubuntu server安装LAMP环境之最详细笔记之二PHP开发环境配置
前言: 昨天学会了安装server,今天试着通过远程终端xshell来安装LAMP,搭配一下开发环境,也有集成环境可以一键安装使用,还是瞎折腾一下,手动一步一步搭建一下这个开发环境. 接上一篇:ubu ...
- 初识SqlLite ---.net连接数据库
Sqlite 是一款轻量级的关系型数据库,以小巧和嵌入式闻名.以前只是听说,现在终于忍不住要尝试下.本文的初衷是为.net平台的使用者提供帮助. Sqlite有专门为VS2010开发的程序包,大家可以 ...
- MVC 的 Razor引擎显示代码表达式与隐式代码表达式
隐式代码表达式 就是一个标识符,之后可以跟任意数量的方法调用("()").索引表达式("[]")及成员访问表达式(".").但是,除了在&q ...
- .NET JSON 转换 Error ” Self referencing loop detected for type“
在进行实体转换为Json格式报错如下图: Self referencing loop detected for property 'md_agent' with type 'System.Data.E ...
- WebFrom 小程序【条件查询与分页整合】
将前面的条件查询功能与分页显示整合到一个页面中 <%@ Page Language="C#" AutoEventWireup="true" CodeFil ...
- Java并发编程:ThreadLocal的使用以及实现原理解析
前言 前面的文章里,我们学习了有关锁的使用,锁的机制是保证同一时刻只能有一个线程访问临界区的资源,也就是通过控制资源的手段来保证线程安全,这固然是一种有效的手段,但程序的运行效率也因此大大降低.那么, ...
