JavaScript中的BOM和DOM
javascript组成:
1. ECMAScript 基本语法。
2. BOM (浏览器对象模型)
3. DOM (文档对象模型)
简单的说就是 BOM是浏览器对象模型,用来获取或设置浏览器的属性、行为,例如:新建窗口、获取屏幕分辨率、浏览器版本号等。
DOM是文档对象模型,用来获取或设置文档中标签的属性,例如获取或者设置input表单的value值。
一)BOM(borwser Object Model)
浏览器对象模型:使用对象描述了浏览器的各个部分的内容。
1)window :当前的窗口
window是BOM中的顶级对象(宿主对象);
window下面的子级对象:
document: 文本,页面对象;
history:历史;
location:定位,页面跳转;
famese:框架;
navigator:导航;
screen:屏幕(属性:width,height);
window常用的方法:
open() 打开一个新的资源。
moveTo() 将窗口左上角的屏幕位置移动到指定的 x 和 y 位置。
moveBy() 相对于当前的窗口移动指定的 x 和 y 偏移值(左上角)。
setInterval() 每隔指定的毫秒数指定指定的代码。(间歇性计时器)clearIterval() 停止间歇性计时器
setTimeout() 经过指定毫秒数指定一次指定的代码。 (一次性计时器)
clearTimeout()停止一次性计时器
A)
open()方法接收4个参数,分别是 打开资源名;打开方式;打开的窗口大小位置;资源找不到是否用其他代替。
下面是一个例子:
function openImage()
{
window.open("image.html","_blank","height = 500pt,width = 350pt,top = 50pt,left = 450pt",false);
}
其中第三个参数设置各种属性,我们用逗号分割开。
B)其它方法示例:
window.moveTo(100,100);
window.moveBy(30,0);
传入的参数都是移动的数值,知识参考的原点不同。
C)setInterval() 每隔指定的毫秒数指定指定的代码。循环执行
例子: var id = window.setInterval("showImage()",2000);
我们可以通过window.clearInterval(id); 来停止上面的执行循环。
setTimeout() 经过指定毫秒数指定一次指定的代码。只执行一次
例子:window.setTimeout("showImage()",2000);
2)地址栏对象
location (url地址栏对象)
常用方法有
href: 设置或获取整个 URL 为字符串。
reload() :重新加载页面地址。
示例:
document.write("当前地址栏的地址:"+location.href); 获取地址栏地址
location.href = "http://www.baidu.com"; 设置地址栏地址
location.reload(); 重新加载地址栏地址
3)屏幕对象
Screen(屏幕对象):获取电脑的屏幕的一些数据。
常用方法:
availHeight 获取系统屏幕的工作区域高度,排除 Microsoft® Windows® 任务栏。
availWidth 获取系统屏幕的工作区域宽度,排除 Windows 任务栏。
height 获取屏幕的垂直分辨率。
width 获取屏幕的垂直分辨率。
示例:
document.write("排除任务栏的高度:"+ screen.availHeight+"<br/>");
document.write("排除任务栏的宽度:"+ screen.availWidth+"<br/>");
document.write("包括任务栏的高度:"+ screen.height+"<br/>");
document.write("包括任务栏的高度:"+ screen.width+"<br/>");
二)Dom编程( Document Object Model )
文档对象模型:当一个html页面加载到浏览器的时候,那么浏览器会为每个标签都创建一个对应的对象描述该标签的所有信息,那么我们看到的网页信息实际上就是看到了这些标签对象的信息、 如果我们需要操作页面的数据,那么我们就可以通过这些标签对象进行操作。
那么现在我们利用里面提供的方法来的到页面的节点:
var elements = document.all; //获取页面上所有节点
for(var index = 0 ; index<elements.length ; index++)
{
alert("节点名字:"+elements[index].nodeName); // nodeName节点的名字
}
通过document.all返回一个页面所有便签对象的数组,然后遍历数组输出节点名字。
也可以获取某个标签的节点集合:
var images = document.images; // images 获取一个页面的所有img节点。
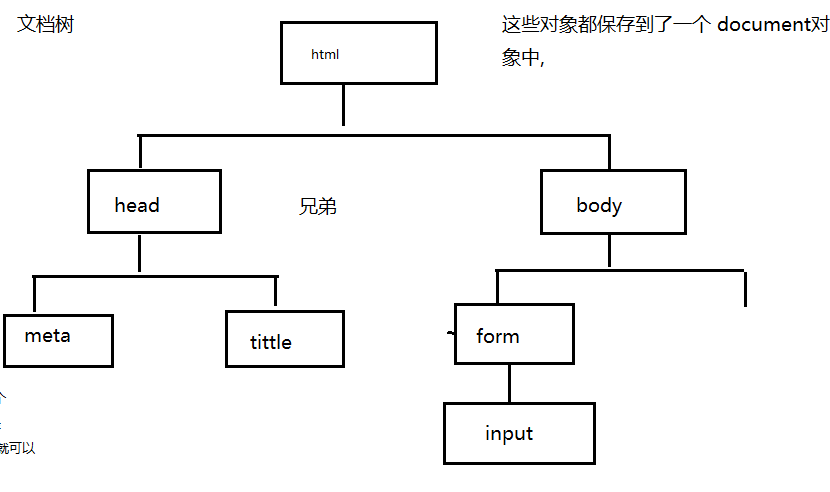
我们可以看一下表示节点间关系的文档树:

A)几种得到标签节点的方法:
1)通过标签的属性找节点
我们可以使用以下方法:
a)通过标签的ID:document.getElementById("html元素的id") ,返回对象
示例:
var imageNode = document.getElementById("iamge1");
imageNode.src = "1.jpg";
得到一个id为iamge1的节点对象,并设置的它src属性值。
b)通过标签名: document.getElementsByTagName("标签名") ,返回伪数组
示例:
var divs = document.getElementsByTagName("div"); //根据标签名字找节点,注意:返回的是一个数组。
