ios --xib自定义,解决在导航栏不透明的情况下,自定义xib view高度被压缩64的问题
在使用xib自定义view的时候,个人习惯性的直接使用xib中的约束,所以自然而然的要打开Autolayout。以前在使用的时候没有发现什么问题,最近项目中使用的时候突然发现在导航栏透明的情况下,出现实际的frame比设置的frame高度缩小64的问题,然后上网查找各种博客,最后差点被五花八门的写法带跑偏了,遂简单记录一下正确的解决方式。
自定义方法大致如下:
1、xib 和TestXibView是绑定的
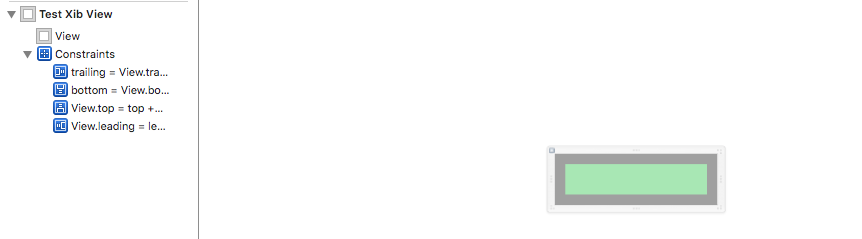
2、xib中如下图:(Autolayout开启的)

3、TestXibView.m中主要代码如下:(是使用等号定义的)
- (instancetype)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor = [UIColor redColor];
NSArray *xib = [[NSBundle mainBundle] loadNibNamed:@"TestXibView" owner:nil options:nil];
self = xib.lastObject;//注意这里我使用的是“=”
self.frame = frame;
}
return self;
}
- (void)awakeFromNib{
[super awakeFromNib];
}
问题:
正常情况下在控制器的view中添加TestXibView实例view的时候是没有问题的,
但是当我需要设置导航栏不透明的时候,需要用到这句代码:
self.navigationController.navigationBar.translucent = NO;
这时,问题出现,问题如下:(仅在控制器view是UIView类型的时候才会出现,当xib view添加到滚动视图上时不会有下面的问题)
1、添加的view高度会缩减64
2、同时控制台会打印约束冲突的情况
注意:(亲测automaticallyAdjustsScrollViewInsets,self.extendedLayoutIncludesOpaqueBars,edgesForExtendedLayout这些设置都解决不了这个问题)
解决办法1:(偏门)
最初在没有找到造成这种问题的原因的情况下,我只能把设置frame的相关demo写在这个方法中viewDidLayoutSubviews,虽然用着别扭,但是至少可以临时解决问题。
- (void)viewDidLayoutSubviews{
[super viewDidLayoutSubviews];
}
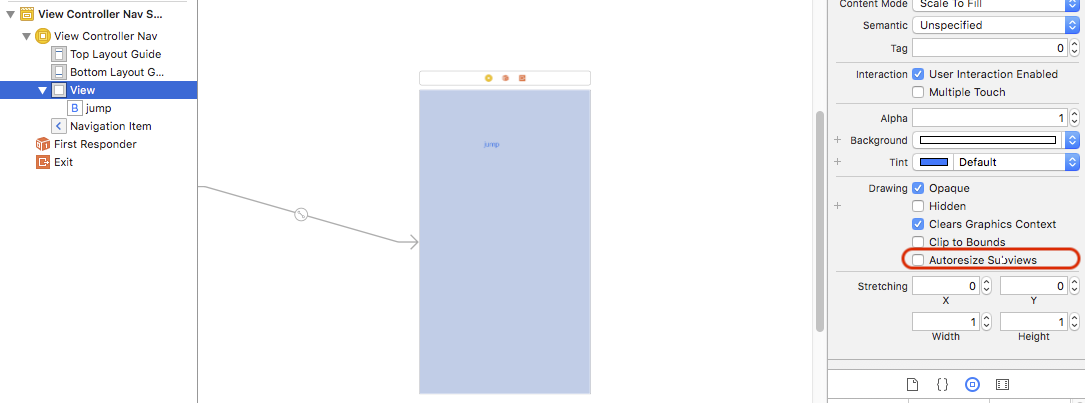
解决办法2、关闭Autoresize SubViews(正解)
控制器中的Autoresize SubViews不勾选

或者在viewdidload方法中添加下面代码,也能起到相同的效果:
self.view.autoresizesSubviews = NO;
问题的分析:
其实造成xib view高度缩小64像素以及会打印约束冲突的最根本原因是,我们在Xcode9上创建xib或者storyboard文件时,会默认打开Autoresize SubViews,所以在设置导航栏透明的时候,因为自动重新布局之后导致高度缩小,原来的xib中的约束无效。
既然问题查清楚了,那就对症下药,关闭Autoresize SubViews即可。
其实自己写的代码,出错了,网上的很多办法只能是参考,因为错误的前提或者环境可能差别很大,所以,出现bug时,首先仔细认真的检查自己的代码是否存在问题,在确保没问题(或者自己没有找到问题)的情况下可以去参考网上的一些解决办法。但是最终还是要对症下药,了解病症所在才能真正的解决办法。
其它赘述:当然在xib不绑定TextXibView情况下,直接使用xib,也就是下面的方法
NSArray *arr=[[NSBundle mainBundle]loadNibNamed:@"TestXibView" owner:nil options:nil];
UIView *tmpView = arr.lastObject;
tmpView.frame = CGRectMake(, , , );
[self.view addSubview:tmpView];
ios --xib自定义,解决在导航栏不透明的情况下,自定义xib view高度被压缩64的问题的更多相关文章
- iOS解决隐藏导航栏后,打开照片选择器后导航栏不显示的问题以及更换导航栏背景色
问题描述: 遇到一种情况,在一个控制器上(隐藏了导航栏),打开照片选择器 UIImagePickerController后,照片选择器头部一片空白,且上滑相册时,信息会有错乱效果. 原因分析: 通过查 ...