for(var index = 0 ; index<divs.length ; index++){
divs[index].innerHTML = "我是div".fontcolor("red");
}
c)通过元素的NAME属性:document.getElementsByName("html元素的name") ,返回伪数组
示例:
var buttons = document.getElementsByName("button"); //根据name的属性值找对象,注意返回的也是一个数组对象
for(var index = 0 ; index<buttons.length ; index++){
buttons[index].value="按钮的文本";
}
d)通过元素的class名:document.getElementsByClassName("标签名") ,返回伪数组(IE9以下不支持)
兼容:
function byClassName(obj,className){
if(document.getElementsByClassName){
return obj.getElementsByClassName(className);
}else{
var eles = obj.getElementsByTagName('*');
var arr = [];
for(var i = 0,len = eles.length;i < len;i++){
if(eles[i].className === className){
arr.push(eles[i]);
}
}
return arr;
}
}
e)通过htmle的选择器:document.querySelector("选择器"),返回对象(IE8以下不支持)
f)通过htmle的选择器:document.querySelectorAll("选择器"),返回伪数组(IE8以下不支持)
2)通过关系找节点
document中还有几个方法,可以通过一个节点,来获得与它有关系的那些节点:
parentNode 获取当前元素的父节点。
childNodes 获取当前元素的所有下一级子元素
firstChild 获取当前节点的第一个子节点。
lastChild 获取当前节点的最后一个子节点。
nextSibling 获取当前节点的下一个节点。(兄节点)
nexElementSibling 获取下一个元素节点
previousSibling 获取当前节点的上一个节点。(弟节点)
previousElementSibling 获取当前节点的上一个元素节点
有以下html代码:
<form id="myForm"><input type="text" id="username" /><input type="text" id="pass" /><br /></form><img src="#" id=myImage>
注意标签和标签之间不留空。
通过关系获得节点:
var a = document.getElementById("myImage");
var b = a.previousSibling;
alert("previousSibling is:" + b.nodeName);
上面示例使用了previousSibling方法,要注意: 找子节点的时候浏览器会把空文本的内容也当成了子节点。
B)创建、删除、 插入节点
我们可以通过下面方法来实现: (elt为一个节点对象)
document.createElement("标签名") 创建新元素节点
elt.setAttribute("属性名", "属性值") 设置节点的属性
elt.appendChild(e) 添加元素到elt中最后的位置
elt.insertBefore(newNOde, child); 添加到elt中,child之前。
注意:elt对象必须是child节点的直接父节点
elt.removeChild(eChild) 删除指定的子节
注意: elt必须是child的直接父节点
示例:
//创建一个tr对象
var trNode = document.createElement("tr");//创建tr标签节点
var tdNode1 = document.createElement("td");
var tdNode2 = document.createElement("td");
tdNode1.innerHTML = "<input type='file'/>";//设置td标签内的属性
tdNode2.innerHTML = "<a href='#' onclick='delFile(this)' >删除附件</a>"
//把td添加到tr上面
trNode.appendChild(tdNode1);
trNode.appendChild(tdNode2);
var tbody = document.getElementsByTagName("tbody")[0]; //注意: tr的 直接父节点是tbody而不是table.
var lastTr = document.getElementById("lastTr");
tbody.insertBefore(trNode , lastTr); // 第一个参数是新节点, 第二个参数是已经存在节点。
var trNode = aNode.parentNode.parentNode;
var tbody = document.getElementsByTagName("tbody")[0];
tbody.removeChild(trNode);//删除目标节点
setInterval()
JavaScript中的BOM和DOM的更多相关文章
- 【学习笔记】:JavaScript中的BOM对象
JavaScript中的BOM对象 BOM(Browser Object Model):浏览器对象模型. BOM可用于对浏览器窗口进行访问,但BOM没有相关的标准,所以根据浏览器的不同,其中定义的对象 ...
- JavaScript中易混淆的DOM属性及方法对比
JavaScript中易混淆的DOM属性及方法对比 ParentNode.children VS Node.prototype.childNodes ParentNode.children:该属性继承 ...
- 实现JavaScript的组成----BOM和DOM
我们知道,一个完整的JavaScript的实现,需要由三部分组成:ECMAScript(核心),BOM(浏览器对象模型),DOM(文档对象模型). 今天主要学习BOM和DOM. BOM: BOM提供了 ...
- javascript学习笔记 BOM和DOM详解
js组成 我们都知道, javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异. 1. DOM 是 W ...
- [转] JavaScript学习:BOM和DOM的区别和关联
BOM 1. BOM是Browser Object Model的缩写,即浏览器对象模型. 2. BOM没有相关标准. 3. BOM的最根本对象是window. 从1可以看出来:BOM和浏览器关系 ...
- 细看JS中的BOM、DOM对象
DOM对象模型 DOM(Document Object Model),是指文档对象模型,是W3C组织推荐的处理可扩展标志语言的 ...
- js函数中的BOM和DOM
BOM 浏览器对象模型 screen对象 console.log(screen.width);// 屏幕宽度 console.log(screen.height);// 屏幕高度 console.l ...
- 浏览器中的BOM和DOM
BOM 浏览器对象模型 提供了独立于内容而与浏览器窗口进行交互的对象.描述了与浏览器进行交互的方法和接口,可以对浏览器窗口进行访问和操作,譬如可以弹出新的窗口,改变状态栏中的文本,对Cookie的支持 ...
- JavaScript事件及BOM和DOM
1. 事件 1.1 事件绑定 # 写在html元素中<button onclick="code..."></div># 把事件当做元素对象的方法btnEl ...
随机推荐
- go语言fallthrough的用法心得
fallthrough:Go里面switch默认相当于每个case最后带有break,匹配成功后不会自动向下执行其他case,而是跳出整个switch, 但是可以使用fallthrough强制执行后面 ...
- hdoj:2085
核反应堆 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- Oracle分析函数-OLAP函数总结
ORACLE OLAP 函数 最近这个东东用得特别多,总结了一下 . 语法: FUNCTION_NAME(,,...) OVER() OLAP函数语法四个部分: 1.function本身 用于 ...
- Inside The C++ Object Model(二)
============================================================================2-0. 关键字explicit被引入C++,提 ...
- C#获取一个数组中的最大值、最小值、平均值
C#获取一个数组中的最大值.最小值.平均值 1.给出一个数组 ,,,,,-,,,,}; 2.数组Array自带方法 本身是直接可以调用Min(),Max(),Average()方法来求出 最小值.最大 ...
- 后渗透神器Empire的简单使用
1.安装 1.1.系统环境: Debian系Linux:例如Ubuntu和Kali(本文使用Kali作为环境) 1.2.安装命令: 安装最后需要输入用户名.密码 wget https://raw.gi ...
- FTP连接服务器总报错的问题解决
在使用宝塔面板的时候,我在使用FTP的时候,总有这样的问题,FTP老是连接不上,花了两个小时左右的时间总算找到问题:端口问题. 首先一般的FTP端口是:21,22,我这里就改成:9527 了 然后回到 ...
- 添加ll命令
$ vim ~/.bashrcalias ll='ls -l' #加入此行 ps:加入后肯能无法当场起作用,执行该句: source ~/.bashrc
- codeforces R 493 div2
我蓝了!蓝了!!!蒟蒻的蓝色.日常点开friend发现竟然没几个人打??然后去div1看了一下果然学长全都去打div1了呜呜呜. 看到了久违的黄大仙,以为他今晚要上grandmaster,结果打完发现 ...
- 算法提高 最小方差生成树(Kruskal)_模板
算法提高 最小方差生成树 时间限制:1.0s 内存限制:256.0MB 问题描述 给定带权无向图,求出一颗方差最小的生成树. 输入格式 输入多组测试数据.第一行为N,M,依次是 ...