- iOS 超 Easy 实现 渐变导航栏
接着上周的项目, 在上周我别出心裁的在自定义TabbarController中加入了自定义转场动画, 受到了大家广泛的喜爱, 再次表示感激, 今天我们继续实现LifestyleViewControll ...
- iOS 导航栏 不透明
UINavigationBar.appearance().translucent = false UINavigationBar.appearance().barStyle = UIBarStyle. ...
- iOS 设置导航栏全透明
- (void)viewWillAppear:(BOOL)animated{ //设置导航栏背景图片为一个空的image,这样就透明了 [self.navigationController.navig ...
- self.navigationController.navigationBar.translucent = YES航栏的属性默认 YES是透明效果并且主view不会偏移 NO是导航栏不透明 主view会向下偏移64px
交友:微信号 dwjluck2013 从iOS7开始,苹果对navigationBar进行了模糊处理,并把self.navigationController.navigationBar.translu ...
- 在隐藏导航栏的控制器中,调用UIIMagePickerController,出现导航栏变透明的问题
在隐藏导航栏的控制器中,调用UIIMagePickerController,出现导航栏变透明的问题 解决办法 #pragma mark - UIImagePickerController Delega ...
- IOS开发之Bug--iOS7View被导航栏遮挡问题的解决
在实际开发中,遇到在UITextView的frame等于当前控制器的View的frame的情况下,然后运行的时候,发现控制器的Frame的高度y值会从导航条的位置64变化到0. 导致UITextVie ...
- iOS:自定义工具栏、导航栏、标签栏
工具栏为UIToolBar,导航栏UINavigationBar,标签栏UITabBar.它们的样式基本上时差不多的,唯一的一点区别就是,工具栏一般需要自己去创建,然后添加到视图中,而导航栏和标签栏不 ...
- iOS正确解决隐藏导航栏后push和pop或dismiss和present闪黑问题
情景: 一级页面不显示导航栏 ,二级页面显示导航栏. 方法一 适用于push/pop: 一级页面中 - (void)viewWillAppear:(BOOL)animated { [super vie ...
随机推荐
- 如何搭建zabbix server端
1.背景介绍: nginx:1.9.3 安装路径/data/nginxphp:5.5.27 安装路径 /data/phpmysql:5.6.28 安装路径/usr/local/mysqlzabbix ...
- UML标准建模语言与应用实例
一.基本信息 标题:UML标准建模语言与应用实例 时间:2012 出版源:科技创新导报 领域分类:UML标准建模语言 面向对象 系统分析与设计 二.研究背景 问题定义:UML建模语言用图形来表现典型的 ...
- ubuntu 14.04下搭建esp32开发环境
esp32是乐鑫出品的一款集成了wifi和蓝牙的集成模块,板上自带两个哈佛结构的Xtensa LX6 CPU双核处理器,本文主要讲解如何在linux下搭建其编译开发环境. 首先ctrl+alt+t打开 ...
- win7 装docker
Win7安装Docker 主要是装这个 ,官网没有win7版本 Docker Toolbox on Windows
- 三种实现Android主界面Tab的方式
在平时的Android开发中,我们经常会使用Tab来进行主界面的布局.由于手机屏幕尺寸的限制,合理使用Tab可以极大的利用屏幕资源,给用户带来良好的体验.学会Tab的使用方法已经成为学习Android ...
- django rest framework mixins小结
本篇对drf中的mixins进行简要的分析总结. from rest_framework import viewsets 在这个viewsets中,只有5类Minxin,他们与http方法对应如下: ...
- spring boot -thymeleaf-域对象操作
后台代码
- jfixed使固定行列可编辑表格
功能: 固定行列 可以在表格直接编辑 使用ajax对数据操作 使用tab键在可编辑列切换简单介绍一下jfixed 表格插件, jfixed /jfixed.rar
- spring cloud(断路器——初学五)
Feign使用Hystrix 因为feign已经依赖了hystrix,所以可以直接使用,无需添加再次添加依赖. 1.使用@FeignClient注解中的fallback属性指定回调类 package ...
- SignalR 中使用 MessagePack 序列化提高 WebSocket 通信性能
It's like JSON.but fast and small. MessagePack is an efficient binary serialization format. It lets ...
